
新さくらレンタルサーバーが昨日から使えるようになっている。
2022.02.17
おはようございます、今日の朝は一段と寒さを感じました。
さて今日はレンタルサーバーの話です。タイトル通り新さくらレンタルサーバーが昨日から使えるようになっているので使用してみました😌。
処理能力は確かに早くなっている気がします、まだブログなどを取り扱っていないのでどこまで早くなっているかは計測できてはいません。何故、ワードプレスなどを使用すると表示速度が遅くなるのかという疑問を持つ人も多いと思います。答えは一概に言えないのですが。記事数が増えてくるとデータベース(保管庫)から記事を探し出すのが遅くなるという理由が第一に上げられます。その他、レンタルサーバー側の通信速度やデータベースの処理能力が遅い、レタリング能力が遅いなどいろいろな理由により表示速度が変わります。
レンタルサーバーを使用していたとき、TOPページなどは表示速度が早いけど記事ページになると遅いというサイトを見かける人もいるかと思います、これはキャッシュ(一時的保存)という技術を取り入れているからです。この方法を取り入れると良くアクセスするサイトは表示速度は早いけど、あまり参照しないページは遅くなるという事に繋がります。
ここまで話しましたが表示速度を本当に改善したい場合はレンタルサーバーをグレードアップさせるよりもサーバー側の通信速度を改善するのが一番手っ取り早く表示速度が早くなります。
プラグインを導入したり、画像を軽量化するなどの巷に溢れる情報で改善するよりか、サーバーサイドの通信速度を見直すこととサーバー側の処理能力を見直すことの方が断然に表示速度が早くなります。
因みに今日から自分が作った掲示板サービスを運用します、こちらでの告知はもう少し後になります。
タグ
TOP, いろいろ, キャ, これ, サーバー, サイト, さくら, その他, タイトル, データベース, とき, どこ, プレス, ブログ, ページ, レタリング, レンタル, ワード, 一, 人, 今日, 使用, 保管, 処理, 昨日, 朝, 気, 理由, 疑問, 答え, 能力, 表示, 計測, 記事, 話, 通信, 速度,

明日から確定申告が始まります、ニートとフリーランス狭間の自分も!?。
2022.02.15
おはようございます。
高知県の香南市というところにある、ベスト電器が閉店セールをしています(現在、在庫処分していて20%OFFで全製品が買えるみたいです)、2月27日(2022年)に閉店するらしいです。
さて、明日から確定申告が市役所等で出来ますよね、自分は去年の収入と言えば100万円以下だったので支払った現金が返ってくると思います、今年(今期)は出来れば安定した職に付き長く勤めたいと考えていますが、フリーランスエンジニアの案件が取れれば当分はそれで生活する事になりそうです。フリーランスエンジニアの良い所は特にありません。フリーランスエンジニアは大体、毎月40万円からの仕事が多いのですが、税金がかかるのでそこから20%引かれてしまうし、国民年金や国民保険、住民税などを差し引くと正社員雇用で働くほうが良いです。
これから、フルリモートワークのエンジニアとして働こうとしているエンジニアにアドバイスを少し記載します。複数の転職サイトに登録すると確実に企業との面接までは、大体の人がたどり着けます。自分もここ数ヶ月で5社以上の面接・面談をすることが出来ました。自分の場合、あがり症で喋りが駄目なので尽く落ちていますが、普通のエンジニア(ある程度スキルのある)は再就職は案外簡単だと思います。
以上がアドバイスになります。ここでフルリモートワーク面接の所感を少し…。
面談・面接は慣れてきた部分もあるので、もう少しで受かるかもしれないです。受からない事も考えてローカルな仕事にも履歴書を送ったりしています😌。そんなこんなで自分になり頑張っていますが、中々、険しい道です。
トイウコトデ現場からでした。
タグ
100, 2, 20, 2022, 27, 40, off, エンジ, エンジニア, これ, セール, そこ, それ, ところ, ニート, フリー, プル, ベスト電器, ランス, リモート, ワーク, 万, 事, 今年, 今期, 仕事, 住民, 保険, 処分, 去年, 収入, 国民, 国民年金, 在庫, 大体, 安定, 市役所, 当分, 所, 明日, 案件, 正社員, 毎月, 狭間, 現在, 現金, 生活, 確定申告, 税金, 職, 自分, 製品, 閉店, 雇用, 香南市, 高知県,

