monograph{モノグラフ}を発信する堀口さん。
2020.03.22
モノグラフというサイトを運営し会社を経営している方、20代と30代がターゲットかと思います。彼もそれぐらいの年齢です、モノグラフとは最新のガジェットを紹介していたりするサイトです。彼はYOUTUBEで発信者としても活躍されています。YOUTUBE動画、オシャレな感じで仕上がっています。YOUTUBEってやはり最初が大事だなと自分もYOUTUBE試してみてわかりました。
最初に良い餌をばら撒かないと最後まで動画は見てもらえない、そんなことの出来ない自分は動画を短めにしてました。だだ短い動画はこれから広告がつかないらしいので収益にならないみたいです。ちなみに今、YOUTUBEはさぼってます。
堀口英剛さん、経歴もかなり良い。そしてイケメン分類なのでこれから伸びそうです、おしゃべりも良い感じですし女性ファンも結構付きそうな気がします。
最後にmonograph/ 堀口英剛さんのYOUTUBEチャンネル登録はこちら
https://www.youtube.com/channel/UCzH-IRXHeF4jox0P4qBxWAQ
タグ
20, 30, monograph, youtube, イケメン, おしゃべり, ガジェット, かなり, こと, これ, サイト, それぐらい, ターゲット, だだ, チャンネル, ばら, ファン, モノグラフ, 今, 会社, 分類, 動画, 収益, 堀口, 大事, 女性, 年齢, 広告, 彼, 感じ, 方, 最初, 最後, 最新, 気, 活躍, 発信, 発信者, 登, 短め, 紹介, 経営, 経歴, 自分, 英剛, 運営, 餌,
ファイナルファンタジー7リメイクのオープニングが!
2020.02.15
ファイナルファンタジー7リメイクのオープニングを見ました。FF7にかなり忠実に作られたリメイク版だなと感じました。いや、ほんとスクウェア・エニックスさんの技術力には圧巻ですね。これが2020年の4月10日にプレイできるというのはとても嬉しい限りです。どこまでプレイできるのだろうかという所が一番気になるところなんですが、ミッドガル脱出までだそうです。
ファイナルファンタジー7の時のミッドガル脱出までの時間は3時間から10時間ぐらいだそうです。じゃリメイク版も同じぐらいの時間になるのかと考えるのはあまりよろしく無いと思います。ソフト1本分のお値段で10時間というのはやはり高い気がします。次々とFF7Rをシリーズを発売できるかと言えば疑問です。
なので、ミッドガル脱出までにかかる時間は、意外にも30時間ぐらいかかるのでは無いかなとか、観測的希望を自分は抱いているのですが皆さんはどうでしょう。プレイ時間が10時間でそれに9000?8000円も支払うのは結構痛いと思うので、もう支払っているけれど。
次々と続編だしてくれれば別だけど。
タグ
1, 10, 2020, 3, 30, 4, 7, FF, エニックス, オープニング, かなり, ガル, これ, シリーズ, スクウェア, ソフト, どこ, ところ, ファイナルファンタジー, プレイ, ほんと, ミッド, リメイク, 値段, 圧巻, 希望, 忠実, 所, 技術力, 時, 時間, 気, 疑問, 発売, 皆さん, 脱出, 自分, 観測, 限り,
いつの間に? 『ELT 伊藤 一朗いっくんTV』
2020.02.03
Every Little Thing( エヴリ・リトル・シング )の伊藤一郎さんがYOUTUBEチャンネル解説していた。ELTって誰と言われる方もいるかもしれない。そんな方は30後半代?40代のおじさん、おばさんに聞いてみたら大体の人が知っているミュージシャン、9割のひとがELTって聞けば分かるじゃないかな?
そんなELTの伊藤さん、妙に違和感がない。むしろYOUTUBER(ユーチューバー)としても全然生きていけそうな気がします。なんか、伊藤さんってどこかゆるくて優しそうなイメージがあるのだけど、自分は何だか小悪魔的な要素を持っている人だなと感じます。そんな彼がギターなどいろいろな事にトライしている姿は何だか共感持てます。見てみたい方は是非チャンネル登録を!
チャンネル登録はこちらから
https://www.youtube.com/channel/UCxANjE26oVSYs9mWDpk3rQQ/featured
タグ
26, 3, 30, 40, 9, channel-, com, ELT, Every, Little, mWDpk, oVSYs, rQ, Thing, TV, UCxANjE, youtube, YOUTUBER, イメージ, いろいろ, エヴリ, おじさん, おばさん, ギター, こちら, シング, チャンネル, トライ, ひと, ミュージシャン, ユーチューバー, リトル, 一朗, 事, 人, 伊藤, 伊藤一郎, 共感, 大体, 姿, 小悪魔, 彼, 後半, 方, 気, 登録, 自分, 要素, 解説, 誰, 違和感,
ユーザーは動画を30秒で判断するYOUTUBE30秒時代の到来。
2020.01.09
ユーザーは動画(YOUTUBE等)を
30秒で判断する時代になっていくと思います。
動画が始まってから30秒で面白い動画なのか、自分の好みの動画なのかは
何となく動画を大量に見ていくと分かるようになります。
そしてYOUTUBEの動画を飛ばし飛ばし再生して
面白そうだったら最初から最後まで観たり、時間がなければ
その部分から再生してみるユーザーが徐々に増えていくと
自分は考えています。
動画のタイトルやサムネイルで釣ったとしても
中身のない動画は30秒以内にスキップやスルーされる時代に
なっていくのではないかと思います。
ちなみに自分は音楽のランキングを視聴する場合、
曲の冒頭部分、10秒ぐらいで判断して
自分の好みの曲ではなければスキップします。
YOUTUBEは長時間の動画などが収益を得やすいらしいですが
登録者数を増やす場合は質もある程度じゃないと難しいかなと思います。
30分、15分、10分、3分動画がYOUTUBEの大半の動画だと思います。
この頃は1時間動画も見掛けるようになりましたが
余程、クリエイティブな動画ではないと正直なところ、ユーザーに
飽きられてしまう可能性が高いと思います。
動画を見る一人のユーザーとして意見を記載しました。
皆さんはどう思いますか?
