
ReactNativeのボタンがiosとAndroidでは挙動が違うので代替。
2021.11.18
今日はReactNative(リアクトネイティブ)でアプリを制作しながら勉強している中で、ボタンを使ってみたら・・・iosとAndroidでは挙動というか見栄えが違うのですよ、ドキュメントにもそう書いていた?。なので、ボタンじゃなくてこちらを使用するほうが良さげです。
Color of the text (iOS), or background color of the button (Android).こちら【TouchableOpacity】などを使用してボタンを作成しないといけないみたい。こちらで作るとios、Android同じ見栄え(デザイン)になります。作ってて思うことは師というかメンターがいればもっと効率的に開発できそうです。
師匠がほしい今日此頃・・・。
以上、現場からでした。
import React, { useState } from "react";
import { StyleSheet, Text, TouchableOpacity, View } from "react-native";
const App = () => {
const [count, setCount] = useState(0);
const onPress = () => setCount(prevCount => prevCount + 1);
return (
<View style={styles.container}>
<View style={styles.countContainer}>
<Text>Count: {count}</Text>
</View>
<TouchableOpacity
style={styles.button}
onPress={onPress}
>
<Text>Press Here</Text>
</TouchableOpacity>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: "center",
paddingHorizontal: 10
},
button: {
alignItems: "center",
backgroundColor: "#DDDDDD",
padding: 10
},
countContainer: {
alignItems: "center",
padding: 10
}
});
export default App;タグ
Android, background, button, color, from, import, iOS, of, OR, quot, react, ReactNative, Text, The, TouchableOpacity, useState, アプリ, こちら, こと, デザイン, ドキュメント, ネイティブ, ボタン, メンター, リアクト, 中, 今日, 今日此頃, 代替, 作成, 使用, 制作, 勉強, 師, 師匠, 挙動, 現場, 見栄え, 開発,

歩くことが楽しくなるピクミンブルームをスマホに?
2021.11.11
歩くことが楽しくなるピクミンブルームをスマホに入れていますか?、自分はまだこのアプリを入れていません。毎日のように歩いているので入れると楽しいのかなとは思いますが。ポケモンもスマホに入れたけれど遊ばなかったので、おそらくピクミンブルームもポケモンと同じ運命をたどるかなと思っています。なので、スマホに入れていませんが、楽しそうなゲームですよね。
歩くことが楽しくなるゲームだと思います。
ピクミンが好きな人でダイエットやウォーキングをしている人などはこのアプリをインストールすると励みになったり継続する力になることは間違いないと思います。是非、アプリストアからダウンロードしてプレイしてみてはいかがでしょうか。尚、アプリをインストールしても自分には一銭も入りません。
ios⇒ https://apps.apple.com/app/id1556357398
Android⇒ https://play.google.com/store/apps/details?id=com.nianticlabs.pikmin
タグ
-y, 0, 2, 8, Android, com, https, iOS, sP, watch, wKE, www, youtube, アプリ, いかが, インストール, ウォーキング, ゲーム, こと, ストア, スマホ, ダイエット, ダウンロード, ピクミン, ブルーム, プレイ, ポケモン, まだこ, 一銭, 人, 力, 毎日, 継続, 自分, 運命,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
2021.11.09
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったことがあるのですが、リリースはしていません。今回は作ってリリースまで行いたいと思っています。それ程、難しいことはないと思っているので、リリースは数週間で出来ると思います(審査も含めて)。
何故、Kotlin言語でアプリを開発しようと思ったか?、簡単に言えばiosにも移植出来るとのことなのでKotlin言語を選びました、そしてそれなりに勉強になるかなぁと思ったからです。動画を見てもらえれば分かる通り、いきなり動的な処理で制御しています。たぶん、いろいろな事を飛ばして勉強しています。参考書も持っていないのでサイトとYOUTUBEで調べつつ理解していこうと今、奮闘中です。今回書いた、ソースコードも調べたものです。
package com.example
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Editable
import android.widget.EditText
import android.text.TextWatcher
import android.util.Log
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var editText = findViewById<EditText>(R.id.editTextTextN1)
var textview = findViewById<TextView>(R.id.textView)
editText.addTextChangedListener(object : TextWatcher {
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
}
override fun afterTextChanged(s: Editable?) {
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
Log.d("テキストが入力されました","$s")
textview.text = s.toString()
}
}
)
}
}タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

ANAの優待券を持っているのですが売るのもアレな具合の価格なんですが売りました。
2021.11.05
ANAの優待券を持っているのですが、コロナが影響してあまり株価が上がらないので先日、売りました。売って利益は多少入りましたが旅行関係の株は正直なところ、今持っておくのは危険だなと思っています。これから先に急激に上がるとは思えない。コロナが終息しても中々、黒字化は難しいじゃないのかと・・・それより、今伸びている株でコロナが終息しても伸びていくだろうという株を買っておいたほうが無難かなと思っています。
それは医療機器製造会社だったりオンラインショッピングの運営会社だったりするかもしれないですが、マスクを製造する会社ではないことは確かです。マスクはコロナが終息したら直ぐに値が下がると思っています。
これからワクチン接種を毎年のように打ち続けていく世界になるとは自分は思っていないですね。あるタイミングで恐らくクリスパー・キャス9のような技術を使用して、遺伝子組み換えを行いコロナを永遠に感染しないようになるのではないかなと思っています。
その理由は国々の経済的な負担が大きからです。そうなるのは、おそらく数年後の話になると思っています。数年後にはコロナを何らかの方法でウィルスを根絶させることが出来ているかもしれませんが・・・。
なかなか、今の技術では難しいじゃないのかと思います。今ある技術で出来そうなこととは、クリスパーキャスナインが有力じゃないかと・・・・。
まぁ・・・・そういう事でANAの話からクリスパーキャス9に変わりましたがANAの優待券の金券ショップの相場は1500円ぐらいのものです(2021年)、先を見通す力が欲しいこのごろです。。。
以上、現場からでした。
タグ
9, ANA, アレ, オンライン, キャス, クリ, こと, これ, コロナ, ショッピング, スパー, それ, タイミング, ところ, マスク, ワクチン, 世界, 中々, 今, 会社, 使用, 価格, 値, 優待券, 先日, 具合, 利益, 医療, 危険, 影響, 感染, 技術, 接種, 旅行, 株, 株価, 機器, 正直, 毎年, 永遠, 無難, 終息, 自分, 製造, 運営, 遺伝子組み換え, 関係, 黒字,

