
5Gの恩恵はまだまだ先の話だけども、この動画が当たり前になる世界。
2022.01.06
5Gの恩恵はまだまだ先の話だけども、この動画が当たり前になる世界ではとても未来が良さげだと訴えているけど実際、こんな社会にはならないかもしれない。その理由は監視社会になると訴える人がいるから、中々、難しそうですね。でもこんな社会になるととても便利なんでしょう🤔。
ただ便利ということが全て幸せなことかどうかは、別話なのかもしれないなとこの頃思います。例えばDXで効率化になると今までしていた作業から開放されて人はクリエイティブな仕事が出来るなどと訴えていますが、現実は違います多くの人は作業が奪われて、仕事を失ってしまう人が増えてしまってます。そういう事が加速度的にこのコロナ禍で起こっているように思えます。
自分はプログラマーとして仕事をしていたので、この作業を自動化していく事で仕事を失う人がいるだろうなという思いは常日頃からありました。それが良いことなのかどうかは考えることがあります。確かに自動化は出来てしまうシステムはあります。特に単純作業は自動化しやすいですし、画像認識なども今では簡単に作れてしまいます。なので、野菜や鮮魚の仕分けなどの仕分けなどもいづれ機械化が進むでしょう。こうやって自動化が進むことが良いことなのかは正直なところ分からないですね。
今、人工知能という産業革命が起きているのだろうと思います。これは今までで一番、インパクトが無い産業革命ですが、徐々に人々の仕事を自動化していく事になると思います。そして今までと違う所は仕事を失った人達が次の仕事に就けるかといえば非常に難しいということです。
5G、6Gが浸透していくということはモノがインターネットに繋がれた状態になり、自動化や効率化が今よりも益々加速した社会です、それが本当に良い事なのかは良く分からない所があると思います。
悲観的な事を書きましたが、自動運転車は歓迎します。何故なら新たなスキマ時間が生まれると思うからです、バスや電車で通勤している人と同等の時間をゆったりとした空間で確保出来るということは大きなことかと思います。
タグ
5, DX, クリエイティブ, こと, コロナ, それ, プログラマー, 世界, 中々, 事, 人, 仕事, 作業, 便利, 先, 全て, 効率, 動画, 多く, 実際, 常日頃, 幸せ, 当たり前, 恩恵, 未来, 現実, 理由, 監視, 社会, 禍, 自分, 自動, 話, 開放, 頃,

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどでは動くかなと思います。ソースコードを写景してみて、コードの動きがわかればソースコードを変更していろいろと試してみてください。
動作はこちらから確認くださいませ。
https://zip358.com/tool/demo51/
尚、このコードは2021年の12月28日に書いたものになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<title>Happy New Year 2022</title>
<style>
body{
background-color: black;
}
#HNY{
font-weight: bold;
font-size: 222px;
}
</style>
</head>
<body>
<h1 id='HNY'>Happy New Year 2022</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<script>
let color1 =["40","E0","D0"];
let color2 =["FF","8C","00"];
let color3 =["FF","00","80"];
let postion =[2,0,1];
setInterval(() => {
if((parseInt(color1[postion[0]],16) + 1)<255){
color1[postion[0]] = (parseInt(color1[postion[0]],16) + 1).toString(16);
}else{
color1[postion[0]] = (100).toString(16);
postion[0]--;
}
if((parseInt(color2[postion[1]],16) + 1)<255){
color2[postion[1]] = (parseInt(color2[postion[1]],16) + 1).toString(16);
}else{
color2[postion[1]] = (50).toString(16);
postion[1]--;
}
if((parseInt(color3[postion[2]],16) + 1)<255){
color3[postion[2]] = (parseInt(color3[postion[2]],16) + 1).toString(16);
}else{
color3[postion[2]] = (80).toString(16);
postion[2]--;
}
for(key in postion){
if(postion[key]<=-1){
postion[key] = 2;
}
}
//console.log(`#${color1.join("")}, #${color2.join("")}, #${color3.join("")}`);
document.getElementById('HNY').style = `
color: #FF8C00;
background: -webkit-linear-gradient(0deg, #${color1.join("")}, #${color2.join("")}, #${color3.join("")});
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
`;
}, 70);
</script>
</body>
</html>タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

未来予想は当たらないけど、加速するテクノロジーは分かるかも?
2022.01.02
未来予想は今まで当たった例のない自分ですが、加速するテクノロジーは分かるかもと思って書いています。コロナ禍になっていろいろな所で「DX、DX(ディーエックス)」って耳にするようになったと思います。DXって何の略かと言えばデジタルトランスフォーメーションの略です。じゃ、デジタルトランスフォーメーションって何だよとなるかと思います、デジタルトランスフォーメーションとは凄く簡単に言うとこれまで人がしていた仕事をパソコン等を使用して自動化することを指します。もっと言えばデジタルで仕事を効率化を指します。
例えばどんな事かと言えば、今まで人がしていた事務の入力作業を人工知能などを使用してコンピューターで自動化するなどや、今まで人が荷物を仕分けていたところをロボットが仕分けるなど。こう言ったことがコロナ禍で急速に浸透していっている事なのかなぁと思います。
特に事務処理の単純作業はコロナがおさまる頃にはコンピューターに置き換わっている可能性が高いです、これはコロナ後になると思いますが、自動運転車が街中を走り回る時代になり人は車を持たないようになると思います。このことに関しては数十年後の話になると自分は思っていてますが、何れはそうなると思っています。
DXになって得するのはITエンジニアや雇用主であって、それ以外の人は仕事を奪われるだけであって得にはなりませんので、あんまり日本ではコロナ禍であってもDXは進まないとは思いますが世界を見ると大きく変わっていっていると思います。なので、コロナ禍で確実に自動化は進むと思っています。
タグ
DX, いろいろ, エックス, おさ, コ, こと, これまで, コロナ, コンピューター, ティー, テクノロジー, デジタル, ところ, トランス, パソコン, フォーメーション, まる, ロボット, 予想, 事, 事務, 人, 人工, 仕事, 何, 作業, 使用, 例, 入力, 処理, 加速, 効率, 単純, 急速, 所, 未来, 浸透, 略, 知能, 禍, 簡単, 耳, 自分, 自動, 荷物,

