
ブログ記事を書く作業/一コマ(キーボードが弾まない) #blog #vlog
2022.11.29
おはようございます、続けるということは殆どの人にとって簡単なようで難しいことなのかもしれません😗(自分には簡単なことです)。
今日は毎日書いているブログ執筆の作業風景を取ってみました、作業と言ってもブログではそれ程、収益を上げていないので、ある意味奉仕活動のような気もしますが塵も積もれば山となる、ブログも積もれば資産となります。
因みに無償で提供している各Webサービスの方が収益を生み出していますし、メンテナンスとたまにする機能追加だけで、ブログの収益を軽く超えています…。そのことが何ともやりきれない感があります、どちらも自分が生み出したものですが、前者は日々の作業が発生し後者はほぼ作業が発生しません。
後者は言うなればマイナスがない株を値動きのようなものですね。でも自分としてはブログで花を咲かせたいです。WEBサービスは勝ちパターンみたいなものが見えてきていますが、まだまだコレではご飯が食べれない。もう三桁ぐらいアクセス数が上がれば質素な生活が送れるかも知れませんけどね。今はまだサーバー代などや各ドメインを相殺するレベルです。
タグ
blog, Vlog, web, キーボード, こと, コレ, サービス, たま, どちら, パターン, ブログ, マイナス, メンテナンス, もの, 一コマ, 人, 今日, 何, 作業, 値動き, 前者, 収益, 各, 執筆, 塵, 奉仕, 山, 後者, 意味, 感, 提供, 方, 日々, 株, 機能, 殆ど, 毎日, 気, 活動, 無償, 発生, 簡単, 自分, 花, 記事, 資産, 追加, 風景,

これ無料で見えるのか、これはニッチな戦略かな。 #的を得た #労働者2
2022.10.17
おはようございます、月曜日の朝は憂鬱だね🙄。
さて、深いビジネス話が聴きたいビジネスマンや意識高い系にフォーカスを置いてメディアサービスを提供しているPIVOTという配信サービスが伸びてきている気がしますので改めて紹介します。PIVOTはスマホアプリ片手で新鮮な情報、深い話が聞けるのはPIVOTだけだと思っています。今のところこういうサービスは他にないですね。
NewsPicks StudiosのCEOだった佐々木紀彦 社長が立ち上げただけあってPIVOT(ピポッド)は質と方向性が今に合っているような気がします。そしてPIVOTはNewsPicksとは何だか敵対関係というよりは、相乗効果のある良きライバル的な立ち位置になりそうな気がします。NewsPicksとは少し色が違うのかなって見ていて思います、WEBでも公開しているNewsPicksとは違いモバイル端末で完結しているPIVOT。恐らくPIVOTはモバイル端末完結型でこれからも配信していくというのが自分の読みです。
これから、YOUTUBEチャンネルが何処まで伸びるかで今後が決まりそうです。
タグ
2, CEO, newspicks, PIVOT, Studios, web, アプリ, これ, サービス, スマホ, ところ, ニッチ, ビジネス, ビジネスマン, ピポッド, フォーカス, メディア, モバイル, ライバル, 今, 他, 位置, 佐々木, 公開, 労働者, 効果, 完結, 少し, 情報, 意識, 憂鬱, 戦略, 提供, 敵対, 新鮮, 方向性, 月曜日, 朝, 気, 無料, 片手, 的, 相乗, 社長, 端末, 系, 紀彦, 紹介, 色, 話, 質, 違い, 配信, 関係,

ハローワークの求人番号からバーコード生成印刷。#php #WEBサービス
2022.09.23
おはようございます、今日は三連休の始まりだそうですね🤔。
本日はハローワークの求人番号からバーコード生成&印刷できるWEBサービスを制作したので、そのお知らせ話になります。何故、このようなWEBサービスを作ったのかというと1つ目の理由は無かったから、そして何より自分が欲しかったからに他ならないという理由です。

プログラムの話になりますがバーコードを生成する部分はライブラリを使用していますのでデータだけ渡せば画像データ作ってくれます、そんな訳で開発には時間はかからなかったのですが!。ハローワークが使用しているバーコード形式が何なのかという事を探すのに若干、時間を使いましたが開発自体は数分レベルです🫠。
このWEBサービスは無償で且つ広告などは今のところ掲載していません。このサービスだけは今後も広告無しで運営していくつもりです。尚、358tool.comでは今後もいろいろなツールを提供していきます。起動に乗ったサービスは新たにドメイン取得して運用するスタンスで運営していきます。
話し戻しまして、自分がこのサービスが欲しかった理由はハローワークサイトで求人を探し、その番号をメモして公共職業安定所に出向き、安定所のPC端末から求人票を印刷するのが面倒くさく感じた為、この無駄な作業をひと手間無くそうと思って今回の制作に至りました。
求人番号コピペしてWEBサービスに貼り付けるとバーコードが生成されるので便利。そしてそのページを印刷し職業安定所の人に渡すと職業安定所の人もわざわざ入力する必要もないのでWINWINな関係ですwww。
🙆https://358tool.com/hellowork/
どうぞ、求職中の人はお使いくださいませ。
シェアやRT宜しくお願い致します🙇
タグ
1, 358, com, php, tool, web, いろいろ, お知らせ, サービス, ツール, つもり, データ, ところ, バーコード, ハローワーク, プログラム, ライブラリ, レベル, 三連, 事, 今, 今後, 今日, 休, 何, 使用, 制作, 印刷, 広告, 形式, 掲載, 提供, 数分, 時間, 本日, 求人, 無償, 理由, 生成, 画像, 番号, 自体, 自分, 若干, 訳, 話, 運営, 部分, 開発,

キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。
さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い空間ですからね。そういう意味で今、再過熱していそうです。秋には個展や美術、展示会など見に行きたいイベントがありますが、どれも県外なので難しいです😭。
話変わって、自分はいまWordPressの過去記事をブロック形式に一括変更できないのか、模索しています。一括変更できるプラグインは恐らく今の段階では作れそうにないです。何故なら公式が提供してくれている記事をブロック変換する物はJavaScriptで変換している。逆から言えば表示される前のデーターを変更するよりもJavaScriptで変換した方がベストと公式サイトのエンジニアが恐らく考えたという事なので、プラグインで作るのは至難の業なのかもしれない。
なので、今回考えたのはSeleniumを使用して解決する方法です。これならそれ程時間もかからず開発できるので、こちらで対応します。尚、出来上がったものを提供するかは今の段階では考えていません。
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

