クロスプラットフォーム開発(アプリ)をPythonで行う。
2021.05.21
PyQt5でクロスプラットフォーム開発(アプリ)を行う事が出来るだってさ。ただし、PyQt5は商用利用に縛りがあるのだとか、個人で使用する分には問題なしだということ。CSSとPythonの記述が分かっていればそれほど難しくない難易度かと自分は下記の動画を見て思いました。
pip install PyQt5Python:パイソンがインストールしている環境で上記のコマンドを打つことでPyQt5はインストール可能です。あとはコードを書いて実行するだけでアプリが実行されます。
PyQt5の使い方を解説している人がいます。リンク先のように書けばチェックボックスなども設置可能です。因みにコードを一々書くのは面倒だという方はQt Designerと連携することでGUIの設計は楽になると思います。
環境構築を説明しているリンクを貼っときます。こちらでPyQt5のプログラムを使用しQt Designerで開発を行えます。
この頃はクロスプラットフォーム開発も多様化していろいろな言語で開発ができるようになってきてますね。楽になったものだと・・・。
追伸:商業利用でクロスプラットフォーム開発が行いたい場合はPySideを使用するべしです。理由はこちら
https://www.kimoton.com/entry/20181202/1543724518
タグ
5, css, Designer, GUI, install, pip, PyQt, Python, Qt, あと, アプリ, インストール, えま, クロス, コード, こちら, こと, コマンド, チェック, パイソン, プラットフォーム, プログラム, ボックス, リンク, 上記, 下記, 事, 人, 使い方, 使用, 個人, 分, 利用, 動画, 可能, 商用, 実行, 方, 構築, 環境, 縛り, 自分, 行, 解説, 記述, 設置, 設計, 説明, 連携, 開発, 難易, 面倒,

インプットとアウトプットを繰返しても意味をなさない?
2021.05.13
インプットとアウトプットを繰返しても意味をなさないと思っている方も多いと思いますが、それは少し間違いで自分でシェアした内容は結構、自分は覚えていて意味はそれなりにあるかなと思っています。それが「いいね」されなくても自分の記憶には短期的でも残っているのならばそれは良いことだと思います。
これから先、人工知能が人よりもある部分では人を超越する存在になることは間違いなく事ですが、それでも人は自ら学ぶという事はこれからも当分は続くと思います。ちなみにNeuralink(ニューラリンク)で直接、脳に情報を書き込めることが可能になれば学習方法は劇的変化すると思いますが、それにはあと数十年後の話だと思います。早くてもあと10年は待たないといけないと思っています。可能になっても法律で規制される可能性はあるからです。
サルの脳にチップ、念じるだけでゲームをプレー マスク氏所有の米企業が主張
タグ
10, Neuralink, アウトプット, インプット, ゲーム, こと, これ, サル, シェア, それ, それなり, チップ, ニューラ, プレー, マスク, リンク, 主張, 事, 人, 人工, 先, 内容, 可能, 可能性, 変化, 存在, 学習, 少し, 当分, 情報, 意味, 所有, 数十, 方, 方法, 法律, 知能, 米企業, 脳, 自分, 規制, 記憶, 話, 超越, 部分,

人工知能のお手軽モデル生成がGUIで出来るやつtensorflow対応。
2021.05.12
人工知能のお手軽モデル生成がGUIで出来るやつtensorflow対応しているからね。本当に便利だと思います。以前ブログで紹介したかもしれません、もしくはツイートしたか記憶が定かではないのですが再度改めて記載します。このlobeというソフト(アプリ)は人工知能の学習を行い、学習データからテストもできるのです。一番良いところは学習データ=モデルをエクスポートしてテンソルフロー(tensorflow)で動かせるところです。
テンソルフロー(tensorflow)で動かし方を解説している記事がありますので、そちらのリンクを貼っときますね。
https://dev.classmethod.jp/articles/lobe-lobe-export-tensorflow-lite/
これから先、人工知能の学習は誰でもできるようになり誰でも人工知能を使ったものがお手軽で作れるようになっていくと思います。あと数年後で自分が思うにはエクセルでも人工知能の学習で判定できるような関数が搭載されてもおかしくはないと思います。それぐらい人工知能は浸透してきていますね。因みに人工知能(教師あり機械学習)ってデータが多いほど、精度の良い結果を出してくれます、なのでデータは結構大事になりますよ!
タグ
articles, classmethod, dev, GUI, https, jp, lobe, lobe-lobe-export-tensorflow-lite, tensorflow, アプリ, エクスポート, これ, そちら, ソフト, ツイート, データ, テスト, テンソル, ところ, フロー, ブログ, モデル, もの, やつ, リンク, 人工, 以前, 便利, 先, 再度, 学習, 対応, 本当, 生成, 知能, 紹介, 解説, 記事, 記憶, 記載, 誰,

radiko[ラジコ]のWindowsアプリがないので作りました。
2021.03.24
昔、ラジコのWindowsアプリが存在していたのだけど今は使えなくなっていたのでradiko[ラジコ]のWindowsアプリを作りました。簡単な仕様です・・・とても簡単で単なるwebブラウザをはめ込むようにしているだけです。なのでこのページからリンクを辿れば別のサイトに移動することができます。何故、これを作ったのかというとブラウザとは別にアプリとして開きたかったという経緯があります。動作環境はwindows10です。
使用したい方は下記のURLからダウンロードしてくださいませ。
https://zip358.com/tool/radiko-view-Setup-1.0.0.zip
タグ
1.0.0, 10, 358, com, https, Radiko, radiko-view-Setup-, tool, url, web, Windows, www, zip, アプリ, こと, これ, サイト, ダウンロード, ブラウザ, ページ, ラジコ, リンク, 下記, 今, 仕様, 使用, 別, 動作, 存在, 方, 昔, 環境, 移動, 簡単, 経緯,

Yahooが567(コロナ)の情報を取り扱っているそれも県単位でURLまとめたよ。
2020.12.20
Yahooが567の情報を取り扱っている。567(コロナ)を県単位で情報を配信しているまとめリンクサイトを作りましたので、ご自由にお使いください。
リンクはこちらです。https://zip358.com/tool/demo28/
ソースコードとJSONを貼っときます。IT土方さんみたいな事をした?。
<script>
fetch("./assets/js/ken47.json").then(response => response.json()).then((data)=>{
let ken = [];
ken.push('<div class="list-group">');
for (const key in data) {
ken.push("<a class='list-group-item list-group-item-action' href='https://hazard.yahoo.co.jp/article/covid19" + data[key].roman + "' target='_"+ data[key].roman +"'>" + data[key].name +":::https://hazard.yahoo.co.jp/article/covid19" + data[key].roman + "</a>");
}
ken.push("</div>");
document.getElementById("covid19-link-list").innerHTML = ken.join("")
});
</script>{
"1": {
"name": "北海道",
"roman": "hokkaido"
},
"2": {
"name": "青森",
"roman": "aomori"
},
"3": {
"name": "岩手",
"roman": "iwate"
},
"4": {
"name": "宮城",
"roman": "miyagi"
},
"5": {
"name": "秋田",
"roman": "akita"
},
"6": {
"name": "山形",
"roman": "yamagata"
},
"7": {
"name": "福島",
"roman": "fukushima"
},
"8": {
"name": "茨城",
"roman": "ibaraki"
},
"9": {
"name": "栃木",
"roman": "tochigi"
},
"10": {
"name": "群馬",
"roman": "gunma"
},
"11": {
"name": "埼玉",
"roman": "saitama"
},
"12": {
"name": "千葉",
"roman": "chiba"
},
"13": {
"name": "東京",
"roman": "tokyo"
},
"14": {