明けましておめでとう御座います。新年も宜しくお願い致します。#2022
2022.01.01
2022年になりましたね。明けましておめでとうございます、皆様にとって良い一年でありますように。
コロナ禍で帰省しなかった人もいると思いますが、帰りたい人は帰ってきた方が良いと思いますよ。行動しなかった後悔ほど悔やまれるものはありません。あの時、「あー」しとけば良かったという後悔より行動する方が良いと自分は思っています。それぐらい自分も行動しなかった後悔というモノがあります。
2021年の動画だけど2022年の事も予測しているので、是非、ほどほどに見てください。結構、当たっている気がします。因みにこの動画ではないですけど、今年は地震にも注意が必要らしいです。
占いとかって大雑把な予測は何故か当たる気がします、何故当たるのかは分からないのですが、全体的な社会の動きや自然災害などは予測の的中率は高いかなって思えるのですね。逆に個人がどうなるかとかは良い占い師さんじゃないと的中率は低そうな気がします。
昔から言われている通り、占いは「当たるも八卦当たらぬも八卦」の世界ですからね。因みに八卦とは、古代中国から伝わる易における8つの基本図像を指します。
タグ
-tOx, 1, 2021, 2022, 5, com, fegz, https, watch, www, youtube, お願い, コロナ, それぐらい, ほどほど, もの, 一, 予測, 事, 人, 今年, 動画, 占い, 地震, 帰省, 後悔, 必要, 新年, 方, 時, 気, 注意, 災害, 的中, 皆様, 社会, 禍, 自分, 自然, 行動,

2021年、大晦日ですね!?、今年は○■△だった年!!
2021.12.31
もう大晦日ですね?、皆さんに、とって今年一年どうだったでしょうか?
自分は今年の2月まで仕事をしていましたが、それから仕事を失い仕事探しをしていましたが、まだ仕事が見つからず大晦日を迎えております。結構、波乱の一年でした、こうも次の仕事が決まらないと齢をとるというのは、あまりメリットが無いように思えてならないですね。
中国から世界に広まったコロナは一体いつまで、続くのだろうかと思いますよね。恐らくコロナに打ち勝つ方法が見つかった時点でウイルスに打ち勝つことが方法が見つかった事になると思っています。なので、あと数年はマスクや消毒といった事を日本は行うと思います。
コロナ対応を見ていて日本と海外では大きく違いを感じます。特に欧米とアジア圏とはコロナの対応には大きな差があるように思えます。欧米などはコロナに打ち勝つ方法を行うという考えの元で動いているように感じますが、アジア圏はコロナに打ち勝つというよりはコロナと共に生きていくような考えの元で動いている気がします。
昔、西洋医学と東洋医学があったように病気に対しての考え方が、アジア圏と欧米とは違うのではないかなと。数年後には西洋医学によってウイルスに打ち勝つという事が出来ているかもしれませんが、それまではアジア圏の考え方で生きていくのがベストな感じがします、欧米人などはそれがストレスになるかもしれないと思いますが・・・。
全然、関係ないですが映画「ドント・ルック・アップ」はオススメな映画です。因みにこの映画はネットフリックスで見れます。
タグ
2, 2021, アジア圏, いつ, ウィルス, こと, コロナ, マスク, メリット, 一, 一体, 世界, 中国, 事, 今年, 仕事, 元, 大晦日, 対応, 差, 年, 数, 方法, 日本, 時点, 次, 欧米, 波乱, 海外, 消毒, 皆さん, 自分, 違い, 齢,

昭和かと思っていたら令和だった、仕事を納めは昨日でした。
2021.12.29
昭和かと思っていたら令和だった。
高知県は昭和の伝統的な会社が多いと思います、なんせ高知県の社長さんの平均年齢は70歳だからです。年齢はあまり関係ないだろうと思いますが、あまりにも年齢が高いのは気になるところです。因みに、この間のオンライン面談でその事を知りました。それを知ったときは、いろいろと考えることがありました。高知県なので平均年齢は高いとは思っていたのですが、ここまで高いとは思っていなかったので、それを知ったときは衝撃的でしたね。
高知県はそろそろ世代交代の時期に来ているのかもしれません、上記でも書いたように社長さんの平均年齢が70歳なので、そろそろ世代交代の時期にきていると思いますので、あと数年でガラリと変わるような気がします。
働かない日が一年ぐらいある人は、多分、普通の人とは感覚が違うのではないかなと思っています、自分では同じ感覚を持っていると思っているのですが、多くの考えが社会からずれているのかもしれません。一年ぐらい仕事という仕事をしていない自分ですが、ここ一年を総括したいなと思っています。
まず、ここは悪かったかなと思う点は、就職活動をもっと行えば良かったかなと思います。あまり就職活動せずにコードを書いている時間が多かったように思います、単発の仕事もあまり取れなかったのも残念なところですね、今年、取れた仕事は4件ぐらいだったと思います。こんなのでは一人では生活できません。来年はパートでも良いので何か仕事を始めようと思います、どうなるか分からないですが何もはじめないと好転しません。
良かった点は、よく分からないのですが投資や株などに関しては得意分野なのかもしれないなと思う点があった事です、なので来年からちゃんとした仕事をしながら収入の8割は投資へ回そうと思っています。一年、仕事をしていない期間があったのですが、何とかなったのは実家暮らしという事もありますが、引き落としなどは借金をすること無く自分の貯金などでやりくり出来たのは良かったと思っています。
来年の4月までに正社員雇用かパートでも良いので働けるように頑張りたいなと思っています。数撃ちゃ当たるではないけれど、いろいろと当たれば何とかなると思います、一番ダメなのは何しても好転しないと自分で思うことです、これは負が負を生むので、そういう考え方は辞めたほうが良いでしょう。
何とかなると思って前向きに生きている事が大事です、そしてあまりにもキャパオーバーになったら逃げたって良いことをいつも頭の片隅に置いておく事が大事ですね。人生、仕事のために生きているわけでもお金のために生きているわけでも無いのですからね。
タグ
70, いろいろ, オンライン, ここ, こと, それ, とき, ところ, 一, 上記, 世代, 事, 交代, 人, 仕事, 令和, 会社, 多く, 平均, 年齢, 感覚, 数, 日, 昨日, 昭和, 時期, 普通, 気, 社会, 社長, 自分, 間, 面談, 高知県,