お金2.0を今頃読んだので感想とか書いてみました。
2022.07.30
おはようございます、結局、映画ジュラシックワールドは見送ろうと思っています(Twitterのつぶやきより)
さて、今日は積本になっていた、お金2.0を今頃読んだので感想を書いていきます。まず自分が気になったところの目次(大・目次と小・目次)を紹介します。
- AIとブロックチェーンによる無人ヘッジファンド
- デジタルネイティブからトークンネイティブへ
- 第4章「お金」から解放される生き方
- 若者よ、内面的な「価値」に着目せよ
- おわりに
これらの所が気になったのところです、特にAIヘッジファンドのお話は興味深い話でした。機械学習したモデルを提供することでそのモデルの能力により報酬が得られるなどの情報は知らない人からすれば貴重な話です。次に今まさにそういう様になってきている価値主義の話(お金より○×)です、お金目当てより自分に価値を出す方が最終的には良い結果になるというお話、その為にはどうしたら良いかなどや具体的な話が書かれてあって良かったと思います。
おわりに書かれていたアインシュタインの言葉なども響きましたね、そして著者:佐藤航陽 氏は本当に先見の明のある人だと思いました、これを書かれたのは2017年のことなんですからね。本当に凄いなってとても世の中を俯瞰して見ているなって感じました。そして世界2.0も電子書籍で購入済みなので時間の合間に徐々に読んでいきます。読了したらまた感想記事として記載します。
タグ
○×, 2.0, 4, AI, Twitter, おわり, お話, お金, こと, これら, ジュラシック, チェーン, デジタル, トークン, ところ, ネイティブ, ブロック, ヘッジファンド, モデル, ワールド, 主義, 人, 今, 今日, 今頃, 価値, 報酬, 大, 学習, 小, 情報, 感想, 所, 提供, 方, 映画, 機械, 気, 為, 無人, 生き方, 目当て, 目次, 着目, 積本, 紹介, 結果, 能力, 自分, 若者, 解放, 話,

banvoxさんの曲をよく聞いていたなぁ。字余り。
2022.06.03
おはようございます。そろそろ転職しまっせ?ってみんな思っているのかなぁ🤔。
数年前はbanvoxさんの曲をよく聞いて特にSummer(サマー)という曲は好きです、YOUTUBEミュージックのbanvoxさん曲再生ランキングでも上位に表示されているので、人気があるみたいです。
banvoxさんのこの頃活動はミュージシャンに曲を提供してたりしています。因みに本人のアカウントのYOUTUBEチャンネルではあんまり更新されていない感じです。あとこの人の凄いところはサウンドクラウドで音楽を無料で提供しているところにあります。
無料でも提供しているし、音源を購入することもできます。自分はYOUTUBEミュージックを通して聴いてたりするので、一応、クリエイターに微々たるお金を支払っていたりします。なお、音楽一再生の単価は1円ではなく0.05円とかそんな単位だとか・・・。
この頃はレベール会社を通さず、曲を販売するクリエイターが増えているのもわかる気がします。逆にメジャーになる理由もあまりないのかも知れませんね。
タグ
0.05, 1, banvox, Summer, youtube, アカウント, お金, ク, クラウド, クリエイター, こと, サウンド, サマー, チャンネル, ところ, ミュージシャン, ミュージック, みんな, ランキング, レベール, 一, 上位, 人, 人気, 再生, 単位, 単価, 字余り, 感じ, 提供, 数, 曲, 更新, 本人, 活動, 無料, 自分, 表示, 販売, 購入, 転職, 音楽, 音源, 頃,

先を読む。未来を読む。
2022.05.31
おはようございます。5月も最後ですね、今年は梅雨入りしても即、梅雨明けするじゃないかって思っています。それがぐらい晴天の日が多い気がします。
今日のお題は「先を読む。未来を読む。」です、この力は何だか人より自分は強い気がします。そんな自分が今、未来はこうなると思っているのは、プログラマーという職は数十年後にはなくなっている気がする。コードはAIが自然言語から理解し生成してくれるので、AIが書いたコードを修正する人や正しく機能しているかなどを修正する人が必要になるぐらいなる。
デジタルの価値は限りなくZEROに近くなると思います。誰でもサービスが創り出せる世の中が到来する。これからはプラットフォームやコミュニティーを作れる人のほうが将来性があると思っていて、デジタルを知っていてそれを活かしつつ人との繋がりを提供するそういう環境やサービスを提供するほうが良いと考えている。昔も今も人は欲している。特に同じ考えを持った人々と語り合いたいと思っているので、デジタルを入り口にそういう環境を提供する人が生き残っていくだろうと。
自動運転だけが走る世の中になる、これは数十年先の話だけど恐らくそうなる。そうなったら殆ど交通事故がなくなるので、交通事故が重大事件のように放送されるだろうな。
自分たちが生きているうちに若返りが出来るようになる。たぶん、数年後には若返りの方法は発見され治療法が確立されるのに数年かかると思うけど、若返りは可能になると思います。それも注射一本で効果が現れると思います。これで世の中、大きく変わる特に日本は後期高齢者社会だったものが・・・、大きく変わると思います。
自分が考える未来を箇条書きに書いてみました…。こんなの当たらないよとか、失笑するかも知れませんが、多分これ。
タグ
5, AI, ZERO, コード, コミュニティー, これ, サービス, それ, デジタ, デジタル, プラットフォーム, プログラマー, 世, 中, 人, 人々, 今, 今年, 今日, 価値, 修正, 先, 到来, 力, 将来性, 必要, 提供, 数十, 日, 昔, 晴天, 最後, 未来, 梅雨入り, 梅雨明け, 機能, 気, 理解, 環境, 生成, 職, 自分, 自然, 言語, 誰, 題,

ディープフェイク作り方のヒント的な記事です。悪用厳禁。
2022.05.30
おはようございます。悪用厳禁、悪用禁止と言っても駄目な気がします。
ディープフェイク作り方のヒント的な記事です、先に答えからfaceswapというツールを使用すれば簡単にディープフェイクの動画は作れてしまいます。これ無料ですからね・・・。
本当に凄い時代になったんだなぁって思います。
faceswapのインストール仕方はGさんなどを使用して検索してみてください。あとデベロッパー向けにgithubでも提供されていますので開発者はどんなコードか覗いてみる良いかも知れません。
これからの時代、顔を写真なんかを気軽にUPするのは怖いなって思います、特に女性の方々は注意が必要です、男性も同じですが、、、。
タグ
faceswap, github, UP, インストール, コード, これ, ツール, ディープ, デベロッパー, ヒント, フェイク, 仕方, 作り方, 使用, 写真, 動画, 厳禁, 女性, 必要, 悪用, 提供, 方々, 時代, 本当, 検索, 気, 注意, 無料, 男性, 禁止, 簡単, 記事, 開発者, 顔, 駄目,

ポロポポロポ~ンの音源が素晴らしい。しゃろう氏🙇ありがとうございます。
2022.05.07
おはようございます。
GWもあと少しで終わりますね。さて今日のお題は「ポロポポロポ~ンの音源が素晴らしい。しゃろう氏🙇ありがとうございます。」です。YOUTUBEを見ていると一度は聴いたことがある曲かもしれません。YOUTUBEを作る時に音って結構大事な部分だと思います。音で全然印象が違った形になりますからね。
お世辞抜きでしゃろう氏の作る音源は素晴らしいと思います、これだけの音源をフリー素材として提供しているのは稀だと思いますし、まさにYOUTUBEをうまく使っているなという印象を持ちます。
これから先、才能のある人はある程度、宣伝すれば確実に自分の好きなことでお仕事ができるようになると感じます。登録者34万にも入れば広告を回すだけで普通の生活は楽にできるわけですからね。
そして認知度が上がれば依頼もくるでしょうから、本当に才能のある方は個人で稼げる時代になったんだなって感慨深いものがあります。逆に才能ない人にとっては生きにくい社会になりつつあるとも感じています。
タグ
34, com, GW, https, watch, www, Yb-rLsCpBvI, youtube, お世辞, お仕事, こと, これ, これだけ, シャ, フリー, ポロポポロポ, ろう, ン, 一度, 万, 人, 今日, 先, 印象, 大事, 宣伝, 少し, 広告, 形, 才能, 抜き, 提供, 時, 普通, 曲, 生活, 登録者, 素材, 自分, 認知, 部分, 音, 音源, 題,

