
googleスプレッドシートの値を取得することは可能ですが!
2019.11.24
googleスプレッドシートの値を取得することは可能ですが動的な値を取得することは不可能です。
動的処理というのはスプレッドシートの関数などで値を表示している情報をPHPなどで外部取得することは不可能です。
※方法があるようでしたら、教えて頂ければありがたいです。
なお、PHPからスプレッドシートの値などは変更可能です。
今回は値の取得に関しての方法を記載しております。
手順
1.グーグルさんからグーグルスプレッドシートのAPIKEYを取得する。
2. グーグルスプレッドシートを作成しスプレッドシートのID部分を取得する。
3.サーバ上にComposerをインストールし、下記のコマンドを実行する。
composer require google/apiclient:"^2.0"下記のソースのAPIキー、スプレッドシートIDの部分を取得した値に置き換える。
<?php
require_once __DIR__ . '/vendor/autoload.php';
//$keyFile = __DIR__. "/credentials.json";
define("APIKEY","APIキー");
define("SPID","スプレッドシートID");
$spreadsheetId = SPID;
$range ="Sheet1!A1:B123";
$client = new Google_Client();
$client->setApplicationName("Spreadsheet");
$client->setDeveloperKey(APIKEY);
$scopes = [Google_Service_Sheets::SPREADSHEETS];
$client->setScopes($scopes);
$service = new Google_Service_Sheets($client);
$response = $service->spreadsheets_values->get($spreadsheetId, $range);
// TODO: Change code below to process the `response` object:
echo '<pre>', var_export($response->getValues()), '</pre>', "n";結構ハシオッタ説明になりますが、こちらでGoogleスプレッドシートの値を取得または操作が可能となります。
タグ
1, 2, 2.0, 3, 4, 5, A`, apiclient, APIKEY, com, Composer, et, fCs, Google, https, ID, php, quot, require, watch, www, youtube, インストール, グーグル, こと, コマンド, サーバ, シート, スプレッド, ソース, 下記, 不可能, 今回, 作成, 値, 処理, 取得, 可能, 変更, 外部, 実行, 情報, 手順, 方法, 表示, 記載, 部分, 関数,

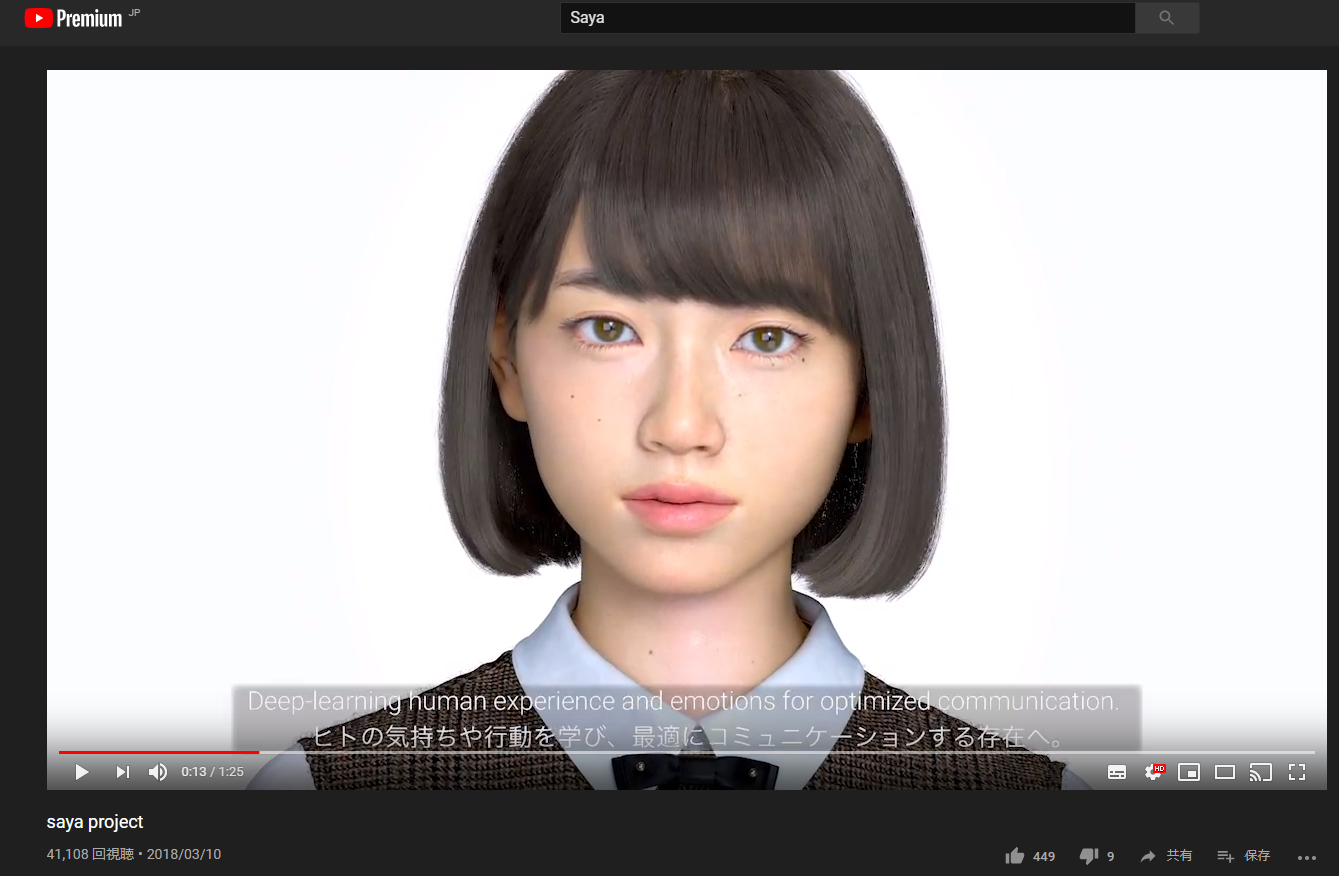
何だこれはsayaプロジェクトが凄いよ!
2019.11.18
知らない間にsayaがリアル過ぎにこれはやばいぞ。
手話とかもできるそうです、そしてAIなので対話などが可能だとか
恐ろしい…。
等身大の液晶パネルの中でsayaと会話が出来たりするだって
これ商品として売り出したら一定の個人ユーザーが購入しそうな
勢いかと思います。ある意味、犯罪がなくなり安全な社会になりそうです。
これが等身大のロボットになるとかいう世の中が
あと40年?50年後には現実になるだろうなぁ…恐ろしい世の中です。
世の中はどういう社会になるのだろうか?
http://www.sayaproject.com/
映画アニメ【イヴの時間】みたいな事が現実になりそうですね。
タグ
40, 50, AI, com, http, https, rTDJlHcf-SY, saya, sayaproject, watch, www, youtube, アニメ, いう, これ, パネル, プロジェクト, ユーザー, リアル, ロボット, 一定, 世, 中, 事, 会話, 個人, 勢い, 可能, 商品, 大, 安全, 対話, 意味, 手話, 映画, 時間, 液晶, 犯罪, 現実, 社会, 購入, 身, 間,