最新記事を非広告記事で読みたい方用のページを作りましたよ😏。
2022.02.14
おはようございます、俊足で朝からコードを書いたりしていました😌。
さて、自分のサイトを広告無しだったら読んでも良いという人が少なからずいると思いまして、この度、テキストオンリーのページを作りました。このページでは最新記事しか読めません、過去記事を読みたい方はzip358.comよりサイトを参照くださいませ。
非広告ページ👇
https://zip358.com/tool/blog-non-ads/
因みにページの表示速度が若干遅いです、これはサーバーの処理に依存するものですのでこれ以上、速度を上げることは今の所出来ません。また、どんなプログラムなのか知りたいという方もいると思いますのでソースコードを掲載致します。これを非広告ページで見ると英字文字がずらっと並んでいるように見えると思いますが、バグではないですので悪しからず(ソースコードを記載した部分が表示されているだけです)。
尚、ソースコードを見てRSSだけで読み込みが出来そうだねって、指摘する人もいるかと思いますが自分のサイトのRSSは記事の中身が出力されない仕様でして、このようなコードになっています。取得できる方はもっと表示速度は早くなると思います・・・。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<title>RSS 非広告 blog-zip358.com</title>
</head>
<body>
<div class="container">
<div class="row">
<?php
$rss = @simplexml_load_file("https://zip358.com/feed");
if($rss){
ob_start();
foreach($rss->channel->item as $key=>$val){
?>
<div class="col-12">
<p class="h3" ><?=$val->title?>[<a href="<?=$val->link?>">*読みやすい記事へ*</a>]</p>
<p class="h4" ><?=$val->pubDate?> by <a href="https://twitter.com/zip358com">@zip358com</a></p>
<p><?=context($val->link)?></p>
</div>
<?php
}
print ob_get_flush();
}
?>
</div>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
</body>
</html>
<?php
/**
* @param $link string
* @return $reslut string
*/
function context($link=null){
$reslut = "";
if(is_null($link))return $reslut;
$htmldata = @file_get_contents($link);
$dom = new DOMDocument();
$html = mb_convert_encoding($htmldata, "HTML-ENTITIES", 'UTF-8');
@$dom->loadHTML($html, LIBXML_HTML_NOIMPLIED | LIBXML_HTML_NODEFDTD);
$xpath = new DOMXPath($dom);
$reslut = $xpath->query("//*[@id=\"article\"]/div[3]")[0]->textContent;
return $reslut;
}タグ
358, blog-non-ads, com, https, tool, www, zip, オンリー, コード, こと, これ, サーバー, サイト, ソース, ソースコ, テキスト, バグ, プログラム, ページ, もの, 人, 今, 依存, 俊足, 処理, 参照, 広告, 度, 所, 掲載, 文字, 方, 最新, 朝, 自分, 若干, 英字, 表示, 記事, 記載, 速度, 過去, 部分,

#ザワザワする。一章完結した彼女が知りたい本当の○○ #ゴジップ
2022.02.12
昨日はサーバーの再起動を告知なしでしてしまいブログが見えなかったという方をいると思います。これからは早朝か深夜になるべく対応していきます。
さて一章完結した彼女が知りたい本当の○○が終わり、次回から第二章が始まります。リアルタイムに見てはないのですが、今日の朝に一章すべて見まして今まで悪いところはなく凄く自分好みに進んでいいると思います、グッジョブです👍。因みに一章のラストは良かったです😭ね、泣ける!
たぶん、エンディング曲(冷たい渦/キタニタツヤ)がこのドラマの全てを語っているのでしょうけど、最終的にどう進んでいくのかは楽しみですね😣。
タグ
com, https, lnVKyT-ooWY, watch, www, youtube, エンディング, キタニ, グッジョブ, ゴシップ, これ, サーバー, すべて, タツヤ, ところ, ドラマ, ブログ, ラスト, リアルタイム, 一, 二, 今日, 全て, 再起動, 告知, 完結, 対応, 彼女, 方, 早朝, 昨日, 曲, 朝, 本当, 楽しみ, 次回, 深夜, 渦, 自分,

新サービスをいま作っています、お披露目はさくらレンタルサーバー、Newサーバ…。
2022.02.10
今日の朝は雨がシトシトと降っていますね☔。昼からは高知県、晴れるそうです。
新サービスをいま作っています、お披露目はさくらレンタルサーバー、新サーバーがリリース後になります、いま、大枠のデザインとHTMLコードを書いています、バックエンドの部分はこれからです。
尚、このサービスはさくらレンタルサーバーのNewサーバーで出来れば運用したいと思っています、何故なら新サーバーでは、表示速度が今までと違いかなり早くなったそうです。そしてセキュリティ面もありますから、そこらへんを心配しないで良いというのは心配しないで開発だけに没頭出来ますからね。
因みにどんなサービスかといえば、掲示板なのですが2chなどと違って、今作っている掲示板では競合が少ない分野でこれからも伸びそうな分野の掲示板です。その掲示板を開発して3月頃から運用していきたいなって思っています。リリース後にこちらでもアナウンス(報告)したいなって思っていますので、ブログチェックしてみてください。よろしくお願い致します。
タグ
2, 3, ch, html, new, アナウンス, いま, エンド, お披露目, かなり, コード, こちら, これ, サーバ, サーバー, サービス, さくら, セキュリティ, そこら, デザイン, バック, べん, リリース, レンタル, 今, 今日, 分野, 大枠, 心配, 掲示, 昼, 朝, 没頭, 競合, 表示, 速度, 運用, 違い, 部分, 開発, 雨, 高知県,