今頃になってdocker(ドッカー)を勉強していたりしている。
2022.04.30
おはよう御座います。4月も今日が最後になってしまいました。
皆さんGW(ゴールデンウィーク)は何処か行きますか?、自分はしれっと仕事しているかも知れません。明日は休みですが・・・。
さて、今頃になってdocker(ドッカー)を勉強していたりしてします。dockerとはなんぞやという人はエンジニアでは恐らくないと思います😭。知らない方はググってくださいな。
今までdockerなんて使わなかった、バーチャルボックスがあれば何でも出来ると今でも思っていますが、まぁ一応、dockerも触らないといけないなとか思いましてdockerを始めました。
dockerでイメージを作ってdocker Hubで公開しようと思います。公開する内容は、PHP5系から8系までの環境を構築出来る提供するつもりです。
公開したら追記としてURLを記載しますので、しばしお待ち下さい。来月の半ばまでには構築出来る環境を提供するつもりです。
尚、dockerのCUIなどの操作方法はこちらを参照すると良いですよ。
追記出来ました(5月を待たずして):https://hub.docker.com/r/zip358com/rockylinux-php-56-81-apache
docker pull zip358com/rockylinux-php-56-81-apachedocker run -d -p 80:80 --privileged --name 任意のコンテナ名 zip358com/rockylinux-php-56-81-apache /sbin/initcgi-binを見てください。PHP5.6からPHP8.1まであります😌。
Apacheの設定、php-cgiを使用する方法はこんな感じです😀
<Directory "/var/www/cgi-bin">
AllowOverride All
Options FollowSymLinks
Order allow,deny
Allow from all
</Directory>
Action php-cgi-7.1.9 /cgi-bin/php-cgi-7.1.9
<Directory "/var/www/html/xxxx.site">
Options +ExecCGI
AddHandler php-cgi-7.1.9 .php .html
AddType application/x-httpd-php .php
</Directory>タグ
4, 5, 8, docker, GW, Hub, php, url, イメージ, エンジニア, お待ち, カー, ゴールデンウィーク, しれっと, つもり, バーチャル, ボックス, 人, 今, 今日, 今頃, 仕事, 休み, 公開, 内容, 勉強, 半ば, 提供, 方, 明日, 最後, 来月, 構築, 環境, 皆さん, 自分, 記載, 追記,

windows11が近々セキュリティ強化されるらしい。
2022.04.11
おはよう御座います。徐々に気温が上がり春って感じになってきましたね。
windows11が近々セキュリティ強化されるらしいのですが、かなり大規模なセキュリティアップデートらしくて、もしかしたら再インストールが必要になってくるかもという話。
因みに、開発者用に提供されるものは再インストールが必要だとか・・・。あり得ないなって思います、もしそんな事をパブリック(一般公開)でもそれをされたら、誰も再インストールなんてしないだろうと思います。未だにwindows10を使用しているユーザーが多いから大丈夫だろうというのは、辞めていただきたいものです。
かなり大規模なセキュリティアップデートは正直な所、パソコンがクラッシュするリスクがあるので直ぐには自分は対応しないと思います。今ではマイクロソフトのセキュリティ対策で十分らしいのですが、自分は本当に大丈夫なのかが心配なのでセキュリティ対策ソフトは導入しています。
何度も危険だよというサイトに出くわしましたが、標準でそれを遮断出来るのかなって思います、普通のサイトが悪意のあるコードが仕組まれてたりします。どれぐらい脅威があるかは知らないけれどブロックしてくれるのはなんか安心しますよねwwww😌。
トイウコトで、再インストールしない方向でマイクロソフトさんお願い致します🙏。
タグ
10, 11, Windows, アップデート, インストール, かなり, クラッシュ, セキュリティ, ソフト, それ, パソコン, パブリック, マイクロソフト, もの, ユーザー, リスク, 一般, 事, 今, 何度, 使用, 公開, 危, 大規模, 対応, 対策, 導入, 強化, 必要, 所, 提供, 春, 本当, 正直, 気温, 自分, 話, 誰, 開発者,

お店のホームページ(サイト)の作り方を解説していきます。
2022.02.28
おはよう御座います。
今日は昨日よりも暖かくなるそうですね☀。
さて、突然ですがお店のホームページ(サイト)の作り方を解説していきます。次回の記事から何回かにわけてお店のホームページ(サイト)の作り方を文字と動画により解説していきますね。今では無料でお店のホームページを作ることが出来てしまいますが、無料でサイトを作った場合は広告などが表示されお店のブランドを損ねてしまう可能性大なので、月額131円で静的なサイトを構築していく方法を教えます(予約機能付き:一部有料)。
尚、プログラムを全て解説すると言うよりかは雛形のサイトを提供しますので、そちらの雛形のサイトに記載している文字や画像を差し替えてオリジナルテンプレートをご自身で作ってもらうという形になります。それも難しいという方に向けて文字や画像をサイトから差し替えできるサービスを作っていこうと思っていますが開発は未定です、そのサービスは無料で提供するつもりでいます。
無料で提供して見返りも求めないという自分には何にもメリットがないものです。ただ、このサイトのアクセス数がもっと増えたらなという思いがあります😌。
追伸:無料で提供するテンプレートの中に、こちらのリンクを貼っていただければ有り難いですがこれもご自身で判断してください。
タグ
131, オリジナル, お店, こと, ご自身, サービス, サイト, そちら, それ, つもり, テンプレート, ブランド, プログラム, ホームページ, 一部, 予約, 今, 今日, 何回か, 作り方, 全て, 動画, 可能性, 場合, 大, 広告, 形, 提供, 文字, 方, 方法, 昨日, 月額, 有料, 未定, 構築, 機能, 次回, 無料, 画像, 表示, 解説, 記事, 記載, 開発, 雛形,

サイトのデザインを一新しました、オリジナルのテンプレートです。
2022.02.26
こんにちは、今日は気温も春陽気になるらしくて、明日はもっと暖かくなるようです。
そんな中で家でゴトゴトとWordPressのテンプレートを作成していました、このテンプレートは特に頑張ったところなどはなく、Bootstrapを雛形みたいなものです。シンプルイズベストという事だけは気にしています。余計なモノは極力少なくしたつもりです。SEOなどはあまり意識はしていないのだけど、以前のリンク構造を一応意識しています。
因みにこのテンプレートは未完成ですので、時間が空いたときに改善していきます。完成しても提供するなどは今の所、考えていません。尚、Bootstrapは4系を使用しています、5系にそのうち変更すると思います。
タグ
4, 5, Bootstrap, SEO, WordPress, イズ, うち, オリジナル, サイト, シンプル, つもり, デザイン, テンプレート, とき, ところ, ベスト, もの, リンク, 一新, 中, 事, 今, 今日, 以前, 余計, 作成, 使用, 変更, 完成, 家, 意識, 所, 提供, 改善, 明日, 春, 時間, 未完成, 構造, 気, 気温, 陽気, 雛形,

