
ブラウザに画像をドロップして表示させる部分的な処理(javascript)。これを使って?
2021.10.07
本日はブログを更新するのがいつもよりかなり遅めです?、2000記事を超えてからネタが尽きているようにも思いますが、何とか毎日更新出来ています。ネタが尽きたら少し充電しようかなと思います。
さて、ブラウザに画像をドロップして表示させる部分的な処理(javascript)を作りました。これらを使ってちょっとしたサービスを作っています。まだ完成はしていませんが完成できたらこちらで紹介しようと思っています。尚、部分的な処理なのでドロップしても画像をサーバーに保存させたりすることはないです。
ソースコードはこちらになります。
全体のソースコードはこちらにアクセスしてブラウザのデバッグ機能で見ることが出来ます。
https://zip358.com/tool/demo43/
var obj_input = document.createElement("input");
obj_input.type = "file";
obj_input.accept = "image/png,image/jpeg";
var element = document.getElementById("dropArea");
element.addEventListener("dragover", function(e) {
e.preventDefault();
this.classList.add("dragover");
});
element.addEventListener("dragleave", function(e) {
e.preventDefault();
this.classList.remove("dragover");
});
element.addEventListener("drop", function(e) {
e.preventDefault();
element.classList.remove("dragover");
if (/\.((png)|(jpeg)|(jpg))/i.test(e.dataTransfer.files[0].name) === true) {
var obj = element;
obj.innerHTML = e.dataTransfer.files[0].name;
var imgfiles = e.dataTransfer.files;
obj_input.files = imgfiles;
var fr = new FileReader();
fr.readAsDataURL(obj_input.files[0]);
fr.onload = function() {
obj.style.backgroundImage = "url(" + fr.result + ")";
obj.style.backgroundSize = "cover";
};
}
});タグ
2000, createElement, document, inp, input, javascript, obj, quot, var, アクセス, かなり, コード, こちら, こと, これ, これら, サーバー, サービス, ソース, デバッグ, ドロップ, ネタ, ブラウザ, ブログ, 保存, 充電, 全体, 処理, 完成, 少し, 更新, 本日, 機能, 毎日, 画像, 紹介, 表示, 記事,

人の役に立つことが仕事なのかな。
2021.10.04
おやつの時間にブログをアップしています。この時間はアクセス数が平均的にあまり多くない時間帯なんですね。本当にアクセス数を上げたいなら朝や夜に配信することをお勧めします。因みに自分は今年のブログ収入はこのまま行けば・・・入らないでしょう。
さて、ある動画を見て思いました。人の役に立つことが仕事なのだというとても当たり前って言えば当たり前な話ですが、自分はこの半年とちょっとを振り返るとあまり仕事をしていないなぁと感じています。今年のはじめはプログラマーとして働いていましたが、今は無職兼ときどきフリーランスとして生きています。来年(確定申告後)、仕事が見つからなかったらフリーランスになります。なってどうなるかは分からないけど、そうなると思います。
今年から来年の4月までは職探ししますが、その後はフリーランスの比重を置いていこうと考えています。今、稼ぐことが出来ていない、人脈もない。これではさっぱりです。選択肢が少ない中、これしかないのかなと今は思っています。もし何かの縁で仕事が見つかれば、それにそれで嬉しいです。
とにかく、頑張るしかないかなと今まで努力してきていない部分があり、今こうなっている訳だから誰を攻めるわけでもなく、身から出た錆だとひしひしと感じます。まぁこれからの努力でしか道は変えられないよねと・・・思います。
縁も大事だけど自分に技術がなければそれは駄目だと思いますよ、本当にひとつ飛び抜けてたら仕事は見つかるわけですからね。それがないという事は自分の努力が足りないのだと思います。
タグ
4, アクセス, アップ, おやつ, お勧め, こと, これ, ちょっと, はじめ, フリー, ブログ, プログラマー, ランス, 中, 人, 人脈, 今, 今年, 仕事, 兼, 動画, 半年, 収入, 夜, 帯, 当たり前, 役, 後, 時間, 朝, 本当, 来年, 比重, 無職, 確定申告, 職探し, 自分, 話, 選択肢, 配信,

NASと書いてナスと呼ぶ、お茄子のナスではありません。
2021.08.11
台風9が通り過ぎてから、なんだか暑さの中に涼しさを感じるようになりました、朝方とか結構涼しいなと感じますが日中はまだまだ暑い日が続きます。
さてお休みの日にYOUTUBEのオススメに出てきた、「NASを取り付けてみたら快適になった」とかいう動画を二本ほど立て続けに見ました。これをエンジニア目線で見ると古くなったPCにリナックスを入れてNAS化するので良いじゃんとは思ったものの、外からアクセスしたいなと思った時はセキュリティーによほど、自信がないと駄目だなと感じます。
そう思うと市販のNASが良さげに感じますよね。ただ自分はグーグルのバックアップで良いじゃないのと思っているし、ソースコードはgithubなので十分ですよねと思ってます。容量の多い動画を取り扱っているわけでもないので欲しいなという気持ちはあるものの、ここは心を鬼にしてポチるのを辞めました。
いま、ポチりたいのはCドライブを取っ替えたいという事だけです、まだ不安定なSSDを使用しております。
因みにNASってなんだよってのは、動画を見て頂けたら分かると思いますが簡単に説明するとファイルなどの保管庫(バックアップ)です、もしもパソコンのHDDが壊れたりした時にバックアップとして機能するものです。クラウドにファイルなどを預けることがなかった時代は耐久性が今より悪かったので、RAID技術などを使って自宅のPCの守っていたものですが、今はそういう事をする人は少なくなっていると思います。
尚、サーバーやクラウドではRAID技術は今でも使用されております。特に金融機関はそういう技術は強固に作られています、データが消えたら大変なことになりますからね。
タグ
9, com, github, https, NAS, PC, www, youtube, アクセス, エンジニア, おすすめ, お休み, グーグル, コード, ここ, これ, セキュリティー, ソース, ナス, バックアップ, ぽち, リナックス, わけ, 中, 二, 動画, 台風, 外, 容量, 市販, 心, 快適, 日, 日中, 時, 朝方, 気持ち, 目線, 立て続け, 自信, 自分, 茄子, 駄目, 鬼,

何気にインターネットって凄い検索機能ってすごい発明。
2021.07.29
先日、停電になって思ったことは電気の大切さとインターネットの偉大さを感じました。自分の場合、頭に蓄積している情報量はあまりないのでネットがないと忽ち非力な人間になってしまいます。このインターネットとインターネットを検索する技術はアインシュタインの相対性理論と同様に人類史上に残る発明であり発見だと思います。今ではほとんどの人がネットで知識を得ることが出来るようになっています。
英語圏の人々は特にその恩恵を受けていると思いますし、今そうではなくても数年後にはその恩恵は必ず受けれる環境になると思います。
パソコンやスマホ端末があれば世界中の情報にアクセスすることが可能な社会って凄くないでしょうか?