たまには無題。
2022.02.09
おはようございます、今日はいつもより更新時間が遅いです。それには理由があって自分の体調が少し優れないのが原因です😌。昨日、Twitter経由で同じ高知県に住むデザイナーさんのブログを読ませてもらいました、そのデザイナーさんは体調を崩して精神疾患になったそうです、そしてこの頃、断薬に挑んでいるとのことです。それを読んで大変苦労されているだなって思いました。
やっぱこの業界ってそういうの多いのかな?
ITって精神的に辛いことが多いと思います、デジタルを使った粘着系の嫌がらせが結構あったりするので、どうなのかなって自分は思いますね。良くあるのはTwitterを使用したりして社員や同僚を貶したりする行為ですね😌。
これ深刻なネットいじめだと思います、大人になっても同じように他者をいじめる人々がいるです、大人になったからいじめは無くなると思い込んでいたら駄目ですよ。
大人の方が陰湿ですからね…。そういう職場からは逃げるのが一番です、訴えてもどちみち会社を去る事になりますからね。
IQが10違うと会話が成り立たないそうです・・・、そういうのも少なからず影響していると思います。
タグ
IT, Twitter, いつも, こと, これ, それ, たま, ちみち, デザイナー, デジタル, ネット, ブログ, 人々, 今日, 他者, 体調, 使用, 原因, 同僚, 大人, 嫌がらせ, 少し, 断薬, 方, 昨日, 時間, 更新, 業界, 無題, 理由, 疾患, 社員, 粘着, 精神, 経由, 職場, 自分, 苦労, 行為, 陰湿, 頃, 駄目, 高知県,

旧フェイスブック、現メタ社ががっつり下落したことで思うことは?
2022.02.05
今日は夜中、高知県でも雪が降っていた所もあったそうです😌。
先日、旧フェイスブック、現メタ社ががっつり下落したことで思うことはありますか・・・というDMがTwitterに届くことも無かったのですが其のネタで今日は記事を書きます。いま、バーチャル世界を流行らそうとしている人々がいるだけど、このままでは昔、流行したセカンドライフのように下火になるなって思っています。ただ、MR(拡張現実)はこれから流行りそうだとは思っていてメタ社がMRに力を入れれば、失ったユーザー数は取り戻すことが出来るじゃないかなって思います。MRの次に仮想世界だなって思っています。
ただ、昔と違っている所はブロックチェーン技術によってデジタルに価値を見出そうとしている所がセカンドライフとは少し違うかなって思うので、メタ社がどれぐらい本気にこの事業に打ち込むことが出来るかで未来は大きく変わるかなって思います。
それに今受け入れられないサービスって大体、数年後には大きな産業になっていることが多いので今、セカンドライフだと同じって思っている人達も数年後には使用していてそうです。でも、株価は週明けも下がりそうな予感はします。
タグ
DM, Mr, Twitter, いま, こと, このまま, これ, セカンド, それ, チェーン, デジタル, どれぐらい, ネタ, バーチャル, フェイスブック, ブロック, メタ, ユーザー, ライブ, 下火, 下落, 世界, 事業, 人々, 今, 今日, 仮想, 価値, 先日, 力, 夜中, 少し, 所, 技術, 拡張, 昔, 未来, 本気, 次, 流行, 現実, 記事, 雪, 高知県,

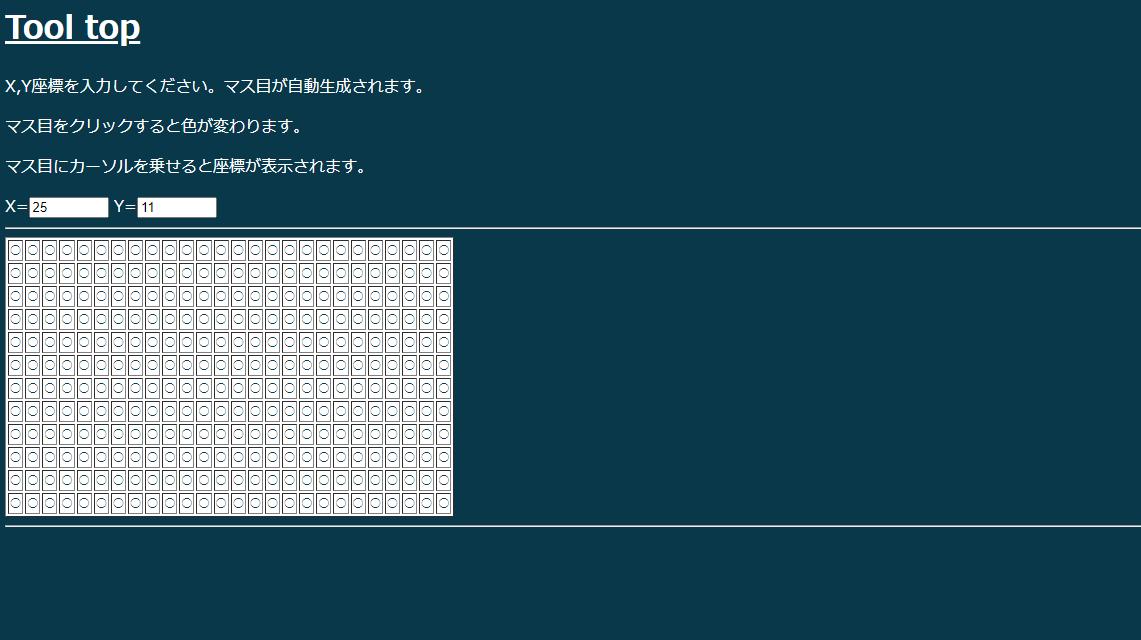
マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?
2022.02.01
2月になりましたね、おはよう御座います。
昨日、マス目自動生成ジェネレーターという物を作りました、マス目自動生成ジェネレーターとか誰が使うのって思うことはありますね!?これを使う人いるですよ。一週間ほどしか働かなったですが…レーザープリンターに出力する(オリジナル帳票などをプログラムで書く)仕事がありました。そこでは何やら座標位置が必要になり、こういう位置データが必要になるのです。
それをその職場では紙ベースで位置決めしてたので、こうすれば良いじゃねと自分で作ったわけですね。後からお先になってしまったのと、これからずっとこんな事をするのかなと思うと長く続きそうにないなと思って一週間で辞めました。
こういう位置データを取り扱って帳票印刷や鉄板を加工したりする現場ではこういう事します、慣れれば位置データを紙ベースに書く必要もないかもですが、慣れるまではこういうの必要になると思いますので、是非ご使用いただけば幸いです。
ここまで書いて何を意味しているかわからない人もいると思いますが・・・分かる人には分かる内容かと思います😌。
タグ
2, オリジナル, こと, これ, ジェネレーター, そこ, それ, データ, プリンター, プログラム, ベース, マス目, レーザー, わけ, 一, 事, 人, 仕事, 位置, 出力, 加工, 印刷, 帳票, 座標, 後, 必要, 昨日, 物, 現場, 紙, 職場, 自分, 自動生成, 誰, 鉄板,