YOUTUBERになりたい人、必見の動画かもしれない!?
2022.01.16
どうやればYOUTUBEチャンネル登録が伸びるのか中田敦彦さんが解説動画がタメになるから、是非チェックしてみてください。中田敦彦さんが古舘伊知郎チャンネルにアドバイスしている動画を見てなるほどなぁって思えました。これはブログにも通じる所があると思います。
いろいろなジャンルを片っぱしに書いてみて当たった上位ベスト30の記事に注目して、それと似たような記事を書けばブログも同じようにヒットするサイトになるかもなって思えました。要するに中田敦彦さんの例えを借りて言うとコンビニエンスストアと同じく売れる商品ばかり並べるって事が一番の正攻法な方法なのだな…って😌。
自分が再生回数やビュー数が伸びて欲しい物をよりもユーザーやお客さんが欲しい情報を提供することが良いだってさ。これを聞いてなるほどなぁって思えました。当たり前のことの何だけど確かに難しいというのは何かよく分かるは・・・。ついつい自分が押している物を投稿したくなるだよなぁ。趣味なら良いけどそれで生活するならソコラヘンは切り替えないとなって感じました。
タグ
30, youtube, YOUTUBER, アドバイス, いろいろ, お客さん, こと, これ, コンビニエンス, サイト, ジャンル, ストア, それ, ため, チェック, チャンネル, ヒット, ビュー, ブログ, ベスト, ユーザー, 一, 上位, 中田敦彦, 事, 人, 何, 再生, 動画, 古舘伊知郎, 商品, 回数, 当たり前, 必見, 情報, 所, 提供, 方法, 正攻法, 注目, 物, 登録, 自分, 解説, 記事,

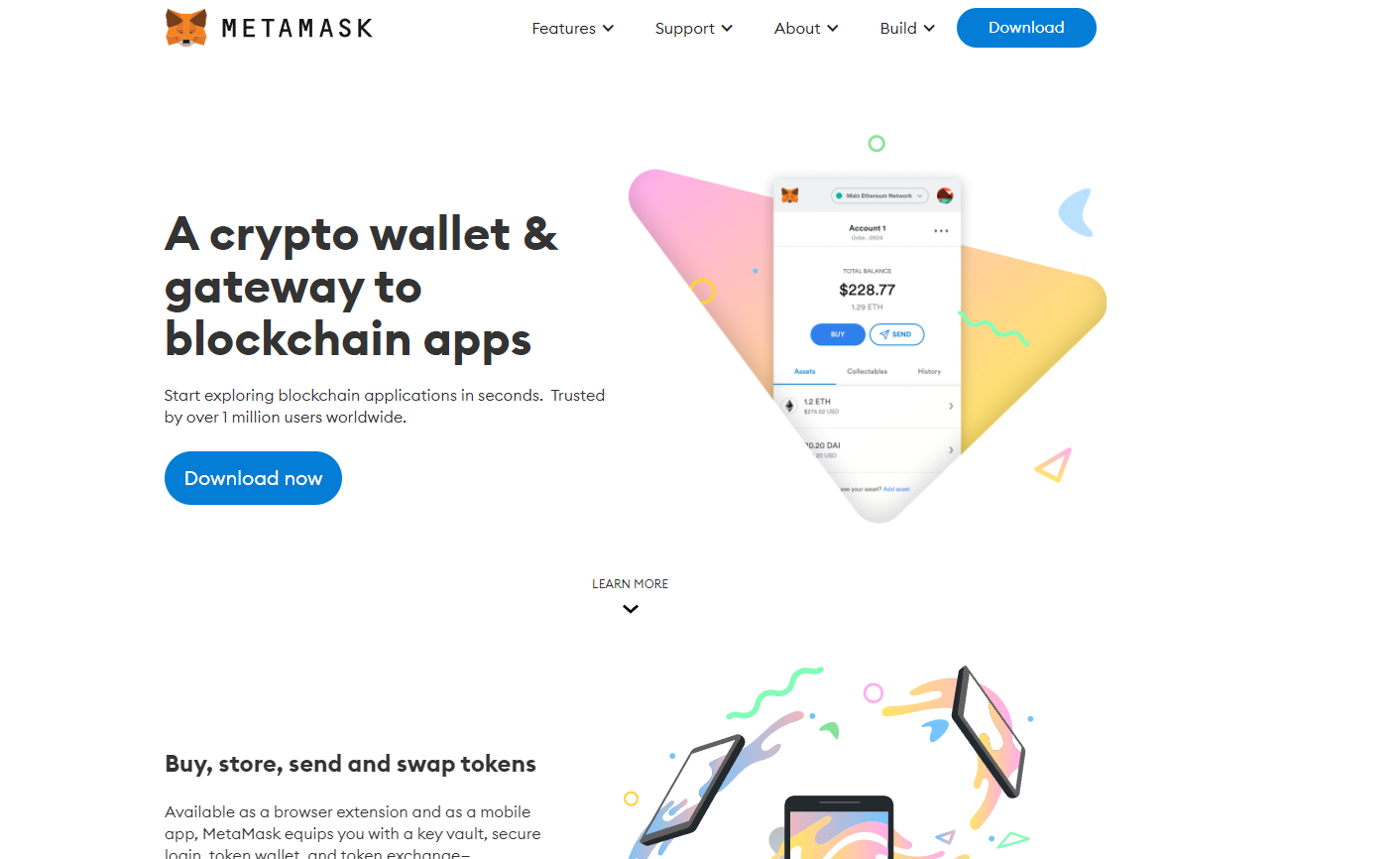
OpenSeaのはじめ方。NFTって何か分からないままハジメマシタ!?
2021.10.03
昨日はインターネットが再開通したのですが、その日に飼い犬に指を噛まれてしまいまして?、あまりキーボードを打つ事が出来なかったのですが、一日経って痛みも引きなんとか打てるようになりました。
さて、今日の朝からOpenSeaをハジメマシタ、証明書の付いたデジタル画像の売買が出来るようになったって事は知っていたのですが、NFTアートがここまで流行するとは思ってもいなかった。
NFTってNon-Fungible Tokenの事を指します、日本語に訳すと代替不可能なトークンです。これではさっぱりですね。簡単に言えば唯一無二のデジタルデータです。今流行のNFTアートっていうのは手持ちのデジタル画像にNFTを結びつけて唯一無二のデータになります。表面上、デジタルデータなどで画像はコピーできるのだけど証明書はコピー出来ないので、NFTと結びつけたデジタル画像は価値が生まれるというわけです。それらを売買出来る場所を提供しているサービスの一つがOpenSeaです。
これからNFTをはじめたい方はこちらの動画を参考にOpenSeaなどで売買をはじめてみてはどうでしょうか?因みに自分は今日からはじめましたが売れるかどうかは未知数ですね。
尚、ガス代が無料になる方法があるのだけど、こちらで売ると売り方に制限があるみたいです。最初はコチラの無料で売る方法で売ってみて自分の作品が売れると思ったら、ガス代の費用を払う方法で売ってみるということが賢明なのかもしれません。