タグ
10, 15, 30, youtube, サムネイル, スキップ, スルー, タイトル, ユーザー, ランキング, 中身, 再生, 冒頭, 判断, 到来, 動画, 収益, 場合, 大量, 好み, 時代, 時間, 曲, 最初, 最後, 登録者, 等, 自分, 視聴, 質, 部分, 長時間, 音楽,
人も作られたじゃないかと錯覚してしまう。#デジタル脳
2020.01.04
上記の動画を見て頂きたい。
デジタル脳を作ろうとしている機関があります。
これは間違いなく進化していき、いずれデジタル脳(仮想脳)は
出来ることになります。そのとき、ひとも同じように作られたじゃないかと
いう錯覚に陥る可能性があります。
いずれデジタルの中で生命のゆりかごを作ることが可能になり
宇宙も模倣できるかもしれません。
そうなると、この宇宙も無から出来たという意味が理解できます。
人体全てをシュミレーションできる時代はあと30年後ぐらいで
理解できるじゃないかと思いますし、ナノテクノロジーもその頃から
医療にも導入されるようになると思います。
その頃にはデジタル脳は完成しているじゃないかなと思います。
ただ、仮想脳に自我をもたせるのは自分は反対かな。
何故なら、暴走する可能性があるから。
タグ
-dvFDA, 30, 4, com, youtube, yzFW, こと, これ, シュミレーション, デジタル, とき, ナノテクノロジー, ひと, ゆりかご, 上記, 中, 人, 人体, 仮想, 全て, 動画, 医療, 反対, 可能, 可能性, 宇宙, 完成, 導入, 意味, 時代, 暴走, 模倣, 機関, 理解, 生命, 脳, 自分, 自我, 進化, 錯覚, 頃,
jaxaの初任給が破格のお値段
2019.12.29
jaxaの初任給が破格のお値段です?
昨日、こんなつぶやきをしたのですが…
本当にJAXAのお給料は破格の値段ですね。。。
これでも求人に殺到するだから、お金では無いと思います。
ちなみにJAXAの初任給は19万円です、30歳過ぎている人は30万円
支給されるらしいけれど…。
それでも国は予算を削減しようとするのだから
鬼じゃないかなと思います。
これからは産業にもなるので投資するべき
ものじゃないかなと思ってしまうですけどね。
タグ
19, 30, jaxa, お給料, お金, これ, それ, もの, 万, 予算, 人, 値段, 初任給, 削減, 国, 投資, 支給, 昨日, 本当, 殺到, 求人, 産業, 破格, 鬼,
NHKスペシャル シリーズ 体感 首都直下地震
2019.12.07
NHKで首都直下地震のドラマ、パラレル東京がいま、無料で
NHKオンデマンドで見れるようになってます。
これ見とくと良い気がする。
解説も見とくと、もっと良いだろうけれど最低でもドラマは
見とくと30年以内に70%起きると言われる首都直下地震のときに
何か生き延びるのに役に立つかもしれないなと感じました。
ちなみにこれと同じ様に南海トラフ地震の再現ドラマも作って欲しいなと
四国に住むものとしては正直、思いました。
NHKオンデマンド | 【無料】NHKスペシャル シリーズ 体感 首都直下地震 「DAY1 あなたを襲う震度7の衝撃」 https://www.nhk-ondemand.jp/goods/G2019103773SA000/
NHKオンデマンド | 【無料】NHKスペシャル シリーズ 体感 首都直下地震 「DAY2 多発する未知の脅威」 https://www.nhk-ondemand.jp/goods/G2019103774SA000/
NHKオンデマンド | 【無料】NHKスペシャル シリーズ 体感 首都直下地震 「DAY3 命の瀬戸際 新たな危機」 https://www.nhk-ondemand.jp/goods/G2019103775SA000/
NHKオンデマンド | 【無料】NHKスペシャル シリーズ 体感 首都直下地震 「DAY4 危機を生きぬくために」 https://www.nhk-ondemand.jp/goods/G2019103776SA000/
タグ
000, 1, 2, 20191, 2019103773, 30, 7, 70, day, goods, jp, NHK, nhk-ondemand, NHKスペシャル, SA, あなた, いま, オンデマンド, これ, シリーズ, とき, トラフ, ドラマ, パラレル, もの, 体感, 再現, 南海, 四国, 地震, 多発, 役, 最低, 未知, 東京, 正直, 気, 無料, 直下, 脅威, 衝撃, 解説, 震度, 首都,
ワードプレス過去記事のツイートをボット化する方法。
2019.11.05
WordPress(ワードプレス)の過去記事をツイートしたいけど
結構大変ですと断られる業者は腕なしかもしれない。
簡単に作れます。Composerをインストールして
TwitterOAuthのライブラリー入れてあげて、ワードプレスのwp-load.phpと
TwitterOAuthのライブラリー を参照するような下記コードを作るだけで
ツイートが可能です。
これを自動化するにはcrontab(クロンタブ)という機能で実行できます。
ほとんどのレンタルサーバーにこの機能はついています。
うちのサーバーはWindowsサーバーなんでとかいう場合は
スケジュールでなんとかしてくださいと言えばOKです。
これを実装するのに発生する単価は1万ぐらいじゃないかと思います。
それ以上高ければ、ぼったくられています。
1万円が高いかどうか?