マウスが半壊れとツイートしたら誰かさんがマウスを?
2021.11.03
今日は雲のない超快晴ですね。こんなに快晴だったら県外にでも遊びに行きたい気分なのですが、働いていないので旅行もいけません。いや、本当は全然余裕で行けるのだけどやっぱコロナで尻込みしてしまいます。
さて昨日、マウスが半壊れとツイートしたら誰かさんがマウス代を寄付してくれることもなく、広告がいつも以上に回転したということも無かったのですが、始めてのデイトレでちょっと収入が入ったのでその収入でマウスとキーボードを新調することに決めました。
マウスは600円ちょっとキーボードは1000円ちょっとです。因みにマウスは無線でキーボードは有線です。コスパ最強なのかどうなのかは、商品が届いたらレビューしたいなと思っています。そして本当はキーボード高くて良いものにしたいし、マウスも良いものにしたいと思っていますが、何せ収入がゼロに等しいので・・・。
今期は税金が返ってくるかもしれませんというか、恐らくこのまま行けば返ってきます。税金で引かれた分は確定申告すると全額返ってくると思います。何せ103万円の壁を超えていないのですから・・・。
でも確定申告までにはお仕事先が決まれば良いのになと思っています。
以上、現場からでした。
タグ
1000, 600, いつも, キーボード, きま, コスパ, こと, コロナ, ゼロ, ツイート, デイトレ, マウス, もの, レビュー, 今日, 今期, 余裕, 半, 収入, 商品, 回転, 寄付, 広告, 快晴, 新調, 旅行, 昨日, 最強, 有線, 本当, 気分, 無線, 県外, 税金, 誰か, 超, 雲,

らくてんのアフィリエイトを記事の下に取り付けるプラグインを作りました。
2021.11.02
らくてんの アフィリエイト を記事の下に取り付けるプラグインを作りました。Composerを使用して楽天のSDKを取ってきているので、そちらをプラグインの中にインストールする必要と アフィリエイト のAPIIDなども必要になりますのでそちらも御自身で構える必要がありますが、それ程難しいことはないプログラムコードだと思います。
あとCSSなどもご自身が使用するサイトのデザインに合わしてご使用ください。今回、WordPressのプラグインですがソースコードを見たいだければ分かる通り、AmzのSDKも取り入れようかなとか思ったのですが、処理が重たくなり表示速度が下がりそうだったので辞めました。因みにAmzのSDKはComposerに公開していないようです。公式サイトからzipでダウンロードするか、githubから入手する方法しかないようですね。
仕様として、タグのワードから商品を検索し表示する方法とショートカットを使用して商品を表示させる方法があります。例えばRakuten_Seller_param type=”search” word=”ひろゆきのシン・未来予測”このようにショートコード書くと下記のように表示されます。また記事の最後に自動で紹介商品も表示されます。
追記:リクエストが多くなるとバグるみたいな‥‥。いまいち下記が表示されていない原因がわからない。
追記:記事の最後に自動で紹介する機能は、このサイトでは一旦停止しています。
[Rakuten_Seller_param type=”search” word=”ひろゆきのシン・未来予測”]
トイウコトデ、WordPressのソースコードになります。
<?php
/*
Plugin Name: Rakuten_Seller
Plugin URI: https://zip358.com/
Description: 楽天アフィリエイトを表示
Author: @zip358com
Version: 0.1
Author URI: https://zip358.com/
*/
require_once plugin_dir_path( __FILE__ ).'/vendor/autoload.php';
define("RAKUTEN_YOUR_APPLICATION_ID","xxxxxxxxxxxxxxx");
define("RAKUTEN_YOUR_AFFILIATE_ID","xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");
define("AMAZON_YOUR_ACCESS_KEY_ID","");
define("AMAZON_YOUR_SECRET_KEY","");
define("AMAZON_YOUR_ENDPOINT","");
define("AMAZON_YOUR_URL","");
function Rakuten_Seller_content_plus($content) {
if(is_single()) {
$content.='[Rakuten_Seller_param type="auto"]';
}
return $content;
}
function Rakuten_Seller($params = array()){
$htmlcode = "";
extract(shortcode_atts(array(
'type'=>'',
'word'=>''
), $params));
$client = new RakutenRws_Client();
// アプリID (デベロッパーID) をセットします
$client->setApplicationId(RAKUTEN_YOUR_APPLICATION_ID);
// アフィリエイトID をセットします(任意)
$client->setAffiliateId(RAKUTEN_YOUR_AFFILIATE_ID);
if($type==="auto"){
$tags = get_the_tags();
$htmlcode.= "<div class='rakuten_seller_div'>";
foreach( $tags as $tag) {
$htmlcode.= Rakuten_code($client,$tag->name);
}
$htmlcode.= "</div>";
}elseif($type==="search"){
$htmlcode.= "<div class='rakuten_seller_div'>";
$htmlcode.= Rakuten_code($client,$word);
$htmlcode.= "</div>";
}
return $htmlcode;
}
function Rakuten_code($client,$word="JavaScript"){
$htmlcode = "";
// IchibaItem/Search API から、keyword=$word を検索します
$response = $client->execute('IchibaItemSearch', array(
'keyword' => $word,
'genreInformationFlag' => 1
));
// レスポンスが正しいかを isOk() で確認することができます
$cnt = 0;
if ($response->isOk()) {
foreach ($response as $item) {
$htmlcode.= "<div class='rakuten_seller_item'>".
"<img src='".$item["mediumImageUrls"][0]["imageUrl"]."'>".
"<p>".$item["itemName"]."</p>".
"<a class='rakuten_btn' href='".$item["affiliateUrl"] . "' title='".$item["itemName"]."'><span>楽天で購入"."</span></a></div>";
$htmlcode.= amazon_code($item["isbn"],$item["jan"]);
if($cnt>0){
break;
}
$cnt++;
}
} else {
//echo 'Error:'.$response->getMessage();
}
return $htmlcode;
}
function amazon_code($isbn="",$jan=""){
$htmlcode = "";
return $htmlcode;
}
add_shortcode('Rakuten_Seller_param', 'Rakuten_Seller');
add_filter('the_content', 'Rakuten_Seller_content_plus');
タグ
Amz, APIID, Composer, css, github, SDK, WordPress, zip, あと, アフィリエイト, インストール, コード, こと, ご自身, サイト, ショート, ソース, そちら, ダウンロード, タグ, デザイン, プラグイン, プログラム, らくてん, ワード, 下, 中, 今回, 仕様, 使用, 入手, 公式, 公開, 処理, 商品, 必要, 方法, 検索, 楽天, 自身, 表示, 記事, 通り, 速度,