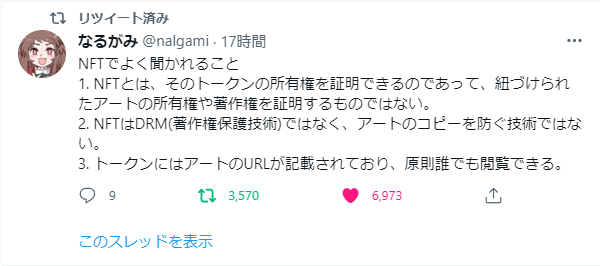
追記:なるがみさんが言っていることが正しいようです。間違っている部分を打消し線で消しています。
タグ
NFT, Non-Fungible, opensea, token, アート, インターネット, キーボード, ここ, コピー, これ, それら, データ, デジタル, トークン, はじめ, ハジメマシタ, まま, 一, 不可能, 事, 今, 今日, 代替, 価値, 唯一無二, 場所, 売買, 手持ち, 指, 提供, 日, 日本語, 昨日, 朝, 流行, 画像, 簡単, 表面, 証明書, 開通, 飼い犬,

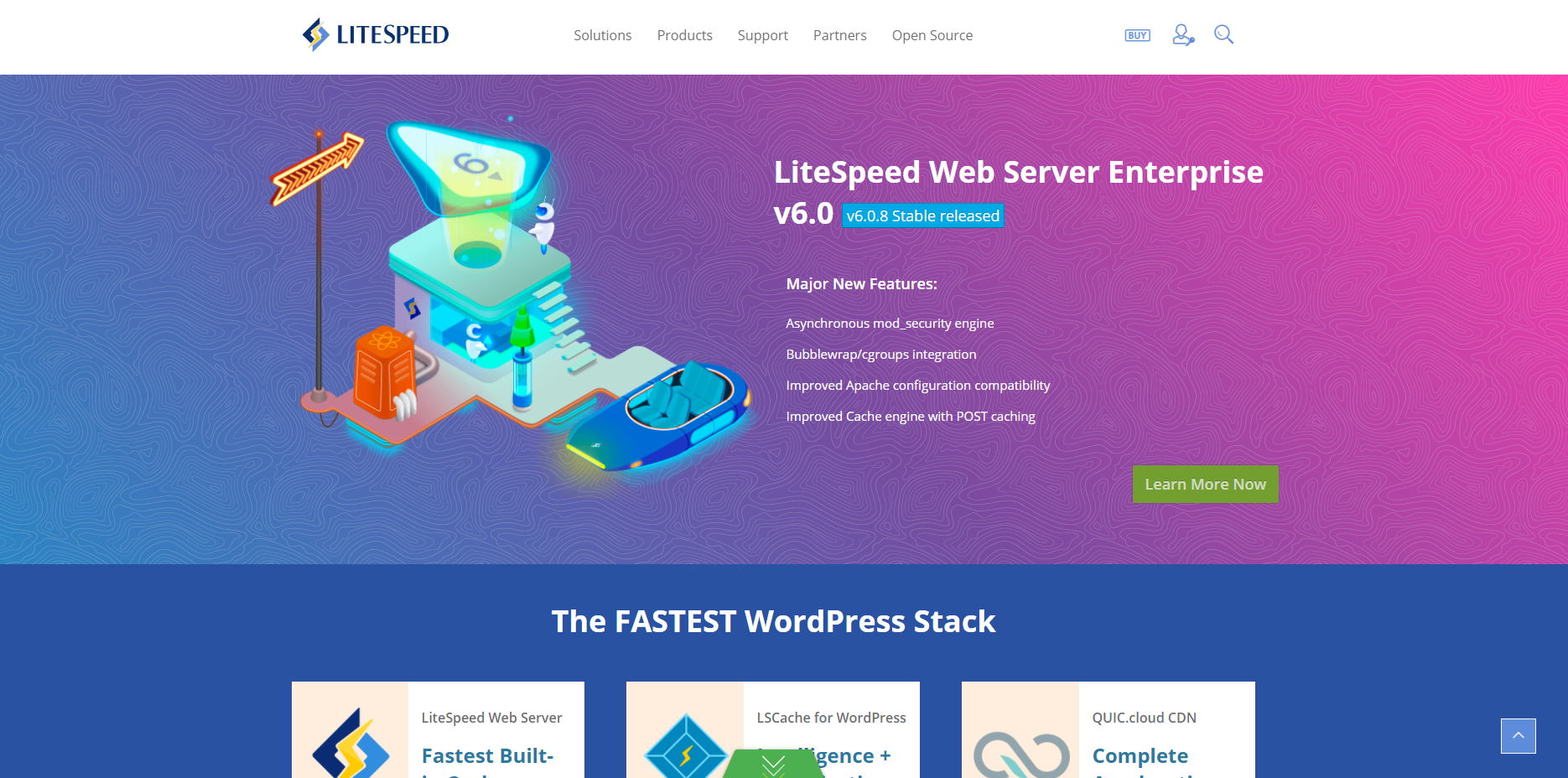
Nginxよりも爆速なLiteSpeedを使ってみたいなと思っている。
2021.09.05
Nginxよりも爆速なLiteSpeedを使ってみたいなと思っている。LiteSpeedはApacheとも互換性があって情報を引き継ぎやすいと言われています。なのでWEBサーバーとしては最適なソフトウェアだと思います。但し無料枠ではすべての互換しないみたいです。すべての機能を使い倒したい場合は有償版をやはり購入しないといけない。どれぐらい爆速かを知りたい場合はロリポップが提供しているLiteSpeedで体感してみるのが良いかもしれない。
自分はVPSサーバーにOpenLiteSpeed(無償版)を入れてみようと思います。さくらレンタルサーバーでブログなどを運用しているのだけど、それをVPSサーバーに移行しようと思っています。
タイミングを見て切り替えを行いたいのですが、今の所、さくらレンタルサーバーで運用します。尚、 LiteSpeedが提供しているWordPressのプラグインがありそれをインストールすることによりLiteSpeedの性能を引き出すことが可能だとか。
さくらレンタルサーバーもLiteSpeedを使用するようになれば良いのだけど当分は無理そうな気がします。自分みたいに大量の記事データーを保有している人はLiteSpeedサーバーに移管することも考えてみても良いかもしれないですよ。
何せ、ページの読み込みが遅いと離脱してしまう可能性を高めていると言われていますから。
タグ
Apache, LiteSpeed, nginx, OpenLiteSpeed, VPS, web, WordPress, サーバー, さくら, すべて, ソフトウェア, それ, タイミング, どれぐらい, プラグイン, ブログ, レンタル, ロリポップ, 互換, 互換性, 今, 体感, 場合, 情報, 所, 提供, 最適, 有償, 枠, 機能, 無償, 無料, 爆速, 移行, 自分, 購入, 運用,

