PHPの無名関数の使い道が未だにわからないし…
2019.03.09
<?php
$mumei = function()
{
if($cnt = func_get_args())
{
foreach($cnt as $key=>$value)
{
print func_get_arg($key);
}
}
};
$mumei(1,2,3,4,5,6);わからない、未だにわからないし、使う機会が少ないのだけどいったいどこに使うのか。
追記:
2021年の今、無名関数を使ってコードを書くことが増えました、PHP8になりオブジェクト指向が洗練されてきています。今後、無名関数を使用してコードを書くこともあると思います。因みにJSの方が無名関数でコードを書くことが多いですね。
PHPでの無名関数の問題点は、頻繁に無名関数ばかり使用していると他のエンジニアが読みづらく感じる所かもしれません。特にPHPの昔のバージョンになればなる程、読みづらいと思います。
タグ
1, 2, 2021, 3, 4, 5, 6, 8, arg, args, as, cnt, foreach, FUNC, function, GET, gt, if, JS, key, lt, mumei, php, print, value, エンジニア, オブジェクト, コード, こと, どこ, 今, 今後, 他, 使い道, 使用, 問題点, 所, 指向, 方, 未だ, 機会, 洗練, 無名, 追記, 関数, 頻繁,
PHP忘れてしまいそう。
2019.02.23
こういう書き方とか書かなかったら忘れてしまいそうですね。
クラスの多重継承とか職場ではそもそもしない。Functionで十分な感じで
この頃、ろくなコードを書いていません。FunctionからFunctionへなんて
コードを書いてたりしています。
<?php
function demo1(int $val=0):int
{
return 3 * 3 * $val;
}
print demo1(3);
class demo2
{
public static function test1():string
{
return "ABC";
}
}
$demo2 = "demo2";
print $demo2::test1();
trait demo3
{
public static function test2($val=""){
return $val;
}
}
class demo4
{
public static function test3($val = "")
{
return $val;
}
}
class demo5 extends demo4
{
use demo3;
public static function test4($val = "")
{
return $val;
}
}
$demo5 = 'demo5';
print $demo5::test2(1);
print $demo5::test3(2);
print $demo5::test4(3);タグ
0, 1, 2, 3, ABC, class, demo, function, int, lt, nbsp, php, print, public, return, static, string, test, trait, val, クラス, コード, そもそも, 多重, 感じ, 書き方, 継承, 職場, 頃,
PHPで怒られる怒られない。
2019.02.16
PHPで怒られる書き方と怒られない書き方です。
下記のコードを参照ください。
<?php
class demo_php1{
function demo1($val=""){
return $val;
}
public function demo2($val=""){
return $val;
}
static function demo3($val=""){
return $val;
}
}
print demo_php1::demo1("DEMO1n");
print demo_php1::demo2("DEMO2n");
print demo_php1::demo3("DEMO3n");
下記のようにインスタンス(instance)すればこのコードはすべて怒られないです
それだけの違い。ちなみにdemo3は怒られない書き方です。
オブジェクトを単体で使う場合は気をつけましょう。
PHPのバージョンアップするにつれjavaのような動きになってきています。
PHP、Pythonに負けないようにかこの頃開発が活発化してます。
最新はPHP7.4ですからね・・・。
$demo_php1 = new demo_php1();
print $demo_php1->demo1("DEMO1n");
print $demo_php1->demo2("DEMO2n");
print $demo_php1->demo3("DEMO3n");タグ
1, 2, 3, class, demo, function, instance, lt, php, print, public, return, static, val, インスタンス, コード, すべて, それだけ, 下記, 参照, 書き方, 違,
VBAオブジェクトを自動生成しイベントを付与する。
2019.01.12
VBAオブジェクトを自動生成しイベントを付与する。
サンプルコードです。
ダウンロードはこちら
https://zip358.com/tool/sample.zip
Dim chg_class(0 To 5) As chg
Public Sub objset()
Dim obj_ctl As Control
Dim i As Integer
For i = LBound(chg_class) To UBound(chg_class)
Set obj_ctl = UserForm1.Controls.Add("Forms.TextBox.1", "Box" & i)
obj_ctl.Top = 10 + 20 * i
obj_ctl.Width = 200
obj_ctl.Height = 20
obj_ctl.Text = "ここを変更してみて、またはダブルクリック(" & i & "番)"
Set chg_class(i) = New chg
chg_class(i).set_evn obj_ctl, i
Set obj_ctl = Nothing
Next i
End SubPrivate WithEvents TextB As MSForms.TextBox
Private index_no As Integer
Public Sub set_evn(hoge_obj As MSForms.TextBox, hoge As Integer)
Set TextB = hoge_obj
index_no = hoge
End Sub
Private Sub TextB_Change()
MsgBox TextB.Text 'UserForm1("Box" & index_no)
End Sub
Private Sub TextB_DblClick(ByVal Cancel As MSForms.ReturnBoolean)
MsgBox TextB.Text 'UserForm1("Box" & index_no)
End SubPrivate Sub TextBox1_Change()
MsgBox TextBox1
End Sub
Private Sub CommandButton1_Click()
End Sub
Private Sub UserForm_Click()
End Subタグ
0, 1, 10, 20, 200, 358, 5, Add, amp, as, Box, chg, class, com, Control, Controls, ctl, Dim, For, Forms, Height, Integer, LBound, obj, objset, public, sample, set, Sub, Text, TextBox, To, tool, TOP, UBound, UserForm, VBA, Width, zip, イベント, オブジェクト, コード, ここ, こちら, サンプル, ダウンロード, 付与, 変更, 自動生成,
年賀状CSVを作りました。SJISで保存してください。
2018.12.30
https://zip358.com/tool/nenga/
ブラウザ上で完結しています。
禁則処理などはありません、ただ純粋に入力したものが
CSV形式の文字列で出力されます。
これ何のために使えるかといえば
https://nenga.yu-bin.jp/
こちらのサイトで住所録を登録する際に使用できます。
タイトルにも描きましたがSJISの文字コードで出力をお願い致します、
また、データベースに保持などはしていないため
リロードしてしまうと全てのデータが消えてしまいます。
これを作った経緯。
自分が郵便年賀.jpで登録するのが面倒だったため作りました。
タグ
358, com, CSV, jp, nenga, SJIS, tool, yu-bin, zip, お願い, コード, こちら, これ, サイト, タイトル, ため, データ, データベース, ブラウザ, もの, リロード, 住所, 何, 使用, 保存, 保持, 入力, 全て, 処理, 出力, 完結, 年賀, 年賀状, 形式, 文字, 文字列, 登録, 禁則, 純粋, 経緯, 自分, 郵便, 際, 面倒,
DropFTPを配布。
2018.12.01
ドップして一つのファイルを転送するソフトを作りました。
こんなのどうしているのかと疑問を持つ人もいると思いますが
業務上、こんなソフトが要るという会社などもいるのではないかと
思いで作りました。
ダウンロードはこちらから
https://zip358.com/tool/DropFTP.zip
ソースコードは下記になります。
※FTP部分はWinSCPのライブラリを使用しています。
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
using WinSCP;
namespace dropFTP
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void upbtn_Click(object sender, EventArgs e)
{
String err = "";
if (hostText.Text == "") {
err += "ホスト名が設定されていませんn";
}
if (idText.Text == "")
{
err += "IDが設定されていませんn";
}
if (passText.Text == "")
{
err += "passが設定されていませんn";
}
if (remText.Text == "")
{
err += "アップロード場所が設定されていませんn";
}
if (uplab.Text == "")
{
err += "アップロードファイルが設定されていませんn";
}
var RadioGroup = groupFTP.Controls.OfType<RadioButton>().SingleOrDefault(rb => rb.Checked == true);
if (RadioGroup == null) {
err += "アップロード環境が設定されていませんn";
}
if (err != "")
{
MessageBox.Show(err);
}
else {
if (RadioGroup.Text == "FTP") {
upFTP();
}
if (RadioGroup.Text == "SFTP")
{
upSFTP();
}
}
}
private int upFTP() {
try
{
// Setup session options
SessionOptions sessionOptions = new SessionOptions
{
Protocol = Protocol.Ftp,
HostName = hostText.Text,
UserName = idText.Text,
Password = passText.Text,
PortNumber =int.Parse(portText.Text)
};
using (Session session = new Session())
{
// Connect
session.Open(sessionOptions);
// Upload files
TransferOptions transferOptions = new TransferOptions();
transferOptions.TransferMode = TransferMode.Binary;
TransferOperationResult transferResult;
if (remText.Text.EndsWith("/"))
{
transferResult = session.PutFiles(@uplab.Text, remText.Text, false, transferOptions);
}
else
{
transferResult = session.PutFiles(@uplab.Text, remText.Text + "/", false, transferOptions);
}
// Throw on any error
transferResult.Check();
// Print results
foreach (TransferEventArgs transfer in transferResult.Transfers)
{
MessageBox.Show("アップロードしました");
}
}
return 0;
}
catch (Exception e)
{
MessageBox.Show("Error: {0}" + e);
return 1;
}
}
private int upSFTP()
{
try
{
// Setup session options
SessionOptions sessionOptions = new SessionOptions
{
Protocol = Protocol.Sftp,
HostName = hostText.Text,
UserName = idText.Text,
Password = passText.Text,
PortNumber = int.Parse(portText.Text),
GiveUpSecurityAndAcceptAnySshHostKey = true
};
using (Session session = new Session())
{
// Connect
session.Open(sessionOptions);
// Upload files
TransferOptions transferOptions = new TransferOptions();
transferOptions.TransferMode = TransferMode.Binary;
TransferOperationResult transferResult;
if (remText.Text.EndsWith("/")) {
transferResult = session.PutFiles(@uplab.Text, remText.Text, false, transferOptions);
} else {
transferResult = session.PutFiles(@uplab.Text, remText.Text + "/", false, transferOptions);
}
// Throw on any error
transferResult.Check();
// Print results
foreach (TransferEventArgs transfer in transferResult.Transfers)
{
MessageBox.Show("アップロードしました");
}
}
return 0;
}
catch (Exception e)
{
MessageBox.Show("Error: {0}" + e);
return 1;
}
}
private void Form1_DragDrop(object sender, DragEventArgs e) {
//e.Effect = DragDropEffects.Copy;
string[] fileName = (string[])e.Data.GetData(DataFormats.FileDrop, false);
uplab.Text = fileName[0];
}
private void Form1_DragEnter(object sender, DragEventArgs e)
{
e.Effect = DragDropEffects.Copy;
}
private void radioSFTP_CheckedChanged(object sender, EventArgs e)
{
portText.Text = "22";
}
private void radioFTP_CheckedChanged(object sender, EventArgs e)
{
portText.Text = "21";
}
private void Form1_Load(object sender, EventArgs e)
{
this.FormBorderStyle = FormBorderStyle.FixedSingle;
this.MaximumSize = this.Size;
this.MinimumSize = this.Size;
}
}
}タグ
358, Collections, com, ComponentModel, data, Drawing, DropFTP, Forms, FTP, Generic, Linq, System, Tasks, Text, Threading, tool, using, Wi, Windows, WinSCP, zip, コード, こちら, ソース, ソフト, ダウンロード, ドップ, ファイル, ライブラリ, 一つ, 下記, 人, 会社, 使用, 業務, 疑問, 転送, 部分, 配布,