眩(くらら)?北斎の娘?が良かったー!
2019.11.09
眩(くらら)?北斎の娘?というドラマがNHKで放送されていたのですが
これ、かなり大好きな作品です。内容が良いです、ほんとに。
モノづくりをしている=クリエイターがみると
共感できるところがあるじゃないかなとそんな内容が散りばめられています。
そんな 眩(くらら)?北斎の娘? がBlu-rayで発売されていました。
やっぱりなと、発売してほしいという人がいるだろうなと
自分が検索したときにはNHKオンデマンドで視聴も出来なかったのですが
いまでは視聴も出来るようになっています。
尚、葛飾北斎の娘役で宮崎あおいさんが出演しています。
NHKオンデマンド: https://www.nhk-ondemand.jp/goods/G2017081436SA000/
追記2021:眩(くらら)?北斎の娘?を購入しました。
タグ
000, 2017081436, 2021, Blu-ray, goods, https, jp, NHK, nhk-ondemand, SA, www, あおい, いま, オンデマンド, かなり, くらら, クリエイター, これ, たー, とき, ところ, ドラマ, ほんと, もの, 人, 作品, 共感, 内容, 出演, 北斎, 娘, 娘役, 宮崎, 放送, 検索, 発売, 眩, 自分, 葛飾北斎, 視聴, 購入, 追記,