映画(Netflix)、浅草キッドを観ましたよ。Netflixだよ、バカヤロー!?
2021.12.23
映画(Netflix)、浅草キッドを観ましたよ。この映画、予告見て良いなと思っていた以上の良さがありました、観て良かったです。全然、劇場公開しても耐える事が出来るの作品だと思います。最後まで昭和の良さげな映画だなぁと感じました。本当に観て良かったです。尚、大晦日の夜に観るとか、正月休みにゴロゴロしながら観るのも良いかもしれないと個人的には思います。
また映画、浅草キッドの良いところは全体を通して役者さんの演技が良いので、最後まで観れた感は強いですね。これが大根役者ばかりだと、そうはいかないと思います。皆さん平均的以上に上手かったし、ビートたけしさんのツービートの走りまでストーリーを上手く描いていたと思います。
タグ
Netflix, これ, ストーリー, ツー, ところ, バカヤロー, ヒート, ビートたけし, 予告, 事, 以上, 休み, 作品, 全体, 公開, 劇場, 夜, 大晦日, 大根, 役者, 感, 映画, 昭和, 最後, 本当, 正月, 浅草キッド, 演技, 皆さん,

あの人から500円の寄付を貰った話とからくりシステム。
2021.12.21
お金配りおじさん事、前澤友作さんからお金配り企画「宇宙から全員お金贈り」がやっていたので応募して500円のお金を頂きました。さてこのお金配りのシステム、まずLINEに登録し、寄付タウン(kifutown.com)アプリをインストールしないとお金配りおじさんからのお金はもらえないようになっています。
なので、LINEで情報を収集し寄付タウンアプリで口座情報などを収集するという感じです、どこでお金を回収するかと言えば寄付タウンアプリです、そこで寄付タウンアプリを登録したユーザー達もお金配りおじさんと同じことが出来てしまうシステムになっています。お金配りが自分でもできるのですがお金配りをする時に、手数料がかかります。
そこである程度、お金の回収をしているようです。回収をしているお金は微々たるものでも登録している人達が多いので毎日のようにお金配りはあるので結構、回収をしていると思います。しかしながらお金配りおじさんからが配ったお金を全て回収をしている訳ではないでしょう。唯、これが軌道に乗ればお金配りを相殺出来るじゃないかな・・・。そして、今の所(2022/01)、この電子マネーはコンビニエンスストアなどでは使用できません!!残念無念・・・これは本当にお金なのかな?🤔何か変だ。
タグ
500, com, kifutown, line, アプリ, インストール, おじさん, お金, カラクリ, こと, システム, そこ, ダウン, どこ, もの, ユーザー, 事, 人, 企画, 全員, 前澤友作, 収集, 口座, 回収, 宇宙, 寄付, 応募, 情報, 感じ, 手数料, 時, 毎日, 登録, 自分, 話,

WordPress5.9からかなり仕様が変わります。それで?
2021.12.20
寒い日が続きますね、昨日も今日の朝もかなり冬って感じの朝だな…?
さてショッキングな情報を先日、耳にしましたので共有します。WordPress5.9からテンプレート仕様が大きく変わるみたいですね。かなりガラリと変わります。どのように変わるかはこちらのサイトとこちらのサイトでご確認くださいませ。尚、今までのテンプレートは今の所、バージョンアップしても使えるとは思いますが、5.9以降、バージョンアップにつれて今までのテンプレートは使用できなくなるのは目に見えています。
テンプレートの仕様が変わることにより、色の変更や配置などがGUI(グラフィカルユーザーインターフェース)で簡単に操作出来るようになります。今後、ちょっとした色の変更や見栄えなどの変更をユーザーが簡単にできてしまうようになるという事はWEBを生業としている業界からすると、かなり痛手かと思います。
WP5.9の対応してしまった後は、仕事が激減しそうな気さえします。やはりウェブはウェブ制作だけでは食べていけない、そんな感じになってくるのではないかなとヒシヒシと感じます。
このサイトもWP5.9がリリースされたら、オリジナルテンプレートを作って運用していく事になりそうです。
以上、現場からでした。
タグ
5.9, GUI, web, WordPress, wp, アップ, インターフェース, かなり, グラフィカル, こちら, こと, ご確認, サイト, ショッキング, テンプレート, バージョン, ユーザー, 事, 今, 今後, 今日, 仕事, 仕様, 使用, 先日, 共有, 冬, 変更, 対応, 後, 情報, 所, 操作, 日, 昨日, 朝, 業界, 生業, 痛手, 目, 簡単, 耳, 色, 見栄え, 配置,

情報に触れない日はない。賢いよりも優しいほうが難しいんだより。
2021.12.15
インターネットが普及してから、情報に触れる機会が多くなったような気がします。自分が平均的な情報量に触れているとは言えない、おそらく平均的な人よりか一日に触れる情報量は多い、自分よりも多い情報量を得ている人もいるけれど、平均的な情報量よりかは自分は多いと思います。毎日のようにRSSで記事のタイトルや関心を持ったものは記事の中身を見ているわけで・・・・。それだけでも毎日、1,000記事のタイトルを見ている。
この頃、思うのだけど毎日のようにIT系の情報に触れているのが当たり前じゃない人と比べると自分は知識だけはその人達よりは持っている思うのだけど、実際、情報より体験が大事だと思います。例えばZOOMでの面接やミーティング(MTG)は体験してみないとわからない事が多い。
リモートワークというのが最初は嫌だったけど、徐々になれてきてしまって、とてもリモートワークは楽だなと感じてきています。その理由は自分のタスクをきっちりしていれば問題ないわけです。これから先、リモートワークを推進する会社は徐々に増えていくと思います。何せ、デスクワークのタスク系、仕事とリモートワークの仕事はあっているからです。そんな感じで実際に体験してみないとわからない事は多くあると思います。
この話、RSSに限らずですYOUTUBEなんかもそうですよね。YOUTUBEでは自分の思考にあった情報がオススメに表示されます。これを繰り返しみていたら、その分野の情報には詳しくなりますが、やはり実体験ではないので何かすとんと入ってきません。これから先、体験するということが大事なことの一つになってくると思います。
当たり前のことですが、経験することが大事かなと、百聞は一見にしかずです。
タグ
000, 1, IT, MTg, RSS, Zoom, インターネット, それだけ, タイトル, タスク, ミーティング, もの, リモート, ワーク, わけ, 一, 中身, 事, 人, 体験, 大事, 実際, 当たり前, 情報, 日, 普及, 最初, 機会, 毎日, 気, 理由, 知識, 系, 自分, 記事, 関心, 面接, 頃,