ちなみに普通のプログラマーはこれを構築するのに30分もかからないです。
人件費を考えるとそれぐらいが妥当だと思います。
いまクラウドワークスなどで頼めば5000円以下で対応してくれる人も
いますが、単価が下がるとそれは最終的に自分の首を絞めることに
なります。なので1万円ぐらいが妥当だと思います。
<?php
//ひとつ英語名のフォルダ作って、これいれてあげて
require_once ('../wp-load.php');
require_once ("../vendor/autoload.php");
use AbrahamTwitterOAuthTwitterOAuth;
define("CONSUMER_KEY","コンシューマーキー");
define("CONSUMER_SECRET","コンシューマーシークレット");
define("ACCESS_TOKEN","アクセストークン");
define("ACCESS_TOKEN_SECRET","アクセストークンシークレット");
$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, ACCESS_TOKEN, ACCESS_TOKEN_SECRET);
$args = array(
'post_status' => 'publish',
'posts_per_page' => 1,
'orderby' => 'rand'
);
$posts = get_posts($args);
foreach ( $posts as $val ){
$href = get_permalink($val->ID);
$title = get_the_title($val->ID);
$res = $connection->post("statuses/update", array("status" =>$title . " n" . $href . " n#黒歴史ってなんだ? #ブログ ".date('Y/m/d H:i:s')));
}
タグ
1, 30, Composer, crontab, OK, php, TwitterOAuth, Windows, WordPress, wp-load, インストール, うち, ぐ, クロン, コード, これ, サーバー, スケジュール, それ, タブ, ツイート, プレス, プログラマー, ボット, ほとんど, ライブラリー, レンタル, ワード, 万, 下記, 人件, 単価, 参照, 可能, 場合, 大変, 実行, 実装, 方法, 普通, 業者, 構築, 機能, 発生, 簡単, 腕, 自動, 記事, 過去,
オレオレ無名関数の再帰処理。
2019.10.26
無名関数はよく使います。ちょっとしたモノを書きたい時、
オレオレ無名関数を書いて済ますことが多くなりました。
無名関数の良いところは無名関数を使用する手間にメソッドがあるので
確認しやすいというところですね。
<?php
$mumei = function ($tasu=0) use(&$mumei){
if($tasu<=150){
$tasu = $tasu + 5;
print $tasu."n";
return $mumei($tasu);
}
return $tasu;
};
//オレオレ無名関数の使い方は…小道具ぐらい程度のもの。
print $mumei();
// 5
// 10
// 15
// 20
// 25
// 30
// 35
// 40
// 45
// 50
// 55タグ
0, 10, 15, 150, 20, 25, 30, 35, 40, 45, 5, amp, function, if, lt, mumei, nbsp, php, print, return, tasu, use, オレオレ, こと, ところ, メソッド, もの, 使い方, 使用, 再帰, 処理, 小道具, 手間, 時, 済, 無名, 確認, 程度, 関数,

画像をタイル状に分離して一括ダウンロードさせるジェネレーター
2019.09.07
画像をタイル状に分離して一括ダウンロードさせるジェネレーターを
作ってみました。画像は自動的に削除されます?
あることをすれば他人の画像がアップした画像も削除されます。
ちなみに一括ダウンロードbuttonを押すと画像がサーバー上に保存され
強制ダウンロードが始まります。
動作はブラウザChromeオンリーです。
また一括ダウンロードを押すと複数のファイルを一括ダウンロードするか
どうかの問い合わせが表示されますので「はい」を
選択してください。尚、30秒以内に保存されていないファイルは
次々と削除されます。
サイトはこちらから
https://zip358.com/tool/demo5/index-14.html
ソースコードは下記になります。
ページ(base64生成+画像ダウンロード処理)
追記:zipファイルにより格納するように処理を変更しました。
参考にしたサイト:https://ex1.m-yabe.com/archives/4215
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>画像分離してダウンロード:画像分離ジェネレーター</title>
<meta name="description" content="画像分離してダウンロード:画像分離ジェネレーター">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="../jquery/jquery-3.4.1.js"></script>
<link rel="stylesheet" href="../bootstrap/css/bootstrap.css">
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=UA-71682075-1"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'UA-71682075-1');
</script>
<style>
body{
background-color: black;
color: antiquewhite;
}
img{
margin:10!important;
padding:10!important;
}
#container{
width: 100%;
}
#container img{
margin:10px;
}
</style>
</head>
<body>
<span id="bat"></span><a id="dl"></a>
<input class="form-control" type="file"></input>
<div id="container"></div>
<script>
$(function(){
$("[type=file]").on("change",function(){
$('#container').html("");
$("#bat").html("");
console.log($(this));
if(!$(this).prop('files')[0].type.match(/[png|jpg|jpge|gif]/)){
alert("ファイル形式エラー");
return false;
}
var canvas = document.createElement('canvas');
var reader = new FileReader();
reader.onload = function(event) {
var image = new Image();
image.onload = function() {
sprite = {width:50,height:50};
canvas.width = sprite.width;
canvas.height = sprite.height;
var ctx = canvas.getContext("2d");
var x = 0;
for(var i=0; i*sprite.height<image.height; i++){
for(var j=0; j*sprite.width<image.width; j++){
ctx.drawImage(
image,j*sprite.width,i*sprite.height,
sprite.width,sprite.height,
0,0,
sprite.width,sprite.height
);
var spriteElement = new Image;
spriteElement.src= canvas.toDataURL();
$('#container').append(spriteElement);
}
}
$("#bat").html("<input type='button' value='一括ダウンロード' onclick='bat_img()'>");