このサイトの背景色を勝色に変えました。縁起の良い色ということで。
2021.10.31
今日はブログ投稿お休みの日だけど、報告ということで書いています。このサイトの背景色を勝色に変えました。縁起の良い色ということで、その色にしました?
前々から背景色を黒に近い色に変えようと思っていたのですが、なかなか踏ん切りがつかなくてやっとこさ、本日変えました。これでちょっとアンダーワールドなサイトに見えるかもしれませんが、それはそれで良いです。飽きたらまた白に変えるかもしれませんが今の所、この勝色で置いておこうと思います。
あと、サンプルコードの動画はもうネタ切れなので、これからは自分が作ったコードをサラッと見せるとかDEMOコードをサラッと見せるようにします。
トイウコトデ、今日は10月最後の日曜日でハロウィーンらしいですが高知のひろめ市場に行くこともなく、皆が騒いで終電で帰る頃には自分は夢の中だと思います。まだ仕事も決まらず悔しい思いの中、年を越しそうですね。ちょっと悔しいですが、結果は結果なので坦々と日々頑張るしかないかなと思います。
タグ
10, demo, あと, アンダーワールド, お休み, コード, こと, これ, サイト, サンプル, それ, トイウコトデ, ネタ切れ, ハロウィーン, ひろめ, ブログ, 中, 今, 今日, 仕事, 前々, 動画, 勝色, 坦, 報告, 夢, 市場, 年, 所, 投稿, 日, 日曜日, 最後, 本日, 白, 皆, 終電, 結果, 縁起, 背景色, 自分, 色, 頃, 高知, 黒,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。
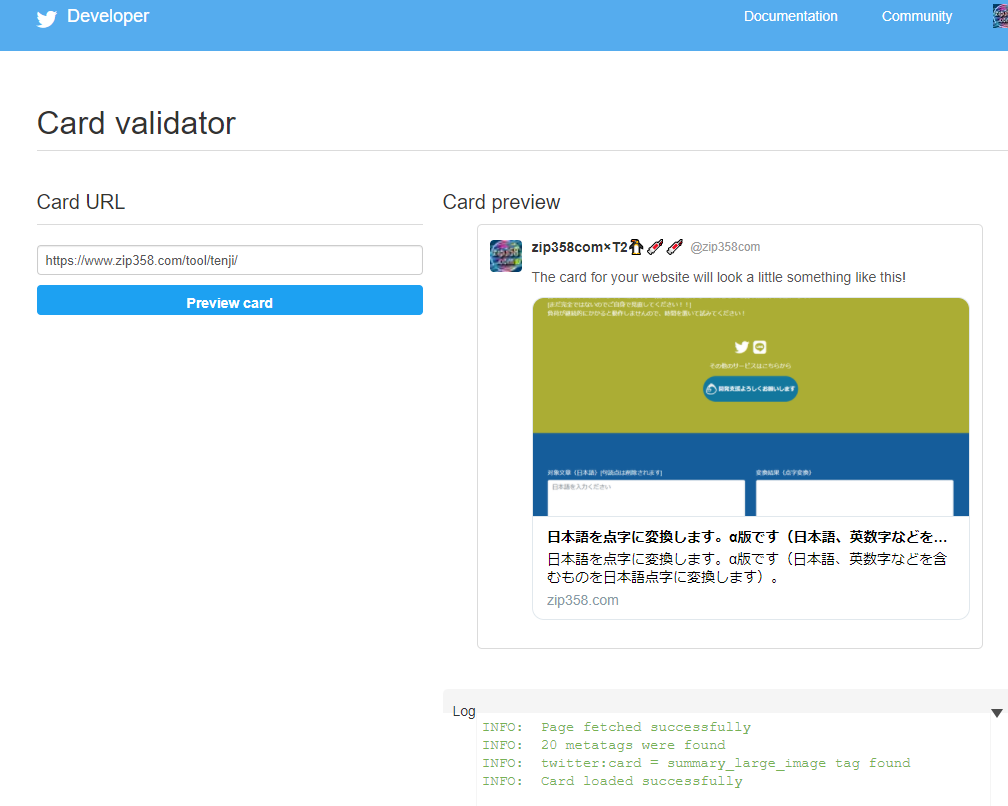
Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方もいると思いますので、簡単に説明するとTwitterでシェアする時にホームページ画面の画像やホームページの説明が表示されるアレです。因みにTwitterカードの設定をしていないとURLだけがタイムラインに流れていきます。