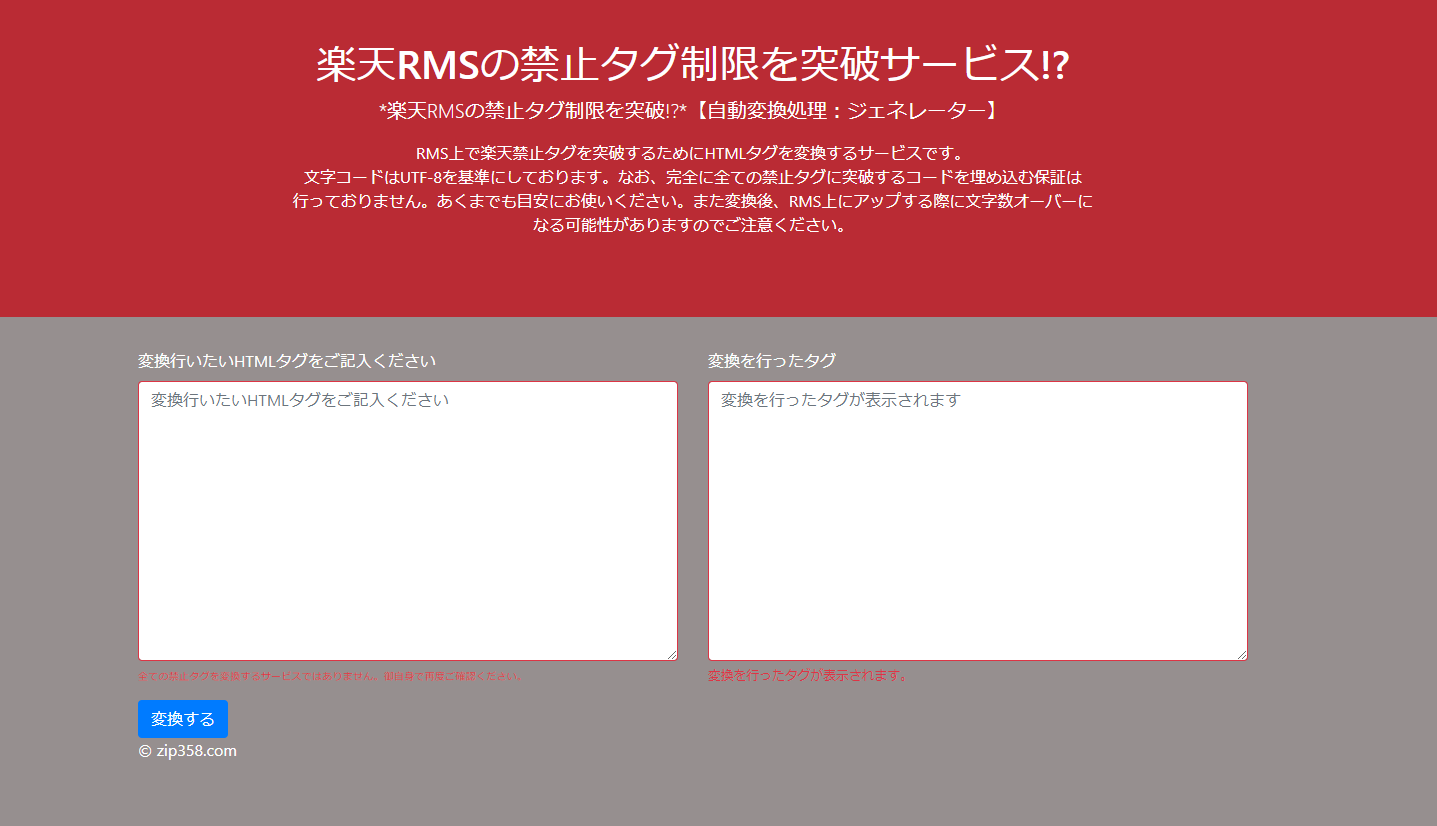
楽天RMSの禁止タグ制限を突破サービス!?
2019.09.07
楽天RMSの禁止タグ制限を突破サービスを自前してみました。
完璧ではないけど需要はあると思いますのでリリース、
ちなみにこちらのソースコードは非公開とさせて頂きます。
※会社でも似たような機能開発していますから…。
自分の頭の中にソースコードの設計工場があります(^^)。
リンクはこちらからお使いください。
https://zip358.com/tool/rakuten-RMS-tag/
広告でご飯食べてます。
ちなみにモバイル対応は意識していません。
PCブラウザより操作を行ってください。
※最新のChromeブラウザ推奨しております。
タグ
358, Chrome, com, https, nbsp, PC, rakuten-RMS-tag, RMS, tool, www, zip, お使い, コード, こちら, ご飯, サービス, ソース, タグ, ブラウザ, モバイル, リリース, リンク, 中, 会社, 公開, 制限, 完璧, 対応, 工場, 広告, 意識, 推奨, 操作, 最新, 楽天, 機能, 禁止, 突破, 自分, 自前, 設計, 開発, 需要, 頭,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
2019.09.07
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを
作ってみました。画像は自動的に削除されます?
あることをすれば他人の画像がアップした画像も削除されます。
ちなみに一括ダウンロードbuttonを押すと画像がサーバー上に保存され
強制ダウンロードが始まります。
動作はブラウザChromeオンリーです。
また一括ダウンロードを押すと複数のファイルを一括ダウンロードするか
どうかの問い合わせが表示されますので「はい」を
選択してください。尚、30秒以内に保存されていないファイルは
次々と削除されます。
サイトはこちらから
https://zip358.com/tool/demo5/index-14.html
ソースコードは下記になります。
ページ(base64生成+画像ダウンロード処理)
追記:zipファイルにより格納するように処理を変更しました。
参考にしたサイト:https://ex1.m-yabe.com/archives/4215
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>画像分離してダウンロード:画像分離ジェネレーター</title>
<meta name="description" content="画像分離してダウンロード:画像分離ジェネレーター">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="../jquery/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.css">
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-71682075-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-71682075-1');
</script>
<style>
body{
background-color: black;
color: antiquewhite;
}
img{
margin:10!important;
padding:10!important;
}
#container{
width: 100%;
}
#container img{
margin:10px;
}
</style>
</head>
<body>
<span id="bat"></span><a id="dl"></a>
<input class="form-control" type="file"></input>
<div id="container"></div>
<script>
$(function(){
$("[type=file]").on("change",function(){
$('#container').html("");
$("#bat").html("");
console.log($(this));
if(!$(this).prop('files')[0].type.match(/[png|jpg|jpge|gif]/)){
alert("ファイル形式エラー");
return false;
}
var canvas = document.createElement('canvas');
var reader = new FileReader();
reader.onload = function(event) {
var image = new Image();
image.onload = function() {
sprite = {width:50,height:50};
canvas.width = sprite.width;
canvas.height = sprite.height;
var ctx = canvas.getContext("2d");
var x = 0;
for(var i=0; i*sprite.height<image.height; i++){
for(var j=0; j*sprite.width<image.width; j++){
ctx.drawImage(
image,j*sprite.width,i*sprite.height,
sprite.width,sprite.height,
0,0,
sprite.width,sprite.height
);
var spriteElement = new Image;
spriteElement.src= canvas.toDataURL();
$('#container').append(spriteElement);
}
}
$("#bat").html("<input type='button' value='一括ダウンロード' onclick='bat_img()'>");
}
image.src = event.target.result;
}
reader.readAsDataURL($(this).prop('files')[0]);
});
});
function bat_img(){
var data = [];
for(var i=0; i< $("img").length;i++){
data.push({"base64":$("img").eq(i).attr("src"),"no":i});
}
$.ajax({
type: 'POST',
url: 'bat_img.php',
data:{"obj":data},
dataType: 'json'
}).done(function(obj){
if(obj[obj.length - 1 ].chk=="ok"){
var link = document.getElementById("dl");
link.href = obj[obj.length - 1].zippath;
link.download = "zipimg.zip";
link.click();
var data2 = [];
for(var i = 0 ; i < obj.length ; i++){
if(i==0){
data2.push({Path:obj.path,no:obj.no,t:obj.t,"zipimgpath":obj[obj.length - 1].zippath});
}else{
data2.push({Path:obj.path,no:obj.no,t:obj.t});
}
}
var del = function(){
$.ajax({
type: 'POST',
url: './bat_del.php',
data:{"obj":data2},
dataType: 'json'
});
};
del();
}
});
}
</script>
</body>
</html><?php
$i=0;
foreach($_POST["obj"] as $key=>$val){
$b64 = base64_decode(str_replace("data:image/png;base64,","",$val["base64"]));
$no = (int)$val["no"];
$t = time();
$Path = "./bat_img/tmp/$t-$no.png";
$re = @file_put_contents($Path,$b64);
if($re){
$obj[$i]["chk"] = $re?"ok":"ng";
$obj[$i]["name"] = "$t-$no.png";
$obj[$i]["path"] = $Path;
$obj[$i]["no"] = $no;
$obj[$i]["t"] = $t;
$i++;
}
}
$obj[--$i]["zippath"] = zipfile($obj);
print json_encode($obj);
function zipfile($obj){
$ZipFiles = function($obj){
foreach($obj as $key=>$val){
$path[] = $val["path"];
}
return $path;
};
$Zip_Files = $ZipFiles($obj);
$zipFileName = time().'_zipimg.zip';
set_time_limit(0);
$zip = new ZipArchive();
$zipTmpDir = './tmp/zip/';
$result = $zip->open($zipTmpDir.$zipFileName, ZIPARCHIVE::CREATE | ZIPARCHIVE::OVERWRITE);
if( $result !== true ){ //エラー処理
echo 'error!';
exit();
}
foreach ($Zip_Files as $key=>$filepath) {
$filename=basename($filepath);
// ZIP圧縮するファイルを追加
// ファイルパス・ファイル名としないと圧縮ファイルを解凍するとフルパスになる
$zip->addFile($filepath,$filename);
}
//ZIP 出力
$zip->close();
return $zipTmpDir.$zipFileName;
}
<?php
unlink($_POST["obj"][0]["zipimgpath"]);
foreach($_POST["obj"] as $key=>$val){
$Path = $val["Path"];
$no = (int)$val["no"];
$t = (int)$val["t"];
$cmd = function(){
foreach(glob("./bat_img/tmp/*") as $file_name){
$command = "rm -rf " . realpath($file_name);
exec($command);
}
};
if(pathinfo($Path)["extension"]=="png" and preg_match("/bat_img\/tmp/",$Path)){
if(is_file($Path)){
sleep(30);
unlink($Path);
}else{
$cmd();
}
}else{
$cmd();
}
}
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
ANA積立で決済する方法とiPhoneでウォレット追加する方法。
2019.04.09
ANA積立航空券で決済する方法ですが、
まずWEBで予約まで行います、次に下記のサイトに
書かれているANA旅行積立プラン専用デスクに電話します。
その後、WEBへログインし支払い期限が延長されている
事を確認します。
サイトにANA航空券(旅行券)を送る住所が記載されているので
封筒にそれらを明記しANA旅行積立プラン専用デスク 行と記入した
うえで、郵便局で簡易書留+追跡サービスで送りましょう。
※送付するときは必ず送付書を入れて送りましょう。
尚、往復の場合、余白に搭乗日時などを明記し上記の内容に
合算することを明記しましょう。
http://www.anas.co.jp/tsumitate/anaticket/use_ticket/dom_desk/index.html
iPhoneでウォレット追加する方法
下記のサイトから手順通り行うとうまく行くはずなのですが、
純正ブラウザ以外の場合、インストールできない場合があります。
なので必ずSafariを使用してウォレット追加しましょう。
https://www.ana.co.jp/ja/jp/serviceinfo/share/passbook/
タグ
ANA, anas, anaticket, co, desk, dom, htmliPhone, http, index, iPhone, jp, Safa, ticket, tsumitate, use, web, www, インストール, うえ, ウォレット, こと, サービス, サイト, それら, デスク, とき, パス, ブラウザ, プラン, ログイン, 上記, 下記, 予約, 事, 住所, 余白, 内容, 合算, 場合, 封筒, 専用, 延長, 往復, 後, 手順, 搭乗, 方法, 旅行, 旅行券, 日時, 明記, 期限, 決済, 確認, 積立, 簡易書留, 純正, 航空券, 行, 記入, 記載, 追加, 追跡, 送付, 郵便局, 電話,
映画、キャプテンマーベルを観てきましたよ。
2019.03.16
キャプテン・マーベル観てきました。 意外にも楽しめたエンターテインメント作品かも。自分は冒頭シーンが好きだったりします。ラストはスーパーサイヤ人かよと
思いつつ観てました。エンディングにオマケ映像ありです。
エンドゲームに繋がるので観に行くひとは是非、エンディングも必見です!
タグ
0, 1, com, https, uiOzPr, watch, www, youtube, エンターテインメント, エンディング, エンド, オマケ, キャプテン, ゲーム, サイヤ, シーン, スーパー, ひと, マーベル, ラスト, 作品, 冒頭, 必見, 映像, 映画, 自分, 観,
務めている会社の事を語らないわけ。
2018.09.27