javascriptでテキストファイルやCSVファイルを読み込む方法。
2018.11.13
javascriptでテキストファイルやCSVファイルを読み込む方法は下記になります。
この他に、jqueryだとajaxを使用して読み込む方法などもありますが、あえて
javascriptで記述しています。
rt();
function rt(){
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET","xxx.txt",true);
xmlHttp.send(null);
xmlHttp.onload = function(){
var data = xmlHttp.responseText;
}
}追記:アクセス数が結構あるのでサンプルを作りました。
下記のコードをお試しください。
デモページはこちらになります。
https://zip358.com/tool/demo13/ 【改良前】
https://zip358.com/tool/demo13/index2.php 【ちょっと改良】
https://zip358.com/tool/demo13/index3.php 【もうちょっと改良】
https://zip358.com/tool/demo13/index4.php 【もっと改良】
https://zip358.com/tool/demo13/index5.php 【もっともっと改良】2022年度版
※文字の中にカンマ区切りがあるのには対応してません?
"use strict";
var csv = {
load:async function(filename,id){
await fetch(filename).then(data=>data.text()).then((res)=>{
let result = (res.split("\r\n").map(value=>{
return "<tr>" + (value.split(",").map(val =>{
return "<td>" + val.slice(1, -1) + "</td>";
})).join("") +"</tr>";
})).join("");
if(result){
document.getElementById(id).innerHTML = result;
}
}).catch(m =>{
console.error(m);
});
return true;
}
}
csv.load("xxx.csv", "table");"use strict";
var csv = {
load:async function(filename,id){
const res = await fetch(filename);
const data1 = await res.text();
let separate1 = /\r\n/;
let separate2 = ",";
let data_tbl = (data1.split(separate1)).map(function(value){
return (value.split(separate2)).map(function(value1){
return value1.slice(1, -1);
});
});
var str = "";
for (const key in data_tbl) {
str+=`<tr>`;
for (const key1 in data_tbl[key]) {
str+=`<td>${data_tbl[key][key1]}</td>`;
}
str+=`</tr>`;
}
document.getElementById(id).innerHTML = str;
return "OK";
}
};
csv.load("xxx.csv", "table");"use strict";
var csv = {
load: function (filename, id) {
fetch(filename).then(
Response=>{
return Response.text();
}).then(data1 =>{
let separate1 = /\r\n/;
let separate2 = ",";
let data_tbl = (data1.split(separate1)).map(function(value){
return (value.split(separate2)).map(function(value1){
return value1.slice(1, -1);
});
});
var str = "";
for (const key in data_tbl) {
str+=`<tr>`;
for (const key1 in data_tbl[key]) {
str+=`<td>${data_tbl[key][key1]}</td>`;
}
str+=`</tr>`;
}
document.getElementById(id).innerHTML = str;
return "OK";
}).catch(error=>{
console.log("失敗しました" + error);
})
}
};
csv.load("xxx.csv", "table");
"use strict";
var csv = {
load: function (filename, id) {
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", filename, true);
xmlHttp.send(null);
xmlHttp.onload = function () {
if (xmlHttp.status === 200) {
let separate1 = /\r\n/;
let separate2 = ",";
let data1 = xmlHttp.responseText;
let data_tbl = (data1.split(separate1)).map(function(value){
return (value.split(separate2)).map(function(value1){
return value1.slice(1, -1);
});
});
var str = "";
for (const key in data_tbl) {
str+=`<tr>`;
for (const key1 in data_tbl[key]) {
str+=`<td>${data_tbl[key][key1]}</td>`;
}
str+=`</tr>`;
}
document.getElementById(id).innerHTML = str;
}
};
}
};
csv.load("xxx.csv?123", "table");
"use strict";
var csv = {
load: function (filename, id) {
var data = {};
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("GET", filename, true);
xmlHttp.send(null);
xmlHttp.onload = function () {
if (xmlHttp.status === 200) {
let separate1 = /\r\n/;
let separate2 = ",";
let data_org = xmlHttp.responseText;
let data_en = data_org.split(separate1);
for (let d in data_en) {
data[d] = data_en[d].split(separate2);
}
//data load
var t = document.getElementById(id);
var h = "<table>";
for (var o in data) {
h += "<tr>";
for (var r in data[o]) {
h += "<td>";
h += data[o][r].slice(1, -1);
h += "</td>";
}
h += "</tr>";
}
h += "</table>";
t.innerHTML = h;
}
};
}
};
csv.load("xxx.csv", "table");
タグ
358, ajax, com, CSV, data, function, GET, https, javascript, jquery, new, null, onload, open, quot, responseText, rt, send, too, true, txt, var, xmlHttp, XMLHttpRequest, xxx, zip, アクセス, コード, こちら, サンプル, テキスト, デモ, ファイル, ページ, 下記, 他, 使用, 方法, 記述, 追記,
さくらレンタルサーバーとかで制限以上のクロンタブ(crontab)を使う方法。
2018.11.08
さくらレンタルサーバーとかで制限以上のクロンタブ(crontab)を使う方法
10年ぐらいまえのコードを見直して改善したコードが下記になります。
10年前はクラスを使わない方法で構築したのだけど、今回はクラスの概念を
使って構築。ここ何年かで自分のコーディングの技術は上がっているかといえば
そうでもないですが、昔よりかは技術の幅は広がっていると思いたいw
※qiita日付は数年前にUPしたのですけど、コード自体は10年前のコードです。
追記:2022/10/08 修正:詳しくはコチラ
https://qiita.com/question909/items/8f1df9b62ab4fba76243
<?php
//5分刻みに対して有効な無限クローン 処理が負荷の場合どうなるかは知りません。
date_default_timezone_set('Asia/Tokyo');
class cron{
public function d_m($obj)
{
if($obj->m==="*")return true;
if(preg_match("/,/",$obj->m))return $this->comma($obj->m,date("m"));
if((int)$obj->m === (int)date("m"))return true;
return false;
}
public function d_d($obj)
{
if($obj->d==="*")return true;
if(preg_match("/,/",$obj->d))return $this->comma($obj->d,date("d"));
if((int)$obj->d === (int)date("d"))return true;
return false;
}
public function d_H($obj)
{
if(preg_match("/\*\/[0-9]{1,2}/",$obj->H)){
$H = explode("/",$obj->H);
if((int)$H[1]>0 && ((int)date("H") % (int)$H[1])===0)return true;
}else{
if($obj->H==="*")return true;
if(preg_match("/,/",$obj->H))return $this->comma($obj->H,date("H"));
if((int)$obj->H === (int)date("H"))return true;
}
return false;
}
public function d_i($obj)
{
if(preg_match("/\*\/[0-9]{1,2}/",$obj->i)){
$i = explode("/",$obj->i);
if((int)$i[1]>0 && ((int)date("i") % (int)$i[1])===0)return true;
}else{
if($obj->i==="*")return true;
if(preg_match("/,/",$obj->i))return $this->comma($obj->i,date("i"));
if((int)$obj->i === (int)date("i"))return true;
}
return false;
}
//曜日 0=日曜日 6=土曜日
public function d_w($obj)
{
if((int)$obj->w[date("w")]===1)return true;
return false;
}
public function comma($c="",$t=""){
if($c==="")return false;
if($t==="")return false;
$flg = false;
foreach(explode(",",$c) as $cc){
if((int)$cc===(int)$t)$flg = true;
}
return $flg;
}
public function d_command($obj){
if($obj->command){
exec($obj->command . " > /dev/null &");
}
return true;
}
}
if ($argv[1]) {
$filename = $argv[1];
if(is_file($filename)){
$jsn = json_decode(file_get_contents($filename));
$cron = new cron();
try {
foreach($jsn as $obj){
if($cron->d_m($obj)){
if($cron->d_d($obj)){
if($cron->d_H($obj)){
if($cron->d_i($obj)){
if($cron->d_w($obj)){
$cron->d_command($obj);//波動拳{{{{
}
}
}
}
}
}
} catch (\Throwable $th) {
print $th->getMessage();
}
}
}
タグ
08, 10, 2022, 39, 5, Asia, class, cron, crontab, date, default, function, if, lt, obj, php, public, qiita, set, timezone, Tokyo, UP, w, クラス, クローン, クロン, コーディング, コード, ここ, コチラ, サーバー, さくら, タブ, まえ, レンタル, 下記, 今回, 何年か, 修正, 処理, 分刻み, 制限, 場合, 幅, 技術, 改善, 数, 方法, 日付, 昔, 有効, 概念, 構築, 無限, 自体, 自分, 負荷, 追記,
部屋の温度と湿度をリアルタイムでうぅううします。
2018.09.01
https://zip358.com/tool/kion_shitudo/
IOTとかいう奴ですね、Raspberry Piを使用して部屋の温度と湿度を
90秒置きに表示するようなものを作りました。
あぁぁエアコンとか平日はつける事はないので
部屋の温度はこの時期、汗だくです・・・。
ふふふうふ?。
ちなみに温度センサーのプラスとマイナスをRaspberry Piに反対接続して
なんか温度センサーが熱い状態になってましたが
何とか問題なくいまは動いてます・・・・。
あとはPHPとPythonでそれぞれプログラムコードを書いて
ゴニョゴニョしてサーバ側に表記しています。
タグ
-Physi, 01, 3, 4, 90, asin, Clear, com, CSFZ, Decker, IoT, JG, jp, kion, model, php, Pi, ple, Python, Raspberry, shitudo, tool, zip358, あと, いま, エアコン, ケース, コード, ゴニョゴニョ, サーバ, セット, センサー, それぞれ, ふうふ, プラス, プログラム, ポート, マイナス, もの, リアルタイム, 事, 使用, 反対, 奴, 対応, 平日, 接続, 時期, 温度, 湿度, 状態, 表示, 表記, 部屋,