どうやればTwitterカードが設定することが出来るか?答えは結構かんたんです、HTMLタグのヘッダー部分に下記のmetaダグを記載してあげることでTwitterカードが表示されます。因みに今回はフェイスブックでシェアした時にも対応した形のソースコードです。フェイスブックの部分は良いよという方は、その部分は除いてください、また、ご自身のURLや表示したい説明に変更するようにしてくださいな。
<meta property="og:url" content="https://zip358.com/tool/tenji/">
<meta property="og:type" content="website">
<meta property="og:description" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。">
<meta property="og:image:alt" content="tenji-image">
<meta property="og:image" content="https://zip358.com/tool/tenji/images/web-image.png">
<meta property="og:locale" content="ja">
<meta property="og:site_name" content="日本語を点字に変換する機械">
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@zip358com" />
<meta name="twitter:domain" content="zip358.com" />
<meta name="twitter:title" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。" />
<meta name="twitter:creator" content="@zip358com" />
<meta name="twitter:image" content="https://zip358.com/tool/tenji/images/web-image.png" /> 最後に上記の設定した後、上手くTwitterカードが機能しているかを確認するためのTwitter公式のチェックページがあります、そちらにチェックしたいページのURLを記入することによりチェックが可能です。
https://cards-dev.twitter.com/validator
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

Tellus[テルース]というサイトで機械学習などがお勉強できる。それも無料で!
2021.10.18
平日は大体、自転車で一時間程度ですが運動していますが、今の所、その効果はあまり無いです。唯、帰ってくる時には顔が若干細くなります。仕事が安定するまで続けようと思います。(明日は休むけどね?)
さて、今日はタイトル通り「Tellus[テルース]というサイトで機械学習などがお勉強できる。それも無料で!」です、無料で機械学習などが出来ちゃうって、数年前ではあまり無かったのですが、この頃は大手企業やベンチャー企業などで初学者向けに掲載しているサイトがあります。
機械学習やディープラーニングなどのエンジニアは人材不足の状態が続いているにも関わらず、それを勉強する人はあまりいないです。駆け出しのエンジニア志望の人は大体はWEBの基礎のHTMLとかから始めJavaScriptで向いていない人は挫折します、でも、もしこれからエンジニアになりたいと思ったら機械学習から初めることをお勧めします、何故なら、上記でも書いたように人材不足だからです。逆にWEBエンジニアは足りていますので競争率は逆に高いかと思います。
最後に初心者向けテルース学習コースのリンクを貼っときますので、これから機械学習などを学習したい方は是非、読んでみてくださいな?
https://tellusxdp.github.io/start-python-with-tellus/index.html
タグ
html, javascript, Tellus, web, エンジニア, お勉強, お勧め, こと, これ, サイト, それ, タイトル, ディープ, テルース, ベンチャー, ラーニング, 一, 人, 人材, 今, 今日, 仕事, 企業, 初学者, 効果, 勉強, 基礎, 大体, 大手, 学習, 安定, 平日, 志望, 所, 挫折, 掲載, 数, 明日, 時, 機械, 無料, 状態, 自転車, 若干, 運動, 頃, 顔, 駆け出し,

映画、閃光のハサウェイを観ました。
2021.10.17
映画、閃光のハサウェイを観ました。映画館で本当は観たかったのだけど料金が特別価格でちょっと割高に設定されていたので、プライムビデオで観ました。それも会員は無料で見れちゃうのでお得ですよねぇ。
映画の感想は映画館で観ていたらもっと良かったんだろうなって思える作品になっています。アニメだけどアニメっていう枠で語れないなんか、良い雰囲気の映像に仕上がっていたと思います。機動戦士ガンダム世代なんですが今までガンダムアニメ観たことがなくて初めての映画を観ました。
このクオリティで続編を観てみたいなと感じました、本当に観てよかったです。{重厚感?}}}
PS. 映画とは関係ないだけど機動戦士ガンダム 閃光のハサウェイのサイトがSSL化していない所が気になります、、、、。
タグ
4, 8, com, https, NSS-dl, PS, SSL, watch, Wop, www, youtube, アニメ, ガンダム, クオリティ, こと, サイト, それ, ハサウェイ, ビデオ, プライム, 世代, 会員, 作品, 価格, 初めて, 割高, 感想, 戦士, 所, 料金, 映像, 映画, 映画館, 本当, 枠, 機動, 気, 無料, 特別, 続編, 設定, 重厚感, 閃光, 雰囲気,
.jpg)
ネット常識力は神レベルでもない。知らないことのほうが多いかも?
2021.10.11
今日は雨が降っています。高知県は結構な雨ですね…。自分は雨音が好きなので全然良いですけど雨が嫌いな人にとっては憂鬱な一週間になるかもしれませんね。
さて、昨日と今日はお国の偉い人が決めたデジタルの日です。Yahoo!でも何やら全国統一ネット常識力模試試験が開催されています(10月31日まで)。15問正解出来たら神の称号がもらえるですが、問題が簡単なのか自分が一般人より知っているのか分かりませんが、全問正解でした・・・。
自分でも神の称号がもらえるので、駆け出しITエンジニアさんも同じく神の称号を貰えるはずです。貰えなかったら逆にITエンジニアになる道のりはカナリ遠いかもしれないと思いますが諦めないでください。こんな事があるので・・・。
先日、プロフェッショナルでANAのグランドスタッフさんの回を見ました、彼女は新人研修の時に受けたテストは最下位でしたが、今ではみんなを率いるプロフェッショナルな女性になっています。人生ってわからないですよね、本当にそう思います。こういうのを塞翁が馬っていうですかね、新人研修のテストは最下位でしたが、それがきっかけで彼女は人一倍努力したんだと思います。逆に最下位にならなければ違った道になっていたと思います。なので、道のりが遠い人こそ、努力していれば道が拓けるかもしれないです?。
タグ
10, 15, 31, ANA, IT, Yahoo, エンジニア, グランド, こと, スタッフ, デジタル, テスト, ネット, パス, プロフェッショナル, みんな, レベル, 一, 一般人, 事, 人, 今, 今日, 先日, 全問, 全国, 問題, 回, 国, 女, 嫌い, 常識, 彼女, 憂鬱, 新人, 日, 昨日, 時, 最下位, 模試, 正解, 研修, 神, 称号, 簡単, 結構, 統一, 自分, 試験, 逆, 道のり, 開催, 雨, 雨音, 駆け出し, 高知県,