"name": "神奈川",
"roman": "kanagawa"
},
"15": {
"name": "新潟",
"roman": "niigata"
},
"16": {
"name": "富山",
"roman": "toyama"
},
"17": {
"name": "石川",
"roman": "ishikawa"
},
"18": {
"name": "福井",
"roman": "fukui"
},
"19": {
"name": "山梨",
"roman": "yamanashi"
},
"20": {
"name": "長野",
"roman": "nagano"
},
"21": {
"name": "岐阜",
"roman": "gifu"
},
"22": {
"name": "静岡",
"roman": "shizuoka"
},
"23": {
"name": "愛知",
"roman": "aichi"
},
"24": {
"name": "三重",
"roman": "mie"
},
"25": {
"name": "滋賀",
"roman": "shiga"
},
"26": {
"name": "京都",
"roman": "kyoto"
},
"27": {
"name": "大阪",
"roman": "osaka"
},
"28": {
"name": "兵庫",
"roman": "hyogo"
},
"29": {
"name": "奈良",
"roman": "nara"
},
"30": {
"name": "和歌山",
"roman": "wakayama"
},
"31": {
"name": "鳥取",
"roman": "tottori"
},
"32": {
"name": "島根",
"roman": "shimane"
},
"33": {
"name": "岡山",
"roman": "okayama"
},
"34": {
"name": "広島",
"roman": "hiroshima"
},
"35": {
"name": "山口",
"roman": "yamaguchi"
},
"36": {
"name": "徳島",
"roman": "tokushima"
},
"37": {
"name": "香川",
"roman": "kagawa"
},
"38": {
"name": "愛媛",
"roman": "ehime"
},
"39": {
"name": "高知",
"roman": "kochi"
},
"40": {
"name": "福岡",
"roman": "fukuoka"
},
"41": {
"name": "佐賀",
"roman": "saga"
},
"42": {
"name": "長崎",
"roman": "nagasaki"
},
"43": {
"name": "熊本",
"roman": "kumamoto"
},
"44": {
"name": "大分",
"roman": "oita"
},
"45": {
"name": "宮崎",
"roman": "miyazaki"
},
"46": {
"name": "鹿児島",
"roman": "kagoshima"
},
"47": {
"name": "沖縄",
"roman": "okinawa"
}
}タグ
39, 47, 567, assets, class, const, data, div, fetch, For, gt, in, IT, JS, json, ken, key, let, list-grou, list-group, list-group-item, lt, push, quot, response, script, then, url, Yahoo, コード, こちら, コロナ, サイト, ソース, それ, まとめ, リンク, 事, 単位, 土方, 情報, 県, 配信,

googleドライブ使ってる?
2020.12.01
googleドライブをパソコンにインストールするとgoogleドライブという領域が作らます。その領域を使用すれば他のパソコン間でファイルを共有することが可能です。それぞれPCでも同じパスにしてファイルを共有したい場合はシンボリックリンクを使用します。
やり方はこんな感じです。まずgoogleドライブ領域にフォルダを構えます、次に同じパスにしたい階層(googleドライブの階層ではなく)にシンボリックリンクでフォルダとリンクします。このことにより、シンボリックリンクの階層で作業したファイルなどは、おわかりの通りGoogleドライブに実際は作成されたことになるので、この方法で別のPCにもシンボリックリンクを使用して作成すれば、複数のPCでも同じファイル環境を整えることが可能です。
ちなみにシンボリックリンク作成は管理者権限でDosコマンドで下記のように打ってください。なお、MacとWindowsではコマンドは違います。Macの場合はターミナルになります。
シンボリックリンクとは何かはこちらを参照ください。?****
mklink /D 階層とシンボリックリンク名 階層とgoogleドライブのフォルダ名ln -s 階層とgoogleドライブのフォルダ名 階層とシンボリックリンク名WindowsとMacではコマンド名も命名規則も違う感じです・・・ややこしい?なっと。
タグ
Dos, Google, Mac, PC, Windows, インストール, おわかり, こと, コマンド, シンボリック, それぞれ, ターミナル, ドライブ, パス, パソコン, ファイル, フォルダ, やり方, リンク, 下記, 他, 作成, 作業, 使用, 共有, 別, 可能, 場合, 実際, 感じ, 方法, 権限, 環境, 管理者, 複数, 通り, 階層, 領域,

マウスの動きをトラッキング(追跡)する。
2020.11.17
サイトのマウスの動きをトラッキングして行動パターンを知りたいという案件がクラウドでありました。応募はしていませんが考え方はこのような感じだと思います。ただ楽天サイトだという制約があったのでクロスサイトへ接続可能なのかはわからないけれど…ね?。
考え方のソースコードとdemoサイトのリンクを貼っときます、因みにIPを取れるJSライブラリもあるみたいなので、それを使用すると案件の内容が完結すると思います。
尚、PHPで再度、返却していますが、実際トラッキングする場合はPHP側でJSから送ったデータを保存処理を行う処理とクライアントが開いている状態のページの画面をキャプチャする機能などが必要になるかと思われます。そういう処理をPHP側で行わないといけないので、実際はJS側ではマウスのトラッキングとクライアントがブラウザで開いた画面サイズもPHP側に送信する必要はあるかなと。そういう事をPHP側に追加すれば良いのかと・・・感じました。
Demo22:: https://zip358.com/tool/demo22/
window.onload = function(){
document.body.addEventListener("mousemove",(e)=>{
var timeInMs = Date.now();
document.querySelector("#log").innerHTML = navigator.userAgent + "<br>" + "x=" + e.offsetX + "y=" + e.offsetY;
var data = {timeInMs:timeInMs,userAgent:navigator.userAgent,x:e.offsetX,y:e.offsetY};
move_xy(data).then(function(response){
console.log(response);
});
});
};
async function move_xy(data){
return await new Promise(function(resolve) {$.ajax({
type: "POST",
dataType: "json",
url: "./move_xy.php",
data: data,
success: function (response) {
if(response.res==="ok"){
resolve(response);
}
resolve(false);
},
error:function(XMLHttpRequest, textStatus, errorThrown){
resolve(false);
}
});});
}<?php
$obj["timeInMs"] = $_POST["timeInMs"];
$obj["userAgent"] = $_POST["userAgent"];
$obj["x"] = $_POST["x"];
$obj["y"] = $_POST["y"];
$obj["res"] = "ok";
print json_encode($obj);タグ
demo, IP, JS, php, あるかな, キャプチャ, クライアント, クラウド, クロス, コード, サイズ, サイト, ソース, それ, データ, トラッキング, パターン, ブラウザ, ページ, マウス, ライブラリ, リンク, 事, 使用, 保存, 側, 内容, 再度, 処理, 制約, 可能, 場合, 完結, 実際, 必要, 応募, 感じ, 接続, 案件, 楽天, 機能, 状態, 画面, 考え方, 行動, 返却, 追加, 追跡, 送信,

Preferred Networksという会社は買い!