子供向けな地球外少年少女をNetflixで見たけどこれ大人‥。
2022.01.29
どんより曇り空でお外は寒そうです。そんな中、地球外少年少女を観ましたので感想を残しときます。
子供向けかなと思っていた地球外少年少女をNetflixで見たけどこれ大人が見ても、考えさせられる内容になっています。これからデジタル端末が進化していくと恐らくこんな感じになるだろうなって思える所や月で生まれた子供たちには、地球はどんな存在になりうるのかなど考えさせらた。
因みに地球外少年少女のアニメは都心では劇場でも前篇、後篇に分かれて上映される予定になっていますが、地方在住なのでNetflixで全話一気観したのですが観てよかったです。
尚、地球外少年少女の監督さんは電動電脳コイルのアニメを制作された磯 光雄監督さんみたいです、電脳コイルは、MR(拡張現実)が一般化した世界を描いているらしい、是非、電脳コイルも見てみたいなって思いましたので、これまた本日、Netflixで電脳コイルも少しだけ見てみました。これが15年前に描かれていたなんて凄いな。そろそろ世の中に起こりそうな予言書に思えてならなかったです。
電脳コイルも地球外少年少女も子供に安心して観せれる内容になっていますし、大人が観たらこれから先、5Gとクラウド、スマートグラスの普及によって、まさに電脳コイルの世界感になっていくと自分は思います、そういう視点からみるととても考えさせられるなって思える作品になっています。是非チェックしてみてくださいな😌。
タグ
com, https, Mr, Netflix, watch, www, yMU-xTekqqc, youtube, アニメ, コイル, これ, デジタル, 一気, 一般, 上映, 世界, 中, 予定, 光雄, 全話, 内容, 制作, 前篇, 劇場, 在住, 地方, 地球, 外, 大人, 子供, 子供向け, 存在, 少女, 少年, 後篇, 感じ, 感想, 所, 拡張, 曇り空, 月, 現実, 監督, 磯, 端末, 進化, 都心, 電動, 電脳,

#Netflix で #新聞記者 ドラマ:シーズン1を全話見ましたので感想。
2022.01.26
Netflixで新聞記者ドラマ:シーズン1を全話見ましたので感想を残しときます。久々に見応えたっぷりのドラマを見た感じですね。凄く重厚感がありリアリティのあるドラマでした。恐らくシーズン2があると思いますが、ここからどうなっていくのか本当に見たくなるシーズン1のラストでした。
因みにシーズン1の3話目あたりから、もうこれは全話見ないと終わらないと思う内容になっていましたのでそこからは4,5,6話と立て続けに見ました。社会に問う作品になっていると思いますし、とても意義のあるドラマだと思っています、一人ひとりが変わることで世の中変わるかもしれないという事が伝わってくる作品になっていますので、見てみたいと思う方は是非チェックしてみてください。
唯、一つだけ注意点を書くと、このドラマ(新聞記者)は軽い内容のドラマではないですので、そこが合わないひとは控えた方が良いかもしれません。
タグ
1, 2, 3, 4,5,6, Netflix, ここ, こと, これ, シーズン, そこ, チェック, ドラマ, ひと, ラスト, リアリティ, 一つ, 一人ひとり, 世, 中, 久々, 事, 作品, 全話, 内容, 唯, 意義, 感じ, 感想, 新聞, 方, 本当, 注意点, 社会, 見応え, 記者, 重厚感,