心配しても仕方がないから、会社は海賊船みたいなもので
船長がどう舵取りするかだと思います。
映画、パイレーツ・オブ・カリビアンではいろいろな海賊が出てきます。
ちなみに自分はジャック・スパロウの船には乗りたくないです、
アレは映画だからうまく行っているだけで、現実はうまくいかない。
余程の賢さと変人さを兼ね備えていれば
うまくいくかもしれませんが・・・。例えばチームラボの社長(猪子寿之)のような人は
まさにジャック・スパロウを地で行くひとなんだろうけど
そんな人はそんなにいない。
船長に一番必要なのはリーダーシップでもなく
どこまで先読みできるかだと自分は思います。
話変わって景気の話。
いま一番風邪を引いてほしくない国は中国だと、アメリカのトランプ氏を
批判しているけど、実際、行き過ぎたグローバル化は
貧富の差を大きくしている気もします。
https://www.youtube.com/watch?v=SGKM3nY6Z4w
今後の景気がどうなるかは中国なんでしょうけど・・・
欲望の経済史2018より
と
ぼーっとしている自分は下記の動画を見て感じました。
https://www.nhk-ondemand.jp/goods/G2017084373SA000/
https://www.nhk-ondemand.jp/goods/G2017084374SA000/
https://www.youtube.com/watch?v=9DJhggLIYaA
タグ
3, 4, 6, com, https, nbsp, NY, SGKM, watch, www, youtube, アメリカ, アレ, いま, いろいろ, オブ, カリビアン, グローバル, ジャック, スパロウ, チームラボ, どこ, トランプ, なん, パイレーツ, もの, リーダーシップ, わけ, 中国, 事, 人, 今後, 会社, 先読み, 国, 地, 変人, 実際, 差, 心配, 必要, 批判, 映画, 景気, 気, 海賊, 海賊船, 猪子寿之, 現実, 社長, 自分, 舵取り, 船, 船長, 話, 貧富, 風邪,
映画、ギフテッドを観ましたよ。
2018.06.15