2020.10.30
プリファードネットワークスは買いだけど、まだ上場していない。でも今後、絶対不可欠な技術を研究開発してきているので、数年後には上場するのではないかと思っています。トヨタが出資している意味がよく分かる、社長さんがエンジニアだから研究開発していることがよくわかっていらっしゃる。
そして西川徹社長さんはかなり賢いひとです。会社の社員さんも賢い人ばかりの会社。そんな会社じゃないと深層学習の研究開発できないよという事です・・・有望な企業だと思います。
動画を視聴するとやはりこれから先はデジタルの民主化が進むのかもなぁと思い、やはりこの業界にいたほうが良いのかなぁと悩ましくなります。
最後に動画で紹介しているフレームワーク、Chainerのリンクを貼っときます。これから機械学習や深層学習する方のために日本語のドキュメントも置いている良心的なページとオープンソースのリンクです。興味が在る方は是非、見てみてください。
https://tutorials.chainer.org/ja/
https://chainer.org/
因みにPreferredとは推奨の、望ましい、好ましい、好きな?、優先のとかいう意味があります。
pip install chainer[slideshare id=96768990&doc=introductiontochainer11may2018-180512001553]
タグ
-xzc, 6, Chainer, com, hsrycS, https, Networks, Preferred, watch, www, youtube, エンジニア, かなり, こと, これ, ため, デジタル, トヨタ, ネットワークス, プリファード, フレームワーク, リンク, 上場, 不可欠, 事, 人, 今後, 企業, 会社, 先, 出資, 動画, 学習, 徹, 意味, 技術, 数, 方, 日本語, 最後, 有望, 業界, 機械, 民主化, 深層, 研究, 社員, 社長, 紹介, 西川, 視聴, 買い, 開発,

ECサイトのBASEショップを独自ドメインに!
2020.09.21
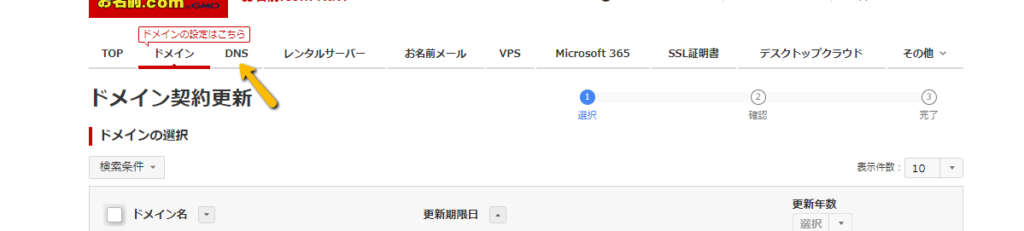
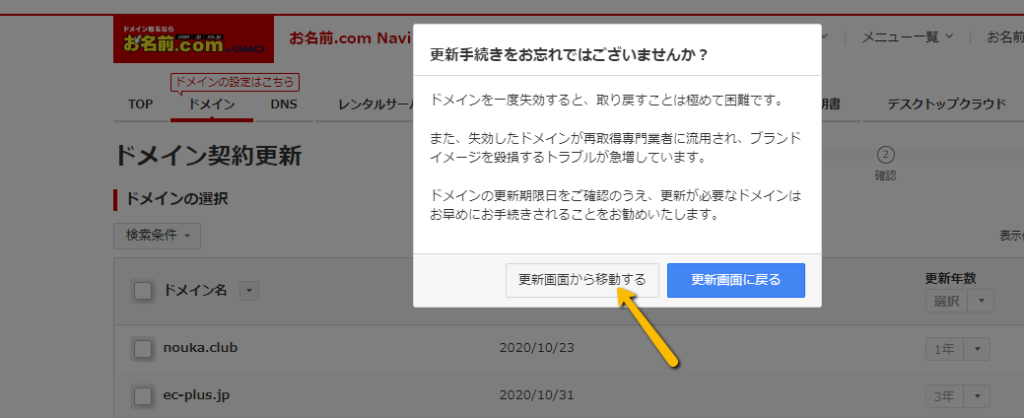
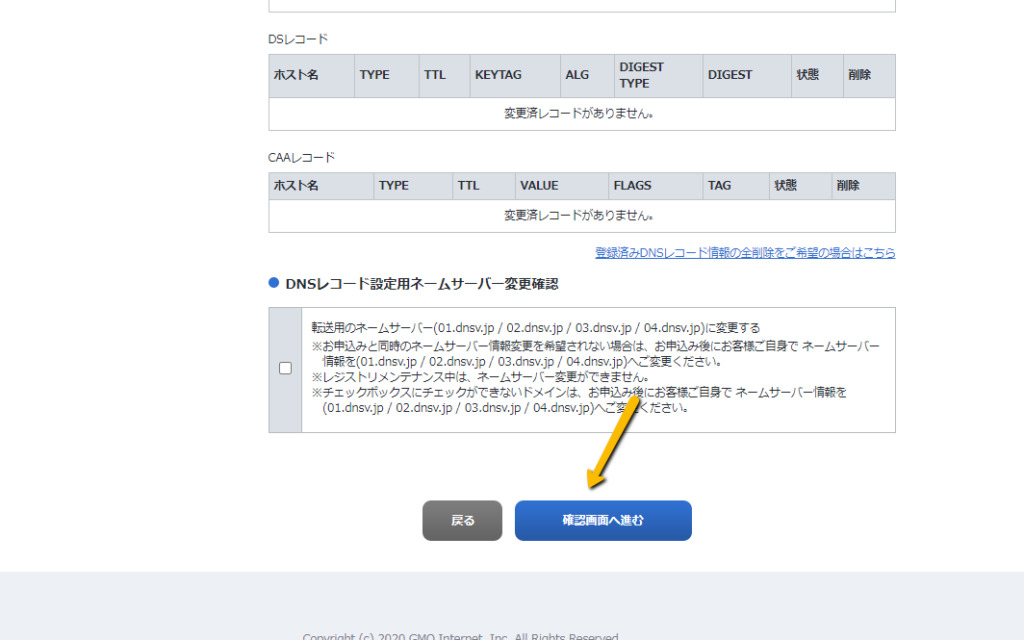
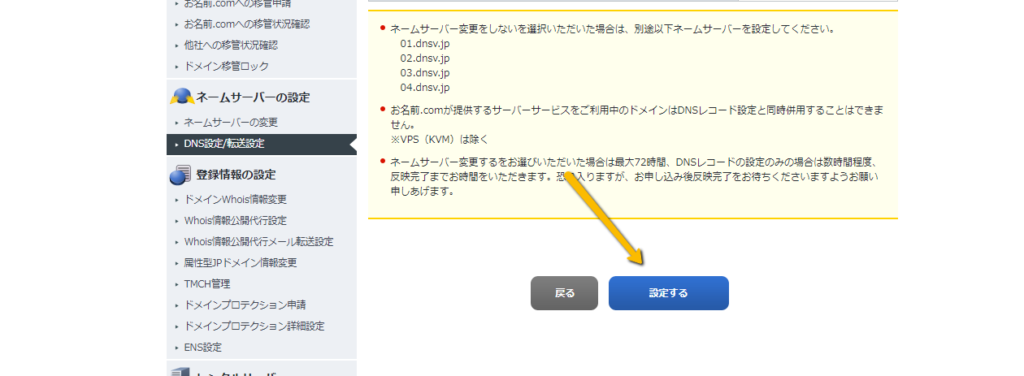
ECサイトのBASEショップを独自ドメインにする方法を書いていきます。まずはお名前ドットコムでドメインを取得します。下記の動画で解説していますのでそちらを参照ください。もし動画のリンクが切れていた場合、YOUTUBEで『お名前.com ドメイン取得』などとググってみてください。ドメインの購入方法が説明されている動画があると思います。
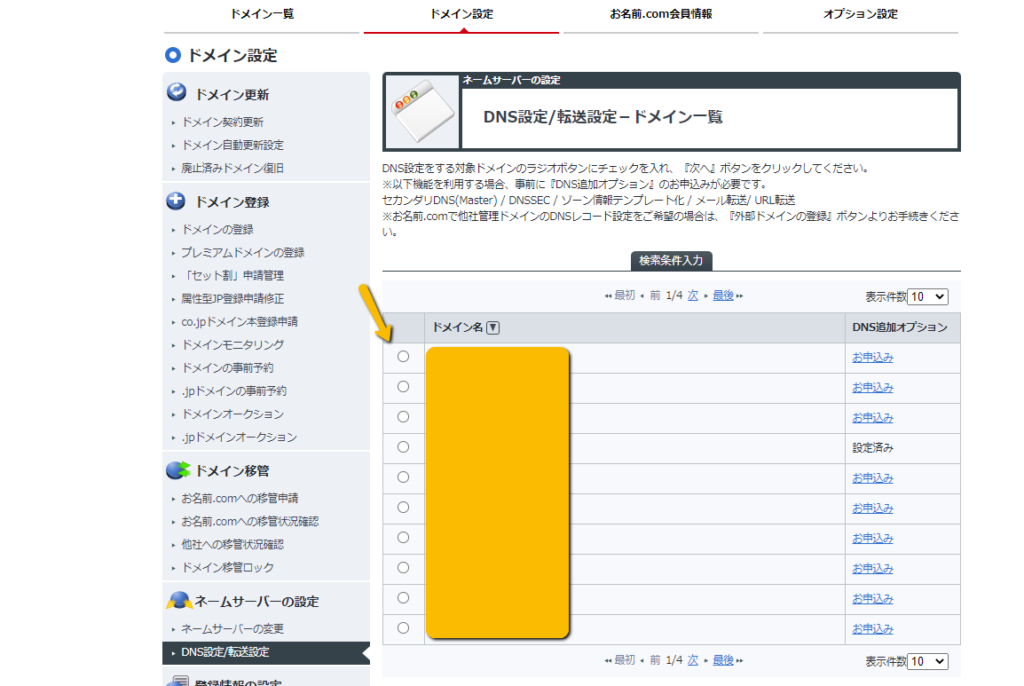
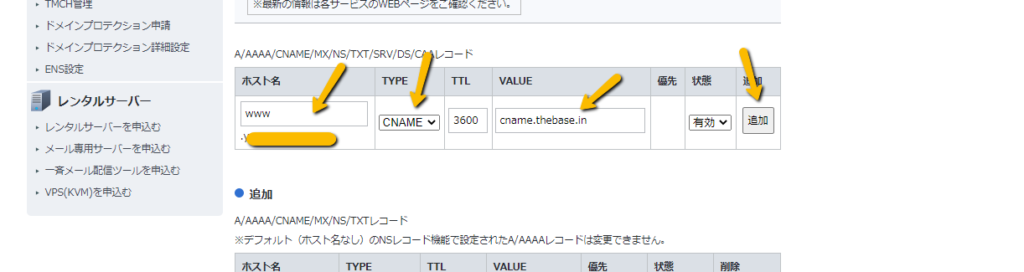
次にドメインが所得したあと、DNSの設定よりサブドメイン、『wwwか任意の名(shopなど)』ドメインのサーバ住所(在処)をBASEショップのサーバ住所に変更しなくてはならない為、ブルダウンメニューからCNAMEレコードを選択し『cname.thebase.in』と入力する必要があります。また左端の入力部分にはサブドメイン名を入力してください。
下記の画像を参照してください、手順を参考にしてサブドメインとCNAMEの値を設定し設定ボタンを押してください。(設定する値はwwwか任意のサブドメイン名となり、CNAMEの値はcname.thebase.inになります。)
最後にBASEサイトにログインし上記で設定したサブドメイン(wwwか任意の名(shopなど))を下記の動画を見本に申請してみてください。申請後、数時間で独自ドメインがECサイトで表示されている事が確認できると思います。
タグ
base, CNAME, com, DNS, EC, in, shop, thebase, www, youtube, あと, サーバ, サイト, サブ, サブド, ショップ, そちら, ダウン, ドットコム, ドメイン, ドメイン名, プル, ボタン, メニュー, リンク, レコード, 下記, 任意, 住所, 値, 入力, 動画, 参照, 参考, 取得, 名, 名前, 在処, 場合, 変更, 左端, 必要, 所得, 手順, 方法, 為, 画像, 解説, 設定, 説明, 購入, 選択, 部分,
おつりアルゴリズム番外編。
2020.07.10
おつりアルゴリズムのアクセスがまぁまぁ好評なので番外編を記載します。硬貨や紙幣の制限がない場合、単なるこれだけのアルゴリズムで動作させることが可能です。尚、自動販売機などは硬貨の枚数なども計算しておつりを算出しているだろうと思います。因みにこのアルゴリズムに硬貨の枚数などのアルゴリズムを追加することにより比較的に簡単に導入できるかと思います。
デモ21としてリンクを載せときます、実際に使用してみて勘どころを掴んでください。なお、このコードはHTMLとJSで動させています。PHPなどは使用していません。ジャバスクリプト(JavaScript)で結構いろいろなことを処理することが可能だと感じますね。WEBでなにか勉強しようと考えている場合、JS(ジャバスクリプト)は必須であり、ブラウザさえあれば普通に動くのでお勧めな言語かなと思います。