価値観というのは人生観なのかもしれません。
2021.10.09
お外は暑い、お部屋も少し暑いですね。来週からは雨が高知県では降るようですね。
さて、価値観というのは人生観なのかもしれませんというお話、何故、このお話を書こうと思ったのは以前勤めていたO-N会社のことを記事として今までもこれからも記事として書かないかということと関係があります。
三つ子の魂百までと同じような事ですね。それが価値観であり人生観です。
■お仕事のこと
自分は元々、プログラマーから社会人をはじめたわけではないですから。そういう理由もあってプログラムは好きだけど、それに固執しているわけではないです。唯、十年以上、プログラマーしていると異業種へ移りにくいです。今後、フリーランスになるかもしれませんが今は未定です。
以上、現場からでした?。この頃、トーンが一つぐらい低い記事が多いですね気をつけます!!!!!
われ思う故に我あり BYデカルト
タグ
BY, O-N, お仕事, お話, お部屋, こと, これ, それ, デカルト, トーン, フリー, プログラマー, プログラム, ランス, わけ, われ, 一つ, 三つ子, 事, 人生観, 今, 今後, 以前, 会社, 価値観, 十, 固執, 外, 少し, 我, 故, 未定, 来週, 気, 現場, 理由, 異業種, 百, 社会人, 自分, 記事, 関係, 雨, 頃, 高知県, 魂,

吉井和哉 – みらいのうた|原点回帰?
2021.10.08
おはよう御座います、リモート面接をしていた会社からの合否が未だにきません。合否がこない会社は結構あります、これって同情かなにかなのでしょうか?、あまり嬉しくないですよね、合否が来る方がよっぽど良いなと思います。残念でしたらその紙を破り捨てることが出来るので、まだスッとします。
さて、こぼれ落ちている人って世の中には結構いるだろうなと思っています、そういう人を何とかしたいなと思っているけれど、何をどうしたら良いのか分かりません。その一つが寄付かなと思いますが、それで上手く回っているのかは疑問です。 こぼれ落ちている人のひとつに障害がある人がいます、その人達と健常者を平等に扱っている会社はあまり無いと思います(賃金面で)。
だから、そういう社会の面を見ると何ともやるせない気持ちになるのです。溢れる弱い人を何とかしたいなとたまに思うですよね、そのためにも自分が仕事をしないとなと、、、。【吉井和哉 – みらいのうた】 を聞きながら考えていました。
【吉井和哉 – みらいのうた】がとても良い。歌詞の意味がよくわかる。
タグ
うた, こと, これ, それ, たま, ため, ひとつ, ミライ, リモート, 一つ, 世, 中, 人, 仕事, 会社, 何, 健常者, 原点, 合否, 吉井和哉, 同情, 回帰, 寄付, 平等, 方, 未だ, 残念, 気持ち, 疑問, 社会, 紙, 自分, 賃金面, 障害, 面, 面接,

ブラウザに画像をドロップして表示させる部分的な処理(javascript)。これを使って?
2021.10.07
本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。
さて、ブラウザに画像をドロップして表示させる部分的な処理(javascript)を作りました。これらを使ってちょっとしたサービスを作っています。まだ完成はしていませんが完成できたらこちらで紹介しようと思っています。尚、部分的な処理なのでドロップしても画像をサーバーに保存させたりすることはないです。
ソースコードはこちらになります。
全体のソースコードはこちらにアクセスしてブラウザのデバッグ機能で見ることが出来ます。
https://zip358.com/tool/demo43/
var obj_input = document.createElement("input");
obj_input.type = "file";
obj_input.accept = "image/png,image/jpeg";
var element = document.getElementById("dropArea");
element.addEventListener("dragover", function(e) {
e.preventDefault();
this.classList.add("dragover");
});
element.addEventListener("dragleave", function(e) {
e.preventDefault();
this.classList.remove("dragover");
});
element.addEventListener("drop", function(e) {
e.preventDefault();
element.classList.remove("dragover");
if (/\.((png)|(jpeg)|(jpg))/i.test(e.dataTransfer.files[0].name) === true) {
var obj = element;
obj.innerHTML = e.dataTransfer.files[0].name;
var imgfiles = e.dataTransfer.files;
obj_input.files = imgfiles;
var fr = new FileReader();
fr.readAsDataURL(obj_input.files[0]);
fr.onload = function() {
obj.style.backgroundImage = "url(" + fr.result + ")";
obj.style.backgroundSize = "cover";
};
}
});タグ
2000, createElement, document, inp, input, javascript, obj, quot, var, アクセス, かなり, コード, こちら, こと, これ, これら, サーバー, サービス, ソース, デバッグ, ドロップ, ネタ, ブラウザ, ブログ, 保存, 充電, 全体, 処理, 完成, 少し, 更新, 本日, 機能, 毎日, 画像, 紹介, 表示, 記事,

Windows11を入れてみたよ。違和感、操作性どう?
2021.10.06
朝晩は徐々に寒くなってきましたね。昨日は朝からフェイスブックで障害が発生しておりましたが自分は友達が一人もいないので特に問題なかったです。逆にツイッターで障害が起きるとちょっと困りますね、因みにフェイスブックの障害の原因は設定ミスだったらしいですよ。
さて、Windows11を昨日、メインのパソコンに入れてみました。自動アップグレードを待つことが出来なかったので人柱になりましたw。動かなくなったときは自分で対処しないといけないので、対応可能な方のみ、コチラのサイトで一足先にインストール(アップグレード)してみてください。アップグレードはそれほど時間はかからなかったのだけど、それでも30分ぐらいはかかると思っておいたほうが良いです。
Windows10からWindows11へのアップグレードは殆どのアプリ(ソフトウェア)は問題なく使用できると思います。今の所、自分が使用しているアプリで不具合は発生していません。アプリの設定も引き継いでいます。
Windows11ではビジュアル面やウィジェット機能の復活などがあるのですが、自分が使用して「あっ楽になった」と思う機能はWindows10でもあった仮想デスクトップが機能が簡単に使用できるようになった事ですね。新しいデスクトップという物がタスクバーにあるのでそれを押すと仮想デスクトップが新たに作れるのでとても便利です。あと大量のファイル管理が前よりも表示や検索が若干早くなったと思います。
以上、現場からでした。
タグ
10, 11, 30, w, Windows, アップ, アプリ, インストール, グレード, コチラ, こと, サイト, ソフトウェア, それ, ツイッター, とき, パソコン, フェイスブック, ミス, メイン, 一足, 不具合, 人柱, 今, 使用, 原因, 友達, 可能, 対処, 対応, 所, 操作性, 方, 昨日, 時間, 朝, 朝晩, 殆ど, 発生, 自分, 自動, 設定, 逆, 違和感, 障害,