NewsPicksのSNSアイコンの配置が気になるのは自分だけではないと思うのだけども?
2022.01.25
高知県ではどんより曇り空の朝で若干テンション下がりますよね。今日も良い仕事に出会えれば良いのになと思っています。
さて「NewsPicksのSNSアイコンの配置が気になるのは自分だけではないと思うのだけども?」というタイトル通りSNSアイコンの配置がとても気になります。SNSアイコンの配置が縦並びになっていてそれも微妙に重なっているのですね😌、これで良いのか分かりませんが自分が勤めていた会社だったらリリース前に誰かが異論を唱えるような問題かと思います。
ニューズピックスのコーダーさんで、こんなレベルの仕事しているのかと幻滅してしまいますね。これでお給料を貰っているのかよとやるせない気持ちになります。この見栄えの修正対応はそれほど難しいものではないと思いますが、中のコーダーさん、気にしていないのか昔のブランチを使用して書いているのかよく分かりませんが、早く直してほしいものです、凄く気になります。
因みに自分は過去に負の遺産を何個か投入して会社を辞めていますが負の遺産の殆どは上の指示通りの仕様です、一番ひどいのはログが永遠に残っていくという仕様です。
タグ
3, com, https, newspicks, SNS, UCDa-sLfw, watch, www, youtube, アイコン, お給料, コーダー, これ, それ, タイトル, テンション, ニュース, ピックス, もの, リリース, レベル, 中, 今日, 仕事, 会社, 修正, 問題, 対応, 幻滅, 微妙, 曇り空, 朝, 気, 気持ち, 異論, 自分, 若干, 見栄え, 誰か, 配置, 高知県,

自身がフォローしているTwitterアカウントでリスト自動仕分けする方法!?
2022.01.24
昨日は雨がシトシトと降っていた高知県ですが、あまり寒さを感じなくなってきていますね😌。早く春になれば良いのになって思っております。
ソースコードを読んでいただければ大体分かるかとも思いますが、そんなに難しいコードではありません。タイトル通りの処理をしています。コマンドからファイルを叩くと処理が実行されてそれぞれのリストに仕分けされます、ここでポイントなのはlist_idはどうやって導けばよいのという疑問とTwitterOAuthって何という疑問ぐらいかと思います。

list_idは事前に空のリストを生成すると自動的に割り振られるご自身のリストURLの数値部分になります。次にTwitterOAuthというのは何かというと、これはTwitterAPIを簡単に叩けるライブラリになります。これを事前にインストールすることにより簡単に処理ができます。
尚、ソースコードはTwitterAPI2.0バージョンではありません。そのうち廃止される方で書いています。
<?php
require_once("../vendor/autoload.php");
use Abraham\TwitterOAuth\TwitterOAuth;
if ($argv[0]) {
require_once "./tw-config.php";
date_default_timezone_set('Asia/Tokyo');
$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, ACCESS_TOKEN, ACCESS_TOKEN_SECRET);
$response_followers = $connection->get("friends/ids", array(
'screen_name' => 'zip358com',
'count' => 1000
));
if ($response_followers->ids) {
foreach ($response_followers->ids as $key => $val) {
$response_users = $connection->get("users/show", array(
'user_id' => $val
));
if(preg_match("/(機械学習|人工知能|AI|Learning)/",$response_users->description)){
print "[機械学習|人工知能|AI|Learning]". $response_users->id . PHP_EOL . $response_users->description . "," . PHP_EOL;
$connection->post("lists/members/create", array(
'list_id'=>1485120628206497798,
'user_id'=>$response_users->id
));
}
if(preg_match("/(web|WEB|Web|プログラマー|エンジニア|プログラム|プログラミング|API)/",$response_users->description)){
print "(web|WEB|Web|プログラマー|エンジニア|プログラム|プログラミング|API)". $response_users->id . PHP_EOL . $response_users->description . "," . PHP_EOL;
$connection->post("lists/members/create", array(
'list_id'=>1485121383101526018,
'user_id'=>$response_users->id
));
}
if(preg_match("/(イラスト|写真|デザイン|art|Art|絵|漫画)/",$response_users->description)){
print "(イラスト|写真|デザイン|art|Art|絵|漫画)". $response_users->id . PHP_EOL . $response_users->description . "," . PHP_EOL;
$connection->post("lists/members/create", array(
'list_id'=>1485121210816294912,
'user_id'=>$response_users->id
));
}
if(preg_match("/(電車|メトロ|運行情報)/",$response_users->description)){
print "(電車|メトロ)". $response_users->id . PHP_EOL . $response_users->description . "," . PHP_EOL;
$connection->post("lists/members/create", array(
'list_id'=>1485121509320687619,
'user_id'=>$response_users->id
));
}
if(preg_match("/(高知県|高知市)/",$response_users->description)||preg_match("/(高知県|高知市|kochi)/",$response_users->location)){
print "(高知県|高知市)". $response_users->id . PHP_EOL . $response_users->description . "," . PHP_EOL;
$connection->post("lists/members/create", array(
'list_id'=>1485121289165893632,
'user_id'=>$response_users->id
));
}
}
}
}タグ
ID, LIST, Twitte, Twitter, TwitterAPI, TwitterOAuth, url, アカウント, インストール, コード, ここ, こと, コマンド, これ, ご自身, ソース, それぞれ, タイトル, ファイル, フォロー, ポイント, ライブラリ, リスト, 事前, 何, 処理, 実行, 数値, 方法, 春, 昨日, 生成, 疑問, 空, 簡単, 自動, 自身, 部分, 雨, 高知県,