今回の災い(コロナ)により世界はなんだか一つになりつつあるように感じます、これから先は国という在り方が徐々に変わっていくように思います、その役割をはたしている一つがインターネットであることは間違いないように感じます。
また将来的には今までは国の常識だったものが世界共通の価値観や常識に変わりつつあると感じますし、その時インターネットはとても重要な役割になりそうです。
タグ
7, BbBKGs, com, https, I-m, watch, www, youtube, アインシュタイン, アクセス, インターネット, こと, これ, コロナ, スマホ, ネット, パソコン, ほとんど, 一つ, 世界, 人, 人々, 人間, 人類, 今, 今回, 何気, 停電, 先, 先日, 可能, 史上, 同様, 国, 在り方, 場合, 大切, 恩恵, 情報, 技術, 数, 検索, 機能, 災い, 理論, 環境, 発明, 発見, 相対性, 知識, 社会, 端末, 自分, 英語圏, 蓄積, 電気, 非力, 頭,

竜とそばかすの姫のロケ地は高知県だよね。
2021.06.10
竜とそばかすの姫のロケ地は高知県だよね。「竜とそばかすの姫」とはアニメーション映画監督・細田守が辿り着いた渾身の最新作、2021年、7月16日(金)公開!映画ですが、予告で描かれている場所、四万十の方にはいけないので、もう一つのロケ地、高知県高知市のある場所を写真に収めに行きました。この映画がヒットすれば自分のブログもアクセス数が上がるのではないかとかという下心てきな事は一切考えないです・・・よ?嘘、、、凄く考えております。
細田守監督の映画は全部観ているので観に行くと思います、もしくはブルーレイディスクとかになるかもしれませんが・・・。
でっ今回、撮影したスポットは県庁の近くにある、とある場所です。予告再生後3秒ぐらいに表示される場所です。
建物とかを見れば場所は高知県人ならすぐに分かるかと思います。ちなみに県庁近くのベンチャー企業が集まる建物には何度か入ったことがあります。
話戻しまして、「竜とそばかすの姫」は何故、過去の作品のオマージュなのかが知りたいです。特に似ているのが代表作品と言っても良い「サマーウォーズ」に凄く似ています。「サマーウォーズ」を超えるため「竜とそばかすの姫」作品を作ったと思います、そして今回はなんだか公開前からかなりネットなどで宣伝されており、細田守監督さんの並々ならぬ熱量を感じます。
そしてヒットすれば高知に巡礼する人がいるだろうなって思って今からワクワクしています?。
タグ
-t, (金), 16, 2021, 3, 6, 7, 8, com, HM, https, OvWpo, watch, www, youtube, アクセス, アニメーション, スポット, そばかす, ディスク, ヒット, ブルーレイ, ブログ, もう一つ, ロケ地, 下心, 予告, 事, 今回, 公開, 再生, 写真, 嘘, 四万十, 場所, 姫, 建物, 撮影, 方, 映画, 最新作, 渾身, 監督, 県庁, 竜, 細田守, 自分, 表示, 観, 近く, 高知市, 高知県,

ブログをGWお休みしていました。アクセス数や収益はどうだったのか?
2021.05.07
ブログをGWお休みしていました。アクセス数や収益はどうだったのか?