}
image.src = event.target.result;
}
reader.readAsDataURL($(this).prop('files')[0]);
});
});
function bat_img(){
var data = [];
for(var i=0; i< $("img").length;i++){
data.push({"base64":$("img").eq(i).attr("src"),"no":i});
}
$.ajax({
type: 'POST',
url: 'bat_img.php',
data:{"obj":data},
dataType: 'json'
}).done(function(obj){
if(obj[obj.length - 1 ].chk=="ok"){
var link = document.getElementById("dl");
link.href = obj[obj.length - 1].zippath;
link.download = "zipimg.zip";
link.click();
var data2 = [];
for(var i = 0 ; i < obj.length ; i++){
if(i==0){
data2.push({Path:obj.path,no:obj.no,t:obj.t,"zipimgpath":obj[obj.length - 1].zippath});
}else{
data2.push({Path:obj.path,no:obj.no,t:obj.t});
}
}
var del = function(){
$.ajax({
type: 'POST',
url: './bat_del.php',
data:{"obj":data2},
dataType: 'json'
});
};
del();
}
});
}
</script>
</body>
</html><?php
$i=0;
foreach($_POST["obj"] as $key=>$val){
$b64 = base64_decode(str_replace("data:image/png;base64,","",$val["base64"]));
$no = (int)$val["no"];
$t = time();
$Path = "./bat_img/tmp/$t-$no.png";
$re = @file_put_contents($Path,$b64);
if($re){
$obj[$i]["chk"] = $re?"ok":"ng";
$obj[$i]["name"] = "$t-$no.png";
$obj[$i]["path"] = $Path;
$obj[$i]["no"] = $no;
$obj[$i]["t"] = $t;
$i++;
}
}
$obj[--$i]["zippath"] = zipfile($obj);
print json_encode($obj);
function zipfile($obj){
$ZipFiles = function($obj){
foreach($obj as $key=>$val){
$path[] = $val["path"];
}
return $path;
};
$Zip_Files = $ZipFiles($obj);
$zipFileName = time().'_zipimg.zip';
set_time_limit(0);
$zip = new ZipArchive();
$zipTmpDir = './tmp/zip/';
$result = $zip->open($zipTmpDir.$zipFileName, ZIPARCHIVE::CREATE | ZIPARCHIVE::OVERWRITE);
if( $result !== true ){ //エラー処理
echo 'error!';
exit();
}
foreach ($Zip_Files as $key=>$filepath) {
$filename=basename($filepath);
// ZIP圧縮するファイルを追加
// ファイルパス・ファイル名としないと圧縮ファイルを解凍するとフルパスになる
$zip->addFile($filepath,$filename);
}
//ZIP 出力
$zip->close();
return $zipTmpDir.$zipFileName;
}
<?php
unlink($_POST["obj"][0]["zipimgpath"]);
foreach($_POST["obj"] as $key=>$val){
$Path = $val["Path"];
$no = (int)$val["no"];
$t = (int)$val["t"];
$cmd = function(){
foreach(glob("./bat_img/tmp/*") as $file_name){
$command = "rm -rf " . realpath($file_name);
exec($command);
}
};
if(pathinfo($Path)["extension"]=="png" and preg_match("/bat_img\/tmp/",$Path)){
if(is_file($Path)){
sleep(30);
unlink($Path);
}else{
$cmd();
}
}else{
$cmd();
}
}
タグ
1, 14, 30, 358, 4, 5, 64, archives, base, button, Chrome, com, demo, ex, html, https, index, m-yabe, tool, www, zip, アップ, オンリー, コード, こちら, こと, サーバー, サイト, ジェネレーター, ソース, タイル, ダウンロード, はい, ファイル, ブラウザ, ページ, 一括, 下記, 他人, 保存, 処理, 分離, 削除, 動作, 参考, 問い合わせ, 変更, 強制, 格納, 生成, 画像, 表示, 複数, 追記, 選択,
雨だろうなきっとと思いながら、東京9月の天気予報を見るとやっぱ雨だった。
2018.09.08

なんだか雨なんですけど東京へちょっくら行く日が雨ぽっい
雨かぁ・・・移動が大変だな。
晴れてほしいと思いながら、この頃の天気予報はよく当たるので
晴れないだろうと思っていたほうが良さそうです。
結構、スケジュール詰まっているが大丈夫かなと
思いつつも自分の今までの経験から行くとまぁスケジュール通り進むことが
多い、道に迷ったりすることがあまりなく有っても何か適当に
直感で進んでいるとうまく目的地に付くことが多いのです。
それに田舎と比べて道案内が優れているのでまず、迷わない
迷ったら交番かJRの駅員に聞けば、答えてくれるので
なんとか、片言の日本語しか話せない自分でも
何とかなるのです。
ジョジョ展 10:00頃
チームラボ 12:30頃
東京駅へ友Xと待ち合わせ 15:XX頃
友X観光案内。
タグ
00, 10, 12, 15, 30, 9, JR, Xx, こと, ジョジョ, スケジュール, それ, チームラボ, 予報, 交番, 今, 友, 大変, 天気, 日, 日本語, 東京, 案内, 片言, 田舎, 目的, 直感, 移動, 経験, 自分, 観光, 道, 道案内, 適当, 雨, 頃, 駅員,
5月の雨、6月の晴れ
2018.03.18

東京に住んでいた頃、雨の電車通勤がとても嫌でした。
高知で住んでいると通勤は殆どの人は車です、たぶんこれから先もそうなんだと思います。自分の世代が60代になる頃には自動運転とかが当たり前になっている世の中になるでしょう。
ちなみに今、自分は30代後半ですけど、心は20代前半の気分です。
40代になったとしても何にも変わらない気がします。
トイウコトハ、50代、60代と歳寄せてもあまり変わりそうにないです、あくまでも自分の場合ですが他の人はそれなりに変わっていくだろうと思いますよ。
じぶんは「新しい技術に興味、関心があります」なので少しも変わらないだろうと思います。このままの脳処理で行けば同じかなと思います。記憶力も20代から何も変わらないので変わらない気がします。
技術の節目ってあると思うです。
例えばパーソナルコンピュータが登場した時、インターネットが登場した時、大きく世の中が変わっていきます。今後、大きく変わることと言えばAIがAI2.0になった時、自動運転が普及した時、再生医療が確立した時、5G通信が普及した時に大きく世の中変わっていくだろうと思います。
世間では、働き方改革とか言っていますけど、それで世の中が変わっていくのではないです、世の中が変わるのは技術の進歩が飛躍した時だという事です、技術の単価と普及率は当たり前ですが、比例の関係にあります。単価が安いと普及率は上がります。