英字配列のキーボードに鞍替えしました。それとネットフリックスも。
2021.12.14
今までエレコムのキーボードを使用していたのです、安い割には打ちやすいキーボードでしたが一つ難点といえば、マウス操作時にキーボードにマウスがよくあたるという問題がありました。その問題が結構嫌だったので、思い切って英字配列のコンパクトなキーボードに変更しました。
カチカチと打鍵音はするものの職場ではないので、別に良いかなと思っています。唯、カチカチの打鍵音は気になる人は気になるレベルを遥かに超えています。なので静音のキーボードで購入するほうが良いかもしれません。
自分は少し気になるものの、今はこれで我慢します。仕事が決まれば新しいキーボードを購入するつもりでいます。
あと英字配列のキーボードに変える事にしたもう一つの理由はプログラミングする時に;:や{}などが|打ちやすいという事があげられます。これを解消するにはWindowsのキーボード設定を英字配列のモードに変えるだけで良いのですが自分の場合、英字配列のキーボードの配置を覚えていないので英字配列のキーボードを購入して覚えようと思ったのが2つ目の購入理由です。
話変わってネットフリックスを復活させました、来年の2月ぐらいまでは有料会員でいようと思います、その後、どうするかは考え中ですが・・・?。
タグ
{}, Windows, エレコム, キーボード, これ, コンパクト, それ, つもり, ネットフリックス, プログラミング, マウス, モード, もう一つ, もの, レベル, 一つ, 事, 人, 今, 仕事, 使用, 割, 問題, 場合, 変更, 少し, 我慢, 打鍵, 操作, 時, 気, 理由, 職場, 自分, 英字, 解消, 設定, 購入, 配列, 難点, 静音, 鞍替え,

セレクトメニューの都道府県は毎回、作るよりストックしておくべし。
2021.12.13
駆け出しフロントエンドエンジニアさんや駆け出しコーダーさんの中にはお問い合わせなどで、都道府県を毎回、書いている人はいると思いますが、大体、同じことを何回もするのは無駄です。なので、自分専用の雛形を作っておくといいですよ。そうする事によって作業は結構、短縮されたりします。今回は自分がよく使う、セレクトメニューの都道府県をJSで都道府県リストを生成するように作りました。
繰り返しになりますが、こんな感じに自分が使用するデータや独自の関数はストックしておくと作業効率は上がります、毎回調べてプログラミングやコードを書くのは仕事上では手間になるので辞めた方が良いです。
最後にJSコードとGitHubのリンクを貼っときますので、ご自由使用くださいませ。
https://github.com/zip358/select_jp_ken
let useKendata = [
{'no':'01','name':'北海道'},
{'no':'02','name':'青森県'},
{'no':'03','name':'岩手県'},
{'no':'04','name':'宮城県'},
{'no':'05','name':'秋田県'},
{'no':'06','name':'山形県'},
{'no':'07','name':'福島県'},
{'no':'08','name':'茨城県'},
{'no':'09','name':'栃木県'},
{'no':'10','name':'群馬県'},
{'no':'11','name':'埼玉県'},
{'no':'12','name':'千葉県'},
{'no':'13','name':'東京都'},
{'no':'14','name':'神奈川県'},
{'no':'15','name':'新潟県'},
{'no':'16','name':'富山県'},
{'no':'17','name':'石川県'},
{'no':'18','name':'福井県'},
{'no':'19','name':'山梨県'},
{'no':'20','name':'長野県'},
{'no':'21','name':'岐阜県'},
{'no':'22','name':'静岡県'},
{'no':'23','name':'愛知県'},
{'no':'24','name':'三重県'},
{'no':'25','name':'滋賀県'},
{'no':'26','name':'京都府'},
{'no':'27','name':'大阪府'},
{'no':'28','name':'兵庫県'},
{'no':'29','name':'奈良県'},
{'no':'30','name':'和歌山県'},
{'no':'31','name':'鳥取県'},
{'no':'32','name':'島根県'},
{'no':'33','name':'岡山県'},
{'no':'34','name':'広島県'},
{'no':'35','name':'山口県'},
{'no':'36','name':'徳島県'},
{'no':'37','name':'香川県'},
{'no':'38','name':'愛媛県'},
{'no':'39','name':'高知県'},
{'no':'40','name':'福岡県'},
{'no':'41','name':'佐賀県'},
{'no':'42','name':'長崎県'},
{'no':'43','name':'熊本県'},
{'no':'44','name':'大分県'},
{'no':'45','name':'宮崎県'},
{'no':'46','name':'鹿児島県'},
{'no':'47','name':'沖縄県'},
];
document.getElementById("ken").insertAdjacentHTML('afterbegin',(function(ken){
let str = '';
for (const key in ken) {
str+= '<option value=' + ken[key].no + '>' + ken[key].name +'</option>';
}
return str;
}(useKendata)));
タグ
01, 39, github, JS, let, name, no, useKendata, エンジニア, エンド, お問い合わせ, コーダー, コード, こと, ご自由, ストック, セレクト, データ, プログラミング, フロント, メニュー, リスト, リンク, 中, 事, 人, 今回, 仕事, 何回, 作業, 使用, 効率, 北海, 大体, 専用, 感じ, 手間, 方, 最後, 毎回, 無駄, 生成, 短縮, 自分, 都道府県, 関数, 雛形, 駆け出し,