映画、ギフテッド(天性の才能:IQの高い子:高知能)を観ましたよ。
なんだか、ホームドラマの延長線上にある
映画みたいな感じですがとても良かったです。
フランクが「年上の間違いを正すな」という事を少女に教え、
それに従順に従うところ子供らしいなと感じます、
ちなみに理由は「嫌われるから」だそう。
最終的な親権争いの結末は、納得の行くものかなと
感じました。成長する過程でやはり人の心を育むには
最適な方法かなと思います。
http://www.foxmovies-jp.com/gifted/
https://www.youtube.com/watch?v=Kh5dhU_9FFY
タグ
com, foxmovies-jp, gifted, http, IQ, nbsp, www, かな, ギフテッド, それ, ところ, ブランク, ホームドラマ, もの, 争い, 事, 人, 天性, 子, 少女, 年上, 延長, 従順, 心, 成長, 才能, 方法, 映画, 最適, 理由, 知能, 納得, 結末, 線上, 親権, 過程,

音声合成ボイスが面白い。
2018.04.30

コエステーションという音声合成ボイスを試しました。
アプリで音声を録音し機械学習(人工知能による)により合成ボイスを作成するというものです。自分の合成ボイスでつぶやきなどをしていてふと思ったのは、自分の声は何だかつっけんどんな声だなということと結構、冷たい感じに受け止められそうな気がしたのですがコレばかりはどうしようもないなと・・・。
記事をコレからは、自分の合成ボイスで記事を読み上げることも行うこともあるかも、もしくは自分の声を流すこともあるかも・・・。
ちなみに合成ボイス化してくれるオープンソースが存在するということも知りましたが、やはりコエステーションが
便利そうということで、今回使用するのは辞めました。
※音読は苦手です(つまる・どもる)・・滑舌も悪い(._.)。なんだかコエステーション頼りになりそうな予感が今でもしますwww(自虐てきに
タグ
www, アプリ, オープン, コエステーション, こと, コレ, ソース, つっけんどん, ボイス, もの, 予感, 人工, 今, 今回, 作成, 使用, 便利, 合成, 声, 存在, 学習, 感じ, 機械, 気, 滑舌, 知能, 自分, 自虐, 苦手, 記事, 録音, 音声, 音読,

C# でYOUTUBEダウンロードもどきを作ってみました。
2018.04.28
C# でYOUTUBEダウンロードもどきを作ってみました。ライブラリを使用しているので、結局、楽に作れるわけです。ホントに有り難いものです。YOUTUBEやニコニコ動画をダウンロードするソフトが売られていますけど、おそらくソフトウェアプログラマーは買うことはないだろうなと言う印象を作ってみて思いましたね。
【表示する】buttonを押下後、【ダウンロードする】を押さないとダウンロード出来ない仕様に変更してます。
ライブラリにこちらのライブラリを使用しております。
https://www.nuget.org/packages/VideoLibrary/
追記:ソースコードは控えることとにしました。下記の理由から・・・。今後どうなるか不透明なので使用する場合はご自身の判断の元で!尚、私自身はオススメはしません。
タグ
button, https, NuGet, org, packages, VideoLibrary, www, youtube, おすすめ, コード, こちら, こと, ご自身, ソース, ソフト, ソフトウェア, ダウンロード, プログラマー, ホント, もの, ライブラリ, 下記, 不透明, 今後, 仕様, 使用, 元, 判断, 動画, 印象, 場合, 変更, 押下, 理由, 私, 自身, 表示, 追記,

ヴァレリアン 千の惑星の救世主
2018.03.31
ヴァレリアン 千の惑星の救世主を観に行きました(字幕版。
好みといえば好みのだけど、万人受けするかと言えばどうかなぁという印象も残る映画でした。父に捧げるとエンドクレジットに表示されていて何だか納得した、そんな映画です。
リュックベッソン監督の描くSF映画は一味違う感じですが自分はこの映像表現嫌いではないです。そして原作を数十年前に描いた原作者は本当に凄いなと思います。一番、印象に残ったのは夢というのは他の高度文明からのメッセージという発想です。この発想、案外否定できないじゃないのかなと思っています。
そして外宇宙っていう発想も面白いですね。
よくよく考えると人が考えることは殆ど具現化しているということ、これは他の高度文明からのアドバイスみたいなモノかもなと思えますし、結構夢のある映画だと思います。
ターゲット中学生や小学校高学年向けかもしれませんが、それでも良い映画だと思えたので良かったと。
http://www.valerian.jp/ ←映画リンク
タグ
http, jp, SF, valerian, www, アドバイス, ヴァレリアン, エンド, クレジット, こと, これ, それ, ターゲット, メッセージ, もの, リュックベッソン, リンク, 一味, 万, 中学生, 人, 人受け, 他, 具現, 千, 印象, 原作, 原作者, 否定, 外, 夢, 好み, 嫌い, 字幕, 学年, 宇宙, 小学校, 惑星, 救世主, 数十, 文明, 映像, 映画, 本当, 殆ど, 父, 発想, 監督, 納得, 自分, 表現, 表示, 高度,
ウルフルズの人生のバカヤローが良い。
2017.10.02

ウルフルズの人生のバカヤローが良い。歌詞も声も音楽も良い。
音楽っていうのは人に力を与えたりするからホントに良いと感じます!!
「夢なんかくそくらえ」っていう所や「明日なんか」っていう所、言葉が好きです。
いろいろあって今のウルフルズがあることが、何だかこの歌詞から垣間見ることが出来たように思えます。
人間味あふれる歌詞がやはり良いなと。
ちなみに自分が音楽や記事をシェアしているものの7割は結構意味があります、それはひとの役に立つかもしれないものだと思ったものを極力シェアしたりしています。そして好きなものもであること。
嫌いなものはシェアしません。拡散なんかもあまりしたことが無いはずです。
どうも嫌いなものには関心があまりないです。
タグ
5, 7, com, https, ifHE-GNkKY, watch, www, youtube, ウルフルズ, クソ, こと, シェア, それ, バカヤロー, パス, ひと, ホント, もの, 人, 人生, 人間味, 今, 力, 声, 夢, 嫌い, 役, 意味, 所, 拡散, 明日, 歌詞, 自分, 言葉, 記事, 関心, 音楽,
笑いの源。
2017.05.06