なので、5G、IOT、AI2.0、再生医療=自動運転の順に世の中に普及していくのかと思います。
そんなモノで2019年には5Gというのが都市から浸透していくと思います、新しい技術にふれるというのは情報を知るよりももっと可能性を感じられるのではないかと思います。
タグ
2.0, 20, 30, 40, 5, 50, 6, 60, AI, インターネット, こと, このまま, これ, コンピュータ, じぶん, それなり, トイウコトハ, パーソナル, 世, 世代, 中, 人, 今, 今後, 他, 何, 先, 再生, 処理, 前半, 場合, 少し, 当たり前, 後半, 心, 技術, 時, 普及, 晴れ, 東京, 歳, 殆ど, 気, 気分, 登場, 節目, 脳, 自分, 自動, 興味, 記憶力, 車, 通勤, 運転, 関心, 雨, 電車, 頃, 高知,
何倍かの勉強をしているひと。
2017.07.26

ある人が土日、とある場所で毎週のように勉強しているのを自分は知っている。
じぶんもたまに、その場所で勉強することが在るから知っているだけど
ある人は、おそらく毎週、もしかしたら毎日のように勉強をしているのかもしれない。
そういう姿を見ていると勉強はしないと駄目だなと感じます。
30代を過ぎると勉強することを辞めてしまう人がいる、そういうひとは結構多いですね。
特に向上心というモノがなくなってしまう人が多いからそうなるだと。
これが普通なのかなと思いますが、
じぶんは未だに向上心は二十歳の頃と変わらないですね。
勉強したいし、もっと糧となる知識を吸収したいと感じます。
タグ
30, こと, これ, じぶん, たま, ひと, もの, 二十歳, 人, 何倍, 勉強, 向上心, 吸収, 土日, 場所, 姿, 普通, 未だ, 毎日, 毎週, 知識, 糧, 自分, 頃, 駄目,
離脱率が改善されました。
2017.07.09
 離脱率がかなり改善されました。
離脱率がかなり改善されました。
今までの離脱率から30%も改善されたから
かなりの驚きです、今までと何が違うかと言えば
デザインだけなのですね。
読み込み速度とかもそれほど改善されたわけでもないのに
デザインを変更しただけでココまで効果が現れるとは
驚きです。SEOとかやはり重要なことなのだなと
感じましたが、ただSEOばかり気にしていると
駄目なのかもな思います。
前から書いているように
本当にアクセス数やリピーターを増やしたいのなら
中身で勝負かなと感じます。デザインが全然でも
アクセス数はかなりあるサイトなんて
山ほどあったり、一昔前のデザインでも
ユーザーはそれが良いんだよという人もいます。
なので、やはり中身が重要かなと
見た目が良くても中身がなかったら何もないのと
同じですからね。
最終的にコンテンツを見る(閲覧)のは人なのですから。
タグ
30, SEO, アクセス数, かなり, かなりあるサイト, ココ, コンテンツ, デザイン, ユーザー, リピーター, 中身, 人, 効果, 勝負, 気, 見た目, 読み込み速度, 閲覧, 離脱率, 驚き,

かなり先駆者だと思います、吉田が巨大な物を作ってますよ。
2017.05.27
シュールな漫画(絵日記)を書くおじさんです、30代がおじさんかおじさんでないかわからないけれど、このヒト、かなり前からこういう事をしているのですね。
自分の中では先駆者的な存在です、いまではYOUTUBEでおもしろ実験とかしている人がいると思うのですけど、このヒトの凄いところはユーチューバーとか言われる前から行動していたところです。
吉田氏の凄いところは、結構アクセス数があったのにも関わらず広告掲載など未だに無いところなど、ほんと凄いなと思います。ちなみにかなりヲタクさんです。
https://note.com/yoshidaterukazu
タグ
30, youtube, アクセス, いま, おじさん, おもしろ, かなり, シュール, ところ, ひと, ほんと, ユーチューバー, ヲタク, 中, 事, 人, 先駆者, 前, 吉田, 存在, 実験, 広告, 掲載, 未だ, 漫画, 物, 絵日記, 自分, 行動,
映画、ファンタスティックビーストと魔法使いの旅の感想。 #映画レビュー
2016.11.23

映画、ファンタスティックビーストと魔法使いの旅の感想を残しときます。
ハリーポッターシリーズの新シリーズだということ、新書が出たことしか認識がなく、今までのハリーポッターシリーズを全部観ていたわけでもないので、全然わからないかもなとか思っていたのですけど、実際はそうでもなく。
意外にも楽しめた映画でした。
自分としてはもう少しクセのあるストーリー展開を望んでいたのですがそこらへんは有りませんでしたが、ラストの終わり方は結構良いなと感じました。
ちなみに10:30の字幕版を観に行ったのですが、9割席が埋まっていました。ハリーポッターシリーズは根強い人気なんだなぁと改めて実感しましたね。
そして今回のファンタスティックビーストのターゲット層はおそらく若者(女性層)かなと思いましたし、実際に女性層が多かったです。
タグ
10, 30, 9, かな, クセ, こと, シリーズ, ストーリー, そこら, ターゲット, ハリーポッター, ビースト, ファンタスティック, べん, ラスト, レビュー, わけ, 人気, 今回, 女性層, 字幕, 実感, 実際, 展開, 層, 席, 感想, 新書, 旅, 映画, 自分, 若者, 認識, 魔法使い,

いまの人工知能っていうのは意識というものは無いけれども。
2016.06.17
いまの人工知能っていうのは意識というものは無いけれども
マニュアルがあるモノは全て人工知能で代替できると自分は思っています。
(人工知能に意識は必要ないとも思います。)
なので、いまの仕事の殆どは最終的には人工知能を積んだロボットが代行すると思っています。人は仕事をしなくなったらどうなるのだろうか?
逆に言えばロボットに仕事を課すことによって人はもっと人間らしい生き方ができるようになるかもしれないし、いまの様にお金という概念に執着心や左右される事無く生きていけるのかもしれないと思っています。
おそらく、人工知能+ロボット+クラウドで今後、20年?30年で世の中、結構変わるじゃないかな?
今後50年後でロボットと人工知能がかなり社会に浸透していくと思うわけです。
ザ・セカンド・マシン・エイジという分厚い本の中にもそのような事が書かれていました。
望まなくとも研究開発は日々進んでいます、グーグル検索などやsiriなどを使ったことがある人なら、その時点で人工知能のサービスを使っていると言えます。おそらく5年後のオリンピックで自動運転車が東京では走っているでしょうし、その後、日本では自動運転車が浸透していくと思います。
5年後なんてあっという間にきます。
その頃には、世の中どうなっているのかと思うと、ワクワクしますね。
人工知能搭載されたロボットが至る所で活躍している世の中をこの目で早く見てみたいものです。
その頃には人は、今よりも宇宙へ目を向けていると思います。
タグ
20, 30, 50, siri, いま, エイジ, お金, かなり, グーグル, クラウド, こと, サ, セカンド, マシン, マニュアル, もの, ロボット, 世, 中, 事, 人, 人工, 今後, 仕事, 代替, 代行, 全て, 執着心, 左右, 意識, 日々, 本, 検索, 概念, 殆ど, 浸透, 生き方, 知能, 研究, 社会, 自分, 逆, 開発,

砂浜美術館Tシャツアート展2016へ行ってきました(`・ω・´)、 #砂浜美術館Tシャツアート展2016
2016.05.01

砂浜美術館Tシャツアート展2016へ行ってきました。
去年、今度は電車で行くようにしようと書いていましたが
今回は車で行くことにしました。
朝、3時ぐらいに起き3時30分ぐらいには
家を出てたと思います。これぐらい早く行けば独り占めできると
内心思っていたのですが、甘かった!!
5時半ぐらいには砂浜Tシャツアート展の駐車場に着いたのですが
もう一つの駐車場はほぼ満席でした。
朝、朝陽(日の出)とともにTシャツアートを撮りたいと
思っているカメラ小僧さんは他にもいたっていう・・・事です。
結構、女性の若い子もいました。
で、自分もパシャパシャカメラにTシャツアートを撮ってきました。
ちなみに、今日の朝は無風だったので
なびいているTシャツは撮れなかったですが、
その分、Tシャツのそれぞれの作品を見ることが出来て良かったです。
タグ
2016, 3, 30, 5, AM-z, com, https, watch, www, youtube, アート, カメラ, こと, これぐらい, シャ, シャツ, それぞれ, パシャパ, もう一つ, 事, 今回, 今度, 今日, 他, 作品, 分, 半, 去年, 女性, 子, 家, 小僧, 日の出, 朝, 朝陽, 満席, 無風, 独り占め, 砂浜, 美術館, 自分, 車, 電車, 駐車場,
精神疾患は公に公表すべきか?するべきではないか?