ソースコードは下記になります。https://zip358.com/tool/demo21/
document.getElementById("money").addEventListener("input",function(){
var money = document.getElementById("money").value;
var change = {
calc1:{yen:10000,change:0,str1:"紙幣",str2:"枚"},
calc2:{yen:5000,change:0,str1:"紙幣",str2:"枚"},
// calc33:{yen:2000,change:0,str:"紙幣",str2:"枚"},
calc3:{yen:1000,change:0,str1:"紙幣",str2:"枚"},
calc4:{yen:500,change:0,str1:"硬貨",str2:"個"},
calc5:{yen:100,change:0,str1:"硬貨",str2:"個"},
calc6:{yen:50,change:0,str1:"硬貨",str2:"個"},
calc7:{yen:10,change:0,str1:"硬貨",str2:"個"},
calc8:{yen:5,change:0,str1:"硬貨",str2:"個"},
calc9:{yen:1,change:0,str1:"硬貨",str2:"個"}
};
money = money.replace(/[,|,]/g,"");
if(money.match(/[0-9]{1,}/g)){
for (const key in change) {
if (change.hasOwnProperty(key)) {
const obj = change[key];
change[key].change = Math.floor(money / obj.yen);
money = money % obj.yen;
}
}
var anser = function() {
var str = "";
for (const key in change) {
if (change.hasOwnProperty(key)) {
const obj = change[key];
if(obj.change){
str+= obj.yen + "円、" + obj.str1 + "が" + obj.change + obj.str2 + "<br>";
}
}
}
return str;
};
document.getElementById("change_print").innerHTML = anser();
}else{
document.getElementById("change_print").innerHTML = "入力が不適切です!";
}
});タグ
21, document, getElementById, html, javascript, JS, php, quot, web, アクセス, アルゴリズム, いろいろ, おつり, お勧め, コード, こと, これだけ, ジャバ, スクリプト, ソース, デモ, ブラウザ, リンク, 下記, 使用, 処理, 制限, 勉強, 動, 動作, 勘どころ, 可能, 場合, 好評, 実際, 導入, 必須, 普通, 枚数, 番外編, 硬貨, 算出, 簡単, 紙幣, 自動販売機, 言語, 計算, 記載, 追加,
Twitterのフォロワーを増やす方法100円。
2020.05.23
Twitterのフォロワーを増やす方法がアマゾンで100円で売られています。100円ってジュース代よりも安いですよね。一瞬ポチろうと思ったのですが、ホットリンクパブリッシングでいう会社から出版されている事が分かったので、変な会社じゃないよねとググってみたら、まともな会社でした。あの「僕らはSNSでものを買う」の著者、飯?悠太さんも在籍されている会社だそうです。
Twitterのフォロワーを増やす方法は評価は現在の所、星2つですが・・・。本当に星2つの内容なのか、実際読んでみないとわからないなと思ってしまいました。ただ、100円という値段が本、本来の価値を下げているようにも思えます。
そう思ったので、ポッチって中身を見てみることにしました。
※日付は気にしないでください…。土曜日ブログを書くの休んでいたのでその埋め合わせで今日、記事を書いています。
この本のページ数は656ページです。さっそくiPhoneで中身を見ると意外に中身有るよ、知っていることは多いけど基本的なことは書かれています。逆に言えば初めてTwitterを使用する人には100円以上の価値はあると思います。重要なところは太字で書かれていますし、これから始める人には自分はおすすめできる内容かなと思いました。
やはりA社の評価はあまり信用できないなと思えましたね…。どんな人が本を出しているのかなど調査して購入することが大事なのだと思えました。これは本に関わらずだけど、じぶんで調べて購入するべきかな。
タグ
100, 2, 656, iPho, SNS, Twitter, アマゾン, こと, ジュース, パブリッシング, フォロワー, ブログ, ページ数, ぽち, ポッチ, ボット, まとも, もの, リンク, ろう, 一瞬, 中身, 事, 今日, 会社, 価値, 値段, 僕ら, 内容, 出版, 土曜日, 在籍, 変, 実際, 悠太, 所, 方法, 日付, 星, 本, 本当, 本来, 気, 現在, 著者, 記事, 評価, 飯?,
wordpressの純正機能を使う。取り扱い注意!