C# でYOUTUBEダウンロードもどきを作ってみました。
2018.04.28
C# でYOUTUBEダウンロードもどきを作ってみました。ライブラリを使用しているので、結局、楽に作れるわけです。ホントに有り難いものです。YOUTUBEやニコニコ動画をダウンロードするソフトが売られていますけど、おそらくソフトウェアプログラマーは買うことはないだろうなと言う印象を作ってみて思いましたね。
【表示する】buttonを押下後、【ダウンロードする】を押さないとダウンロード出来ない仕様に変更してます。
ライブラリにこちらのライブラリを使用しております。
https://www.nuget.org/packages/VideoLibrary/
追記:ソースコードは控えることとにしました。下記の理由から・・・。今後どうなるか不透明なので使用する場合はご自身の判断の元で!尚、私自身はオススメはしません。
タグ
button, https, NuGet, org, packages, VideoLibrary, www, youtube, おすすめ, コード, こちら, こと, ご自身, ソース, ソフト, ソフトウェア, ダウンロード, プログラマー, ホント, もの, ライブラリ, 下記, 不透明, 今後, 仕様, 使用, 元, 判断, 動画, 印象, 場合, 変更, 押下, 理由, 私, 自身, 表示, 追記,
Node.jsをインストールしてFeedparserを使ってみて
2018.02.01