2016.01.21
先日、統合失調症の記事で新たな発見がありました。これにより研究が進むことを祈っています。
統合失調症は100人にひとりの割合で発症します。100人いればひとりは発症するという割合は結構高いです。
この頃、正しい知識を持った人が増えてきているように思えます。まず、発症後、薬を飲むと70%ぐらいのひとは通常の状態に戻ります。残念ながら30%以下のひとは通常の社会生活を送ることが難しくなります。ただ、今回の発見で今まで通常の状態に戻らなかった人にも光が見えてきたように思えます。
(詳しく内容を読みたい方はこちらより。)
正しい知識と文面で書きましたが統合失調症の場合、発症という言葉や再発の言葉が正しい言い回しではないと自分は感じます。統合失調症の方が急に可笑しな言動に走ることはまず、ありません。何らかのストレスが慢性し被害妄想が増えていき、思い込みが増え、変な行動が増し最終的に幻聴になり社会生活が難しくなるという様に段階があります。(一ヶ月?数ヶ月:段階的に悪くなる=悪くなる兆しは外的ストレスが多い)(※幻覚が現れたりするなどはかなり重くなっている可能性あり)
なお、自分の考えでは精神疾患を公に公表することはしないほうが良いと思います。
何故か?不利益を被ることがあるからです。これは精神疾患に限らず、他の病気でも同じだと感じます。人はそれぞれ考え方が違います。理解力のあるひともいれば、正しくないことを正しいと認識している人もいるからです。よって、公表する場合は、いろいろな人がいる事を認識しそう言った人にも耐えうる人なら公表するべきです。
自分は公表することをオススメはしません。尚、統合失調症というのは統合と書かれている通り、他の疾患もあります。強いストレスにより統合失調症は発症すると言われています。そういう事も有り鬱傾向などが現れたりする場合があります。他にも、統合失調症でかつ発達障害が見られるケースやいろいろなケースがあります。なので、世の中の人達が正しい認識を持つまでは公表するべきことではないと思います。誰も自分の代わりなってくれる人はいないからです。
タグ
100, 30, 70, こちら, こと, これ, ストレス, ひと, ひとり, 人, 今回, 先日, 光, 公, 公表, 内容, 再発, 割合, 場合, 変, 失調, 幻聴, 慢性, 文面, 方, 残念, 段階, 状態, 疾患, 発症, 発見, 知識, 研究, 社会生活, 精神, 統合, 自分, 薬, 行動, 被害妄想, 言動, 言葉, 記事, 通常, 頃,

指定時間になったら自動的に復帰(スリープ/休止状態)
2015.11.18
rtcwake -m mem -s 3600
rtcwake -m disk -s 3600
rtcwake -m mem -t $(date +%s -d "2015-11-18 06:30")上記のコマンドで指定時間になったら自動的に復帰(スリープ/休止状態)する
事ができます。ちなみに3600とは3600秒(1時間後)という意味です。
menはスリープ状態を指し、diskはサスペンドを指します。
スリープ状態では電源ボタン等で指定時間内でも復帰が出来ますが
サスペンドモードでは電源ボタンを押してもパソコンは起動しないので
注意が必要です。
———————
自分はローカルサーバーを立ち上げているのですが
平日など自分が使わない時間帯などはスリープ状態にしています。
そうすることで、電気代の節約をしています。
ローカルサーバーと言っても使わない時間帯は余計な電力は
使いたくないですから(。>?<。)。
Ubuntuなどはこの方法ではうまく行かないと思います。
Ubuntuの事はあまり知らないので分からないのですが・・・・。
※リナックス(Linux)、CentOSの話です。
タグ
```, -m, -s, -t, 06, 1, 11, 18, 2015, 30, 3600, D-, date, disk, mem, men, quot, rtcwake, こと, コマンド, サーバー, サスペンド, スリープ, パソコン, ボタン, モード, ローカル, 上記, 事, 休止, 余計, 帯, 平日, 復帰, 必要, 意味, 指定, 時間, 注意, 状態, 節約, 自分, 起動, 電力, 電気, 電源,
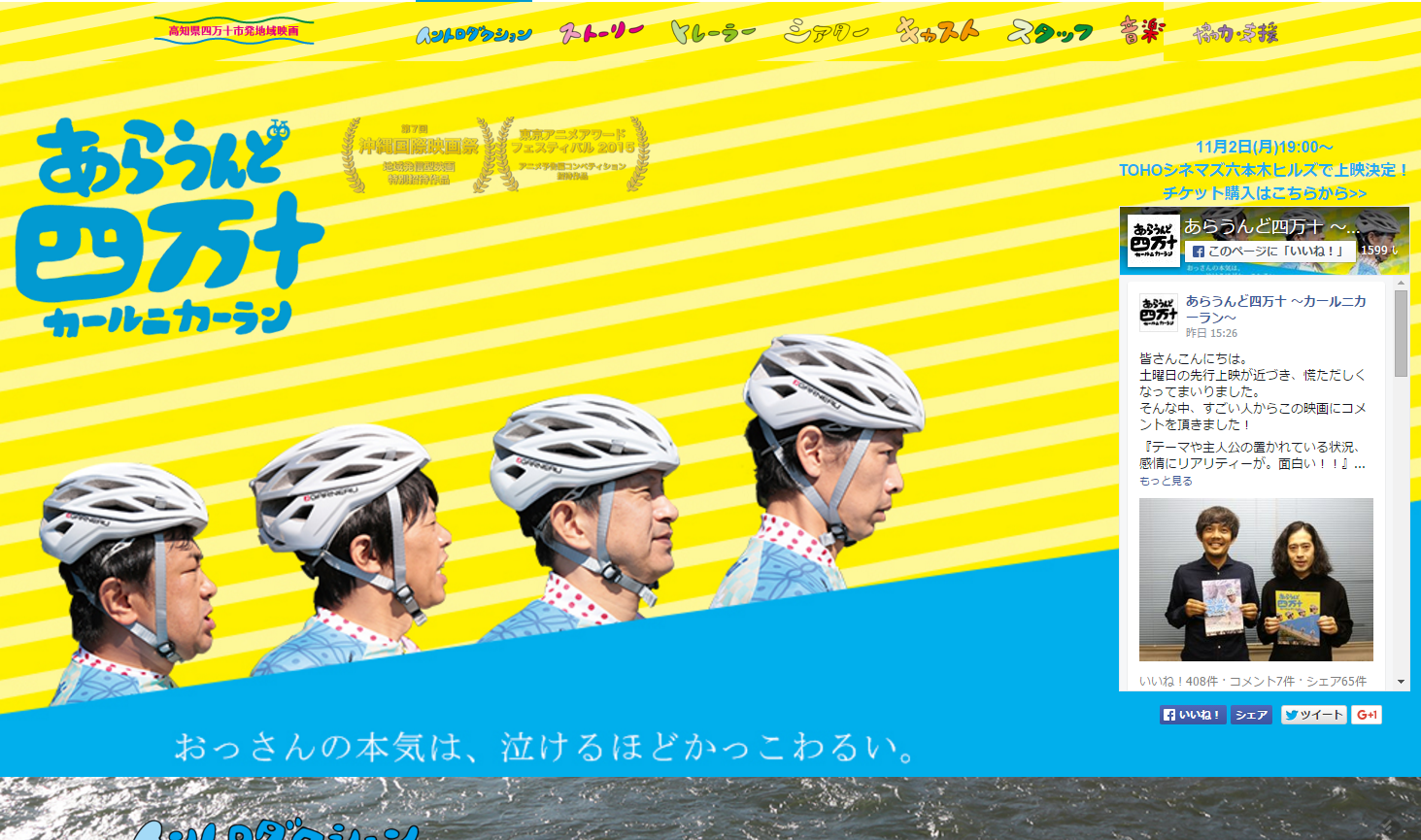
映画、 あらうんど四万十?カールニカーラン?を観てきましたので #映画レビュー
2015.11.02

映画、 あらうんど四万十?カールニカーラン?を観てきましたので
感想なんかを残しときます。
一応、高知県民なので評価に甘さがあるかもしれませんが