笑いの源はなんだろう?
人はこういうときに何故か笑う。
自虐的な笑い、見下した笑い、愛想笑いの3種類に
分けられるのではないだろうか。
たまに馬鹿にした相手が後になって自分より優れていたりすると嫉妬の感情が
生まれたりするから人っていうのは変な生き物だなと。
この嫉妬とかいう感情がめちゃめちゃ人生で無駄な時間だと感じます。こうなってしまうと割り切れない人はなかなかその負の螺旋から抜け出せない。
http://www.ichinosuke-en.com/
先日、何の番組か忘れましたが春風亭一之輔 氏がTVで取り上げられていました。
昔から自分は落語は好きなんですね、子供の時から落語の喋りのリズムが好きでしてたまにYOUTUBE何かでたまに聞いたりします。
当たり前ですが落語は話のリズムだけではなく、聞き手をそのお話の中に引き込んでいく話術が必要になります。そういうのはいきなり出来るものではなく、経験や努力の末に身につくものだと
思います。なんでもそうなのだけど一流のひとはその事につぎ込んでいる時間が人よりも何倍も多いような気がします。
追記:嬉しいときの笑いは何処に分けられるのだろうか?
タグ
3, com, http, ichinosuke-en, TV, www, youtube, お話, たま, とき, なん, ひと, もの, リズム, 一流, 中, 事, 人, 人生, 何, 何か, 先日, 努力, 変, 嫉妬, 子供, 当たり前, 後, 必要, 愛想笑い, 感情, 昔, 春風亭一之輔, 時, 時間, 末, 源, 無駄, 生き物, 番組, 相手, 笑い, 経験, 聞き手, 自分, 落語, 螺旋, 話, 話術, 負, 馬鹿,
蜻蛉
2017.04.19

トンボは勝ち虫とよばれ縁起物であり、前にしか進まず退かないところから、「不転退(退くに転ぜず、. 決して退却をしない)」の精神を表すものとして、特に武士に喜ばれた。
蜻蛉が勝ち虫と呼ばれる由来 引用 http://www.asahi-net.or.jp/~fx6t-ark/kachimusi.html
先日(数日前)、後々、大変なのかもしれないと思えて仕方がないモノを
見てしまって「あぁ?」と思える出来事があった。
ジョジョで表現すると・・・・。
やつを追う前に言っておくッ!
おれは今やつのスタンドをほんのちょっぴりだが体験した
い…いや…体験したというよりはまったく理解を超えていたのだが……
,. -‐'''''""¨¨¨ヽ
(.___,,,... -ァァフ| あ…ありのまま 今 起こった事を話すぜ!
|i i| }! }} //|
|l、{ j} /,,ィ//| 『おれは奴の前で階段を登っていたと
i|:!ヾ、_ノ/ u {:}//ヘ 思ったらいつのまにか降りていた』
|リ u' } ,ノ _,!V,ハ |
/´fト、_{ル{,ィ'eラ , タ人 な… 何を言ってるのか わからねーと思うが
/' ヾ|宀| {´,)⌒`/ |<ヽトiゝ おれも何をされたのかわからなかった…
,゙ / )ヽ iLレ u' | | ヾlトハ〉
|/_/ ハ !ニ⊇ '/:} V:::::ヽ 頭がどうにかなりそうだった…
// 二二二7'T'' /u' __ /:::::::/`ヽ
/'´r -―一ァ‐゙T´ '"´ /::::/-‐ ? 催眠術だとか超スピードだとか
/ // 广¨´ /' /:::::/´ ̄`ヽ ⌒ヽ そんなチャチなもんじゃあ 断じてねえ
ノ ' / ノ:::::`ー-、___/:::::// ヽ }
_/`丶 /:::::::::::::::::::::::::: ̄`ー-{:::... イ もっと恐ろしいものの片鱗を味わったぜ…
これは、どうしたモノかと思えてしまった。
なんとも言えない・・・な。タグ
39, 6, asahi-net, fx, html, http, jp, kachimusi, nbsp, OR, quot, t-ark, www, オレ, ジョジョ, スタンド, ッ, ところ, トンボ, もの, やつ, 今, 体験, 先日, 出来事, 前, 大変, 引用, 後々, 数日, 武士, 理解, 由来, 精神, 縁起物, 虫, 蜻蛉, 表現, 転, 退, 退却,
映画、ローグワン・スター・ウォーズを観てきました。 #映画レビュー
2016.12.16