特に質問されたわけでもなく、ツイッターのDM(ダイレクトメール)に質問が来たわけでもないけれど、この疑問に答えると、まずアクセス数は50人ぐらい落ち込みました。収益はいつもの週平均より若干少ないということで、アクセス数、収益とも減という結果になりましたが、これからも土日祝はブログ更新のお休みを頂きます。
収益が激減したら土日祝の更新も考え直しますが、今のところはこのスタンスで活動していこうと思います。
因みに、今年の国民年金を一括払いして自分を追い込んでしまったので何とか毎月、最低でも3万円の収入を得なくては今年の年末には苦しくなるので何とかしようと模索しているのですが、どれも収益化には届かないのです。無理ゲーと言われるアプリも作ろうかと悩んでいます。あとラインのスタンプなども創作しようかなど、本当に何でも良いので収益を増やしたいと思っています。
自分で言うのも何だけど、上手く回せば収益化出来るじゃないかなと・・・。単なる宣伝や告知、ファン作りが下手なのかもしれないな・・・要するにマーケティング力がないだと自分で思っています。
数撃ちゃ当たると思っていたけど、それは違っていてマーケティング力って大事なんだということをこの頃、ひしひしと感じていています。
タグ
3, 50, DM, GW, アクセス, アプリ, いつも, お休み, ゲー, こと, これ, スタンス, スタンプ, ダイレクト, ツイッター, ところ, どれ, ブログ, メール, ライン, わけ, 一括払い, 万, 今, 今年, 創作, 収入, 収益, 国民年金, 土日, 年末, 更新, 最低, 本当, 模索, 毎月, 活動, 減, 激減, 無理, 疑問, 祝, 結果, 自分, 若干, 質問, 週平均,

Twitterのツイートアクティビティ(アナリティクス)って知っている人も多いと思うけど。
2021.04.14
Twitterのツイートアクティビティ(アナリティクス)って知っている人も多いと思うけど、Gさんのアクセス解析ツールみたいなのがTwitterにもあります。自分の知る所、どこの県からアクセスが有ったとかいう機能はないけれど。つぶやいた事にたいして、どれぐらいの人が呟きを見ているのか?そのつぶやきに反応した人はどれぐらいいるのかなどは確認できるようになっている。
アクセス解析を見るとどんなことにみんなが興味を持っているかや、どんなつぶやきをすると反応を得ることが出来るかなどがわかりとても勉強になります。ツイッター社もエモーション(感情:ライク)を増やすことを検討中らしいのでアクセス解析とエモーションの反応数を比較するともっとわかりやすくなるかと思います。ちなみに、自分はいいねの数は少ないので、つぶやきの閲覧人数と反応した人数などを参考にしています。
タグ
Twitter, アクセス, アクティビティ, アナリティクス, エモーション, こと, ツール, ツイート, ツイッター, どこ, どれぐらい, みんな, ライク, 事, 人, 人数, 勉強, 参考, 反応, 感情, 所, 数, 検討, 機能, 比較, 県, 確認, 自分, 興味, 解析, 閲覧,

当分は土日祝はブログを書かない。
2021.04.03
当分は土日祝はブログを書かないようにすることを決めました。このブログ、土日祝は平日よりアクセス数が少ないですね。よく読まれている記事はプログラミング関連記事、次にYOUTUBEの紹介記事、その次に雑記、映画紹介になります。なぜ、お休みしようと思ったか?、全然私生活にメリハリがなくて、自分はいつ休んでいるのかが分からなくなった為です。なので、ブログも書かないし、デザインもしない。クラウドワークスの仕事なども探さないし、しないでゆったりしようと思いました。唯一、ツイッターぐらいは呟きます?。
タグ
youtube, アクセス, いつ, お休み, クラウド, こと, ツイッター, デザイン, ブログ, プログラミング, メリハリ, ワークス, 仕事, 唯一, 土日, 平日, 当分, 映画, 次, 為, 祝, 私生活, 紹介, 自分, 記事, 関連, 雑記,

アクセス履歴からの見つめ直し。
2021.03.31
アクセス解析をこのサイトには導入しているのでアクセスログが管理画面から見えます、それを見ていると昔書いた記事などを読んでくださるユーザー様がいるわけです。そしてそんな記事を自分でも読み直すこともありますし、アクセスの多いプログラムの記事に関してはテコ入れする場合もあります。日記のような記事には手直しは殆どしません、あまりにも今と昔とでは考えが変わったなと思う記事は削除する場合もあります。
そんな中で自分が退社した時の記事に昨日、アクセスがあり改めて読み直しました。読んでいて、その気持ちを忘れないようにと思える一文がありました。それは「おかげさま」という気持ちです。自分はこの「お陰様」をよく忘れることがあります。ついつい自分を通してしまうことがあるのだけど、一呼吸おいて言葉を選ばないとなと思うことがあります。
別に人格者になりたい訳ではないですが、それで結構失敗もしているのでそう思った次第です。因みにアクセス数は過去のアクセス数と変わりない感じです。正直なところあと日に500ぐらいアクセス数が欲しいところですね。
タグ
アクセス, おかげさま, お陰様, こと, サイト, それ, テコ入れ, プログラム, ユーザー, ログ, 一呼吸, 一文, 中, 人格者, 今, 削除, 場合, 失敗, 導入, 履歴, 感じ, 手直し, 日記, 昔, 昨日, 時, 次第, 殆ど, 気持ち, 画面, 管理, 自分, 解析, 言葉, 記事, 訳, 退社, 過去,

これからは見せ方だと思う。
2021.01.25
これから見せ方が上手い人が勝者になりやすい世の中になっていくのではないかなと思っています。今までもコミュニケーションが上手くいけば世の中を渡っていきやすいのと同じで、これからコミュニケーションプラス、アピール力が必要になってくると思っています。インターネットが普及した今、知識へのアクセスは無料に近くなりつつあります。最近では、誰でもお店をインターネットの中に出せるようになり、その方法はインターネットの上で無料で公開されています。
レッドオーシャンで打ち勝つには、やはりアピール力=宣伝活動が大事になってくると思っていて、そしてそれがかなり大変なことだと思っています。
これはお店を持つということに限らず、就職活動するということや進路を選ぶにせよ、付きまとってくるのではないかなと・・・。
知識のアクセス費用がゼロに近いの対して、さて昔と比べて人は賢くなったかといえば、そんなに変わっていないのが現状なのかもしれない。それは学ばない人は学ばないからそうなのかもしれないけれど、いまの時代は学ぶ人はかなり学ぶようになっていて格差が広がっているような気がする。
これから見せ方だといったけど、ベースには学びあっての見せ方なのかなどと思っている。
タグ
アクセス, アピール, インターネット, オーシャン, お店, かなり, こと, コミュニケーション, これ, ゼロ, それ, プラス, レッド, 上, 世, 中, 人, 今, 公開, 勝者, 大事, 大変, 宣伝, 就職, 必要, 方法, 昔, 普及, 最近, 活動, 無料, 現状, 知識, 見せ方, 誰, 費用, 進路,

ブログを一週間ぐらい休むとどうなるか?