2020.05.17
ワードプレスには更新情報サービスという機能があります。その機能を使うと若干ですがSEO対策になります。こんな事ですが塵も積もれば山となるということわざがあるように、日々の蓄積が大切になります。
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com/
http://api.my.yahoo.com/RPC2上記のような感じで更新情報を通知する内容を設定しています。たぶん大体のブロガーさんはこのような設定をワードプレスに設定しています、なので当たり前の作業になるかと思います。アクセス数を増やすとかいう本やサイトにもこのような記載をしている記事なども見かけます。それぐらいのレベルかと思います。
ブラックハット的な技意外は全て行っていたほうが良いと思います。なおを昔も今も変わらないですが、リンクを張ってもらえるのが一番、SEO対策に効果があると言われています。あと今でも人での目視巡回もあるらしいので、結局中身のあるコンテンツを作らないと意味はないらしいですけどね。
今でもゼロディみたいに検索アルゴリズムの脆弱性をついてアクセス数を増やすことは可能なんだと思います。因みにいまはサイトの表示内容と表示速度が結構、検索の優位性を生むらしいです、唯これは今だけの話になりそうです。今後、10年ぐらいで消えてしまう話になりそうです。5G通信が普及し、10G通信が当たり前の世界になった時、殆どのサイトは瞬時に表示されることになるからです。最終的に評価の基準になるのはオリジナリティのある記事内容と滞在時間だと思います。
記事を認知してもらうにはリンクやSNSで発信することが大切になると思います。
※なお、記事を何回も更新するとスパム扱いになる場合がありますのでご注意くださいね(*´?`*)
タグ
https, SEO, WordPress, www, YOUT, アクセス, ことわざ, コンテンツ, サービス, サイト, それぐらい, ハット, ブラック, プレス, ブロガー, リンク, レベル, ワード, 上記, 中身, 事, 人, 今, 作業, 全て, 内容, 効果, 塵, 大体, 大切, 対策, 山, 巡回, 当たり前, 情報, 意味, 意外, 感じ, 技, 日々, 昔, 更新, 本, 機能, 注意, 目視, 純正, 若干, 蓄積, 記事, 記載, 設定, 通知,
ちょっとしたツール。
2020.05.11
サイト内の検索をするためのURLを生成してくれるツールを作りました。
ドメインを入力するとあらかじめ登録しているURLの候補が表示されます。
なお、プログラムでドキュメント検索する場合などに最適かなと思います、URLもプログラム関係のサイト(ドメイン)を登録しています。
因みにこれを作った経緯は単なる自分が使用するために作りました、そのお裾分けですので機能追加などは自分の判断で追加いたします(問い合わせなどは受け付けておりません)。
最後にリンクを貼っときます。
https://zip358.com/tool/site_search/ (サイト内検索URL生成)
タグ
358, com, https, search, site, tool, url, zip, お裾分け, これ, サイト, ため, ツール, ドキュメント, ドメイン, プログラム, リンク, 使用, 候補, 入力, 判断, 問い合わせ, 場合, 最後, 最適, 検索, 機能, 生成, 登録, 経緯, 自分, 表示, 追加, 関係,

Yahoo!ニュースをPythonで取得するできました(´・ω・`)v
2020.05.01
早朝、YOUTUBEライブ配信で行ったものはタイトルとリンクが若干異なるところがあったので、修正したソースコードを貼っときます。Python言語少しずつ 少しずつ理解できてきた。
書き方が慣れればPHPより書くのは楽かな。$の記号がPHPの変数を書く場合、絶対必要になるけどPythonは書かなくて良いからね。
import requests
from bs4 import BeautifulSoup
r = requests.get("https://news.yahoo.co.jp/")
soup = BeautifulSoup(r.content, "html.parser")
#ニュース一覧のテキストのみ抽出
f = open("link.csv",mode = "a")
for t,a in zip(soup.find_all("div", "newsFeed_item_title"),soup.find_all("a", "newsFeed_item_link")):
f.write(t.text + "," + a.get('href') + "\n")
f.close()タグ
4, BeautifulSoup, bs, co, content, CSV, find, For, from, GET, html, https, import, in, jp, link, mode, News, open, parser, php, Python, quot, requests, soup, v, Yahoo, youtube, zip, コード, ソース, タイトル, テキスト, ところ, ニュース, もの, ライブ, リンク, 一覧, 修正, 取得, 場合, 変数, 必要, 抽出, 早朝, 書き方, 理解, 若干, 言語, 記号, 配信,
?Ponanza(ポナンザ)の作成者さんが作ったお天気のアレを真似たひとり用。
2020.02.22
Ponanza(ポナンザ)の作成者さんが作ったお天気のアレを真似たひとり使用?ものです。下記のものを作りました。開発者の場合、自分で作りたい衝動にかられると思います。まんまと駆られて作りました…なので考え方をお裾分けです。今までQiitaで公開したソースコードも必要になりますので、リンクを貼っときます。そしてメインのソースコードは下記になります( Twitterのoauthライブラリを呼び出しが必要になります。 )。
※個人の開発者様用なので位置情報は引っ張って来てません、天気の都道府県を変更されるか、Twitterの位置情報を使用し天気のAPIへ投げるなりしてください(本家はIP情報から位置情報を特定しようとしているようです)。乱暴な説明ですが駆け出しのプログラマーじゃない限りできると思います。
本家はこちら
https://note.com/issei_y/n/ne128a0cf27ca
追記:ソースコードをComposerで使用できるようにしました。
https://qiita.com/zip358com/items/8c1a128e24cc33ca7ca7
composer require zip358/tw_name_change<?php
require_once ("vendor/autoload.php");
require_once ("moon.php");
require_once ("tenki.php");
use Abraham\TwitterOAuth\TwitterOAuth;
$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, ACCESS_TOKEN, ACCESS_TOKEN_SECRET);
$user_data=$connection->get("users/show",["screen_name"=>$user_screen_name]);
$name = $user_data->name;
date_default_timezone_set('Asia/Tokyo');
$icons = moon::$icon + tenki::$icon + array("@"=>"@");
$year = date("Y");
$mon = (int)date("m");
$day = (int)date("d");
$H = (int)date("H");
if($H>=6 and $H<=17){
tenki::main();
tenki::$url = "https://api.openweathermap.org/data/2.5/weather?id=".tenki::$ken->kochi["id"]."&appid=".tenki::$appid;
tenki::api();
$chg = tenki::$icon[str_replace("n","d",tenki::$response->weather[0]["icon"])];
}else{
moon::main($year,$mon,$day);
$chg = moon::icon();
}
foreach($icons as $key=>$val){
if(preg_match("/$val/",$name)){
$hit = $val;
}
}
$name = str_replace("$hit",$chg,$name);
$connection->post("account/update_profile", ["name" =>$name]);
タグ
0, 128, 27, API, ca, cf, com, https, IP, issei, ne, note, oauth, Ponanza, qiita, Twitter, アレ, お裾分け, コード, こちら, ソース, ひとり, ひとり用, プログラマー, ボナンザ, メイン, もの, ライブラリ, リンク, 下記, 位置, 作成者, 使用, 個人, 公開, 場合, 変更, 天気, 必要, 情報, 本家, 特定, 考え方, 自分, 衝動, 説明, 都道府県, 開発者, 限り, 駆け出し,
大体のYOUTUBERの稼ぎが分かるサイト?