Node.jsをインストールしてFeedparserを使ってみて
サーバ上でjsを動かす利点はよく分かるのですが、いまのサーバで
jsをガリガリと書いて動かすことはないだろうという事で、コマンドラインから
叩いて動かすぐらいで十分じゃねという結論に至りました。
http-serverというのをインストールするとサーバから表示することも可能なんだってさ。
但しApacheと共存させるにはちょっとした細工が必要です。
ちなみにyum install nodejsでNode.jsはインストールできます。
あとはnpmを使用してnpm install -g http-serverでインストールし http-serverとかすると
http上でNode.jsが動いたりします(コードの記述が必要)。
今回、Feedparserを使用するのに参考させてもらったサイトの
リンクを貼っときます。
ほぼコピペで動きました(._.)
http://phiary.me/node-js-feedparser-rss-json/
タグ
B075R3WRXM, Feedparser, g http-server, http-server, node.js, npm install, yum install nodejs, コード, コピペ, コマンドライン, サーバ, サーバ上, 但しApache, 利点, 細工, 結論, 記述, 超入門,
Chrome拡張機能、第二弾は思いのほか動作不安定?
2018.01.22

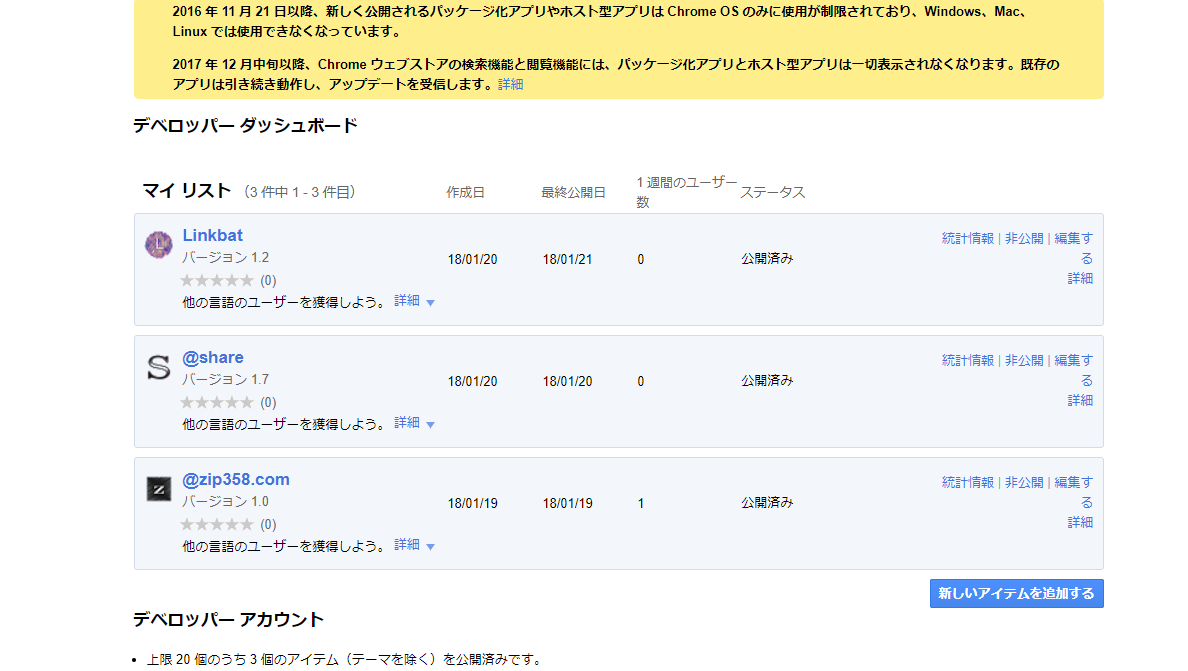
Chrome拡張機能、第二弾は思いのほか動作不安定?
リンクバッチというChrome拡張機能をリリースしたのは
良いのですが、挙動不審がかなりひどい感じです、何故、そうなっているのかは
理解できているのですが、対応が出来ていないのです。
おそらくFunctionの中で動作を行えば良いような話なんだけども・・・。
悩ましい。
もうひとつのアットマークシェアは結構便利かなと
自分は思っています、誤作動もなく動いています・・・何せ基となるコードは数行ですからね。
リンクはそれぞれこちらのリンクになります。
Linkbat(ページ内のリンクURLを一括CSV形式コピー)
https://chrome.google.com/webstore/detail/linkbat/cekdkbkcfjingdkcmkoklifflabieakb?hl=ja
@Share(ページのタイトルとURLをコピーします、貼り付けてSNSなどでシェアできます)
https://chrome.google.com/webstore/detail/share/bibjpcaelhbbmpjbcgcjkagnhpfmfcai?hl=ja
タグ
Chrome拡張機能, function, Linkbat, アットマークシェア, かなりひどい感じ, コード, フランケンシュタイン, ページ, もうひとつ, リンク, リンクバッチ, 一括CSV形式コピー, 中公新書, 思いのほか動作, 批評理論入門, 数行, 解剖講義, 誤作動,
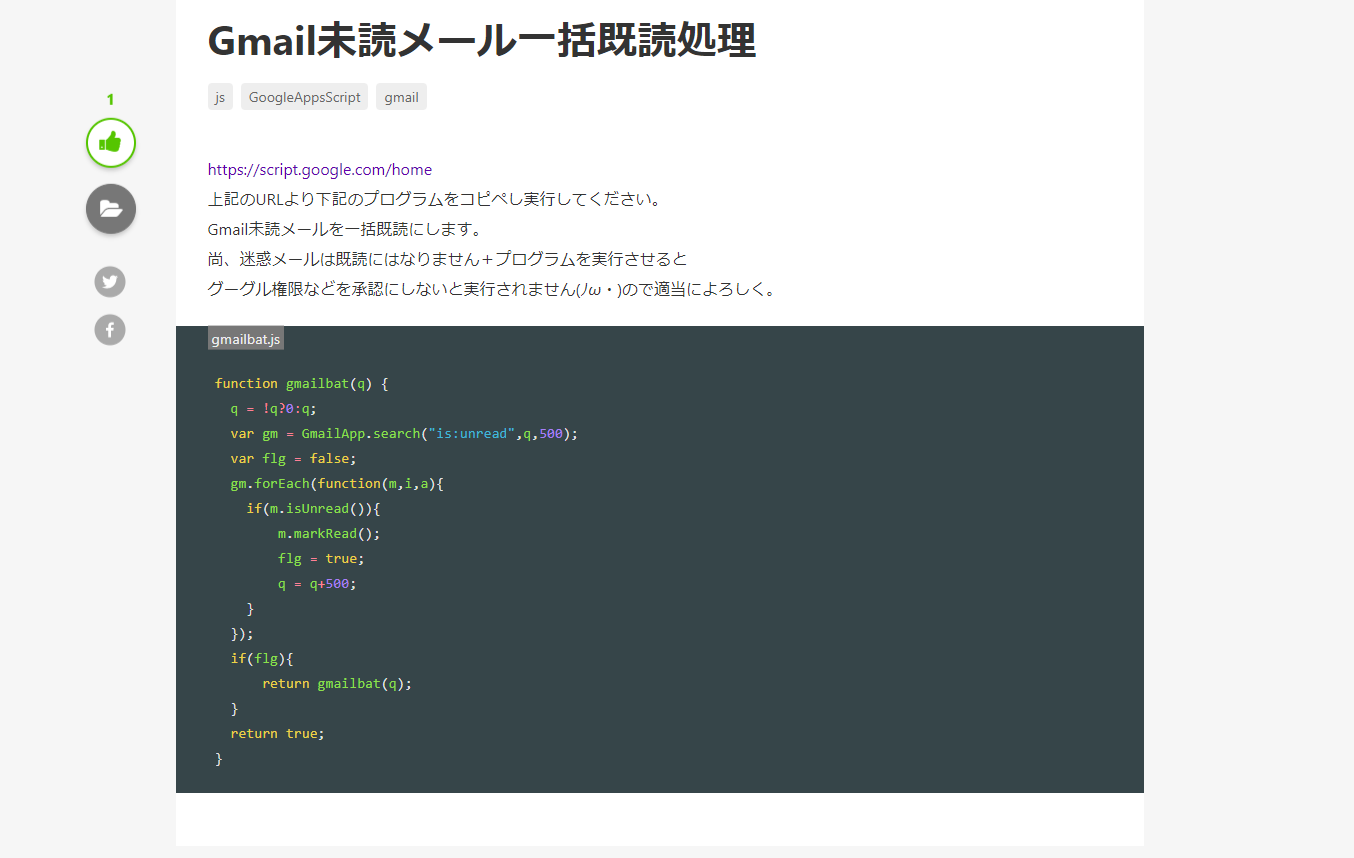
Gmail未読メール一括既読処理
2018.01.20
Gmail未読メール一括既読処理です。
ちなみにこれは間違っているコードなのですね、これを放置していたのに
誰も指摘がなかったという怖さ、やはりネットに転がっているコードは
余程、名の通った人のサイトしか信用しては駄目だなと痛感。
ただ良心的なサイトも数多く有るのも