2020.12.14
ブログを一週間ぐらい休むとアクセス数はあまり変わりない、以前、一週間ぐらいブログを休んだことがあるのですが、結局の所、アクセス数は変わらなかったですね?。
一か月間こうしんが無いとやはりアクセス数は徐々に落ちてきます。自分が思うに毎日ブログを更新している人は、たまに面倒くさいなという日もあるとは思いますが、何故か毎日更新が癖になっているのでついつい更新をしてしまうみたいです。
これは大変な依存症なのかもしれないと自分でも思います、会ったこともないユーザーに毎日なにか、ブログを更新しておいら生きているよと言っているような行為をもう何年も続けています。たまにTwitterとかで頑張ってくださいねとか暖かいメッセージを期待しつつも、未だにファンメッセージは来ません!
あぁ?明日は寒そうだ?。
タグ
Twitter, アクセス, おいら, こうしん, こと, これ, たま, なに, ファン, ブログ, メッセージ, ユーザー, 一, 人, 以前, 何年, 依存, 大変, 所, 日, 明日, 更新, 期待, 毎日, 癖, 自分, 行為,

アプリ開発の収益化。
2020.11.08
じぶんが何人か欲しい。ひとりではいろいろとアレヤコレヤと出来ない。ひとりでモクモク?とひとつの製品やサービスを集中して完成させれる人は凄いなと感じます。自分の場合、収益化できなかったらどうすんだコレっていうのが頭をよぎり大きな開発は今まで個人ではしていない。どちらかと言えば小さな機能をOSSでブログに公表してその情報を公開することによりブログのアクセス数を増やして微収入が入る感じになっています。
それでこれではちょっと駄目だなと思い、アプリ開発でどのぐらい収益化ができるのか調べてみたら、広告付きで1アプリ、1000円から5000円は最低でも収益化ができることが分かってきた。稼いでいる人は100万とか稼いでいるひとも中にはいるらしいけど、そんな技量もないので自分を最低ランクとして評価した場合でも月に1000円から5000円の収入が発生するのならば作る価値はあるかなと思っている。
ただ、工数のかかるアプリを作るにはひとりでは無理とは言わないけれど、おそらく大変だろうなと感じます。なので、短時間で出来るアプリから開発しようと思っている。そしてアプリでもスマホアプリではなくデスクトップアプリから作り始めようと考えています。スマホアプリは激戦になりそうだからという理由とアプリを入れても何度か使ってポイっとされる確率が高いのだ、なので最初はデスクトップアプリにしようと思っている。
そしてWEBとも併用して開発しやすい、electronというもので開発しようと考えている。electronで開発されているアプリといえば、VisualStudio codeやSlackなどのデスクトップアプリがある。electronの良いところは、クロスプラットフォーム開発になっている所、そしてベースがHTML、CSS、JSなどの言語で開発出来る事が良い。因みにwindowsストアにもmac Storeにも出品できる。
タグ
1, 100, 1000, 5000, OSS, アクセス, アプリ, あるかな, アレ, いろいろ, こと, これ, コレ, サービス, じぶん, それ, どちらか, ひと, ひとつ, ひとり, ブログ, ヤコ, ランク, レヤ, 万, 中, 人, 何人か, 価値, 個人, 公表, 公開, 収入, 収益, 場合, 大, 完成, 工数, 広告, 微, 情報, 感じ, 技量, 最低, 月, 機能, 無理, 発生, 自分, 製品, 評価, 開発, 集中, 頭, 駄目,

皆が知りたいアクセス数と収入。
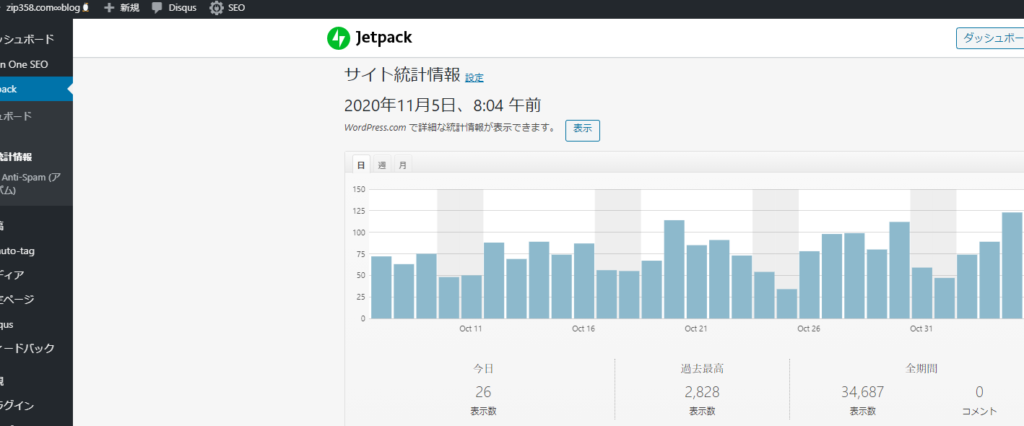
2020.11.05
皆が知りたいアクセス数と収入ですが、こんな感じになります。この頃、感じたことはアクセス数が多くても日の収入が少ないということはあります、逆にアクセス数が少なくても収入が多い日もあります。なので、この頃はアクセス数に気をかけていません。毎月、ブログの収入が入ってきたら本当に言うことはないだけど、自分の場合、毎月じゃなく毎年、1回ぐらい振り込まれるような感覚ですね。銀行に振り込まれるには最低収入が8000円に到達しないと振り込まれません。因みに逆算すれば月にどれぐらいの収入を得ているか分かるかと思います。

まぁでもアクセス数が増えていくことが収入が増えていく一番の近道にはかわりはないだろうけど、この頃、アクセス数は日によってまちまちです。100超えする日もあれば、日に2000人超えした日もありと・・・おそらくスパムだろうけど。日によって本当にまちまちなのです。出来れば毎日、平均してアクセス数が1万ぐらいあれば良いなと思っています。たぶん、昔のGさんのアルゴリズムだったら1000人超えはあり得たかもしれないけれど、いまのアルゴリズムだと人によって表示されるサイトや順位が変わるので、正直なところ、100超えしているだけでも、一般人としては、まぁ凄いかもしれない。だけども自分としては毎日、アクセス数が1万超えして頂けないと飯旨には到底なれないなと思っています。
リンクをシェアして拡散して頂けると有り難いです。
トイウコトデ、今後ともどうぞよろしくお願い致します。
タグ
1, 100, 2000, 8000, アクセス, かわり, こと, スパム, どれぐらい, ブログ, まちまち, 一, 万, 到達, 収入, 場合, 平均, 感じ, 感覚, 日, 昔, 最低, 月, 本当, 毎年, 毎日, 毎月, 気, 皆, 自分, 近道, 逆, 逆算, 銀行, 頃,