2020.01.23
これでHikakinTVチャンネルの収益を覗いてみると月の収入が凄いことになっている。もう一生分稼いでいるよね・・・。これぐらい稼ぎ出すと働くことの考え方が変わりそうな気がします。ちなみに自分の登録者数は片手で数えることが出来ます、そのためお金をYOUTUBEから貰えません。1000人以上で且つ再生回数規定の上限を満たしていれば貰えます。長い道のりで挫折しそうですがまずは登録者数を増やしたいと思っていますが増えない。
登録お願いします!!!!!!!!
https://www.youtube.com/channel/UCXjtswW2Yh9vF6jrIkHW9Fg?sub_confirmation=1
調べてみたい人はGさんでノックスインフルエンサーYOUTUBE分析サイトなどで検索するとヒットすると思います。ググルの面倒だと思うのでリンクを貼っときますね。 https://jp.noxinfluencer.com/
ちなみにノックスインフルエンサーで公開している収益は上記の動画でも言っている様にあくまでも目安です。
別話:自分のブログ名をググって見るとなんだか似たようなサイトが有りました。「まったりWEB」で検索すると一番に表示されるかと思いきや2番目でした・・・結構凹む。やっぱ一番に表示されたいな。一番に表示されているサイトもさくらサーバで運営されているようですが、自分よりサイトのレタリングが早い。これから5G(ファイブジィー)が普及すればここらへんが上位表示の判断基準から変わっていくと思いますが・・・まだ数年先の話なので今は早くサイトが表示できて情報の質が良ければGさんの評価は良いです。
タグ
1000, com, HikakinTV, jp, noxinfluencer, youtube, YOUTUBER, インフルエンサー, お金, お願い, ググル, こと, これ, これぐらい, サイト, ため, チャンネル, ノックス, ヒット, ブログ, リンク, 一生, 上記, 上限, 人, 公開, 再生, 分析, 動画, 収入, 収益, 回数, 大体, 挫折, 月, 検索, 気, 片手, 登録, 登録者, 目安, 考え方, 自分, 規定, 話, 道のり, 面倒,
一時間に一回だけAPIを実行するPHPのオブジェクトファイル
2020.01.10
あるユーザーが公開しているプログラミングを参考にして
オブジェクト化してみた。
参考にしたサイトのリンクは下記になります。
phpでapiを切りの良い時刻までキャッシュする
尚、動作環境はPHP5.6以上になります、と言いつつ
動作テストは行っていないので、もしかしたらエラーで動かないかも?
動作内容はJSONファイルの更新時間( hour )と
サーバの 時間 ( hour ) を比べ差異があれば
APIを呼び出し結果をJSONファイルとして上書き保存します。
そのため、一時間に一回だけ更新処理が走ります。
(※CRONで設定していれば)
結果がJSONで返ってこない場合などは可変して頂いて構いません。
もともと自分の案でもないので…。
PHPファイルのダウンロードはこちらから
https://zip358.com/tool/timeKeeper/timeKeeper.zip
ソースコードはこちらになります(* ̄(エ) ̄*)
<?php
class timeKeeper{
public static $json_filename = "abc.json";
public static $json_api_url = "https://example.com/api/?v=1.333";
public static function judge(){
$server_timestamp = time();
$server_time = date('Y/m/d H',$server_timestamp);
$json_timestamp = filemtime(self::$json_filename);
$json_time = date('Y/m/d H',$json_timestamp);
return $server_time === $json_time ? true : false;
}
public static function api_run($opts=null){
if(is_null($opts))return false;
$context = stream_context_create($opts);
$json = file_get_contents(self::$json_api_url, false, $context);
$fp = fopen(self::$json_filename, "w");
fwrite($fp,$json);
fclose($fp);
return self::json_load();
}
public static function json_load(){
$json = file_get_contents(self::$json_filename);
return json_decode($json, true);
}
public static function check(){
if(file_exists(self::$json_filename)){
return self::judge();
}
return false;
}
}
///使用例
if(timeKeeper::check()){
$json = timeKeeper::json_load();
}else{
$opts = array(
"http"=>array(
"method" => "POST",
"header" => "User-Agent: php"
)
);
$json = timeKeeper::api_run($opts);
}
タグ
5.6, API, class, cron, hour, json, lt, php, public, timeKeeper, エラー, オブジェクト, キャッシュ, コード, こちら, サーバ, サイト, ソース, ダウンロード, ため, テスト, ファイル, プログラミング, ユーザー, リンク, 一, 上書き, 下記, 保存, 公開, 内容, 処理, 動作, 参考, 場合, 実行, 差異, 時刻, 時間, 更新, 案, 環境, 結果, 自分, 設定,
日本語で機械学習のことを解説しているチャネル。
2019.12.14
探していたらあったよSONY!!。
昨日、「YOUTUBEで日本語で人工知能の解説している動画あまりないよね。」
と記載していたのだけど・・・。
解説している動画がありました。
SONYがオープンで解説している、、やっぱりこういう事を
公開しているということは人手が足りないですね。
人工知能(機械学習)を理解してゴニョゴニョして
遊びができないひとが結構多いだなとちなみに品質の良いモデル作りが
機械学習では要になるそうです。
勉強したい方は下記のリンクからどうぞ
https://www.youtube.com/channel/UCRTV5p4JsXV3YTdYpTJECRA
タグ
3, 4, 5, channel-, com, JsXV, SONY, UCRTV, youtube, YTdYpTJECRA, こと, ゴニョゴニョ, チャネル, ひと, モデル, リンク, 下記, 事, 人工, 人手, 公開, 勉強, 動画, 品質, 学習, 方, 日本語, 昨日, 機械, 理解, 知能, 要, 解説, 記載,

ワードプレス電光掲示板プラグインを作りました。
2019.12.05
電光掲示板(お知らせ)のプラグイン取扱に関して記載します。
プラグインに関してはワードプレス5.2以降を推奨としテーマファイル(外観)のheader.phpのbody直下に下記の記述が存在しない場合は追加記述を
お願いいたします。
<?php wp_body_open();?>尚、プラグインのソースコードはご自由に変更頂き二次配布も構いませんが
ひとつ注意事項があります。参照した記事にリンクを貼ってください、
なお、事前の連絡等入りません。