本当のことですが・・・コードを理解していないと
挙動不審に動くコードだったりする可能性を秘めているので
注意が必要です。
※あと無限ループ(再帰処理)で走らしていますが
未読問い合わせには問い合わせ制限があるみたいなので
超大量の未読Gmailメールがあった場合など
うまく動作しません。
https://script.google.com/home?
Qiita::URLはこちら
function gmailbat(q) {
q = !q?0:q;
var gm = GmailApp.search("is:unread",q,500);
var flg = false;
gm.forEach(function(m,i,a){
if(m.isUnread()){
m.markRead();
flg = true;
}
});
if(flg){
q = q+500;
return gmailbat(q);
}
return true;
}
タグ
AM, function gmailbat, G Suite, gm.forEach, GmailApp.search, Gmail未読メール一括既読, Gmail未読メール一括既読処理, GoogleAppsScript, GoogleAppsScript完全入門, m.isUnread, m.markRead, qiita, return gmailbat, return true, var flg, var gm, コード, 再帰処理, 最新プログラミングガイド, 未読問い合わせ, 詳解,
26-38::12年:IT業界を転々としてきた。
2018.01.14

IT業界を転々してきた中で思うこと。
技術を持った人々というのはいるのだけど2(技術屋):8(普通)ぐらいの
割合だという事です。超有名なG企業なら話は違いますが、それ以外の
まぁ大手企業でもそれ程でもないという事を付け加えときますが!!
自分の能力値より高い人はまぁ当然います。
この10年、自分の能力値は向上したのかと言えば
微妙なんですね。殆どの概念は覚えているので何となく書くことは
可能なんですが・・・やはりもっとレベルが上がればなと思うことが
あります、この頃、付け焼き刃みたいなコーディングは後から
ダサいなと思うのです。時間がないので適当なコードになってしまって
これからは見られても恥じないコードを書こうと思い始めて
この頃、書き方や名前付けを意識して書き始めています(数日前から)。
今頃かよ。
殆どのことが出来るようにはまだなってはいないけれど、
大抵のことは出来るようになっているレベル、ひとつの言語を究極的に
極めることのほうが洗練されたコードが書けるようになるのではないかと思っています。
例えばC#を究極まで極めればジャンル違いのPHPなんかを触ったときに
ググれば何とか出来てしまうので、やはりひとつの言語を究極的に極めることが
他の言語にも繋がると思っています。
自分はPHP言語が何だか長くなってきているだけれども
C#などにも積極的に使っていきたいという思いはあるのですが
この頃、個人で開発しようという気持ちはあっても何を作れば良いのやらと
「アイディア」が浮かばなくなっている所が難ですね。
ただ今年はC#なども触っていければなと思っています。
ちなみにC#はど素人ぐらいの知識しかありませんが
ググりながら作り上げていけば・・・何とかなります!!
タグ
IT業界, PHP言語, アイディア, コーディング, コード, ひとつ, 付け焼き刃, 大手企業, 大抵, 技術, 教科書, 数日前, 書き方, 概念, 殆ど, 能力値, 言語, 転々,