Chromeリモートデスクトップを触ってみた。
2020.10.20
Chromeリモートデスクトップを使ってみて、やはり遅延あるなと感じます(発生)が、WINDOWSからMacの操作とかも出来るので便利ですが、遠隔操作でプログラミングなどをゴリゴリするには不向きです。操作に困っているお客さんに操作の方法を教えるなどには使用できそうです。あと何かトラブルがあったときにブラウザから確認できるなどには向いてそうです。
使用するにはグーグルのGメールのアカウントが必要になります。まずはこちらからアクセスくださいませ。
https://remotedesktop.google.com/home
使い方は上記の動画を参照ください。動画を見たら大体の人はわかるかなと思いますので、この記事には操作方法の手順は割愛させてもらいます。パソコンが2台あるかたは試すと操作感覚がわかるかと思います、因みにスマホやタブレットでも操作が可能です。
タグ
2, Chrome, Mac, Windows, アカウント, アクセス, お客さん, ガタ, グーグル, こちら, スマホ, タブレット, デスクトップ, とき, トラブル, パソコン, ブラウザ, プログラミング, メール, リモート, 上記, 不向き, 人, 使い方, 使用, 便利, 割愛, 動画, 参照, 可能, 大体, 必要, 感覚, 手順, 操作, 方法, 発生, 確認, 記事, 遅延, 遠隔操作,
いまごろ、グーグルレンズの凄さを知る。
2020.10.09
https://lens.google.com/intl/ja/
グーグルレンズの何が凄いかと言えば、物体認識やテキスト翻訳、商品紹介などがすべてグーグルレンズを通して出来ることです。これって凄くないとくに海外に行ったときにグーグルレンズは重宝しそうです。
街角の看板に何を書いているのか、知らない食べ物や植物、花、果物などもグーグルレンズを通して調べることが可能なのですからね。それもレンズ通してその商品を買うことも可能なのですよ。
これっておそらく驚異ではないかなと思います。
この頃、思うのですがこれからネット鎖国にならなければ、世の中すごい便利な時代になると思います。いまでも便利なのですが、これからはもっと便利になると思っています。例えば無償で勉強をすることが出来たり、わからないことは検索することにより表示されることが、今まで以上に正確な情報にアクセスできるようなると思っています。
タグ
com, Google, https, intl, ja, lens, アクセス, いま, グーグル, くに, こと, これ, すべて, それ, テキスト, とき, ネット, レンズ, 世, 中, 以上, 何, 便利, 勉強, 可能, 商品, 情報, 時代, 果物, 植物, 検索, 正確, 海外, 無償, 物体, 看板, 紹介, 翻訳, 花, 街角, 表示, 認識, 重宝, 鎖国, 頃, 食べ物, 驚異,
disられてる?勘違いでもない気がするかも?。
2020.08.11
なんかdisられてる気がする。勘違いでもない気がするかも?、疲れているのかなぁ?ディスリスペクトしているひとはイケハヤさんなのだけど、どうもイケハヤ大学とセカンドチャンネルでディスられてる気がする。ここ最近のここのブログネタとイケハヤさんの動画投稿を見比べてみてください、なんか軽くディスられているような気がします、勘違いかもしれないけれども・・・。
どうもイケハヤさんこの頃ネタがないじゃないのか・・・と。イケハヤさんの動画をブログに貼り付けたことが原因だろうけど、残念だけど別にテーマ決まっていなくても良いですよ。
確かにテーマ決めると読まれやすいので、自分も過去に同じようなアドバイスした事があります。だがしかし、絵日記系はテーマいらいないのですね、デザイン系やプログラム系のごった煮でも需要がアレばアクセスは付きます。
要は需要に答えれているかということです。そしてもし本当にディスられても自分はどうでも良いです。自分もたまにネタにしているわけだから。
『ふぅ?。』
タグ
dis, アクセス, アドバイス, アレ, イケハヤ, ここ, ごった煮, こと, セカンド, チャンネル, テーマ, ディス, デザイン, ネタ, ひと, ブログ, プログラム, リスペクト, 事, 動画, 勘違い, 原因, 大学, 投稿, 最近, 本当, 残念, 気, 絵日記, 自分, 良, 要, 過去, 需要, 頃,
あのカウンター数、嘘だよね。
2020.07.26
訪問者A『あのカウンター数は嘘だよね。』
おいら『えっ』
おいら『あぁ荒らしがカウンター数あげてんだけど、ほっといてんの』
訪問者A『それって』
おいら『いいの、別にSEOに影響出てないから』
訪問者A『それって・・・嘘便乗だよ』
おいら『そう便乗だよ』
トイウコトで、あのカウンターは目安にも出来ない日もありそうでもない日もあるそんなアクセスカウンターになっております。
アクセスカウンターの対応することも可能なのですが、めんどくさいのでほっていています。アクセスカウンター数が多いほど、初回訪問者は良い印象を与えるみたいなので・・・。
自分が悪いと印象はありません、真実のアクセスを知りたければアクセスの荒らしを辞めれば良いだけですからね。因みに今年、嵐が解散するでしたっけ?全然関係ない話でごめんなさい。
タグ
SEO, アクセス, アクセスカウンター, おいら, カウンター, こと, それ, トイウコト, 今年, 便乗, 初回, 印象, 可能, 嘘, 対応, 嵐, 影響, 日, 目安, 真実, 自分, 解散, 訪問者, 話,
ブログで飯が食えない。だがしかし!