仕事帰りに映画、ローグワン・スター・ウォーズを観てきました。
結構期待していたので、期待よりはやや不満足気味なのですが
スター・ウォーズとしては間違いなく成立していた映画です。
自分としてはスター・ウォーズの枠を壊してほしいような
気がするのですね。昔ながらスター・ウォーズという伝統が
在るのも分かるのだけど、SFとしては何だか昭和ぽっい、
そこが良いという人もいると思うのですが
そのSFさを新たに平成バージョンに進化してほしいです。
ラストは言えない言ったら面白くないので言いませんが
ラストのラストは凄いなと・・ハリウッド・・・役者さんいらないな・・・。
もう・・・そんなレベルなのか。
https://www.youtube.com/watch?v=3lf_Bf3SAsU
今回のテーマは希望だったと思いますが
もっというと希望をつなぐというのが今回のテーマだったと思います。
そういう意味でも、もう一味欲しかった内容でした。
クドいようですが
良かったところもあるのですけど全体的に
ワンパが目立ったなって感じです、仕方がないと言えば
仕方がないですけどね。シリーズモノはそういう展開ですからね。
ちなみにローグとはゴロツキ、ならず者とか言う意味です。
タグ
3, bf, com, https, lf, nbsp, SAsU, SF, watch, www, youtube, ウォーズ, スター, そこ, テーマ, バージョン, ハリウッド, ラスト, レビュー, レベル, ローグ, ワン, 一味, 不満足, 人, 今回, 仕事, 伝統, 内容, 希望, 平成, 役者, 意味, 成立, 映画, 昭和, 期待, 枠, 気, 自分, 進化,
…のように感じる、…のような手触りがする、…をしたい気がする、を欲しい気がする
2016.10.10
『…のように感じる、…のような手触りがする、…をしたい気がする、を欲しい気がする。』という意味をfeel likeは持っています。
月曜日なのに今日はお休みです。これがアップされている頃は県外にいると思います。
県外に行った話はそのうちアップします。秋になり「彼女を欲しい気がする。」この頃ですね。
三連休も終わり明日から仕事だという方も多いはず。という事で短文で失礼します。
タグ
1, 2, 9, com, cZ, feel, https, like, qA, Sjq, watch, www, youtube, アップ, うち, お休み, これ, パス, 三連, 事, 今日, 仕事, 休, 失礼, 彼女, 意味, 手触り, 方, 明日, 月曜日, 気, 県外, 短文, 秋, 話, 頃,
9月から10月にかけて観に行くかもしれない映画。
2016.09.22
9月から10月にかけて観に行くかもしれない映画が下記になります。
上映初日に観に行くかもしれないし、そうでないかもしれないですが・・・。
今のところ7割の確率で観に行くと思われる作品を記載しときます。
また、観たら感想なんかを記載すると思います。
ハドソン川の奇跡
http://wwws.warnerbros.co.jp/hudson-kiseki/
SCOOP!
http://scoop-movie.jp/
ジェイソン・ボーン
http://bourne.jp/
何者
http://nanimono-movie.com/
スタートレックビヨンド
http://www.startrek-movie.jp/
インフェルノ
http://www.inferno-movie.jp/site/#!/
タグ
10, 7, 9, bourne, co, com, http, hudson-kiseki, inferno-movie, jp, nanimono-movie, SCOOP, scoop-movie, site, startrek-movie, warnerbros, www, wwws, インフェルノ, ジェイソン, スタートレック, ところ, ハドソン川, ビヨンド, ボーン, 上映, 下記, 今, 何者, 作品, 初日, 奇跡, 感想, 映画, 確率, 観, 記載,
NieR Automata:ニーア オートマタ NieRシリーズ最新作らしい。
2016.05.08
NieR Automata:ニーア オートマタ NieRシリーズ最新作らしい。
http://www.jp.square-enix.com/nierautomata/
過去の作品を見ると若干ストーリーが暗めのような気がしますが
こういうの良いなと思う、ビジュアル仕上がりになってます。
単なるキャラクターデザインを手掛けてる人が
好きなだけなんですね。
昔からこの人のキャラクターデザインが
実は好きです。
ちなみにニーアオートマタの
キャラクターデザインを手がけた人は、吉田明彦氏です。
FFシリーズなどのキャラクターデザインも
手がけたりしています。
この頃のFFシリーズは野村哲也氏(高知県出身)が
キャラクターデザインなどを手がけていることが多いのですが・・・
自分はどちらかと言えば、吉田明彦氏の手がけたデザインが
好きだったりします。
タグ
Automata, com, FF, http, jp, NieR, nierautomata, square-enix, www, オートマタ, キャラクター, こと, シリーズ, ストーリー, デザイン, どちらか, ニーア, ビジュアル, 人, 作品, 出身, 吉田明彦, 昔, 最新作, 気, 自分, 若干, 過去, 野村哲也, 頃, 高知県,

砂浜美術館Tシャツアート展2016へ行ってきました(`・ω・´)、 #砂浜美術館Tシャツアート展2016
2016.05.01

砂浜美術館Tシャツアート展2016へ行ってきました。
去年、今度は電車で行くようにしようと書いていましたが
今回は車で行くことにしました。
朝、3時ぐらいに起き3時30分ぐらいには
家を出てたと思います。これぐらい早く行けば独り占めできると
内心思っていたのですが、甘かった!!
5時半ぐらいには砂浜Tシャツアート展の駐車場に着いたのですが
もう一つの駐車場はほぼ満席でした。
朝、朝陽(日の出)とともにTシャツアートを撮りたいと
思っているカメラ小僧さんは他にもいたっていう・・・事です。
結構、女性の若い子もいました。
で、自分もパシャパシャカメラにTシャツアートを撮ってきました。
ちなみに、今日の朝は無風だったので
なびいているTシャツは撮れなかったですが、
その分、Tシャツのそれぞれの作品を見ることが出来て良かったです。
タグ
2016, 3, 30, 5, AM-z, com, https, watch, www, youtube, アート, カメラ, こと, これぐらい, シャ, シャツ, それぞれ, パシャパ, もう一つ, 事, 今回, 今度, 今日, 他, 作品, 分, 半, 去年, 女性, 子, 家, 小僧, 日の出, 朝, 朝陽, 満席, 無風, 独り占め, 砂浜, 美術館, 自分, 車, 電車, 駐車場,

