
submit(サブミット):送信させない4つの方法です🙄。#javascript #サブミットキャンセル
2022.09.07
おはようございます、台風一過が去りましたね😌。
さて、今日はsubmit(サブミット):送信させない4つの方法を記載します、方法は大きく分けて2つの方法があり、それを細分化して4つの方法になります。まず、一番目は“送信する際(form側)”にてキャンセルする方法です。この場合、addEventListener(アッドイベントリスナー)でキャンセル処理する場合とonsubmitを使用してキャンセルする方法があります。
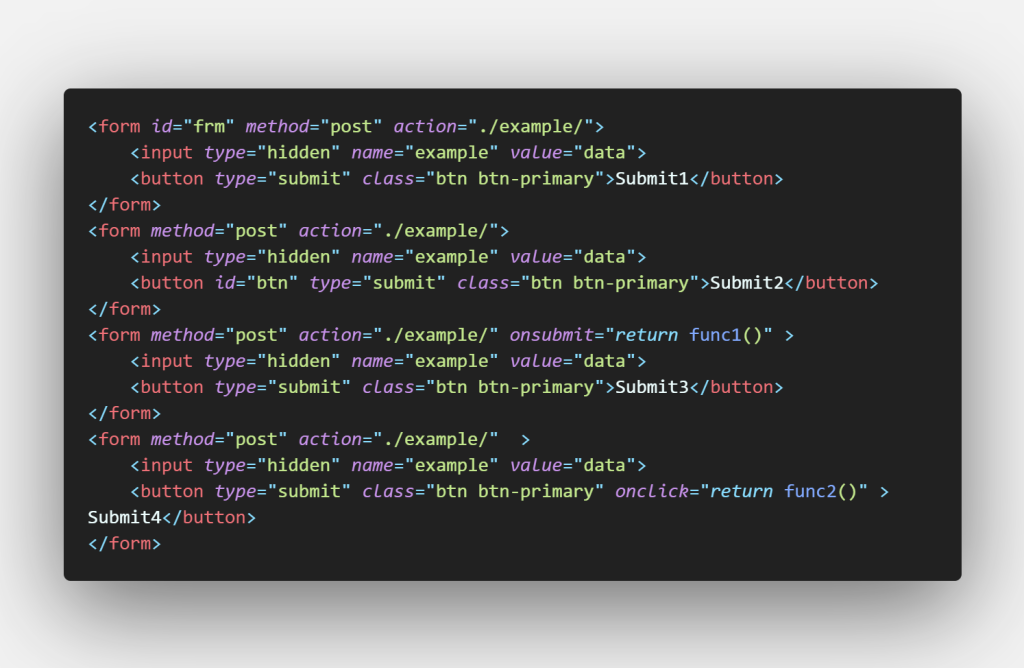
サンプルコード例1と例3にあたるコードが上記のコードになります。

次に”ボタンをクリック”した際にサブミット(送信)処理をキャンセルする方法です、この方法でも送信を阻止する事ができます。
サンプルコード例2と例4にあたります、自分としてはフォームで処理した方が良いかなと思いますが、こちらでも送信をキャンセルする事ができます。

尚、ソースコードは下記になります。また、参考にしたサイトのリンクを貼っときます。MDNのリンクです。
<form id="frm" method="post" action="./example/">
<input type="hidden" name="example" value="data">
<button type="submit" class="btn btn-primary">Submit1</button>
</form>
<form method="post" action="./example/">
<input type="hidden" name="example" value="data">
<button id="btn" type="submit" class="btn btn-primary">Submit2</button>
</form>
<form method="post" action="./example/" onsubmit="return func1()" >
<input type="hidden" name="example" value="data">
<button type="submit" class="btn btn-primary">Submit3</button>
</form>
<form method="post" action="./example/" >
<input type="hidden" name="example" value="data">
<button type="submit" class="btn btn-primary" onclick="return func2()" >Submit4</button>
</form>//例1
document.getElementById("frm").addEventListener("submit",function(event){
event.preventDefault();
});
//例2
document.getElementById("btn").addEventListener("click",function(event){
event.preventDefault();
event.stopPropagation();//インターフェイスのメソッドで、キャプチャおよびバブリング段階において現在のイベントのさらなる伝播を阻止します。
});
//例3
function func1(){
return false;
}
//例4
function func2(){
return false;
}タグ
1, 2, 3, 4, addEventListener, Form, javascript, onsubmit, submit, アッド, イベント, キャンセル, クリック, コード, こちら, サブミット, サンプル, それ, フォーム, ボタン, リスナー, 一, 上記, 事, 今日, 使用, 例, 側, 処理, 台風一過, 場合, 方, 方法, 次, 細分化, 自分, 記載, 送信, 阻止, 際,
PHPの連想配列追加作成方法。んっ
2017.02.11