ショッキングな映像ですが、高知県でも何れ同じことがこのままでは起こる。
2021.12.09
おはよう御座います。この頃、おは活しなくなった自分ですが来年はいろいろと頑張りたいなと思っています?
昨日、東日本大震災の動画を立て続けにみていて本当にこういう事が高知県でも起こるだなと痛感してしまって本当に怖いなという気持ちが芽生えました。被害に合われた人たちの中には、防波堤があるから大丈夫だろうという感覚で、その防波堤の横を自転車で通っていたりして被害に合われた方々がいました。
大地震があったら出来るだけ高いところ、特に山へ逃げるという事が大前提だと思います。高知県でも海沿いに避難ビルみたいなものが建設されているけど、いつ大地震が起こるかわからないのに避難ビルに上がれないように施錠しているとか聞いたことがあります。施錠の理由は不良達がたむろする場所になるからだとか・・・。
こんなでは助かる命も助からない気がします。でも海沿いの人達には申し訳ないですが、高知県でも殆どの人が助からない気がします。
結構、危機意識がない感じですが本当に南海トラフ巨大地震に日本って耐えうる事が出来るのか凄く疑問です。
タグ
いつ, いろいろ, こと, このまま, ショッキング, たむろ, ところ, ビル, もの, 不良, 中, 事, 人, 前提, 動画, 命, 場所, 大地震, 大震災, 山, 建設, 感覚, 方々, 施錠, 映像, 昨日, 本当, 来年, 東日本, 横, 殆ど, 気, 気持ち, 活, 海沿い, 理由, 痛感, 立て続け, 自分, 自転車, 被害, 避難, 防波堤, 頃, 高知県,

今年もあともう少しで大晦日ですね。
2021.12.08
今日は風が強いですね。かなりの強風が高知県でも吹いています。
さて、PHP7.4も来年にはセキュリティー対応とかしなくなるというアナウンスを聞きました。来年か再来年にはPHP8系に移行しないといけないようになる気がします。PHP7の時代って案外短かった気がします。PHP7系とPHP8系とではレタリング速度が早くなったかといえば、それ程でもないと思いますが、移行するという事になれば仕事を生むようになると思うので、それは良いことかなと思っています。
ある意味、こういうPHPのバージョンが上がったり、SSL対応しないといけないとかの問題は、それを生業としている業者にとっては、面倒くさいことだけど有り難い事なのかもしれないなと感じます。
それで現場が泣かされることはあるのだけど、余裕のある人は合間をみてそういう対応をしていたりして案外回っている事を上の人は知らなかったりして・・・。
タグ
7, 7.4, 8, php, SSL, アナウンス, かなり, こと, セキュリティー, それ, バージョン, レタリング, 上, 事, 人, 今年, 今日, 仕事, 余裕, 再来年, 合間, 問題, 大晦日, 対応, 強風, 意味, 時代, 来年, 業者, 気, 現場, 生業, 移行, 速度, 風, 高知県,

1000ドル超下落して思うことは何だろう?
2021.11.27
今日は土曜日だけど、株や投資をしている人にはショッキングな出来事があったのでブログを書いています。
アフリカで見つかった変異株(オミクロン株)の影響で米国のNYダウが1,000ドル超も下落してしまった、正直なところ、人にクリスパーキャスナインを使って遺伝子組み換えを行いコロナに打ち勝つ方法が一番、手っ取り早いじゃないのかと思えてならないが・・・そんな事は今の段階ではしないだろう。
1000ドルって日本円にすると10万円だから、殆どの人は今回の下落で10万円以上、マイナスになったということです。ここで儲かった人たちもいるだろうけどね、それは少数派だと思います。
こんなにもコロナが続くとは思わなかったです、世界からコロナが無くすことは出来ないのかなぁ。出来たらノーベル賞受賞は間違いないだろう。そして人類とコロナとの戦いはまだまだ続きそうです。今起きていることは歴史の教科書に残るだろうなぁきっと。
タグ
000, 1, 10, 1000, NY, アフリカ, オミクロン, キャス, グリス, ここ, こと, コロナ, ショッキング, それ, ダウ, ところ, ナイン, ノーベル賞, バー, ブログ, 万, 下落, 世界, 事, 人, 人類, 今, 今回, 今日, 何, 出来事, 受賞, 土曜日, 変異, 少数, 影響, 戦い, 投資, 教科書, 方法, 日本円, 株, 正直, 歴史, 殆ど, 段階, 米国, 遺伝子組み換え,

自分にとってお金とは何か?未知の知的文明と遭遇するとお金の価値はゼロになる?
2021.11.26
自分にとってお金とは何か?、答えは明確で生きていくのに必要なものだけど、お金にあまり興味がない。正直なところ、お金はどうでも良くて無いと困るものだという認識。将来の不安もあって、あと15年で貯めれるだけ貯めてセミリタイアを出来ればしてみたいなと思っている。その後、どうするかと言えばあまり考えていないけど、まずは15年間、頑張って働きたい。そのためにも就職してお金を得なければならないと思っている。
皆、生活のために働いている、社会を良くするために働いているという人もいるけど格差は埋まらないですよね。根本的に物々交換が始まった時点で格差社会になったのかもしれない。それはこのお金を物と交換するというシステム決めた時点で同価値なら恐らく格差は生まれなかったかもしれない(モノ価値はそれぞれ違っていたので)。そういう事が恐らく格差生む引き金になったんだろうなと考えていて、結果、文明開化していく中で格差社会になってきたんだろうなと思います。
これから先、ロボットにより人間の仕事が奪われる時代に必ずなると思っていてそうなった時、益々、格差社会は広がるのか、それともお金の概念が薄れていくのかもしれないと思っている。最終的に人の仕事をロボットがしてくれるようになると人は労働という事を好んでしなくなるのではないかと、そうなると人は知的なことやクリエイティブな事でしか働けない世界になる。ロボットとの進化と人工知能の進化は同じようなものだから、何れはクリエイティブな事も人工知能が代わりにしてくれるようになるだろう。そんな世界になったとき、人は何をしているのだろうか?
今を生きている人には全然想像ができない世界になっていることは間違いないと思う。そんな世界になるまで、もしかしたら自分たちの世代は生き続けれるのかもしれない。
そして、そんな世界になった時、お金という価値は0と1の情報というモノに置き換わっているかもしれない。
とまぁ想像してみましたが、何れお金という概念は消えると思います。
タグ
15, お金, システム, セミ, ゼロ, それ, それぞれ, ため, ところ, もの, リタイア, 不安, 中, 事, 交換, 人, 何, 価値, 将来, 就職, 引き金, 後, 必要, 文明, 文明開化, 明確, 時点, 未知, 格差, 正直, 物, 物々交換, 生活, 皆, 知的, 社会, 答え, 結果, 自分, 興味, 認識, 遭遇,