非正規のひとに給付金が入るかも?で思うこと。
2021.10.05
今日は昼頃から30度ぐらいに気温が上がるらしいですが、今の所、部屋の中は涼しいような気がします。
岸田さんが首相になり、非正規などの方々に給付金を配るとか、自分も非正規なので該当するのかなぁ・・・今年の二月末で働いていたし、資産もある程度ある人は除くとかだったら対象外になると思います。なので、自分としてはあまり期待していません。弱い人だけよりも国民全員に一律給付金をする方が良いような気がします。
そもそも弱い人の基準から溢れる弱い人はどうするかという問題が有る。そういうのがあるから一律給付金が絶対、国民には支持されると思うだけどね。
二回目、一律給付金出来たら良いですね。アメリカは出来たわけですからねぇ・・・。
因みに今日は給付金の話ではなく、Windows11のアップグレードの話をしたかったのですが自分のパソコンはWindows11のアップグレードが今日は走らなかったのでアップグレードが走った時点でWindows11のレビューをしたいと考えています。
もう、Windows11にアップグレードされた方もいると思います、ある意味、人柱的ですよね、今の所、パソコンに不具合が発生したというタイムラインなどは流れてきていないので順調にアップグレード適応されていると思います。
タグ
11, 30, Windows, アップ, アメリカ, グレード, こと, そもそも, パソコン, ひと, わけ, 一律, 中, 二, 人, 今, 今年, 今日, 全員, 問題, 国民, 基準, 対象, 岸田, 所, 支持, 方, 方々, 昼頃, 時点, 期待, 正規, 気, 気温, 給付金, 自分, 話, 該当, 資産, 部屋, 首相,

人の役に立つことが仕事なのかな。
2021.10.04
おやつの時間にブログをアップしています。この時間はアクセス数が平均的にあまり多くない時間帯なんですね。本当にアクセス数を上げたいなら朝や夜に配信することをお勧めします。因みに自分は今年のブログ収入はこのまま行けば・・・入らないでしょう。
さて、ある動画を見て思いました。人の役に立つことが仕事なのだというとても当たり前って言えば当たり前な話ですが、自分はこの半年とちょっとを振り返るとあまり仕事をしていないなぁと感じています。今年のはじめはプログラマーとして働いていましたが、今は無職兼ときどきフリーランスとして生きています。来年(確定申告後)、仕事が見つからなかったらフリーランスになります。なってどうなるかは分からないけど、そうなると思います。
今年から来年の4月までは職探ししますが、その後はフリーランスの比重を置いていこうと考えています。今、稼ぐことが出来ていない、人脈もない。これではさっぱりです。選択肢が少ない中、これしかないのかなと今は思っています。もし何かの縁で仕事が見つかれば、それにそれで嬉しいです。
とにかく、頑張るしかないかなと今まで努力してきていない部分があり、今こうなっている訳だから誰を攻めるわけでもなく、身から出た錆だとひしひしと感じます。まぁこれからの努力でしか道は変えられないよねと・・・思います。
縁も大事だけど自分に技術がなければそれは駄目だと思いますよ、本当にひとつ飛び抜けてたら仕事は見つかるわけですからね。それがないという事は自分の努力が足りないのだと思います。
タグ
4, アクセス, アップ, おやつ, お勧め, こと, これ, ちょっと, はじめ, フリー, ブログ, プログラマー, ランス, 中, 人, 人脈, 今, 今年, 仕事, 兼, 動画, 半年, 収入, 夜, 帯, 当たり前, 役, 後, 時間, 朝, 本当, 来年, 比重, 無職, 確定申告, 職探し, 自分, 話, 選択肢, 配信,

映画 #007ノー・タイム・トゥ・ダイを観てましたので感想を残しときます。
2021.10.02
昨日、インターネットが繋がらなくて映画の感想を書くことが出来なかったので、本日、感想を残しときます。尚、インターネットの繋がらなかった原因は電柱の光回線が消耗(摩耗)していた事が原因だったみたいです。
さて、映画、007ノー・タイム・トゥ・ダイの感想を残しときます。率直に言えばジェームズ・ボンドの時代はもう・・・・なんだなぁとしみじみして観てしまいましたね。エンドクレジットを最後まで見たらリターンという文字が書いているから・・・もしかしたら、もしかするかもと思っていますがどうなんですかね(ネタバレ過ぎるかな?この書き方!?)。今後に期待ですね??
因みに今回の007は過去の作品を見ていないと全然意味がわからないと思うですよ、表面的なストーリーは読み取れても過去の作品を見ていないとわからないと思います。なので劇場に足を運ぶ前に、ここ数年の過去の作品を観といてくださいな。そうすることにより意味はわかるわぁ?になります。
ラストシーンは言えないですが是非映画館で楽しんでくださいね?。
タグ
007, インターネット, エンド, クレジット, ここ, こと, ジェームズ, ストーリー, だい, タイム, ドゥ, なん, ノー, ほんと, リターン, 事, 今回, 今後, 作品, 光回線, 前, 劇場, 原因, 意味, 感想, 摩耗, 数, 文字, 映画, 昨日, 時代, 書き方, 最後, 期待, 本日, 消耗, 率直, 足, 過去, 電柱,