ビットコインで自動売買システム作っている人がいた、それもオープンソースで!?
2021.07.08
ビットコインで自動売買システム作っている人がいた、それもオープンソースで提供している人がいました。Qiitaというサイトでアルゴリズム(考え方)を公開していてますが、プログラミングが分かる中級者ぐらいの人は見ればtani まーきぃさんの書いている意図が理解出来ると思います。ただ、これで仮想通貨わらしべ長者になれるかどうか分かりません(この記事を書いているときはパート1の動画しかないので・・・・)。
つい最近、ネットでイケハヤさんオススメの仮想通貨買ったら明くる日にどん底まで転落したユーザーが多くでてYahoo!のニュース記事になっていたみたいです(尚、イケハヤさんは逃げ切ったので損は出てないみたい)。投資や投機系は自己責任の分野ですので、そのお金はないものと思って運用しないと大変なことになります。特にリバレッジをかけて運用していると痛い目にあいますのでご注意を自分は現価で運用するのが、まだリスクは少ないと思います。
タグ
1, qiita, tani, Yahoo, アルゴリズム, イケハヤ, オープン, おすすめ, お金, こと, これ, ご注意, サイト, システム, ソース, それ, つい, とき, どん底, ニュース, ネット, パート, ビットコイン, プログラミング, もの, ユーザー, リス, リバレッジ, わらしべ, 中級者, 人, 仮想, 公開, 分野, 動画, 売買, 大変, 意図, 投機, 投資, 提供, 損, 明くる日, 最近, 現価, 理解, 目, 考え方, 自分, 自動, 自己, 記事, 責任, 転落, 通貨, 運用, 長者,

Twitterプロフィールからスパムみたいなアカウントかを機械学習で判定してみた。
2021.06.28
Twitterプロフィールからスパムみたいなアカウントかを機械学習で判定してみました。
何故、このような事を考えたかはスパムみたいなアカウントってぱっと見で人は区別できるよねって思ったのでLobeというソフトを使って画像解析(機械学習)してモデルをエクスポートし、そのモデルをテンソルフローで使用して動作確認してみました。
結果は、まぁまぁの精度だったのでモデルをお裾分けしますね。因みにTwitterのプロフィール画像のスクリーンショットを行った時のソースコードも提供します。
尚、機械学習に使用したプロフィール画像は400枚ほど(少ない?)です、ok-image(一般人)とng-image(スパムみたいなアカウント)というラベルを付けて学習させてます。
model::https://zip358.com/ai-model/tw-profile/saved_model.pb (?モデルの中身はtensorboardでご確認を!)
zip358com
zip358# Generated by Selenium IDE
import time
from selenium import webdriver
from webdriver_manager.chrome import ChromeDriverManager
from selenium.webdriver.common.by import By
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.common.keys import Keys
from selenium.webdriver.common.desired_capabilities import DesiredCapabilities
from selenium.webdriver.support.ui import Select
class twss():
def setup_method(self):
self.driver = webdriver.Chrome(ChromeDriverManager().install())
self.vars = {}
def teardown_method(self):
self.driver.quit()
def screenshots(self):
self.driver.get("https://twitter.com/")
self.driver.set_window_size(945, 900)
with open('twname.dat','r',encoding="utf-8") as f:
for line in f:
FILENAME = "X:\\var\\www\\html\\labo_ai\\twss\\image\\screen_" + line.replace('\n', '') +".png"
self.driver.get("https://twitter.com/" + line.replace('\n', ''))
time.sleep(2)
self.driver.save_screenshot(FILENAME)
f.close()
self.driver.quit()
twss = twss()
twss.setup_method()
twss.screenshots()
タグ
358, 400, ai-model, com, https, lobe, model, ng-image, ok-image, SA, tw-profile, Twitter, zip, アカウント, エクスポート, お裾分け, コード, ショット, スクリーン, スパム, ソース, ソフト, テンソル, フロー, プロフィール, モデル, ラベル, 一般人, 事, 人, 何故, 使用, 判定, 動作, 区別, 学習, 提供, 時, 機械, 画像, 確認, 精度, 結果, 解析,

SEOって意味があるのかわからないけれどAll in One SEOの採点は気にしてる。
2021.05.14
SEOって意味があるのかわからないけれどAll in One SEOの採点は気にしてる自分。ワードプレス(WordPress:WP)にはオールインワンSEO(エスイオー)というプラグインがあり、最新版には記事単位でSEO採点をしてくれる機能が無料でついている。このWPプラグインのコード(中身の処理)がどうなっているかは知らないけれど、恐らく記事のデータはWPプラグインの提供元(All in One SEO)へデータを送信していることは間違いないのではないかと思っています。このSEO採点基準は投稿フォームの下の方にヒントとして記載されているので、その基準に記事を書けばスコアは最低でも70点以上の採点になるはずです。
因みにこの頃、書いている自分の記事は大体、80点以上の採点になることが多くなってきている。この機能が導入されてから記事を見返したり、SEOの得点を気にするようになった。それでも前から言っているように最終的に記事を読むのは人なので人が読んで評価が良いものを投稿する事こそが最強のSEOだと思っています。
しかし記事が検索サイトに表示されないと人目につかないので、SEOはある程度意識しないといけないなというのが今の自分の考えだったりします。昔に比べて検索の上位を狙うのが難しくなっていることは確かな事で数撃ちゃ当たる戦法はもう難しくなってきています。YOUTUBEは今の所、それが通用するみたいです。
なぜ、数撃ちゃ当たるの戦法が難しくなってきているかといえば、SEOを熟した企業が記事を量産しているから、個人で記事を書いている人が太刀打ちが難しくなってきているのが現状です。
ならば、プログラムで記事を量産させようと思い立ち、先日、記事を自動生成するサービスをいろいろ調べていた。調べると量産させるサービスがあった。そのサービスは「Articoolo(日本語はベータ版:2021年)」というサービスで人工知能の機能を使用し記事が作成されるものだった。試してみた結果、日本語が整っていなく未完成な記事が生成された、今のところは使用できるレベルではない(2021/05)。
まだ、先の話になるのだけどこんな取り組みがある。LINEは日本語に特化した人工知能モデルを作ろうとしている。そのサービスが完成すればそれを使用して記事の自動制作を行えないかという事を自分は考えています。おそらくベータ版サービスは無料で作成できそうなので精度が良ければ使用してみたいと思っています。
今でも自然言語処理と人工知能のことを正しく理解している人であれば、記事を量産できるかもしれないが・・・。
タグ
70, 80, all, in, one, SEO, WordPress, wp, エスイ, オー, オールインワン, コード, こと, スコア, データ, パス, ヒント, フォーム, プラグイン, プレス, ワード, 下, 中身, 処理, 単位, 基準, 大体, 導入, 得点, 意味, 投稿, 採点, 提供, 方, 最低, 最新版, 機能, 気, 無料, 自分, 記事, 記載, 送信, 頃,