シン・未来予測を読んでみました。読了しての感想などを書いてみた。
2021.11.19
「ひろゆきのシン・未来予測」を読んでみました。読了して今、感想を書いています。一番、衝撃的だったのは20代の格差です。これはTweetした内容を読んでいただければわかるかと思いますが、かなりの格差です。自分は20代から貯蓄預金はしておいたほうが良いと思います。唯、一人暮らしをしていると中々、難しい人が多いとも感じます。一人暮らしで貯蓄預金が出来るのは大企業でも就職しないと難しいのではないかとも思っています・・・。
この内容は本の中盤辺りに書かれているものです、その後、自分たちの世代のことやメディア、大学大倒産時代などや環境問題などもひろゆきさん視点で書かれています。全体を通して読みやすい内容になっていたと思いますし、情報弱者が読むと得になる内容だと思います。書かれた内容を大体知っていたとしても文章で改めて読むことにより、日本は結構下り坂なんだなという事を俯瞰的に理解できて良いです、特に老後に備える資金はないと老後もずっと働かないといけなくなるだろうなという事がわかります。そして2000万円問題の計算式ってこういう事かというのも分かって良かったです。自分の場合、逆算すると2000万円では足りないという事がわかりました。
そして自分は今のままでは結構やばいなと理解しました。
タグ
20, Tweet, かなり, こと, これ, シン, ひろゆき, メディア, もの, 一人暮らし, 下り坂, 世代, 中々, 中盤, 予測, 事, 人, 今, 企業, 俯瞰, 倒産, 全体, 内容, 問題, 大学, 就職, 弱者, 後, 得, 情報, 感想, 文章, 日本, 時代, 未来, 本, 格差, 理解, 環境, 老後, 自分, 視点, 読了, 貯蓄, 資金, 預金,

Kotlin言語をはじめて使用してアプリを作ろうとしています。
2021.11.09
Kotlin言語をはじめて使用してアプリを作ろうとしていますが、こちらでアプリのお披露目をする事は考えていません。自分の本名のドメインで紹介することになると思います。一度、桁読み漢字変換はfulluter言語で作ったことがあるのですが、リリースはしていません。今回は作ってリリースまで行いたいと思っています。それ程、難しいことはないと思っているので、リリースは数週間で出来ると思います(審査も含めて)。
何故、Kotlin言語でアプリを開発しようと思ったか?、簡単に言えばiosにも移植出来るとのことなのでKotlin言語を選びました、そしてそれなりに勉強になるかなぁと思ったからです。動画を見てもらえれば分かる通り、いきなり動的な処理で制御しています。たぶん、いろいろな事を飛ばして勉強しています。参考書も持っていないのでサイトとYOUTUBEで調べつつ理解していこうと今、奮闘中です。今回書いた、ソースコードも調べたものです。
package com.example
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.text.Editable
import android.widget.EditText
import android.text.TextWatcher
import android.util.Log
import android.widget.TextView
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var editText = findViewById<EditText>(R.id.editTextTextN1)
var textview = findViewById<TextView>(R.id.textView)
editText.addTextChangedListener(object : TextWatcher {
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
}
override fun afterTextChanged(s: Editable?) {
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
Log.d("テキストが入力されました","$s")
textview.text = s.toString()
}
}
)
}
}タグ
fulluter, iOS, Kotlin, youtube, アプリ, いろいろ, お披露目, コード, こちら, こと, サイト, ソース, ドメイン, リリース, 一度, 事, 今, 今回, 何故, 使用, 処理, 制御, 勉強, 動画, 参考書, 変換, 奮闘, 審査, 数, 本名, 桁, 漢字, 理解, 移植, 簡単, 紹介, 自分, 言語, 調べ, 通り, 開発,

YOUTUBEプレミア一時停止しましたが、YOUTUBEをほぼ広告無しで見る方法。
2021.11.08
YOUTUBEプレミア一時停止しましたが、YOUTUBE広告無しで見る方法を先日知りまして、その合法的な方法で見ております。その方法とはbraveというブラウザで見ると一切の広告をカットしてくれます。その代わりにbraveの広告がはいるのですが、ほぼ無いみたいなモノなのでとてもストレスフリーなブラウザです。何故、このような事ができるのかといえば、Gさんなどに広告費を代わりに支払ってくれているのでこういう事ができているのだとか。
iosアプリやAndroidアプリも存在するので怪しいソフトではないです。このブレイブブラウザの発案者(開発)はjavascriptの開発者、ブレンダン・アイクなので全然、安全かと思います。そして全ての広告をカットするのではないとwikiには書いているけどほぼカットに近いw。
使用し始めてあまり月日が経っていないからなのか、広告はほぼ無いですね。全てをブレイブに委ねるのはちょっと心配なので、自分はYOUTUBE以外はChromeを今も使用中です。
そしてYOUTUBEミュージックの代替えにアマゾンミュージックを使用しています。アマゾンミュージックはプレミア機能だけだとちょっと物足りないけどもサブスクリプションが見直せて良かったと思います。尚、仕事に就き次第、YOUTUBEプレミアはまた始めようかなとは思っているので一時停止にしています。
以上、節約メモでした。
タグ
5, Android, brave, com, dDkE-gzpNM, https, iOS, javascript, w, watch, wiki, www, youtube, アイク, アプリ, カット, ストレスフリー, ソフト, ブラウザ, ブレイブ, プレミア, ブレンダン, もの, 一, 一切, 事, 停止, 先日, 全て, 存在, 安全, 広告, 方法, 発案者, 開発, 開発者,

T2がコードを10年書いている。Milliseconds-エラー対応編
2021.10.27
今回はエラー対応編です、ミリ秒を逐次表示するだけのコードだけどいろいろなひっかかる部分があるという事が動画を通して分かっていただければ幸いです。動画は高速なのでわかりにくいかもしれません、そんな人はgithubのヒストリーを閲覧ください。制作過程でどのような問題が現れたのかがわかると思います。
徐々に難しくなるかもしれませんが、一応、初心者が見て覚えると盗んで覚える、そして動画を見てプログラムって面白そうって思えるようなものを作っていきたいと思います。基本的に初心者がやってみたいなと思えるものを作っていければなと思っています。
思っていますが、それが出来るかは自分自身、分からないですけどね。なるべく心がけて作っていこうと思います。
https://github.com/zip358/T2_pg/commits/main/Milliseconds/assets/js/main.js
タグ
10, 2, github, Milliseconds-, いろいろ, エラー, コード, それ, ヒストリー, プログラム, ミリ, もの, 事, 人, 今回, 初心者, 制作, 動画, 問題, 対応, 秒, 自分, 自身, 表示, 過程, 部分, 閲覧, 高速,