このサイトは安全に接続できません。
2018.01.13

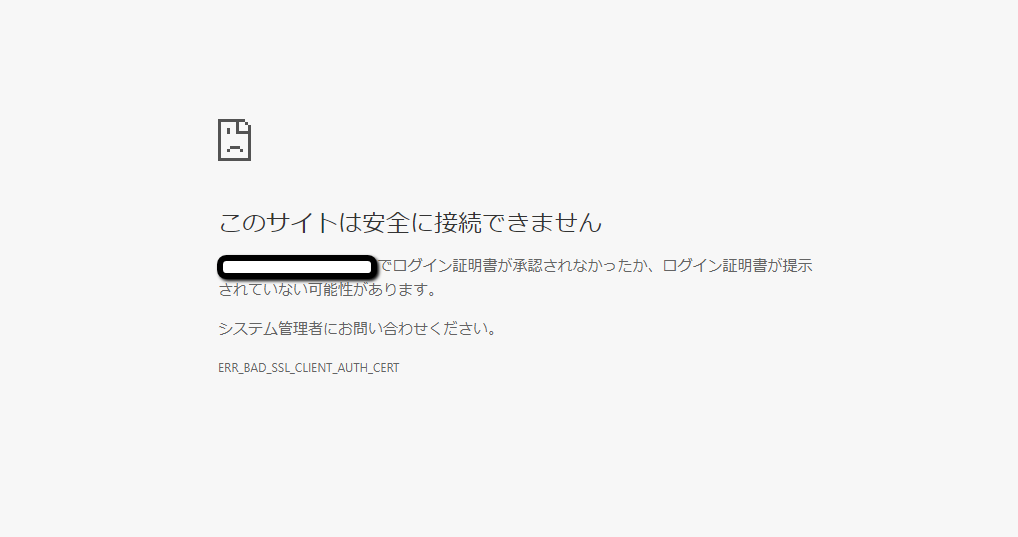
このサイトは安全に接続できません。という表示がされて開発が思うようにできない。
最初はサービス提供元の問題かなと思っていたのですがどうもそんな感じではないような気がしてきた。
サービス提供元と自分のレベルを考えた所、どう考えても自分の技術の方が劣っているはずだと・・・考えた際・・・。
おそらく自分のコードが駄目なんだろうと、ブラウザではこのような表示が出るけれど・・・プログラム実行時にはうまく動くように出来ているように作成されているのではないかと思うようになってきた。
となると・・・・。
自分のコードが駄目なんだろうと。
週明け見直してみないといけないな・・・。
追伸.英語から日本語へブログ記事を元に戻しました。
理由はボットが大量に流れ込むようになったからというのが理由です。
英語で記事を書くサイトを設けました。
https://zip358com.hatenablog.com/ [不定期掲載?]
追記:SSL(https)対応ではないと接続は安全ではありませんのような事が表示されるようにChromeが対応を行うらしいですね。
あんまり嬉しくはない機能をChromeは導入するのでしょう。WEB業界は一時的に潤うかもしれませんが・・・?
尚、業者にボッタクられないように言っとくと、SSL対応費は基本無料でも出来ますので、あとはホームページ内のリンクなどを修正費用が一度だけ発生します。そこらへんの説明無しで高額な費用が発生した場合、おそらくボッタクリな金額を請求されています。お気をつけて・・・(*´ω`*)
タグ
358, com, hatenablog, https, SSL, zip, コード, サービス, サイト, パス, ブラウザ, ブログ, プログラム, ボット, レベル, 不定期, 作成, 元, 問題, 大量, 安全, 実行, 対応, 感じ, 所, 技術, 接続, 掲載, 提供, 方, 日本語, 最初, 気, 理由, 自分, 英語, 表示, 記事, 追伸, 追記, 週明け, 開発, 際, 駄目,
能力には限界があるのか?無いのか?
2017.11.13

能力には限界があるのか、それとも努力すれば限界を突破する事が出来るのか?
そんな疑問をこの頃、ふつふつ考えることが有ります。
例えば自分は人工知能のコードを書きたいと思っても
数学や英語など基礎的なことが抜けているのでコードをゴネゴネと
書けないのです。ただAPIなどを使用すれば何とか成るのですが
それでは駄目なので、今のところ人工知能の開発者としては飯は食えません。
ここで基礎力を上げたら、人工知能の事が軽く分かるレベルになるのかという事を
考えた時に、本当に出来るのか出来ないのかという壁にぶち当たります。
要するに自分の限界点を自分で決めているわけです。
実際、本当は出来ることでも
出来ないと決めつけてしまうと良くない、そして他人が決めつけてしまうと
益々、良くないと感じます。
なので、限界を見極めるには良き指導者の元で努力すること、
その上で成長がなければ、その分野ではそれ以上伸びることはないと判断した
方が良いのかもしれないと言う事です。
これは自分の結論ですので
「そんなことはない、頑張れば何でも出来る」と思う人もいるでしょう。
ただ「皆がオリンピック選手」になれないように「能力差」と言うものは
存在しますが、ある一定のレベルまでは能力は磨けるということも
付け加えときます。
タグ
API, オリンピック選手, コード, ところ人工知能, メカニズム, 一定, 人工知能, 分野, 基礎力, 学び, 指導者, 数学, 能力差, 資質, 開発者, 限界点,
映画、ザ・サークルを観てきましたよ。
2017.11.11

映画ザ・サークルの感想はツイッターに掲載しましたので特に
書かないです。その代わりにSNSについてうにゃと書いてみます。
映画、The CIRCLE観たよ。
何を伝えようとしているかは、よく分かる映画だったけれど盛り上がりにはかける映画なのかも?— 田岡 寿章@taoka_toshiaki🦌 (@taoka_toshiaki) November 11, 2017
SNSとはフェィスブックやツイッターの事を指します。
特にリアルな知り合いなどや友人と繋がるのは日本ではLINEがフェィスブックより
使われているのではないでしょうか。
フェィスブックに友達があまりいない、仕事関係のフェィスブックを除けると
リアルに繋がっているのはLINEだけになります。
何度かフェィスブックで旧友の人とつながりたいなと思ったことは
ありますが、まずアカウントが見つからない。
正確には繋がってみたい人のアカウントが見つからないのです、
本音で言えばパソコンに詳しいひとと繋がりたいだけです。
一度、フェィスブックで繋がりを持った事があるのですが
何だか、「いいね」するべしかしないべしかというのが
悩ましくなり二度ほど承認してもらったのにも関わらず
友達から外した事があります。
どちらかと言えば・・・
オンラインで楽しめる人と繋がりたい、例えば何気ないチャットより
プログラミングを一緒に無償で作ってもらえる仲間など・・・。
どうやって探せばよいのやら、寝ても覚めてもコード好きとか
あまりいないように感じます。
ちなみに当たり前ですけど、仕事でコードを書くより
休日ゴネゴネとコードを書いていることの方が楽しいですね。
あぁそういう仲間がほしい今日此の頃。
タグ
line, SNS, アカウント, オンライン, コード, ツイッター, どちらか, フェイスブック, プログラミング, ほしい今日此の頃, 仲間, 何度かフェィスブック, 何気ないチャット, 始末, 旧友, 映画ザ・サークル, 知り合い, 詳しいひと, 高野,
datetimepicker-master::でぃーたたいむぴっかーマスター!!日本語化
2017.10.14