2020.07.17
ブログで飯が食えないですよね。だがしかし!小銭が増えていっています。でもブログ記事はもう4年ぐらいの蓄積データがあるのに、あまりアクセス数がないのが自分としては驚きです。毎日、福沢諭吉さんが1枚ほど入れば良いのになぁと思っています。昨日、このブログをちょっとテコ入れをしたのですが、その結果が吉であること祈りたいです。
ブログぐらいしか、取り柄がありません。プログラムできますがそれをどう活かせば収益を得れるのかがわからないのです。たぶん宝の持ち腐れみたいなものかなと思っています。因みにこのイラストは敢えてダサく作りました。
ブログの攻略が年々難しくなってきているように思えてなりません。Gさんのサイト分析するアルゴリズムは年々、精巧に作られてきていることが分かります。もうブラックハットやホワイトハットとか言っている場合ではない。むしろそんな領域は人工知能の前では通じないのではないかと思えてなりません。
いまSNSからの流動性が高いサイトがおそらく検索上位表示なっている気がします。なので気になった記事があればシェア拡散してください。
あぁお腹空いたーー!
タグ
1, 4, SNS, アクセス, アルゴリズム, いま, イラスト, こと, サイト, それ, データ, テコ入れ, ハット, ブラック, ブログ, プログラム, ホワイト, もの, 人工, 分析, 前, 収益, 取り柄, 吉, 場合, 宝の持ち腐れ, 小銭, 年々, 攻略, 昨日, 毎日, 流動性, 知能, 福沢諭吉, 精巧, 結果, 自分, 蓄積, 記事, 領域, 飯,
おつりアルゴリズム番外編。
2020.07.10
おつりアルゴリズムのアクセスがまぁまぁ好評なので番外編を記載します。硬貨や紙幣の制限がない場合、単なるこれだけのアルゴリズムで動作させることが可能です。尚、自動販売機などは硬貨の枚数なども計算しておつりを算出しているだろうと思います。因みにこのアルゴリズムに硬貨の枚数などのアルゴリズムを追加することにより比較的に簡単に導入できるかと思います。
デモ21としてリンクを載せときます、実際に使用してみて勘どころを掴んでください。なお、このコードはHTMLとJSで動させています。PHPなどは使用していません。ジャバスクリプト(JavaScript)で結構いろいろなことを処理することが可能だと感じますね。WEBでなにか勉強しようと考えている場合、JS(ジャバスクリプト)は必須であり、ブラウザさえあれば普通に動くのでお勧めな言語かなと思います。
ソースコードは下記になります。https://zip358.com/tool/demo21/
document.getElementById("money").addEventListener("input",function(){
var money = document.getElementById("money").value;
var change = {
calc1:{yen:10000,change:0,str1:"紙幣",str2:"枚"},
calc2:{yen:5000,change:0,str1:"紙幣",str2:"枚"},
// calc33:{yen:2000,change:0,str:"紙幣",str2:"枚"},
calc3:{yen:1000,change:0,str1:"紙幣",str2:"枚"},
calc4:{yen:500,change:0,str1:"硬貨",str2:"個"},
calc5:{yen:100,change:0,str1:"硬貨",str2:"個"},
calc6:{yen:50,change:0,str1:"硬貨",str2:"個"},
calc7:{yen:10,change:0,str1:"硬貨",str2:"個"},
calc8:{yen:5,change:0,str1:"硬貨",str2:"個"},
calc9:{yen:1,change:0,str1:"硬貨",str2:"個"}
};
money = money.replace(/[,|,]/g,"");
if(money.match(/[0-9]{1,}/g)){
for (const key in change) {
if (change.hasOwnProperty(key)) {
const obj = change[key];
change[key].change = Math.floor(money / obj.yen);
money = money % obj.yen;
}
}
var anser = function() {
var str = "";
for (const key in change) {
if (change.hasOwnProperty(key)) {
const obj = change[key];
if(obj.change){
str+= obj.yen + "円、" + obj.str1 + "が" + obj.change + obj.str2 + "<br>";
}
}
}
return str;
};
document.getElementById("change_print").innerHTML = anser();
}else{
document.getElementById("change_print").innerHTML = "入力が不適切です!";
}
});タグ
21, document, getElementById, html, javascript, JS, php, quot, web, アクセス, アルゴリズム, いろいろ, おつり, お勧め, コード, こと, これだけ, ジャバ, スクリプト, ソース, デモ, ブラウザ, リンク, 下記, 使用, 処理, 制限, 勉強, 動, 動作, 勘どころ, 可能, 場合, 好評, 実際, 導入, 必須, 普通, 枚数, 番外編, 硬貨, 算出, 簡単, 紙幣, 自動販売機, 言語, 計算, 記載, 追加,
わざわざ対策した、これでも。
2020.06.18
非同期通信する部分にデータ投げてアクセスカウンターをわざわざ増やしてくれる人がいたので、わざわざ対策した、これでも抜けてくるようだと違法な領域かと思います。
わざわざ対策しないといけないというのが、自分としては変だなと思うところ。
何故、そこまでするのか・・・。
意味がわからないが…。
そもそもあんぽんたんな自分に関わっても意味がないのではと思っている。トイレで目が覚めてアレ、アクセスが増えていると思って・・・。
一時間ばかり、ぼーけーってして10分ぐらい、対策用のコードを書いてバグとりして、まぁネタになるので今、ブログを書いています。
話全然変わるけど、Twitterで音声投稿が可能になるだってさってのをタイムラインで見てすぐにRTしました。
実装されたら面白そうだけど、いろいろと問題も出てきそうだと思います。デジタルツールってそういう所がありますよね。
ちなみに話戻して、ページを切り替えるとアクセスカウンターは増えます。その対応は出来ますがしません。どうぞアクセスカウンターを増やしてください。SEO的にもとても有り難いことなので・・・。
アクセスカウンターが増えて得することはあるけど、損することはないじゃないかと思います。初めて訪問されるユーザーにとってはアクセス数が多いページは信頼されやすいです。仕様的にはアクセスカウンター増えやすい仕様にあえてしてますよ。
数字マジック、数の印象は大体あると思います。客が並んでいるお店はもしかしたら美味しいかもと思い込むのと同じです。
タグ
10, rt, Twitter, アクセス, アクセスカウンター, アレ, あんぽんたん, いろいろ, コード, これ, そこ, タイムライン, ツール, データ, デジタル, トイレ, ところ, ネタ, バグ, ブログ, ページ, わざわざ, 一, 人, 今, 可能, 同期, 問題, 変, 実装, 対策, 意味, 所, 投稿, 目, 自分, 話, 通信, 違法, 部分, 音声, 領域,
wordpressの純正機能を使う。取り扱い注意!