英語は日本語とは違うという事を知ると知らないとでは。教育が駄目なのか?
2021.10.16
今日は夜な夜な起きていて・・・あまり寝ていません、中学生じゃないだから寝ろよって感じですよね?。
さて、英語は日本語とは違うという事を知ると知らないとでは勉強の仕方が変わってくると思うです、こんな事は常識なのかもしれないけど、英語を教わる時に教えてくれなかったような気がする。英語を日本語の言い回しで訳すから余計にわからなくなる。どちらかと言えば感じ取ったほうが良いと自分は思う。学生時代、自分は転校してきたのでローマ字などを習わず中学生に上がったのでいきなり躓いて、今でも躓いている。ローマ字を覚えたのは高校の時にパソコンに触れたのがきっかけで、独学で身についたので・・・。全部が躓いたのだ…orz。
そして英語を国語を使って教えるので、国語が苦手な人は余計にわからなくなると思うですよね。参考書も国語が分かっている事が前提で書いているから、わからなくなると思っています。
英語と日本語は別の言語、プログラムで言えばPHPとPythonぐらい違うという様に言語というのは似ている所もあるけど違うところもあるだよ。だから感じ取れ!慣れろ!と教えてくれたほうがよほど、英語力が向上したと思います。英語もプログラムも同じで概念を覚えておくことと、英語なら単語、プログラムなら関数を多く覚えておくこと、楽に作れる、英語なら理解できるに繋がると思います。
英語の単語をまずは音で覚えることが、一番の近道なのかなぁって・・・今頃、思います。英語は何度も挫折してきてやっとはじめの一歩ぐらい進めそうな気になっています。まだまだ道のりは長いですけどね。
タグ
orz, きっかけ, どちらか, パソコン, ローマ字, 中学生, 事, 人, 今, 今日, 仕方, 余計, 全部, 別, 前提, 勉強, 参考書, 国語, 学生, 常識, 感じ, 教育, 日本語, 時, 時代, 気, 独学, 自分, 苦手, 英語, 言語, 身, 転校, 駄目, 高校,

PHPのこれは知っているでしょ。知らない人でもエンジニアしている人はいるけどね。#駆け出し
2021.10.14
今日から書く時間、正確には記事のUPする時間を変更しました、変更した理由はソーシャルメディアからの流入を増やそうという事から時間帯を変更しました。PS.この頃、ダイエットの一環で自転車に乗って小一時間運動しています。
さて、PHP言語をこの頃、触っていなかったので、久々にサンプルコードを書きました。前々の会社ではクラスの概念を知らない人がいてその人にオブジェクト指向を丁寧に教えてたのですが、何だか覚えたら何か自分で覚えたみたいに言っていて、やるせない気持ちになった事を覚えています。
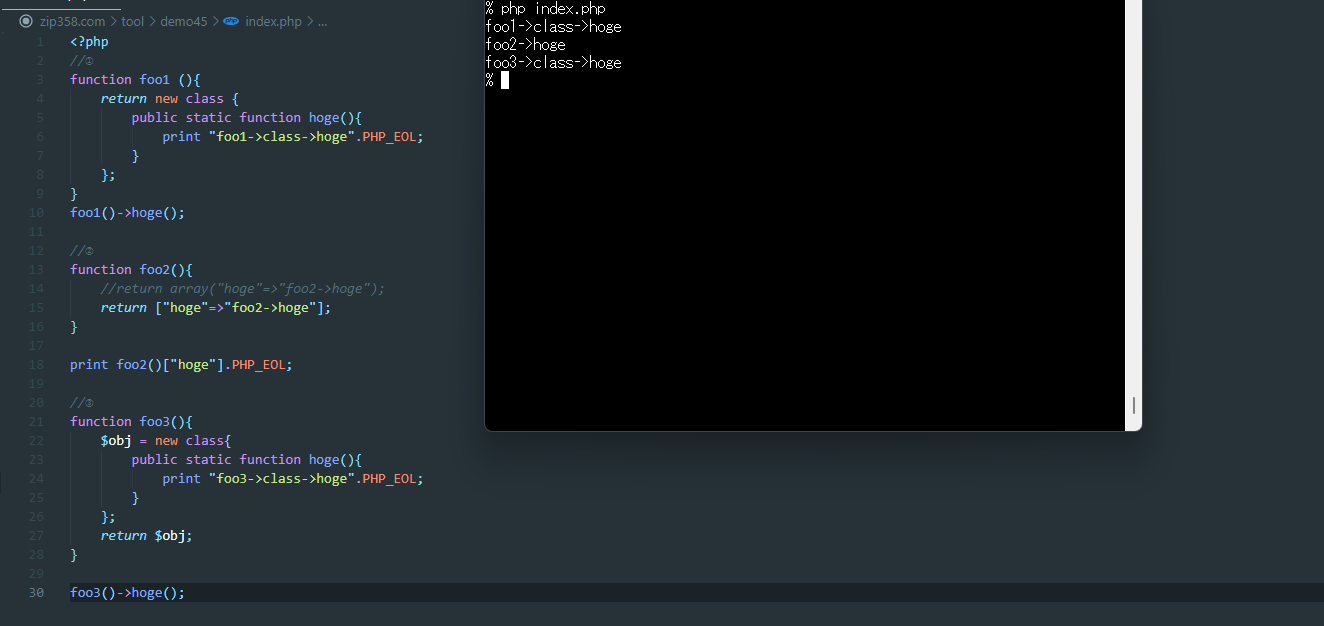
今回書いたサンプルコードは?と?は同じコード動きをするものだという事は理解できると思います、プログラムって、最終的に正確な動作していれば問題ないのです。最初からシンプルなコードを書こうとはせず、今の自分のベストコードを書けば良いです。大体、過去のコードを見るともっとシンプルに書けるなと思います、それは自分の技術が成長している証です。そういう事ですので日々努力していれば道がひらけます。
自分みたいにダラダラと生活していると中々、道がひらけないので注意してくださいな。
https://zip358.com/tool/demo45/
以上、現場からでした。
<?php
//?
function foo1 (){
return new class {
public static function hoge(){
print "foo1->class->hoge".PHP_EOL;
}
};
}
foo1()->hoge();
//?
function foo2(){
//return array("hoge"=>"foo2->hoge");
return ["hoge"=>"foo2->hoge"];
}
print foo2()["hoge"].PHP_EOL;
//?
function foo3(){
$obj = new class{
public static function hoge(){
print "foo3->class->hoge".PHP_EOL;
}
};
return $obj;
}
foo3()->hoge();タグ
php, PS, UP, エンジニア, オブジェクト, クラス, コード, これ, サンプル, シンプル, ソーシャル, ダイエット, プログラム, ベスト, メディア, もの, 一, 一環, 丁寧, 久々, 事, 人, 今, 今回, 今日, 会社, 前々, 動作, 変更, 大体, 帯, 指向, 時間, 最初, 概念, 正確, 気持ち, 流入, 理由, 理解, 自分, 自転車, 言語, 記事, 運動, 過去, 頃, 駆け出し,