PHPの連想配列追加作成方法。
こちらの下記のコードで連想配列が追加可能です。
<form action="rensou.php" method="POST">
<input name="name" type="text"><br>
<input name="name2" type="text"><br>
<input name="name3" type="text"><br>
<input name="name4" type="text"><br>
<input name="name5" type="text"><br>
<input name="name6" type="text"><br>
<input name="name7" type="text"><br>
<input type="submit"><br>
</form>
<?php
$_POST = xss_d($_POST);
$array = [];
if(is_array($_POST)){
foreach ($_POST as $key => $value) {
if($value<>""){
$array[$key] = $value;
}
}
}
?>
連想配列表示<br>
<textarea style="width: 500px;height: 500px;">
<?php
print_r (count($array)>0)?($array):["値無し"];
?>
</textarea>
<?php
function xss_d($val){
if(is_array($val)){
foreach ($val as $key => $value) {
# code...
$val[$key] = strip_tags($value);
$val[$key] = htmlentities($val[$key],ENT_QUOTES);
}
}else{
$val = strip_tags($val);
$val = htmlentities($val,ENT_QUOTES);
}
return $val;
}サンプル
https://zip358.com/tool/rensou.php
余談:連想配列よく使います。。。。
そして便利です。こういう追加方法を知らない人も
いると思います。最初に連想配列を設定して終わり・・・。
じぶんもちょっと昔までは追加方法なんて知らなかったです。
知っていると便利です。
あと、ブログですが、こんな感じで
たまに書き込みするようにします。ブログを書かなくなった理由は
ネタがないのではなく。ダラダラ書くより
これは皆さんに伝えたいと思うのだけで良いじゃないかなと
思ったからです。
ぷらす書く時間を他のことにシフトしただけです。
なので、気分が乗る日は書きます・・・よ。
タグ
2, 3, 4, 5, Action, br, Form, gt, input, lt, METHOD, name, php, POST, quot, rensou, Text, type, コード, こちら, 下記, 作成, 可能, 方法, 追加, 連想, 配列,
画面キャプチャの最終形態です、もう限界。
2016.12.16

画面キャプチャの最終形態です、もう限界。
ソースは公開しません、前回までの座標の力技とか廃止しました。
写真の撮る範囲は、Formそのもの枠、全てに変更しました。
もう少しがんばりましょう物だけど、有料で提供している数々の画面キャプチャより
少し劣るけれど、おそらくこれで十分な人もいるのではないかなぁと思っています。
どうぞよろしくご勝手に使用してください。
https://zip358.com/tool/gamen.zip
タグ
Form, キャプチャ, これ, ご勝手, ソース, もの, 人, 使用, 全て, 公開, 写真, 前回, 力技, 変更, 少し, 座標, 廃止, 形態, 提供, 数々, 最終, 有料, 枠, 物, 画面, 範囲, 限界,
C#SFTPでダウンロードするプログラムの作り方。
2016.12.06

C#SFTPでダウンロードするプログラムの作り方。
いろいろ調べた結果、こんだけのコードでSFTPでダウンロードする事が
判明。タダシ!!ライブラリが必要なので下記のリンクからTamir.SharpSSH.dll
のライブラリを参照してあげてください。そうすることでSFTPのダウンロードが
可能になります。FTPでの接続方法とかは結構出回っていますが、SFTPの接続プログラムって
あまり落ちてません。ちなみに、その他のライブラリを使う方法にWinSCPのライブラリを
使う方法やSSH.Netのライブラリを使う方法があります。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using Tamir.SharpSsh;
namespace ftp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
Sftp sftp = new Sftp("192.168.11.1", "id", "pass");
sftp.Connect();
sftp.Get("/www/html/hoge.mp4", "C:\\Users\\hoge\\Documents\\hoge.mp4");
sftp.Close();
MessageBox.Show("キタ━━━━(゚∀゚)━━━━!!");
}
}
}https://ja.osdn.net/projects/sfnet_sharpssh/downloads/SharpSSH/1.1.1.13/SharpSSH-1.1.1.13.bin.zip/
タグ
Collections.Generic, Documents, Form, FTP, hoge, InitializeComponent, object sender, quot, SFTP, Sftp sftp, sftp.Close, System.Text, users, using, using System.ComponentModel, using System.Drawing, using System.Linq, using System.Threading.Tasks, WinSCP, タダシ,
accessを購入します{本日、購入}。
2014.08.16
Access2013を購入します、旧のアクセスは持っているのだけどセキュリティ上使用できなくなったので購入します。ちなみにアクセスは、いまいち使い勝手良くなかったので今まで牽制していましたが、この頃、使用してみて基本的にエクセルVBAとそんなに変わらないなという事がわかりました。エクセルVBAにDB機能とシステム要素が付与したものと考えると良い感じですね。ただ、Formの呼び出しなどが、もっとソフト開発(VisualStudio)よりな呼び出しになっている感じです{最初はわからなったです}。よくよく考えるとVisualStudioなんてものを使用せずとも結構これだけで、ひと通りの事が出来そうです{前にも同じこと言っていた気がします}。
購入して何を作るかっていう所ですけどサンプルコードをひとつ作って見ようかなと、あとは、ちょっとしたデータ入力のために簡易てきな入力システムみたいなものを作ってみようと思いますが、こちらは公開しません。
タグ
2013, access, db, Form, VBA, VisualStudio, アクセス, あと, いまいち, エクセル, コード, コチラ, こと, これだけ, サンプル, システム, セキュリティ, ソフト, ため, データ, ひとつ, ひと通り, もの, 事, 付与, 何, 使い勝手, 使用, 入力, 公開, 前, 感じ, 所, 旧, 最初, 本日, 機能, 気, 牽制, 簡易, 要素, 購入, 開発, 頃,