2020.05.17
ワードプレスには更新情報サービスという機能があります。その機能を使うと若干ですがSEO対策になります。こんな事ですが塵も積もれば山となるということわざがあるように、日々の蓄積が大切になります。
http://blog.goo.ne.jp/XMLRPC
http://blogsearch.google.co.jp/ping/RPC2
http://blogsearch.google.com/ping/RPC2
http://ping.bloggers.jp/rpc/
http://ping.blogmura.jp/rpc/
http://ping.exblog.jp/xmlrpc
http://ping.fc2.com/
http://api.my.yahoo.com/RPC2上記のような感じで更新情報を通知する内容を設定しています。たぶん大体のブロガーさんはこのような設定をワードプレスに設定しています、なので当たり前の作業になるかと思います。アクセス数を増やすとかいう本やサイトにもこのような記載をしている記事なども見かけます。それぐらいのレベルかと思います。
ブラックハット的な技意外は全て行っていたほうが良いと思います。なおを昔も今も変わらないですが、リンクを張ってもらえるのが一番、SEO対策に効果があると言われています。あと今でも人での目視巡回もあるらしいので、結局中身のあるコンテンツを作らないと意味はないらしいですけどね。
今でもゼロディみたいに検索アルゴリズムの脆弱性をついてアクセス数を増やすことは可能なんだと思います。因みにいまはサイトの表示内容と表示速度が結構、検索の優位性を生むらしいです、唯これは今だけの話になりそうです。今後、10年ぐらいで消えてしまう話になりそうです。5G通信が普及し、10G通信が当たり前の世界になった時、殆どのサイトは瞬時に表示されることになるからです。最終的に評価の基準になるのはオリジナリティのある記事内容と滞在時間だと思います。
記事を認知してもらうにはリンクやSNSで発信することが大切になると思います。
※なお、記事を何回も更新するとスパム扱いになる場合がありますのでご注意くださいね(*´?`*)
タグ
https, SEO, WordPress, www, YOUT, アクセス, ことわざ, コンテンツ, サービス, サイト, それぐらい, ハット, ブラック, プレス, ブロガー, リンク, レベル, ワード, 上記, 中身, 事, 人, 今, 作業, 全て, 内容, 効果, 塵, 大体, 大切, 対策, 山, 巡回, 当たり前, 情報, 意味, 意外, 感じ, 技, 日々, 昔, 更新, 本, 機能, 注意, 目視, 純正, 若干, 蓄積, 記事, 記載, 設定, 通知,
土佐電時刻表検索サービス復刻版を作りました?
2020.03.06
土佐電時刻表検索サービス復刻版を作りました。公表もせずにローカルでしか試していなかったものですが、この度、時刻表をクロールしてサイトからデータを抽出して、そのデータを元に土佐電時刻表の検索サービスを作りました。
パチパチ?