datetimepicker-masterが日本語化できない。時刻だけ表示したい、カレンダーだけ表示したいなどに
実は対応しているのだけど、バージョンがアップしてからそのやり方が変わっていて
ググってもそのやり方が出てこないので、じぶんが記載してみました。
ソースを読まないと見えてこないものが有るですが、ぶっちゃけ他人のソースを読むのは面倒くさいでもプラグインは使用したい方。
下記のコードで日本語化可能です。
カレンダー非表示可能です。
時刻非表示可能です。
ちなみにソースを見るとdefault_options(でふぇるとおぷしょん)のオブジェクトで
その他、操作も可能ですのでソースを読みたい人は読んでみてください。
ちなみにちなみにdatetimepicker-masterプラグインはこちらからダウンロード可能です。
https://github.com/xdan/datetimepicker
サンプルプログラムはこちらです。
https://zip358.com/tool/datetimepicker
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>zip358.com:datetimepicker日本語</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=10.0, user-scalable=yes">
<link rel="stylesheet" href="./datetimepicker-master/jquery.datetimepicker.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="./datetimepicker-master/build/jquery.datetimepicker.full.js"></script>
<script>
$(function(){
$.datetimepicker.setLocale("ja");//にほんご
$("#dtp").datetimepicker({
format:"Y/m/d H:i",
formatTime:"H"//時間だけ(分:非表示)
});
$("#dtp2").datetimepicker({
format:"Y/m/d",
timepicker:false//時刻非表示
});
$("#dtp3").datetimepicker({
format:"H:i",
datepicker:false//カレンダー非表示
});
});
</script>
</head>
<body>
<input id="dtp" type="text">
<input id="dtp2" type="text">
<input id="dtp3" type="text">
<div id="ana">
</div>
</body>
</html>
タグ
com, datetimepicker, datetimepicker-master, default, github, https, options, xdan, アップ, オブジェクト, カー, カレンダー, コード, こち, こちら, サンプル, じぶん, ソース, その他, タイム, ダウンロード, バージョン, ふぇると, プラグイン, プログラム, マスター, もの, やり方, 下記, 人, 他人, 使用, 可能, 対応, 操作, 方, 日本語化, 時刻, 表示, 記載,
文字の置き換えはコマンドラインから
2017.09.19

文字の置き換えは「sed」というコマンドを使うことで
文字の置き換えは可能ですが、文字の置き換えを行なった後、
ファイルの保存もしくは上書き保存を行わないと意味が無いので
注意が必要になります。
例えばリナックス系のサーバで文字を置きたい場合、このような感じに
記述すると文字の置き換えが可能となります。
sed -i -e "s/utf8mb4/utf8/g" mysql.sql結構、大きめサイズのテキスト形式のファイルも難なく
置き換えが可能です、ちなみにWindowsでも同じようにコマンドから
文字の置き換えすることは可能ですが少々面倒なので、リナックスでの
置き換えを自分は推奨します。
ちなみに文字コードがUTF8ではない場合は
文字コードをiconvでUTF8に置き換え後、文字列の置き換えを
すれば良いのでとても楽です。
ちなみにこちらの動画は悪い例↑
?
タグ
-i, 4, 8, e-, iconv, mb, MYSQL, quot, sed, SQL, UTF-, Windows, コード, こちら, こと, コマンド, サーバ, サイズ, テキスト, ファイル, ライン, リナックス, 上書き, 例, 保存, 動画, 可能, 場合, 大きめ, 形式, 後, 必要, 意味, 推奨, 文字, 文字列, 注意, 自分, 記述, 面倒,
php:3項演算子の使い方。
2017.09.16

3項演算子の使い方を解説しているサイトは
数多くあるので割愛します。プログラミングの記述例を貼っときます。
<?php $a=10; $ret = $a>9 ? "A9":"B9"; print($ret); //A9
このような感じで3項演算子を使います、これあまり複雑怪奇な
書き方をしなければ自分は普通にコーディングに書いて良いような気がします。
トイウコトで3項演算子を使うと便利かな。
コードって書かなくなると何ていうか、自分の場合、苦労して覚えていないので
あっという間に忘れ去ってしまうですけどね。この頃、javascriptの記述や挙動がいまいち
つかめていない、javaとか言うものを全然勉強していないからなんだろうなと感じる事が多々あり。
もっと使う機会を増やしたいのだけど、この頃、PHPオンリーなので
何とも・・・、他人のコード見て自分もガリガリとコードを書きたいなと
思うのですけど、いまの自分が任されている仕事にゴリゴリ書くことが必要不可欠かと
言えばそうでもないですよね。
他人が書いたコードの修正や機能追加ってのは
どうしてもやりづらく、特にいわゆる普通のコードで
書いている場合、手直しが面倒くさい。普通のコードには
普通のコーディングしないと何だか、無駄な処理が増えるだけだなと。
逆に洗練されたコードは余分なものが殆どないので
下手に触ると挙動が変になるというデメリットもあるのですがね。
会社で難コーディングが書けない分、自宅でいろいろコードを書かないと
進歩がなさそうな気がします。その書くことに時間をこの頃使っていない気がします。
ちなみに自サイトのブログ以外のサイトを
昨日、映画を観終わって帰宅後リニューアルしました。
タグ
$a>, 3項演算子, A9, AM, B9, javascript, php, ret, コード, トイウコト, プログラミング, やさしい教本, 他人, 使い方, 手直し, 挙動, 書き方, 記述, 難コーディング,
触って覚えるイラレ
2017.09.14

触って覚えるイラストレーター。
じぶんの場合、最初に参考書を読むことはしない。
参考書を読んでもあまり頭に入ってこないので、とにかく触って覚えるから
参考書は最後に読むことにしています。
プログラムもそうで参考書は最後の最後まで読まない。
大体、出来るようになった時に参考書を開いてみると大体のことは
出来ているようになっていたと言うことになるのだけど、極力、参考書は
読まないようにしている。
ネットでプログラムの調べ物をしている時も大体同じで
その人が書いているプログラムしかみない、そのプログラミングが
あっているか、間違いであるかコードを見て判断する。
判断できないものは一度、実行してみるというスタンスです。
最初から参考書を読み、それに沿って覚えることが
効率から言えば効率的なんだろうけど、じぶんの場合、いきなり
参考書っていう勉強方法は試したことがない。
あえて非効率的な方を選ぶ。
いま、イラストレーターの機能の20%ぐらいはマスターしたので
来年の今頃には最低でも50%ぐらいマスターして置きたい。
ちなみにイラストレーターとフォトショップの合せ技を駆使しないと
出来ないこともあるということにこの頃、気づきました。
最終的にイラストレーターは技術+センスなんだろうなと感じます。
技術、70%、センス、130%だとプロに慣れそうですね。
タグ
CC2017対応版, illustrator, イラストレーター, イラレ, コード, じぶん, スタンス, フォトショップ, プログラミング, プログラム, 効率, 参考書, 合せ技, 技術+センス, 最初, 最後, 調べ物,
コーディングは後継者が分かるように記述するべきか?
2017.09.11