日本沈没みたいな南海トラフ巨大地震の威力が半端ないって。
2022.01.23
NHKの南海トラフ巨大地震のシュミレーションをYOUTUBEにUPしている人がいるのを見たのだけど、これって日本沈没じゃないかなって思えるですよね。高知県とか4分ぐらい揺れが続くみたいで・・・家とかどうなっちゃうだろうかってかなり心配です。
そしてこの南海トラフ巨大地震の最悪的なシナリオでいけば、四国とか九州地方とかかなりの被害になるけれど、東京や大阪も揺れるらしくて、いや本当にどうなっちゃうだろうかって思える大地震です。
こんな地震が起きたら、日本の経済にかなり打撃だと思いますよ、株も円も暴落して敗戦直後の状態に真っ逆さまになる事は間違いなく、日本だけではなく世界にも影響を与えかねないじゃないかなって素人目でもわかるですけど、日本ってこれに対応した対策しているのかなぁ…。
https://youtu.be/qc35yer2GqM?t=377
コロナの対応を見る限りでも後手後手対応なのに、本当に南海トラフ巨大地震の対応や対策が取れているか凄く疑問をいだきました。
いや本当にこの南海トラフ巨大地震のシュミレーション怖いわ・・・。
お金持ちの人が海外へ逃げていくわけがなんとなくだけど分かる。自分も英語が喋れてそれなりに海外で働けるスキルがあって独り身だったら間違いなく移住すると思います。
タグ
4, NHK, UP, youtube, かなり, これ, コロナ, シナリオ, シュミレーション, トラフ, 世界, 九州地方, 事, 人, 円, 半端, 南海, 四国, 地震, 大地震, 大阪, 威力, 家, 対応, 対策, 影響, 後手後手, 打撃, 敗戦, 日本, 日本沈没, 暴落, 最悪, 本当, 東京, 株, 状態, 疑問, 直後, 真っ逆さま, 素人目, 経済, 被害, 限り, 高知県,

お金になりそうな案件と自分のアイディアサービスどちら!?
2022.01.21
お金になりそうな案件と自分のアイディアサービスどちらを優先したほうが良いのかは、凄く悩むひともいると思いますが、これは間違いなくケースバイケースの事象ですね😌。何故かってアイディアサービスを作ってお金を得ようとしても昔と違ってかなり難しい時代なので、余程良いサービスじゃないと美味しいご飯は食べれないかと思っています。
それよりか、コツコツと案件やフルリモートの案件を取っていくことに時間を割いたほうが良いです。特にそれほどスキルが無い場合はアイディアサービスを作る時間よりかより多く案件を取って修行したほうが良いですね。
尚、中級者以上のスキルがある方が一番悩むと思っています、巷に溢れるサービスの模造品を自分で作れてしまう方は、一人でゴトゴトと作れるから時間の割き方が非常に難しいと思いますが、自分のアイデアサービスのプロトタイプを作ってユーザーに受け入れられるか試してみて、上手く行きそうだったら続けたら良いじゃないかと思います。
あと、当たり前ですがどれぐらいの規模のサービスにするのかなども最初から決めてから始めると良いと思います。
フリーランスエンジニアにとって一番悩ましいのは、収入源を確保することだと思います、それが出来たらフリーランスとして生きていけると思いますが、普通の人は難しいと思います。
この頃思うことは縁は大事だなという事と出来る仕事は断らずに取ることが大事だと思います
タグ
アイデア, アイディア, お金, かなり, ケース, ケースバイ, こと, これ, ご飯, サービス, スキル, それ, どちら, ひと, プル, プロトタイプ, ユーザー, リモート, 一人, 中級者, 事象, 修行, 優先, 場合, 巷, 方, 昔, 時代, 時間, 案件, 模造, 自分,