このサイト、本日稼働させたばかりですので不具合とかもあります、そういう所はご連絡頂けると有り難いなと思っています。アクセス数が上がれば収益化は考えています。昨日から寝ずに作ったわけです…。是非、検索するかこちらのURLでダイレクトアクセスして頂ければ有り難いなと…。
尚、今日作ったばかりのホヤホヤサイトなので検索にはヒットしないと思います。SEO対策はしていません。高知県の人に密かに使って頂けると嬉しい限りです^^;。
ちなみに昔、ツイートに土佐電の時刻表をつぶやくBOTを作っていましたが鳴かず飛ばずで結局辞めてしまいました。
タグ
BOT, SEO, url, アクセス, クロール, こちら, ご連絡, サービス, サイト, ダイレクト, ツイート, データ, ヒット, ホヤホヤ, もの, ローカル, わけ, 不具合, 人, 今日, 元, 公表, 収益, 土佐, 対策, 度, 復刻, 所, 抽出, 昔, 昨日, 時刻表, 本日, 検索, 稼働, 限り, 電, 高知県,
毎日記事5本書いてた男に然りと思うこと。
2020.01.18
毎日記事5本書いてた男に然りと思うこと。いろいろなブロガーがいますが彼らは最低でも毎日1本、多いひとになると5本の記事を掲載するそうです。
高知県に移住してきたあのアンチが多いと言われるイケダハヤトさんも昔は毎日5本のブログ記事を書いていたときがあったそうです。今ではYOUTUBERを本業にしていますが。
毎日1本の記事は大体の人は書けると思いますが、毎日5本の記事をアップするのは大変です。それは自分で手を動かしてやってみないとわからない事です。質の良い記事を毎回、長文で5記事書けますか?と言われると自分は「難しいですね」と答える。ちなみに自分は毎日大体、2本の記事をアップすることを心掛けて記事を掲載しています。
毎日、5本の記事をアップしてもブログを立ち上げたばかりだと、アクセス数は無いに等しいそれを1年ほど書き続けてやっと光が見えてくる人もいるぐらいのレベルだと思います。ある意味、イケダハヤトさんやプロブロガーはストイックな人だなと感じます。なにせ成功するとか安定するとかいう保証はないのだから、企業するとかフリーランスよりもブロガーはストイックなものだったと思います。
ちなみに今はブロガーだけではなかなか生計を立てるのが難しいので大体の人はNoteなどをやっている人が多い。そんな中、ブロガーだけで生計を立てるひともいる。なのでどういうジャンルのブログをやっているかで収益は全然違うような気がする。
唯、言えることは毎日記事をアップすること辞めない事がアクセスUPや収益に繋がることは間違いない。
タグ
1, 2, 5, YOUTUBER, アクセス, アップ, イケダハヤト, いろいろ, こと, ストイック, それ, とき, ひと, プロ, ブロガー, ブログ, レベル, 事, 人, 今, 光, 大体, 大変, 彼ら, 意味, 手, 掲載, 昔, 最低, 本業, 毎回, 毎日, 然り, 男, 移住, 自分, 記事, 質, 長文, 高知県,
SEOを解説しているYOUTUBER
2020.01.12
KYOKOさんと言う方がYOUTUBEでSEO解説やWEB副業の解説を
しています。SEOって結構怪しげな物も多いのですが
このひと、まともな事を語っています。
下記の文章は自分のSEO対策に関しての考えです。
アクセスを上げたいと考えているのならば
自分が発信したいものに2?3個をカテゴリーに分けて
最初は発信したほうが良いと思います。その2?3個のジャンルの中で
アクセス数が多いジャンルが必ず出てきます。
そうなったら、徐々にそのジャンルに焦点を当て記事を書いていく事を
オススメします。たまにどれも平均的なアクセスと言う場合もありますが。
あと、SEO対策を追っていくと切りがないので
最低限しないといけないSEO対策だけを行うことが良いと思います。
例えば、下記の動画にあるようにモバイルフレンドリーなどは大事かと思いますし、サイトの表示速度も大事です。表示速度は下記からテストが出来ます。
pagespeed insights(Gさんが提供しています)
https://developers.google.com/speed/pagespeed/insights/
最後にKYOKOさんのYOUTUBEチャンネルのリンクを貼っときます。
https://www.youtube.com/channel/UCF7IKesFOYQb34uzNiuNDqQ/featured
タグ
2, 3, insights, KYOKO, pagespeed, SEO, web, youtube, YOUTUBER, アクセス, あと, おすすめ, カテゴリー, こと, サイト, ジャンル, たま, テスト, どれ, ひと, フレンドリー, まとも, もの, モバイル, 下記, 中, 事, 副業, 動画, 場合, 大事, 対策, 提供, 文章, 方, 最低限, 最初, 焦点, 物, 発信, 自分, 表示, 解説, 記事, 速度,
ブログはオワコンなのか?
2020.01.07
ブログはオワコンなのか?
アンサー:ブログはオワコンではないです、ただアフェリエイターはオワコンと
言えばよいのだろうか。アフェリエイターとしてはもう稼ぐのは
難しい時代になっているようです。
長く続けているブロガーは独りで生活できる収益を最低得ていると思います。
じぶんはまだまだ年月が浅いブログ書きなので、それほど収益はありません。
これで生活が出来なくても自分はブログを続けていくつもりでいます。
理由も特に無く、ただなんとく続けています。
ちなみにブログはもうオールドツールのような物だと思います。
いま、情報発信のツールといえばNoteやYOUTUBE、Instagram、
Twitterなどで発信すると良いと言われていてブログ単独での発信だけでは
アクセス数もなかなか難しい時代になっているようです。
とは言え、自分のサイトも徐々にアクセス数伸びています。
何だかよくわからないけど、過去のブログやリピーター様もいるようで
アクセス数は右肩上がりです。?
たまに三桁アクセス数になったりします、前はそれが当たり前だった時も
ありましたが、、一時期休んだりSEO的にマイナス的な事をして
数ヶ月、アクセス数が一桁に落ち込んだ事もありましたが
ブログを改善して徐々にアクセス数が戻ってきてます。
ありがとうございます。
そしてこの頃は
匿名質問箱で絡んでくれるユーザーもいて、何かブログ続けていて
良かったなと思います。知人ユーザーさんもいると思いますが
それでも有り難いものです。
話戻しまして、自分は昔から書き物や描きものをすることが
好きでして、それでブログを書き始めました。
いろいろなブログを立ち上げては閉鎖するなどの事を繰り返して
今のブログに落ち着いています。ブログオワコン時代でも
ブログという情報発信ツールは消えないと思います。
なので、これからもブログを書き続けていきます。
これからもよろしくお願いいたします。
タグ
Instagram, note, Twitter, youtube, アクセス, アフェリエイター, アンサー, いま, オールド, オワコン, これ, サイト, じぶん, だだ, ツール, つもり, ブロガー, ブログ, リピーター, 単独, 収益, 右肩, 年月, 情報, 時代, 最低, 物, 独り, 理由, 生活, 発信, 自分, 過去,