電光掲示板(お知らせ)のソースコードは下記になります。
現在、テキストはHTMLタグを許していますので、いろいろと自由に
変更することが可能かと思います。
ちなみにこういった電光掲示板みたいな流れる仕様のコードは
インターネットの初期のころは多く見られましたが
このごろは全然、見なくなりましたね。。。
CSSの記述に関してはとくめいさんの記述を使用させて頂きました。
https://creatorclip.info/2014/06/css3-electric-bulletin-board/
とくめいさんも同じようなことを記事に記載しておりますが
自分もそのように感じました。
とくめいさんへ断りもなく使用してすみません、
Twitterで連絡しようかなと思ったのですが、それもなんだかと思い
勝手ながらこのような手段を取りました。
お知らせ(電光掲示板)のダウンロードは下記になります。
下記のファイルを解凍しワードプレスのプラグイン領域にフォルダごと
アップロードしプラグインを有効にするとご使用頂けます。
https://zip358.com/plugin/Z-Electric-bulletin-board.zip
<?php
/*
Plugin Name: Z-Electric-bulletin-board
Plugin URI: https://zip358.com/plugin/Z-Electric-bulletin-board.zip
Description: お知らせ
Author: taoka toshiaki
Version: 1.0
Author URI: https://zip358.com/
*/
add_action( 'wp_head', function() {
$color = get_option('ZEBB_color')?get_option('ZEBB_color'):"ffffff";
$cssdata ="
<style>
/* =====================
電光掲示板
======================= */
.ledText {
overflow: hidden;
position: relative;
padding:5px 0;
color: #$color;
font-size: 60px;
font-weight: bold;
background: #333333;
}
/* CSS3グラデーションでドット感を出す */
.ledText:after {
content: ' ';
display: block;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background-image: linear-gradient(#0a0600 1px, transparent 0px), linear-gradient(0, #0a0600 1px, transparent 1px);
background-image: -webkit-linear-gradient(#0a0600 1px, transparent 0px), -webkit-linear-gradient(0, #0a0600 1px, transparent 1px);
background-size: 2px 2px;
z-index: 10;
}
/* CSS3アニメーションでスクロール */
.ledText span {
display: inline-block;
white-space: nowrap;
padding-left: 100%;
-webkit-animation-name: marquee;
-webkit-animation-timing-function: linear;
-webkit-animation-iteration-count: infinite;
-webkit-animation-duration: 15s;
-moz-animation-name: marquee;
-moz-animation-timing-function: linear;
-moz-animation-iteration-count: infinite;
-moz-animation-duration: 15s;
animation-name: marquee;
animation-timing-function: linear;
animation-iteration-count: infinite;
animation-duration: 15s;
}
@-webkit-keyframes marquee {
from { -webkit-transform: translate(0%);}
99%,to { -webkit-transform: translate(-100%);}
}
@-moz-keyframes marquee {
from { -moz-transform: translate(0%);}
99%,to { -moz-transform: translate(-100%);}
}
@keyframes marquee {
from { transform: translate(0%);}
99%,to { transform: translate(-100%);}
}
</style>
";
print $cssdata;
});
add_action("wp_body_open",function(){
$text = get_option('ZEBB_text')?get_option('ZEBB_text'):"";
if($text)print '<p class="ledText"><span>'.$text.'</span></p>';
});
add_action('admin_menu','Z_Electric_bulletin_board_set');
function Z_Electric_bulletin_board_set(){
add_options_page(
'zip358.com:プラグイン',
'電光掲示板設定',
'administrator',
'Z_Electric_bulletin_board',
function(){
if(isset($_POST["ZEBB_color"]) or isset($_POST["ZEBB_text"])){
$color = preg_match("/[a-zA-Z0-9]*/",$_POST["ZEBB_color"])?$_POST["ZEBB_color"]:"ffffff";
update_option('ZEBB_color', wp_unslash($color));
$text = $_POST["ZEBB_text"];
update_option('ZEBB_text', wp_unslash($text));
}
?>
<form method="post" action="">
<h2>電光掲示板設定</h2>
color code #<input type="text" style="width:350px" name="ZEBB_color" value="<?=get_option('ZEBB_color')?get_option('ZEBB_color'):""?>" placeholder="f7f7f7"><br>
text <input type="text" style="width:350px" name="ZEBB_text" value="<?=get_option('ZEBB_text')?get_option('ZEBB_text'):""?>" placeholder="文字を記入してください"><br>
テキスト文字を未入力にすると電光掲示板が表示されません
<?php submit_button(); ?>
</form>
<?php
}
);
}
タグ