全然、駄目って言う程でもないけど、演技や撮り方が
若干、素人ぽっさがあったのですが・・・・
段々と観ていくうちに噛めば噛むほど味が出てきて良さが
分かるそんな映画になっていました。
「おっさんの本気は、泣けるほどかっこわるい」って言う
キャッチコピーの通りあまりカッコイイ映画でもないだけど
でもソコが等身大でカッコイイと思えました。
心の暖かさが感じられる映画になっていると思います。
そして30代や40代の悩める人にもこの映画は
オススメです。観ていて自分も頑張ろうとか、前向きに
進もうとか思える内容です。
現実ぽっいオチでしたけど、それでも
やることに意味があり、やったことで少し変わりだすんだな
とも思えたので自分としてはソコが好きでした。
かっこわるい映画でしたけどカッコイイ映画でした(。>?<。)
ちなみに土佐弁も結構つかっていましたけど
あまり違和感なく観れました。
※B級?
タグ
30, 40, gt, うち, おすすめ, オチ, おっさん, カールニカーラン, キャッチ, こと, コピー, ソコ, それ, らうんど, レビュー, 人, 内容, 前向き, 味, 四万十, 大, 少し, 心, 意味, 感想, 映画, 本気, 段々, 演技, 現実, 県民, 程, 素人, 自分, 若干, 評価, 身, 通り, 駄目, 高知,

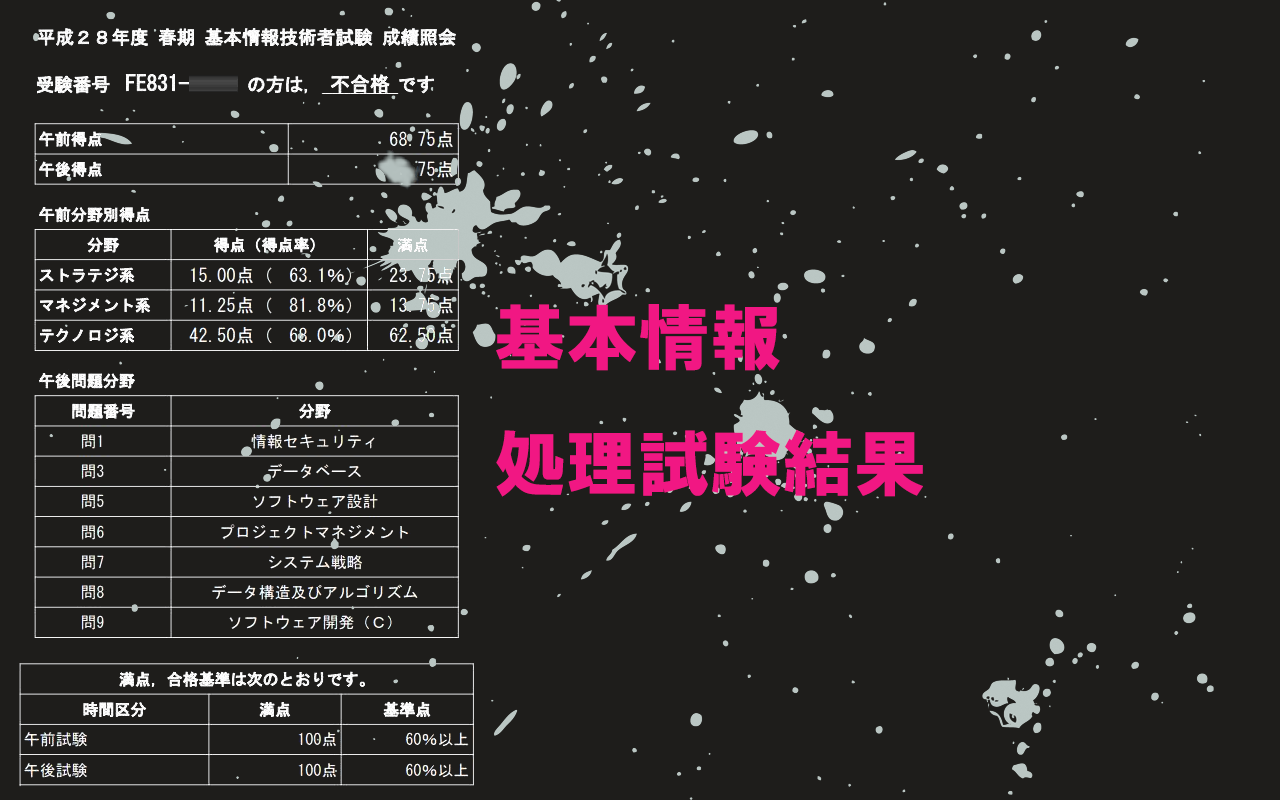
基本情報技術者試験を受けることにしました。
2015.10.26
来年の春に基本情報技術者試験を受けることにしました。それと同時に今年度の基本情報技術者試験の問題を解説していこうと思います。丁寧な解説ではないですが自分の勉強のためにも毎日、2問ずつつ問いを問いていくつもりです。基本情報技術者試験のまずは今年度、秋期から解いていきます。尚、掲載開始日は11月1日からです。ちなみに自慢ですが?今の今までロクに基本情報技術者試験の勉強をしたことがありません、一応、ITパスポート持ってます。基本情報技術者はニアミスぐらいまでの点数は何度か経験しましたが勉強不足のため、試験は受かってません。
そして、ここ数年、試験会場に足を運んでいないのでブランクが有りますが、来年こそは受かりたいので今から頑張ります。合格率は20%?30%の狭き門ですが受かれば自分にとっては悲願の合格になります。基本的に来年の4月まで基本情報技術者試験ネタが多くなると思いますがご了承ください。尚、映画ネタや本ネタはいままで通り、掲載していくつもりでいます。
追記:問題を解いていくつもりでいましたがどうも試験問題掲載が著作権問題にひっかかるようなので掲載を控えます。引用でもNGポッいIPAの承諾なしでは掲載できないポッい。
基本情報技術者過去問道場
https://www.fe-siken.com/fekakomon.php
追記2021年:基本情報の午前の攻略法は過去問を解きまくるです。午後は攻略法は概念を理解せよ、そして解きながら文章を読めです。
タグ
1, 11, 2, 20, 30, 4, IT, いま, ここ, こと, ご了承, それ, ため, つもり, ニアミス, ネタ, パスポート, ブランク, 丁寧, 今, 今年度, 会場, 何度か, 勉強, 合格, 問題, 基本, 悲願, 情報, 技術者, 掲載, 数, 映画, 春, 本, 来年, 毎日, 点数, 狭き門, 秋期, 経験, 自分, 自慢, 解説, 試験, 足, 開始,

速報 平成27年度、春期 基本情報技術者の午前の解答はこちら。(^^ゞ
2015.04.19
速報 平成27年度、春期?基本情報技術者の解答です。試験お疲れ様でした、今回は残念だったひとは次回頑張ってください。私なんて受けてもないですから次回、合格するつもりで今からコツコツと勉強するつもりでいます。基本情報の合格率は25%?30%なんですから落ちてもめげることはないかと思います。頑張らない程度に頑張りましょう(^^ゞ
追記:2015/10/18
http://www.o-hara.ac.jp/best/jyoho/sokuhou/kihon1510.pdf??平成27年度、秋期?基本情報技術者 解答リンク
下の解答はあくまでも私的解答ですので上記のリンクを目安にしてください。
平成27年度、秋期?基本情報技術者 解答
——————————————————————-
https://twitter.com/zip358com/status/655657591243014144
https://twitter.com/zip358com/status/655657623119790082
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657651645231104