コネクトする部分やプラットフォームの部分が!!
2021.05.10
コネクトする部分やプラットフォームの部分が儲けを出しやすいというのは、システム関係者なら大半の方が理解していると思う。コネクトとは繋がりを意味しプラットフォームは基盤を意味する、例えばフェイスブックやツイッターは人と人を繋げるプラットフォームを構築して、広告収益や個人情報を収集して新たなサービスなどを提供して儲けに繋げている。そういうサービスをグローバルに展開すれば利益を得やすい。因みに日本って英語圏ではないので海外のサービスがちょっと遅れて日本に入ってくるので、逆に言えば海外で流行っているアプリなどを調べて、まだ日本でリリースしていないものをオリジナルアレンジを追加してサービスを日本で展開すれば勝算は少なからずあるだろうと思うけど、もうサービスというサービスは出尽くしたじゃないのかなというぐらい、WEBサービスもアプリも存在している。
そんな中で、カートシステムを作っているのだけど、、、これがHITするというのは有り得ない。有り得ないのにシステムを作る理由はLaravelというフレームワークに慣れるということが一番にあり二番目にビジネスとして成り立てば良いなという気持ちがある。
自ら何か稼ぎを得たければ商品という武器を持たなければならないらしくて、自分はいまそれを考えているのだけど、アイディアが出てこないので自分が出来る物から作ろうとしている、最初にリリースするのはカートシステムになりそうです。次に予約システムを作り、その後、商品管理システムを作ろうと思っている。自分には勝算はないかも?。ただ作ったということは自分の実績にはなるし、大きな経験にもなるのでシステムはこれからも作っていきたい。
それはプログラマーという職から離れることになっても作っていきたいと思っている。
タグ
HIT, web, アプリ, アレンジ, オリジナル, カード, グローバル, コネクト, これ, サービス, システム, ツイッター, フェイスブック, プラットフォーム, もの, リリース, 中, 人, 個人, 利益, 勝算, 収益, 収集, 基盤, 大半, 存在, 展開, 広告, 情報, 意味, 提供, 方, 日本, 構築, 海外, 理解, 英語圏, 追加, 逆, 部分, 関係者,