5.2, body, css, gt, header, html, lt, open, php, wp, いろいろ, インターネット, お知らせ, お願い, コード, こと, ころ, ごろ, ソース, タグ, テーマ, テキスト, トク, ひとつ, ファイル, プラグイン, プレス, メイ, リンク, ワード, 下記, 事前, 事項, 二, 仕様, 使用, 初期, 参照, 取扱, 可能, 場合, 変更, 外観, 存在, 推奨, 掲示, 注意, 現在, 直下, 自由, 記事, 記載, 記述, 追加, 連絡, 配布, 電光,

楽天RMSの禁止タグ制限を突破サービス!?
2019.09.07
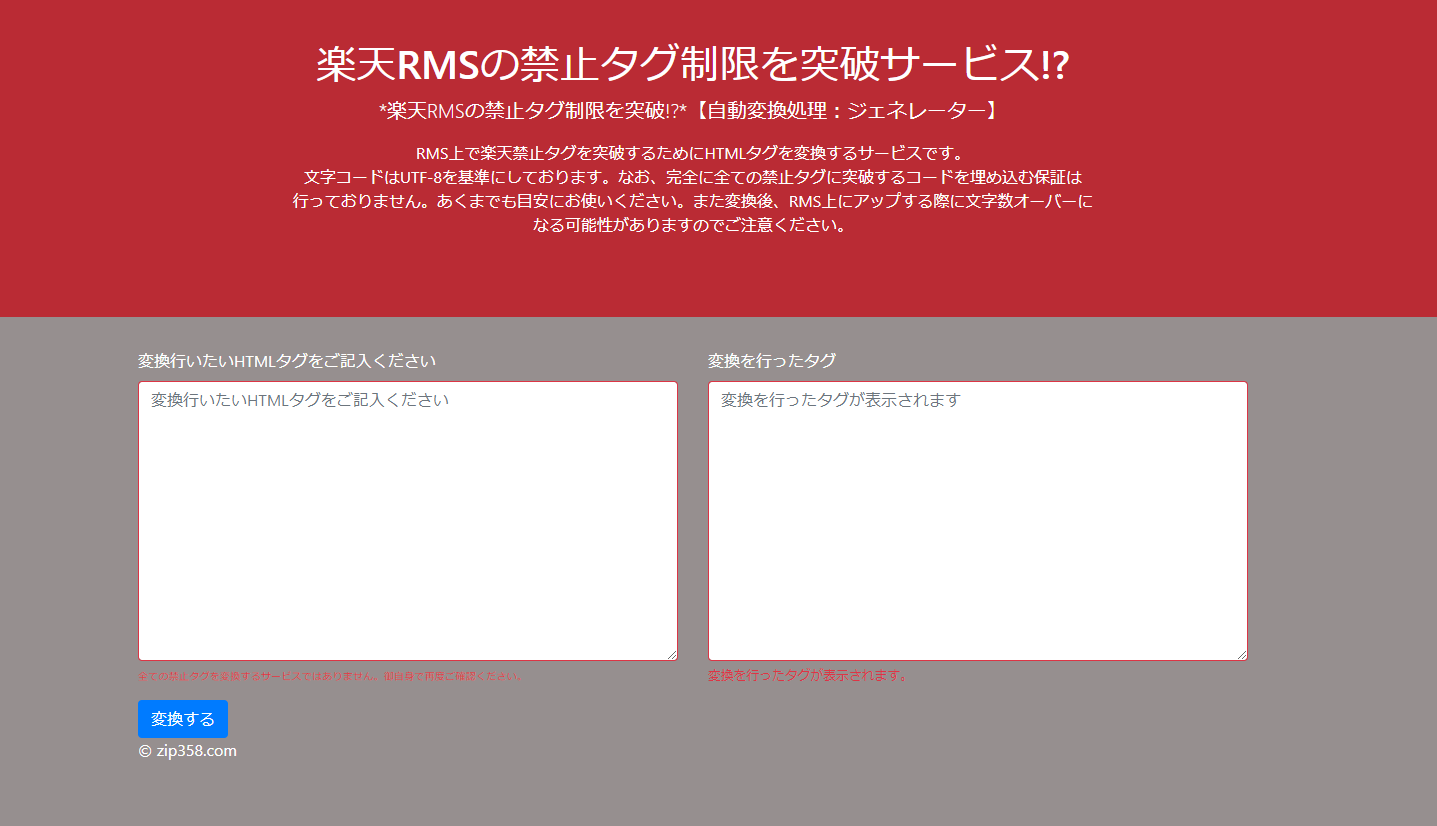
楽天RMSの禁止タグ制限を突破サービスを自前してみました。
完璧ではないけど需要はあると思いますのでリリース、
ちなみにこちらのソースコードは非公開とさせて頂きます。
※会社でも似たような機能開発していますから…。
自分の頭の中にソースコードの設計工場があります(^^)。
リンクはこちらからお使いください。
https://zip358.com/tool/rakuten-RMS-tag/
広告でご飯食べてます。
ちなみにモバイル対応は意識していません。
PCブラウザより操作を行ってください。
※最新のChromeブラウザ推奨しております。
タグ
358, Chrome, com, https, nbsp, PC, rakuten-RMS-tag, RMS, tool, www, zip, お使い, コード, こちら, ご飯, サービス, ソース, タグ, ブラウザ, モバイル, リリース, リンク, 中, 会社, 公開, 制限, 完璧, 対応, 工場, 広告, 意識, 推奨, 操作, 最新, 楽天, 機能, 禁止, 突破, 自分, 自前, 設計, 開発, 需要, 頭,
σ(゚∀゚ )オレ的速報:基本情報技術者解答生成ツール
2019.03.10
σ(゚∀゚ )オレ的速報:基本情報技術者解答生成ツール
4月の試験日にお使い頂ければと制作しました。
作った経緯は
自分がスマホからツイートするときに
手入力するのは面倒だったんで
これを作ったのです。
リンク貼っときますね。
https://zip358.com/tool/kihon2/
タグ
2, 358, 4, com, kihon, tool, zip, オレ, お使い, これ, スマホ, ツール, ツイート, とき, リンク, 制作, 基本, 情報, 手入力, 技術者, 生成, 経緯, 自分, 解答, 試験, 速報, 面倒,

ヴァレリアン 千の惑星の救世主
2018.03.31
ヴァレリアン 千の惑星の救世主を観に行きました(字幕版。
好みといえば好みのだけど、万人受けするかと言えばどうかなぁという印象も残る映画でした。父に捧げるとエンドクレジットに表示されていて何だか納得した、そんな映画です。
リュックベッソン監督の描くSF映画は一味違う感じですが自分はこの映像表現嫌いではないです。そして原作を数十年前に描いた原作者は本当に凄いなと思います。一番、印象に残ったのは夢というのは他の高度文明からのメッセージという発想です。この発想、案外否定できないじゃないのかなと思っています。
そして外宇宙っていう発想も面白いですね。
よくよく考えると人が考えることは殆ど具現化しているということ、これは他の高度文明からのアドバイスみたいなモノかもなと思えますし、結構夢のある映画だと思います。
ターゲット中学生や小学校高学年向けかもしれませんが、それでも良い映画だと思えたので良かったと。
http://www.valerian.jp/ ←映画リンク
タグ
http, jp, SF, valerian, www, アドバイス, ヴァレリアン, エンド, クレジット, こと, これ, それ, ターゲット, メッセージ, もの, リュックベッソン, リンク, 一味, 万, 中学生, 人, 人受け, 他, 具現, 千, 印象, 原作, 原作者, 否定, 外, 夢, 好み, 嫌い, 字幕, 学年, 宇宙, 小学校, 惑星, 救世主, 数十, 文明, 映像, 映画, 本当, 殆ど, 父, 発想, 監督, 納得, 自分, 表現, 表示, 高度,
Chrome拡張機能、第二弾は思いのほか動作不安定?
2018.01.22

Chrome拡張機能、第二弾は思いのほか動作不安定?
リンクバッチというChrome拡張機能をリリースしたのは
良いのですが、挙動不審がかなりひどい感じです、何故、そうなっているのかは
理解できているのですが、対応が出来ていないのです。
おそらくFunctionの中で動作を行えば良いような話なんだけども・・・。
悩ましい。
もうひとつのアットマークシェアは結構便利かなと
自分は思っています、誤作動もなく動いています・・・何せ基となるコードは数行ですからね。
リンクはそれぞれこちらのリンクになります。
Linkbat(ページ内のリンクURLを一括CSV形式コピー)
https://chrome.google.com/webstore/detail/linkbat/cekdkbkcfjingdkcmkoklifflabieakb?hl=ja
@Share(ページのタイトルとURLをコピーします、貼り付けてSNSなどでシェアできます)
https://chrome.google.com/webstore/detail/share/bibjpcaelhbbmpjbcgcjkagnhpfmfcai?hl=ja
タグ
Chrome拡張機能, function, Linkbat, アットマークシェア, かなりひどい感じ, コード, フランケンシュタイン, ページ, もうひとつ, リンク, リンクバッチ, 一括CSV形式コピー, 中公新書, 思いのほか動作, 批評理論入門, 数行, 解剖講義, 誤作動,
laravelをインストールするまで。
2017.10.20

laraveをインストールするまで、普通の環境ならそれ程、時間もかからないでしょう。下記のURLを参照すればちょこっとした時間でインストール出来るのですが php-cgi環境がしっかりと理解できない場合、うまくインストールされない事があります。
https://laravel.com/
例えばphp-cgiの環境は一通り整っているのに、php -v とバージョンを確認すると以前のバージョンが表示される場合、モジュール版のphpを削除したのにもかかわらず以前のバージョンが実は残っているのです。
その為、サーバ上はうまくそれぞれのPHPのバージョンが動いているのに、コンポーザーでコマンドラインからlaravelをインストールを行うと以前のバージョンが悪さをしてうまくインストールされない場合があります。
対処法として、コマンドラインで動いているPHPを探し出し削除を行い、シンボリックリンクか何かで、ソースからインストールしたPHPにリンクを張ってあげましょう。
そうすることにより、うまくインストールされます。
それでもインストールが出来ない場合は、GitHubより最新版のlaravelをダウンロードすることにより動作することが可能ですが、試してはないです。
https://github.com/laravel/laravel?(PHP7なら動きそう)
ちなみにインストールをコンポーザーから行うとPHPのバージョンを確認して、それに対応したバージョンを自動的に インストールすることが可能です。
何故・・・laravelをインストールすることになったかというと
会社でお試し使用することがキッカケです。その為、会社で環境構築を行い、じぶんでも同じように環境構築したという事です。
PHPフレームワーク、実は殆ど使用したことがなく、どんな機能があるのかなど 本当に未知数なですね・・・。でもコレをゴリゴリと使用することが可能になれば、かなり開発が早くなりそうな予感がします。
タグ
-v, com, https, larave, Laravel, php, php-cgi, url, インストール, コマンド, コンポーザー, サーバ, シンボリック, ソース, それぞれ, バージョン, モジュール, ライン, リンク, 下記, 事, 以前, 削除, 参照, 場合, 対処法, 時間, 普通, 為, 理解, 環境, 確認, 表示,