3日坊主が良いとか悪いとか。損切り出来る人は実は3日坊主かも。
2022.01.19
損切り出来る人は3日坊主の人が多そうです、株とかしていると損切りのタイミングはいつなのか、最小限の損でと思う方もいると思うけど、基本的に先の相場は読めない、だから自分が損切りしようと思った時に損切りするのが正解なのです。
自分はANAの株を去年保有していたのですが、去年のうちに全て売却しました。本当は買ってすぐに売ろうと思っていたのですが、欲が出てしまいちょっと保有していたらデルタ株が蔓延して売るに売れない状態に陥ってしまいました。要するに損切り出来ない状態になりいわゆる塩漬け株になってしまいました。
自分の場合、その状態からプラスにかえったので直様、ANAの株は手放したのですが手放していなかったらカナリの損失を被っていたことは間違いありません。
因みに今、ANAやJALの株を買う人はこれから、コロナ終息することで値が上がる事を考えて買おうと思っている人が殆どだと思います。自分もそういう考えでANAの株を保有していたのですが、よくよく考えると以前と同じ価格には戻らないという考えに至りました。その理由はメタバースやリモートワークの普及によってコロナ以前には戻らないなという事です。日本だけを考えるとそうでもない気が今はしますが、世界的にはリモートワークやメタバースなどが熱くなってきています。
なので・・・ANAやJALの株を持つのは少々危険な気がしますよね、そう言っても買う人買うし買わない人は買わないですからね😌。
タグ
3, ANA, JAL, いつ, うち, こと, これ, コロナ, タイミング, デルタ, 事, 人, 今, 保有, 値, 先, 全て, 去年, 坊主, 場合, 塩漬け, 売却, 損, 損切り, 損失, 方, 時, 最小限, 本当, 株, 欲, 正解, 殆ど, 状態, 相場, 終息, 自分, 蔓延,

YOUTUBERになりたい人、必見の動画かもしれない!?
2022.01.16
どうやればYOUTUBEチャンネル登録が伸びるのか中田敦彦さんが解説動画がタメになるから、是非チェックしてみてください。中田敦彦さんが古舘伊知郎チャンネルにアドバイスしている動画を見てなるほどなぁって思えました。これはブログにも通じる所があると思います。
いろいろなジャンルを片っぱしに書いてみて当たった上位ベスト30の記事に注目して、それと似たような記事を書けばブログも同じようにヒットするサイトになるかもなって思えました。要するに中田敦彦さんの例えを借りて言うとコンビニエンスストアと同じく売れる商品ばかり並べるって事が一番の正攻法な方法なのだな…って😌。
自分が再生回数やビュー数が伸びて欲しい物をよりもユーザーやお客さんが欲しい情報を提供することが良いだってさ。これを聞いてなるほどなぁって思えました。当たり前のことの何だけど確かに難しいというのは何かよく分かるは・・・。ついつい自分が押している物を投稿したくなるだよなぁ。趣味なら良いけどそれで生活するならソコラヘンは切り替えないとなって感じました。
タグ
30, youtube, YOUTUBER, アドバイス, いろいろ, お客さん, こと, これ, コンビニエンス, サイト, ジャンル, ストア, それ, ため, チェック, チャンネル, ヒット, ビュー, ブログ, ベスト, ユーザー, 一, 上位, 中田敦彦, 事, 人, 何, 再生, 動画, 古舘伊知郎, 商品, 回数, 当たり前, 必見, 情報, 所, 提供, 方法, 正攻法, 注目, 物, 登録, 自分, 解説, 記事,

ぶんぶん文章を読まない人が失敗することコマンド編!!。
2022.01.15
SSLの期限が切れる前に更新するように自動更新を設定したのに何故か、更新されない貴方、コマンドが下記のような記述をしていませんか?
certbot renew --dry-runこのような記述になっていると一生、SSLは更新されないままです。これはコマンドテストに使う方法ですので、残念!!!、正しくは下記のような感じで記載してあげてくださいませ😁。
certbot renew巷ではこの他に強制的に更新するコマンドをオプションでつけて、更新させたら良いよとか書かれたサイトもありますが、それはlet’s encryptサーバ側に負荷をかけてしまうし、アク禁にされる場合もあるので辞めといた方が良いです。
因みにSSLの期限が21日前になった時点で更新処理が実行されます、それまではコマンドを叩いても処理はスキップされます。
尚、自分は文章を読めない、読まないひとです。大体、仕様書は人に読んでもらいます😱
ということで現場からでした。
タグ
--dry-run, 21, Certbot, encrypt, Let's, renew, SSL, アク禁, オプション, こと, コマンド, これ, サーバ, サイト, スキップ, それ, それまで, テスト, まま, 一生, 下記, 人, 仕様書, 他, 処理, 前, 場合, 大体, 失敗, 実行, 巷, 感じ, 文章, 方, 方法, 時点, 更新, 期限, 残念, 自分, 自動, 記載, 記述, 設定, 負荷, 貴方,