SNSで忘れがちな事はこれだと思うですよね。
2021.10.12
高知県、今日は雨ではなく晴れでしたね。自分の予報は外れましたね、ごめんなさいな?。
さて、今日のお題は『SNSで忘れがちな事はこれだと思うですよね。』です、SNSの匿名で活動されている方もいると思うのですが、匿名の不利な所は中の人の事を忘れがちになるところだと思います。本名でアイコンも自分の顔で活動している人と違って匿名さんは人が呟いているのに何か、重みが違うように思えます。
その為、何だか知らない人から猛攻撃されたりする人も中に入ると思います。自分のtwitter垢はBOTを除き、フェイスブックと結びつけています。この@zip358comでさえ名前を入れて活動してはいないものの、FBリンクとはリンクしています。本名を記載していない理由は結構、ぐたぐた事を書いているので見られても良いけど仕事とは、あまり結びつけたくないかなという思いがあるので、本名を記載していないですが、リンクをたどると誰が発言しているのか分かるようにしています。
自分は匿名さんの発言がたまにロボットが発言していると勘違いしてしまいそうになる時があります。そう言えば匿名さんだけど中には人がいるだなって思うかの確率を上げるためには、やはり本名をどこかに記載した方が良いかなと思います。そして本名にすると、自分自身がそれなりに発言に注意しますよ。
それが結構、今は重要かなと思っています。
タグ
358, BOT, com, FB, SNS, Twitter, zip, アイコン, これ, ところ, フェイスブック, リンク, 不利, 中, 予報, 事, 人, 今日, 仕事, 何, 匿名, 名前, 垢, 所, 方, 晴れ, 本名, 活動, 為, 猛攻撃, 理由, 発言, 自分, 記載, 誰, 重み, 雨, 題, 顔, 高知県,
.jpg)
ネット常識力は神レベルでもない。知らないことのほうが多いかも?
2021.10.11
今日は雨が降っています。高知県は結構な雨ですね…。自分は雨音が好きなので全然良いですけど雨が嫌いな人にとっては憂鬱な一週間になるかもしれませんね。
さて、昨日と今日はお国の偉い人が決めたデジタルの日です。Yahoo!でも何やら全国統一ネット常識力模試試験が開催されています(10月31日まで)。15問正解出来たら神の称号がもらえるですが、問題が簡単なのか自分が一般人より知っているのか分かりませんが、全問正解でした・・・。
自分でも神の称号がもらえるので、駆け出しITエンジニアさんも同じく神の称号を貰えるはずです。貰えなかったら逆にITエンジニアになる道のりはカナリ遠いかもしれないと思いますが諦めないでください。こんな事があるので・・・。
先日、プロフェッショナルでANAのグランドスタッフさんの回を見ました、彼女は新人研修の時に受けたテストは最下位でしたが、今ではみんなを率いるプロフェッショナルな女性になっています。人生ってわからないですよね、本当にそう思います。こういうのを塞翁が馬っていうですかね、新人研修のテストは最下位でしたが、それがきっかけで彼女は人一倍努力したんだと思います。逆に最下位にならなければ違った道になっていたと思います。なので、道のりが遠い人こそ、努力していれば道が拓けるかもしれないです?。
タグ
10, 15, 31, ANA, IT, Yahoo, エンジニア, グランド, こと, スタッフ, デジタル, テスト, ネット, パス, プロフェッショナル, みんな, レベル, 一, 一般人, 事, 人, 今, 今日, 先日, 全問, 全国, 問題, 回, 国, 女, 嫌い, 常識, 彼女, 憂鬱, 新人, 日, 昨日, 時, 最下位, 模試, 正解, 研修, 神, 称号, 簡単, 結構, 統一, 自分, 試験, 逆, 道のり, 開催, 雨, 雨音, 駆け出し, 高知県,

価値観というのは人生観なのかもしれません。
2021.10.09
お外は暑い、お部屋も少し暑いですね。来週からは雨が高知県では降るようですね。
さて、価値観というのは人生観なのかもしれませんというお話、何故、このお話を書こうと思ったのは以前勤めていたO-N会社のことを記事として今までもこれからも記事として書かないかということと関係があります。
三つ子の魂百までと同じような事ですね。それが価値観であり人生観です。
■お仕事のこと
自分は元々、プログラマーから社会人をはじめたわけではないですから。そういう理由もあってプログラムは好きだけど、それに固執しているわけではないです。唯、十年以上、プログラマーしていると異業種へ移りにくいです。今後、フリーランスになるかもしれませんが今は未定です。
以上、現場からでした?。この頃、トーンが一つぐらい低い記事が多いですね気をつけます!!!!!
われ思う故に我あり BYデカルト
タグ
BY, O-N, お仕事, お話, お部屋, こと, これ, それ, デカルト, トーン, フリー, プログラマー, プログラム, ランス, わけ, われ, 一つ, 三つ子, 事, 人生観, 今, 今後, 以前, 会社, 価値観, 十, 固執, 外, 少し, 我, 故, 未定, 来週, 気, 現場, 理由, 異業種, 百, 社会人, 自分, 記事, 関係, 雨, 頃, 高知県, 魂,