米国が債務不履行になったら20万ぐらいマイナスは覚悟かも。
2021.09.29
この頃、どんよりした天気が続きますね。
さて、米国が債務不履行になったら手持ちの20%ぐらいマイナスは覚悟かもと思っています。こればかりはどうなるか分からないのですが、世界中に連鎖したら手持ちの20% マイナスになるよ。例えば投資信託で100万円あったとすると20万円マイナスになるよということです。そんな感じで債務不履行なったらそれぐらいは吹っ飛びそうです。
非常にヤバいなと思っています。もし債務不履行になったらなったらで仕方がないとも思っています。
世界恐慌になったとしても流石に資産がすべて吹っ飛ぶとかにはならないとは思いますがね。中国、アメリカ、日本…とまぁ世界中がヤバい橋を渡っているような気がしますが…どうなるかは誰にもわからないですよ。
日本では本日、総裁選が行われますよね。もし河野さんが選ばれたら株価は上がりそうですが、岸田さんが選ばれたら株価は下がりそうな気がします。国民の支持は河野さんが多いらしいのでメディアは勝てば称賛するでしょうけど岸田さんがなったら、日本の政治は変わらないだねとたちまちバッシングに転じそうです。
アメリカも日本、そして中国・・・心配のタネはつきませんね。
タグ
100, 20, アメリカ, こと, こればかり, すべて, それぐらい, マイナス, 万, 世界, 中国, 債務, 国民, 天気, 履行, 岸田, 恐慌, 感じ, 手持ち, 投資信託, 支持, 日本, 本日, 株価, 橋, 気, 河, 河野, 流石, 米国, 総裁選, 覚悟, 誰, 資産, 連鎖, 頃,

Laravelって難しいのか、分からないレベルなので、まだまだ使いこなせていない。
2021.09.28
派遣の方からお仕事の紹介電話がありましたが、営業系の仕事なのでお断りしました。紹介電話があるという事は有り難いことです、本当に。紹介電話もならない人もいる中で何故かよくお電話を頂きます。
さて、開発者ならLaravelってご存じの方も多いと思いますが、ざっくりいうとPHPのフレームワークです。フレームワークって何!?、フレームワークというのはMVCで構成されたものを指します。この頃、Laravelを触ってカートシステムをざっくり作っていました。いま、少し放置気味ですが・・・。使用していて思うのはLaravelの一番業務で触りたくないのはデーターベース周りだなと思っています。
マイグレーション機能があるのでロールバックとかも簡単ではあるものの、それでも触りたくない部分です。
あとのコントロール部分などは開発者なら触らないといけなるだろうけど、そういうのは良いですよ。因みに今は一人で開発しているのでMVC全部、自分が担当していますが本当ならビュー部分はフロントエンドエンジニアさんが担当する部分なんでしょうけどね。
ある程度、触れてまだまだ自分は使いこなせていない感があるし、知らない機能なども当然あるわけだけどカートシステムだけは完成させたいなと思っています。完成したあとどうするか考えます。
因みにLaravelで良い所はいろいろなライブラリが存在し一から作り込まなくても良いところですね?
ソーシャルログイン機能などもお手軽で導入できたりします。
そしてLaravelのラの字が理解できたら他のMVCも理解することが容易です、MVC概念はどれも変わりないのでどのフレームワークを勉強しようかと悩んでいるのなら、その言語で一番、使用率の高いフレームワークを学ぶことをお勧めします。
タグ
Laravel, MVC, php, あと, いま, お仕事, お断り, お電話, カード, こと, コントロール, ご存じ, システム, それ, データー, といけ, ナル, バック, フレームワーク, ベース, マイグレーション, もの, レベル, ロール, 一, 中, 事, 人, 今, 仕事, 何, 使用, 周り, 営業, 少し, 放置, 方, 本当, 業務, 構成, 機能, 派遣, 簡単, 紹介, 部分, 開発者, 電話, 頃,

南海トラフ地震はタイムプレディクタブルモデルで大体分かる!?
2021.09.26
昨日は自転車で高知県の高須にある宮脇書店に行ってきました、行きより帰りのほうが早く感覚的に時間の進みは早かったのですが、タイムは行きも帰りもそれほど変わりがなかったです。
南海トラフ地震はタイムプレディクタブルモデルで大体で分かる?、いやーあと9年プラス1?5年で大地震が起こるらしいので、今からドルで資産を貯めていこうと自分は思っているけど、こんな生活を送っているので未だに貯蓄に進んでいない。それにしても5分で津波が押し寄せてくるって衝撃ですね、そろそろ地震が起こってもおかしくない時期になったら海には近づかないように気をつけたいです。怖すぎる!!因みに大阪や兵庫なんかも被害が出るみたいですからね。今から出来ることはしておきたいとNewsPicksの対談(成毛眞 × 鎌田浩毅)を見て思いました?。
一番最悪なシナリオは南海トラフ巨大地震が起きて直ぐに首都直下型地震と富士山噴火が起こることだろうと思います、そうなると日本沈没ですよねぇ。経済麻痺にもならないためにも京都に移せるものは今からシフトするべきだろうと感じました。怖や怖や・・・・。
タグ
5, 574, 9, amp, com, https, newspicks, sTSjQLIKxdA, watch, www, youtube, くだ, こと, タイム, トラフ, ドル, プラス1, プル, プレディ, モデル, 今, 兵庫, 南海, 地震, 大体, 大地震, 大阪, 宮脇, 対談, 成毛眞, 昨日, 時期, 時間, 書店, 未だ, 気, 津波, 海, 生活, 自分, 自転車, 衝撃, 被害, 貯蓄, 資産, 鎌田浩毅, 高知県, 高須,