コーディングは後継者が分かるように記述するべきか?
こういうのが先日、タイムラインに流ました。
会社のコードはある基準値で書かれているような気がします、
逆にオープンソースは好きなコードを書くことが出来るのですね。
会社のコードを見ればどれぐらいのレベルなのかが分かったりします
その基準に合わせて書いたほうが無難です。
トイウコトが今までのIT会社の掟みたいだったと思いますが
実際どうなのかと言えば、「間違いじゃない」としか言えないのが
現状かなと思います。ただ、自分としては好きなコードを書くことが
良いかなと思います。ある基準値のコードでコーディングする場合、
コメントを残しておかないといけないのかということだと思います。
コメントは必要なのかどうか?
これ常識的にはコメントを残してあげるほうが親切なのだけど
自分基準で考えるとコメントは面倒くさいなと感じます。コメントを
書けば書くほど先頭行がコメント履歴で埋め尽くすことになります。
いまの会社はコーディングに基準がないので
どんなコーディングでも良いということ、何だけど
実際、ひとが増えてきたらルールを作らないと駄目になりそうですね。
そうなると面倒くさいコメントというものを記載しないといけなくなるのかもしれません。
タグ
WEB+DB PRESS plus, オープンソース, コーディング, コード, コメント履歴, タイムライン, トイウコト, どれぐらい, プログラミング作法, ルール, 先頭行, 基準値, 実際, 後継者, 成り立ち, 間違い, 面倒くさいコメント,
階層ツリーの表示非表示切り替え、無限回廊。
2017.08.19

仕事で階層ツリーの無限回廊に対応できるコードを書くことになった?
コードは記載しませんがdemoサイトはUPしますね。
無限回廊を作るのは、再起処理が出来ないとおそらく作れません。
表示非表示に切り替える方法も再起処理が一部入っています。
demoサイトでは4階層まで?しか無いのですが
これを5階層にしても耐え得ることが可能です。
demoサイトのソースコードが読めれば
改修することも可能かと思います、ちなみにこの方法より
もっと良い方法がアレばそちらを採用したいです、我こそは
という方、ツイッターのダイレクトメールにご意見ください。
https://twitter.com/zip358com
今回の仕事の案件ではパラメータ有り無しでページを動的に切り替えを
行わないといけないのです。なので・・・そういう事にも耐え得る事のできるため
クリックした時点の$(this)をパラメータとして投げれないものかと考えたのですが
いろいろググってみたものの、それらしきサイトは見つからなかったので諦めました。
階層ツリーの無限回廊とか・・
案外簡単に出来ると思いがちですが、ちょっとテクが必要になります。
ちなみに階層ツリー表示のコードは再起処理をするので30行程度なんですけどね。
じぶんは再起処理、大好物なんですね。
あまりこういうコードは書かないから、頭の体操にはなるかなと
思います。
最後にdemoサイトのURLを載せときますね。
https://zip358.com/tool/this/
(何を書いているかわからない人、まずは動作させてみてください。)
タグ
AM, demoサイト, アルゴリズム, アルゴリズム図鑑, コード, じぶん, ソースコード, ダイレクトメール, ツイッター, テク, パラメータ有り無し, 再起処理, 大好物, 方法, 案件, 無限回廊, 表示非表示切り替え, 階層ツリー, 階層ツリー表示,
高知のソフトウェア会社、デジトップが破産したで思うこと。
2017.08.14

高知のソフトウェア会社、デジトップが破産したで思うこと。
こういうの見て、いまの会社は大丈夫だろうか?
デジトップさんのソースコードを見たことがあるので
ソースコードはしっかりとしたコードを書いているし、いまの会社みたいな
突貫工事みたいなので運用していない。ちゃんと契約の流や制作の流れもある
のにもかかわらず倒産した。この契約の流や制作の流れ通り行えていて
自分たちの技量の上で動いていたならば、倒産することは無かったのではないだろうか?
デジトップ資料引用:
ただ、従業員数がここ数年見ていても変化がないというのは
それなりに問題があったのかもしれない。経営がうまくいっていない会社は
求人が絶えず出ているし、そして自分たちが希望している人が来ないと
却下している。それでは新しい風も入っては来ないしマンネリ気味になり
最終的に「なぁなぁ」の世界になることは間違いない。
経営がうまくいっている会社は、ハローワークにもう求人を出さなくなっている
リクルートや学内の求人などを見て学生さんが就職活動を行うように仕掛けている。
ハローワークで就職活動するというのは、この頃はないに等しい。
ハローワークへ行くと時間帯によるけれども、若い人がソフトウェアやWEB開発などの
求人を探している姿はないに等しい、有ったとしても別業種が多い。
話し戻して、倒産すると全責任は経営者に伸し掛かってくるのだから
経営は大事なんだということ・・・。
何だか・・・他人事ではない感じがします。
健全な仕事が出来ていなかったら、最終的に経営者に伸し掛かってくる。
何でもかんでも仕事を取ってきたらやはり信用はあっという間に崩れていきます。
信用が第一なんだと思います。
信用は評判を生むのだから、悪い評判はあっという間に広がります。
2021/03/31:追記
社長さんの顔をフェイスブックで見たけど良い人そうな感じの人だった。なんかやるせないなと…。
タグ
いま, コード, ここ, こと, ソース, ソフトウェア, それなり, デジ, ドップ, ハローワーク, マンネリ, リクルー, 上, 世界, 人, 会社, 倒産, 制作, 却下, 員数, 問題, 変化, 契約, 工事, 希望, 引用, 従業, 技量, 数, 求人, 流, 破産, 突貫, 経営, 自分, 資料, 運用, 風, 高知,
高知竜馬空港の近くにある前浜と吉川の間に行ってきたよ。
2017.08.13

高知県の前浜という場所に朝っぱらから行ってきました。
高知県の飛行場から目と鼻の先にある場所にある海辺ですが砂浜にゴミがなぁ結構多いですね。
海辺の近くには公園やテニスコートなどもあり良い環境だと思うのですけど、、、ちょっとゴミがある。
それが少し問題な感じがしますね。
それとは別に海と空きれいです。
ちなみに海岸の近くには車を停める場所(無料の駐車場)もあるので休日は子供連れやカップルが多い感じです!!
くどいけど「ゴミがなければ」もっと人が来るのではないかなぁと思ってしまいます。
最後に動画も載せときます。
タグ
カップル, きれい, コード, ゴミ, それ, テニス, 人, 休日, 公園, 前浜, 動画, 吉川, 問題, 場所, 子供連れ, 少し, 感じ, 最後, 朝っぱら, 海, 海岸, 海辺, 無料, 環境, 目と鼻の先, 砂浜, 空, 空港, 竜馬, 車, 近く, 間, 飛行場, 駐車場, 高知, 高知県,