https://twitter.com/zip358com/status/655657680388751360
https://twitter.com/zip358com/status/655657710759776256
?
https://twitter.com/zip358com/status/655657744175898624
https://twitter.com/zip358com/status/655657782046121984
?
https://twitter.com/zip358com/status/655657814828822528
——————————————————————-
平成27年度、秋期?基本情報技術者 解答
https://twitter.com/zip358com/status/589707472874508288
https://twitter.com/zip358com/status/589707546807508992
https://twitter.com/zip358com/status/589707588360491009
https://twitter.com/zip358com/status/589707621638115329
https://twitter.com/zip358com/status/589707651241521153
https://twitter.com/zip358com/status/589707693696241665
https://twitter.com/zip358com/status/589707724042043392
タグ
-------------------------------------------------------------------, 10, 1510, 18, 2015, 25, 27, 30, ac, best, http, https, jp, jyoho, kihon, o-hara, pdf, sokuhou, twi, www, こちら, こと, つもり, ひと, リンク, 上記, 今, 今回, 勉強, 午前, 合格, 基本, 平成, 情報, 技術者, 春期, 次回, 残念, 目安, 私, 秋期, 程度, 解答, 試験, 追記, 速報,
映画『42 世界を変えた男』が何だか泣けそう(´;ω;`)
2014.10.01
42 世界を変えた男が何だか泣けそうです。映画予告を観て即購入したので、休みの日に鑑賞するつもりでいます(本日、頼んでいたブルーレイが届きましたo(^▽^)o、またもやポストに投函されていたのですけど、今回は郵便扱いになっていたので何とも言えない。)。なお、レビューは追記して書きます…。
映画予告を貼っときます。
レビュー書いていなかったのを忘れて、数年・・・経ちました。一言で言えば良かったです、何処が良いのかというのは差別に立ち向かう姿ですね。これは胸熱くなる物語です、是非、観てみてください。
追記日:2022/09/30
タグ
09, 2022, 30, 42, これ, つもり, ブルーレイ, ポスト, レビュー, 一言, 世界, 予告, 今回, 休み, 何, 何処, 姿, 差別, 投函, 数, 日, 映画, 本日, 物語, 男, 胸, 購入, 追記, 郵便, 鑑賞,
本日WOWOWでPM7:30から清洲会議を放送。
2014.09.07
本日(9/7)WOWOWで三谷幸喜作品特集を行うらしいですよね。三谷幸喜監督の作品ってなんだか、日常のあるある的な要素を可笑しく面白く描いている(オヤジギャグ的)ので自分は好きです。バカ笑いというより失笑(こらえ切れず吹き出して笑う)の要素を含んでいると思います。
映画、清洲会議ですけど織田信長の死後、織田家の継嗣問題の人間模様を可笑しく面白く描いていて自分は好きです。これを現代に置き換えてみても通用するから文明が進んでも人がやっている事って、昔も今もさほど変わらないだなぁと思います。結局、人の心ってあまり全体的に進化(成長)しないだということですね。
まとめ、三谷幸喜監督(脚本家)の作品は人間模様に焦点を当てた映画を撮り続けている監督さんです。
タグ
30, 7, 9, PM, WOWOW, おやじ, ギャグ, こと, これ, バカ笑い, まとめ, 三谷幸喜, 事, 人, 人間, 今, 会議, 作品, 問題, 失笑, 心, 成長, 放送, 文明, 日常, 昔, 映画, 本日, 模様, 死後, 清洲, 焦点, 特集, 現代, 的, 監督, 継嗣, 織田信長, 織田家, 脚本家, 自分, 要素, 通用, 進化,