ほっといひといきゆずごごちジュースが旨い(ほっと一息柚子心地)
2016.03.21
「ほっといひといきゆずごこち」ジュースが旨い(ほっと一息柚子心地)です。
土佐れいほく産のゆずを使用したジュースなんですけどすっきりとした味わいで、飲んだ後、口の中が柚子の香りがしてホント、良い感じのジュースです。お値段は130円前後だと思います。
オススメ度は高めですが、蜂蜜アレルギー方や蜂蜜が嫌いという方にはオススメできませんが?
もっとこう言う地産の商品が全国的に有名になれば良いのになどと思います・・・・。
因みにさめうらフーズのホームページから162円(税込)で販売しています。
高知県の嶺北の良心市やスーパーなどにも卸してみているみたいなので、そちらで購入すると少しだけ安く購入することが可能ですよ。高知市内からはかなり遠いです。高知県人が言う田舎に当てはまります・・・?
http://www.sameurafoods.jp/?[さめうらフーズ公式ページ]
タグ
130, 162, http, jp, sameurafoods, www, アレルギー, イキ, おすすめ, かなり, ごこち, こと, さめうら, ジュース, スーパー, そちら, フーズ, ページ, ホームページ, ホント, ゆず, れいほ, 一息, 中, 使用, 値段, 公式, 口, 可能, 商品, 土佐, 地産, 嫌い, 少し, 嶺北, 市, 市内, 後, 感じ, 方, 有名, 柚子, 田舎, 県人, 税込, 良心, 蜂蜜, 販売, 購入, 高め, 高知, 高知県,
弱者に優しくない会社は無くなるだろうか?。
2016.03.08
弱者に優しくない会社は無くなるだろうと言う事を聞いたことがある。
SNSなどの普及に伴い、誰でも情報を発信できるようになってきている。
ある意味、弱者の反撃みたいなものがいろいろな所で起きているような気がします。
昔は会社でなぁなぁで済ませてきたことが済ませなくなってきているようにも思えます。
健全な社会であれば良いのかという疑問を自分は持っています。いま何もかも正しいことが正義という風潮に
なってきているけど、本当は白黒付けずにグレーぐらいが良いんじゃないかなと思う所があります。
何もかもアメリカよりになってきている世の中、いまの社会がこのまま、うまく行く(経済成長する)とは
自分はどうも思えないのです。
何処かに歪みができて、その歪が大きくなり亀裂になってしまうように思えてなりません。
日本に合わないものを無理して受け入れても最終的には駄目だったという様になるのではないでしょうか?
派遣が良い例で、結局、日本では非正規社員より正社員が良いという事になり政府も派遣から正社員雇用を推し進めているわけですから・・・。
要するになぁなぁ具合の方が日本には合ってるのでは無いかと自分は思います。
日本語は曖昧な表現が多いことからも言えます。
タグ
2, 5, com, GOrw, https, ozg-B, SNS, watch, www, youtube, アメリカ, いま, いろいろ, グレー, こと, このまま, もの, 世, 中, 亀裂, 事, 会社, 何もかも, 何処か, 健全, 反撃, 弱者, 情報, 意味, 成長, 所, 日本, 昔, 普及, 本当, 正義, 歪, 気, 無理, 疑問, 発信, 白黒, 社会, 経済, 自分, 誰, 風潮, 駄目,
HARUHI:ひずみ:映画、世界から猫が消えたなら主題歌
2016.01.27
HARUHIさんというアーティスト?ミュージシャンが歌う
ひずみという曲が良い( ・∀・)イイ!!
初めて聞いたのは映画館です。
映画「世界から猫が消えたなら」の主題歌になっているのですね。
映画も良さそうだけど、主題歌も映画を引き立たせているように感じます。
まだ、16歳だというのにこの歌唱力には
圧巻です。なんていうか透き通った歌声というのは
聞いてて癒やされます。
おそらく、映画上映後ぐらいから
HARUHIさんの「ひずみ」という曲は
オリコンやアイチューンズで良い線まで
ランキングになると思っています。
タグ
-GA, 16, 8, 89, com, HARUHI, https, uDE, watch, www, youtube, アーティスト, アイチューンズ, イイ, オリコン, ミュージシャン, ランキング, 上映, 世界, 主題歌, 圧巻, 映画, 映画館, 曲, 歌唱力, 歌声, 猫, 線,

httpingのインストール方法。centOS7
2015.07.26

httpingのインストール方法ですけど。wgetを使用してダウンロードしインストールするだけでOKです。しかし、gccがインストールされていないとエラーが出てしまいますのでgccもインストールしないといけないです。まず、gccをインストールします。その後、httpingをインストールするとすんなりとインストール出来るはずです。
yum -y install gccwget http://www.vanheusden.com/httping/httping-2.3.4.tgz
tar xfz httping-2.3.4.tgz
cd httping-2.3.4
make installhttping https://www.google.co.jpちなみにwgetがインストールされていないとダウンロードすることが出来ませんのでこちらもインストールする事もお忘れなく。
yum -y install wgetタグ
-y, 2.3.4, 7, cd, centOS, com, gcc, http, httping, install, Make, OK, tar, tgz, vanheusden, wget, www, xfz, yum, インストール, エラー, こちら, こと, ダウンロード, パス, 事, 使用, 後, 方法,

速報 平成27年度、春期 基本情報技術者の午前の解答はこちら。(^^ゞ
2015.04.19
速報 平成27年度、春期?基本情報技術者の解答です。試験お疲れ様でした、今回は残念だったひとは次回頑張ってください。私なんて受けてもないですから次回、合格するつもりで今からコツコツと勉強するつもりでいます。基本情報の合格率は25%?30%なんですから落ちてもめげることはないかと思います。頑張らない程度に頑張りましょう(^^ゞ
追記:2015/10/18
http://www.o-hara.ac.jp/best/jyoho/sokuhou/kihon1510.pdf??平成27年度、秋期?基本情報技術者 解答リンク
下の解答はあくまでも私的解答ですので上記のリンクを目安にしてください。
平成27年度、秋期?基本情報技術者 解答
——————————————————————-
https://twitter.com/zip358com/status/655657591243014144
https://twitter.com/zip358com/status/655657623119790082
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657680388751360
https://twitter.com/zip358com/status/655657710759776256
?
https://twitter.com/zip358com/status/655657744175898624
https://twitter.com/zip358com/status/655657782046121984
?
https://twitter.com/zip358com/status/655657814828822528
——————————————————————-
平成27年度、秋期?基本情報技術者 解答
https://twitter.com/zip358com/status/589707472874508288
https://twitter.com/zip358com/status/589707546807508992
https://twitter.com/zip358com/status/589707588360491009
https://twitter.com/zip358com/status/589707621638115329
https://twitter.com/zip358com/status/589707651241521153
https://twitter.com/zip358com/status/589707693696241665
https://twitter.com/zip358com/status/589707724042043392
タグ
-------------------------------------------------------------------, 10, 1510, 18, 2015, 25, 27, 30, ac, best, http, https, jp, jyoho, kihon, o-hara, pdf, sokuhou, twi, www, こちら, こと, つもり, ひと, リンク, 上記, 今, 今回, 勉強, 午前, 合格, 基本, 平成, 情報, 技術者, 春期, 次回, 残念, 目安, 私, 秋期, 程度, 解答, 試験, 追記, 速報,