何れ日本もニューノーマルのスウェーデンみたいになると思います。
2021.09.20
今日も天気は快晴ですね、亡き祖父は毎日のように日記をつけていたそうです。自分も毎日のようにブログを書いています。そう思うと亡き祖父の遺伝子を受け継いでいるように思えます。そしてたまに結婚したほうが良いのかなぁなどと思うこともあります。相手はいませんが・・・。
さて、下記の動画を夜な夜な見ていて自分はこう思いました。何れ日本もニューノーマルのスウェーデンみたいになると思います。ウィズコロナ(コロナと共に)、万能ワクチンや万能薬が出来るまでコロナと共に生活していかないといけないと・・・。嫌だけどそういう生活を送らないといけないのだろうな。ゼロに近い状態にまで日本は抑え込もうとしているけど、おそらく無理。
当分はこんな生活を送ることになる、前のような生活を送るにはまだまだ時間はかかるだろうと思います。このコロナというウィルスが人災でなったものなのかどうかは分かりませんが、もし中国の問題で今、世界中が苦しんでいるのなら後々、中国はそれなりに世界にペイしてもらわないと行けなくなりそうですね。
タグ
ウィズ, ウィルス, こと, コロナ, スウェーデン, ゼロ, たま, ニュー, ノーマル, ブログ, もの, ワクチン, 万能, 万能薬, 下記, 世界, 中国, 人災, 今, 今日, 何れ, 前, 動画, 問題, 天気, 当分, 快晴, 日本, 日記, 時間, 毎日, 状態, 生活, 相手, 祖父, 結婚, 自分, 遺伝子,

3G回線が廃止されるだってだからsim交換とかしなくてはならない?
2021.09.19
昨日は暑さのあまりお昼からクーラーをつけてしまいました、今日も高知県は33度まで気温が上がるらしいですが、今の所、涼しげです。
さて、数ヶ月前にsim交換をしないといけないよというアナウンスが格安スマホ会社から来ました。格安スマホを使っている人だけではないと思いますが、3G回線が廃止されるだってだからsim交換とかしなくてはならない?
自分は4G=LTE回線を使用しているつもりでいたのだけど、どうも音声通話は常時3G回線を使用していたみたいです。なので3G回線が廃止されることにより通話ができなくなるということ。3G回線が廃止されるのは2022年の春頃予定だとかでそれまでに4Gで音声通話を行えるsimに交換しないといけない。
そうしないと音声通話がラインとかでしか出来なくなるということみたいです?、自分は音声通話はいらいないと言えばいらないのですが・・・。たまに電話がかかってくる場合もあるので交換しました(家族はまだだけど)。
因みに自分、音声通話は050アプリを使用しているので、4G回線があれば本当は十分なのかもしれないだけど、そこらへんよく分からないのでデュアルプランで契約しています。
シングルプランでデータ通信だけの契約にすれば固定費節約できそうな気もしますね。今度、調べてみます?
ナニワトモアレ、sim交換の通知を無視していたら2022年の春頃には音声通話が出来なくなり音声通話終了って可能性があるので気をつけてくださいね。
タグ
2022, 3, 33, 4, LTE, SIM, アナウンス, お昼, クーラー, こと, スマホ, それまで, たま, つもり, ライン, 予定, 交換, 人, 今, 今日, 使用, 回線, 場合, 常時, 廃止, 所, 数, 春頃, 昨日, 格安, 気温, 自分, 通話, 電話, 音声, 高知県,

45歳定年制提言したサントリーの社長さん、世間が見えていないと思った件。
2021.09.18
天気予報の予報では高知県、深夜に台風が通り過ぎる予定になり朝には晴天になるらしいですけど、どうなんですかね。自分の予想ではこれを書いている日には台風が通り過ぎる気がします。
さてサントリーの社長さんが45歳定年制ってどうって言った発言が物議を醸して(ぶつぎをかもして)ます。45歳定年制なんかにされたら、路頭に迷う人がいそうですね。大体、年齢等や転職回数などを見て判断する会社が未だに日本では多い中、45歳定年制にされたらほとんどの人が困ってしまうだろうなと思います。
そして動画を見て45歳定年制に対しての意見が若い子とある程度、歳を重ねた人との意見の隔たりがあって興味深い内容でした。歳を重ねることによってやっぱ現実的に考えるようになるのだなと思いましたね。
最後に毒を吐くとサントリーの社員はまずは社長が定年してくださいと思ったに違いない…。
タグ
45, こと, これ, サントリー, ほとんど, 世間, 中, 予報, 予定, 予想, 人, 件, 会社, 内容, 判断, 動画, 台風, 回数, 大体, 天気, 子, 定年, 年齢, 意見, 提言, 日, 日本, 晴天, 最後, 朝, 未だ, 歳, 毒, 気, 深夜, 物議, 発言, 社員, 社長, 自分, 路頭, 転職, 高知県,

iPhone13を買わない人です?、理由はコレコレさんですから。
2021.09.17
iPhone13を買わない人です?、理由はiPhone13の機能があまり向上していないとか、iPhone12のアップデート版だとかではなくて、iPhone13に買い替えてもその性能を引き出すことができる環境にいるかと言えば違うからという理由からです。性能を引き出すことが出来る環境というのは5G環境下にいないので慌てて買う必要なくね?という理由からiPhone14以降で自分は考えています。
あと自分としてはiPhoneも新ipad miniのようにUSBタイプCに変えてほしかったなという思いもあります。おそらくユーザーからタイプCは好評価を得ることが出来るので、iPhoneもゆくゆくはタイプCに置き換わると思います。
iPhoneからアンドロイド端末に変えようかなとか思ったりしていますが、iPhoneから新iPhoneにデータを移行するのにも時間がかかるのにアンドロイド端末に移行するとなるとますます、面倒くさいのでアンドロイド端末はアプリなどの動作テスト用にしか使わないですね。
トイウコトデ、今回のiPhone13に自分が買い換えることは無さそうです・・・。もしかしたら、こっそりiPhone13に変えているかもしれないけどね。
タグ
12, 13, 14, 5, iPad, iPhone, mini, USB, アップデート, アンドロイド, こと, コレ, タイプ, データ, ユーザー, 人, 向上, 性能, 新, 時間, 機能, 理由, 環境, 移行, 端末, 自分, 評価,