どんなときもwifiから楽天のwifiに
2021.03.08
どんなときもwifiから楽天のwifiに鞍替えしました。簡単に言えば固定費の見直しです。楽天モバイルwifiの負の側面は位置情報を楽天に提供するということです。それに抵抗がある人は楽天モバイルを契約するのに抵抗があるかもしれませんが!!、自分はそういうのに抵抗ないので一年間、固定費がタダであとは2980円で無制限なら、断然お得だと感じます。なので楽天のwifiを契約しました。それに今はまだ、月に安定した収入を得てもないので、、、支出の見直しです。
タグ
2980, wifi, こと, それ, だだ, とき, モバイル, 一, 人, 今, 位置, 側面, 収入, 固定, 契約, 安定, 情報, 抵抗, 提供, 支出, 月, 楽天, 無制限, 簡単, 自分, 負, 鞍替え,
Visual Studio Codeの話とビデオ通話API。
2020.05.19
Visual Studio Code(ビジュアルスタジオコード)の話とビデオ通話APIをわかりやすく解説している動画を見つけたので紹介します。下記の動画を見ていただければビデオ通話APIの導入とVisual Studio Codeの使い方の基本が一通りわかるかなと、2017年の動画なので3年前(現在:2020年)の話になる。
今では、Visual Studio codeにはいろいろな機能追加がされているが基本的な機能はほぼ同じ、機能追加されてこれ以上に使いやすさが増している部分もあるけど、上記の動画解説の内容を知っていない人は見るべしかなと思います。あと、ビデオ通話APIの話が割愛されているが、NTTが提供しているSkywayというAPIサービスがある、これを使用することにより簡単にビデオ通話が導入ができるみたいです。動画ではnode.jsやtypescriptで動かしている部分も垣間見える。あとAzureにデプロイする事も紹介しているので初心者向きの講義ではないかなと思いますが、見習いIT戦士が見るには良い講義かなと思えたのでご紹介しました。
見る限り、APIを使用すれば簡単にビデオ会議システムなどが導入できるなと言う印象を持ったものの、有料版はお高いなという感じがします。あのお値段を支払うのは結構きついなと思います。このAPI機能で無料のサービスなどを立ち上げる場合などはビデオ通話の時間に制限を設けないといけない気がします。
タグ
2017, 2020, 3, API, Az, Code, JS, node, NTT, Skyway, Studio, TypeScript, Visual, いろいろ, コード, こと, これ, サービス, スタジオ, ビジュアル, ビデオ, 上記, 下記, 人, 今, 使い方, 使用, 内容, 割愛, 動画, 垣間, 基本, 導入, 提供, 機能, 現在, 簡単, 紹介, 解説, 話, 追加, 通話, 部分,
次の次が、唯の次になってしまった。
2020.04.14
次の次が、唯の次になってしまった感じするSFCのトークです。世の中を変える側にいる人です。世の中、2?3年の間に大きくデジタル化が進んでいくと思います。その中でデジタルに使う側とデジタルを提供する側や人工知能を提供する側と人工知能に取って代わられる側に大きくチャンジすると思います。生き残れる産業は労働系のお仕事かなと思っています。
そんな労働系のお仕事にもデジタルの波は押し寄せてくるとは思いますが、現場で汗水たらしてお仕事をしている人がロボットに置き換わることは中小企業ではまず起きないでしょう。ただ大企業の生産ラインなどは完全無人化になる恐れはないとは言えません。
無職で暇なのでいろいろこの機会に今後、どのような産業がデジタル化の波で消えていくか考えた所、一番は会計を担当している方などは消えてなくなりそうです。また一般的な事務も消えていくでしょう。あとWEBのコーディングやプログラマーという職も何れは消えていくと自分は思っています。なので今からプログラマーを目指そうとしている人は違う産業に転職したほうが良いと思います。過去の膨大なプログラミングデータから人工知能が学び、例えばお問い合わせフォームなどを人工知能が生成することは今でも可能かと思います。なので元々デジタル化されているものを作業している方は特に人工知能に仕事を取られる可能性が高いと思います。逆に先程述べた通り労働系は最後の最後までお仕事を奪われる恐れが少ないです。
いま世の中、新型コロナで大変な状況になっていると思います、都市部では必要なライフラインに関わる仕事以外は休業かテレワークになってますよね。それを見て殆どのサービス業は人が我慢すれば必要でもないのだと錯覚してしまいます。また自分と同じ様に感じた人も少なからずいるかなと思います。5割?7割のお仕事は本当に必要なのかという疑問。
新型コロナが終息して、世の中また同じ様に同じ感覚で生きて行けれるかと言えばそうではない気がします。特に経営者が経営方針を変えていくのは必然的なことかなと思います。なので世の中、おそらくデジタル最適化されます。デジタルで置き換えれそうだなと思っている作業があるとするならば、それは経営者も同じ様に考えると思っていた方が良いのではないかと思います。
因みに自分が経営者側なら完全リモートワーク(テレワーク)の経営にシフトします。良い人材を集めて良いサービスを迅速に提供することが可能ならば都心の一等地にオフィスを借りる必要なんて無いと思うからです。
タグ
2, 3, SFC, web, お仕事, コーディング, こと, チャンジ, デジタル, トーク, プログラマー, ライン, ロボット, 一, 世, 中, 中小企業, 事務, 人, 人工, 今後, 企業, 会計, 何れ, 側, 労働, 唯, 完全, 思, 感じ, 所, 担当, 提供, 方, 暇, 機会, 次, 汗水, 波, 無人, 無職, 現場, 生産, 産業, 知能, 職, 自分, 間,
都道府県にカーソルを乗せると色が変わるちょっとした奴ムフ。
2020.03.09
JSONファイル、JSファイル、htmlファイルはそれぞれ下記になります。ちなみにいま作っている、あるサービスに使うために作ったもののお裾分けです。雛形として作っているのでおそらく、編集しやすいかなと思います。なお、SVGファイルは自分のソースからダウンロードするか、提供元のSVGをダウンロードするかしてください。ちなみにSVGは日本地図の標準をダウンロードしています。
デモ8:: https://zip358.com/tool/demo8/
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="common.js"></script>
<title>Document</title>
</head>
<body onload="ken()">
<object id="svg_ken" data="jpn03_a4.svg" type="image/svg+xml" width="700" height="700"></object><br>
<a target="new456" rel="license" href="http://creativecommons.org/licenses/by-nc/2.1/jp/"><img alt="Creative Commons License" style="border-width: 0" src="http://i.creativecommons.org/l/by-nc/2.1/jp/88x31.png"></a><br>
データ引用元:<a target="new123" href="https://www.kabipan.com/geography/whitemap/">https://www.kabipan.com/geography/whitemap/</a><br>
</body>
</html>{
"kenmei":[
{"id":"1","ken":"北海道","eiji":"HOKKAIDO"},
{"id":"2","ken":"青森県","eiji":"AOMORI"},
{"id":"3","ken":"岩手県","eiji":"IWATE"},
{"id":"4","ken":"宮城県","eiji":"MIYAGI"},
{"id":"5","ken":"秋田県","eiji":"AKITA"},
{"id":"6","ken":"山形県","eiji":"YAMAGATA"},
{"id":"7","ken":"福島県","eiji":"FUKUSHIMA"},
{"id":"8","ken":"茨城県","eiji":"IBARAKI"},
{"id":"9","ken":"栃木県","eiji":"TOCHIGI"},
{"id":"10","ken":"群馬県","eiji":"GUNMA"},
{"id":"11","ken":"埼玉県","eiji":"SAITAMA"},
{"id":"12","ken":"千葉県","eiji":"CHIBA"},
{"id":"13","ken":"東京都","eiji":"TOKYO"},
{"id":"14","ken":"神奈川県","eiji":"KANAGAWA"},
{"id":"15","ken":"新潟県","eiji":"NIIGATA"},
{"id":"16","ken":"富山県","eiji":"TOYAMA"},
{"id":"17","ken":"石川県","eiji":"ISHIKAWA"},
{"id":"18","ken":"福井県","eiji":"HUKUI"},
{"id":"19","ken":"山梨県","eiji":"YAMANASHI"},
{"id":"20","ken":"長野県","eiji":"NAGANO"},
{"id":"21","ken":"岐阜県","eiji":"GUFU"},
{"id":"22","ken":"静岡県","eiji":"SIZUOKA"},
{"id":"23","ken":"愛知県","eiji":"AICHI"},
{"id":"24","ken":"三重県","eiji":"MIE"},
{"id":"25","ken":"滋賀県","eiji":"SHIGA"},
{"id":"26","ken":"京都府","eiji":"KYOTO"},
{"id":"27","ken":"大阪府","eiji":"OSAKA"},
{"id":"28","ken":"兵庫県","eiji":"HYOGO"},
{"id":"29","ken":"奈良県","eiji":"NARA"},
{"id":"30","ken":"和歌山県","eiji":"WAKAYAMA"},
{"id":"31","ken":"鳥取県","eiji":"TOTTORI"},
{"id":"32","ken":"島根県","eiji":"SHIMANE"},
{"id":"33","ken":"岡山県","eiji":"OKAYAMA"},
{"id":"34","ken":"広島県","eiji":"HIROSHIMA"},
{"id":"35","ken":"山口県","eiji":"YAMAGUCHI"},
{"id":"36","ken":"徳島県","eiji":"TOKUSHIMA"},
{"id":"37","ken":"香川県","eiji":"KAGAWA"},
{"id":"38","ken":"愛媛県","eiji":"EHIME"},
{"id":"39","ken":"高知県","eiji":"KOUCHI"},
{"id":"40","ken":"福岡県","eiji":"FUKUOKA"},
{"id":"41","ken":"佐賀県","eiji":"SAGA"},
{"id":"42","ken":"長崎県","eiji":"NAGASAKI"},
{"id":"43","ken":"熊本県","eiji":"KUMAMOTO"},
{"id":"44","ken":"大分県","eiji":"OOITA"},
{"id":"45","ken":"宮崎県","eiji":"MIYAZAKI"},
{"id":"46","ken":"鹿児島県","eiji":"KAGOSHIMA"},
{"id":"47","ken":"沖縄県","eiji":"OKINAWA"}
]
}
function ken() {
$.getJSON("ken.json", function (json) {
var svg_ken = document.getElementById('svg_ken').contentDocument;
var ken = $(svg_ken);
ken.find('path').attr('fill', '#fff');
////
for (var i = 0; i < 47; i++) {
ken.find("[id='" + json.kenmei[i].eiji + "']").on("click",{i:i,json:json},function (event) {
window.location.href = "/page/" + event.data.json.kenmei[event.data.i].id;
});
}
////
for (var i = 0; i < 47; i++) {
ken.find("[id='" + json.kenmei[i].eiji + "']").hover(
function () {
$(this).attr('fill', '#4080ff');
},
function () {
$(this).attr('fill', '#fff');
});
}
});
}タグ
358, 8, charset, com, content, demo, device-widt, DOCTYPE, gt, head, html, https, ja, JS, json, lang, lt, meta, name, quot, SVG, tool, UTF-, viewport, Width, zip, いま, お裾分け, カーソル, サービス, ソース, それぞれ, ダウンロード, ため, デモ, ファイル, ムフ, 下記, 地図, 奴, 提供, 日本, 標準, 編集, 自分, 色, 都道府県, 雛形,
いいね。おっさん毒を吐く。
2020.02.19
今回のマイクロソフトの会、すごく良いや。元、日本法人のマイクロソフト社長さん、毒を吐くよね。すごくスマートだと思いますよ、そしてドライなお方ですね。本質的なことを見抜くことが出来る方って基本こんな感じです。ひとが言わないことをさらっとお話になります。
尚、ニューズピックス有料会員の方しか全編見えないです。ニューズピックス有料会員の自分ですが、この頃、有料会員のプレミア会員の動画放送が劣化しているような気がします。中田敦彦さんが出てる番組だけがかろうじて、毎回、同じ質を維持している気がします。ホリエモンは基本的にムラがあるし、ホリエモンを称える番組になってますよね。基本的に人とホリエモン絡む番組は駄目な感じがします。YOUTUBEで配信しているような一人で語っている方が良いじゃないかと思います。
ちなみに自分、YOUTUBEしていますがYOUTUBERになる気もないです。広告収益が出れば良いかなと思っていますが、別にそのためにPHPの解説をしているわけではなくPHPer(ぺちぱー)になるきっかけを無料で提供したいという考えで動画をUPしています。解説は意味分かんないという人もいればあんな解説で意味が理解できる人もいます。あんな解説で意味がわかる方間違いなくあなたは賢いです。プログラマーになれるでしょう。
タグ
UP, youtube, YOUTUBER, お方, スマート, トライ, マイクロソフト社長さん, むら, 一人, 中田敦彦さん, 全編, 劣化, 基本的, 意味, 感じ, 提供, 本質的, 気, 理解, 番組, 維持, 自分, 解説, 配信, 駄目,