コード書き初め、そろそろネタが尽きてきたよ「始め」!?
2022.01.03
コード書き初めは何が良いのかなぁなどと考えておりましたが、やはりこれかなっていう事で文字のグラデーションを徐々に変えてい行くものを作ってみました。IEとかでは動きませんが、最新のChromeやFirefox、エッジなどでは動くかなと思います。ソースコードを写景してみて、コードの動きがわかればソースコードを変更していろいろと試してみてください。
動作はこちらから確認くださいませ。
https://zip358.com/tool/demo51/
尚、このコードは2021年の12月28日に書いたものになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="Description" content="Enter your description here"/>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css">
<title>Happy New Year 2022</title>
<style>
body{
background-color: black;
}
#HNY{
font-weight: bold;
font-size: 222px;
}
</style>
</head>
<body>
<h1 id='HNY'>Happy New Year 2022</h1>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.1/umd/popper.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.6.0/js/bootstrap.min.js"></script>
<script>
let color1 =["40","E0","D0"];
let color2 =["FF","8C","00"];
let color3 =["FF","00","80"];
let postion =[2,0,1];
setInterval(() => {
if((parseInt(color1[postion[0]],16) + 1)<255){
color1[postion[0]] = (parseInt(color1[postion[0]],16) + 1).toString(16);
}else{
color1[postion[0]] = (100).toString(16);
postion[0]--;
}
if((parseInt(color2[postion[1]],16) + 1)<255){
color2[postion[1]] = (parseInt(color2[postion[1]],16) + 1).toString(16);
}else{
color2[postion[1]] = (50).toString(16);
postion[1]--;
}
if((parseInt(color3[postion[2]],16) + 1)<255){
color3[postion[2]] = (parseInt(color3[postion[2]],16) + 1).toString(16);
}else{
color3[postion[2]] = (80).toString(16);
postion[2]--;
}
for(key in postion){
if(postion[key]<=-1){
postion[key] = 2;
}
}
//console.log(`#${color1.join("")}, #${color2.join("")}, #${color3.join("")}`);
document.getElementById('HNY').style = `
color: #FF8C00;
background: -webkit-linear-gradient(0deg, #${color1.join("")}, #${color2.join("")}, #${color3.join("")});
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
`;
}, 70);
</script>
</body>
</html>タグ
12, 2021, 28, 8, cGLonkCQ, charset, Chrome, com, D-, DOCTYPE, Firefox, gt, head, html, https, IE, ja, lang, lt, meta, name, quot, UTF-, viewport, watch, www, youtube, いろいろ, エッジ, グラデーション, コード, こちら, これ, ソース, ネタ, もの, 事, 何, 写, 動作, 変更, 文字, 景, 書き初め, 最新, 確認,

TVがYOUTUBEに変わっただけ、あの丘越えて見える世界。
2021.12.28
ここ一年、仕事探ししていました。合間の時間はコードを書いている時間が多かったのですが土日祝はYOUTUBEを見ている時間が多かったのですね。多分、同年代の人達よりYOUTUBE見ている時間が多いと思います。YOUTUBEを見すぎてこの頃、YOUTUBEに飽きています。
ここ数年でYOUTUBEの動画も質が上がってきていて、もうこれはTVだなと感じます。TVと同じ質の動画もありますし、素人が撮ったような動画もあります、そんな所がTVとYOUTUBEの違いだと思いますが・・・もう自分にとってはTVです?。TVとYOUTUBEの違いであり良いところはYOUTUBEはライブじゃない限り、動画は自分見たい所から見ることが出来るところです、、、。そして見ていると自分の趣味趣向にあった動画が次々と表示されて暇潰しが出来るところですが、ずっとポチポチとポチっていたらYOUTUBEの沼から出ることは出来ません?。
自分の場合、上記に記載した通りほぼニートみたいなモノでしたからYOUTUBEを見すぎて飽きてしまいました。何でもそうですけどダダ提供されるモノを見たり聞いたりする事は必ず飽きが来ます。要するに自分で何かしていない状態は必ず飽きがくる、但しゲームなどは自分でなにかしている状態なのでハマると沼から抜け出せない事もありますので注意が必要ですね?。お子さんでYOUTUBEの沼にハマっている子も多いと思いますが、心配はありません、そのうち飽きます。ここで言うそのうちとは数ヶ月だったり数年という意味を込めています、人により差はあると思いますが、何れ飽きるでしょう。飽きないのは終わりのないゲームだと思います。
YOUTUBEの動画を見ていると、このコロナ禍で失業された方が自分の現状を動画に撮っているYOUTUBEなどもあります、そういう人達を見ていると何だか共通点みたいな物があるなと感じるですね。そこを直せば社会復帰出来そうな気がしますが、逆に言えばその個性を伸ばしていけばYOUTUBEに適応しやすいじゃないかと。何ていうかYOUTUBEである程度人気のあるYOUTUBERって、どちらかと言えば社長タイプなんですね。サラリーマンタイプのYOUTUBEさんで人気があるYOUTUBEさんってあまりいないような気がします。
失業された方でYOUTUBEをはじめた方は自分の個性を武器にしたり能力をプラスすることにより、再生回数は伸びると思います。ある程度、再生回数が伸びると逆に今度は就職活動に不利になることもあるので、YOUTUBEをどう使うかはご自分でご判断ください。
トイウコデ、タイトルで釣って中身のない本文をまたしても書いてしまいました。本当はもっと毒の効いた文章を書こうと思ったのですが、それを書くとブーメランのように自分に返ってくるじゃないかと思いまして、言葉を選び文章を綴りました。そして正月中は毎日のように更新していきたいと思います。
タグ
https, TV, youtube, コード, ここ, こと, これ, ところ, ぽち, ライブ, 一, 世界, 丘, 人, 仕事, 動画, 合間, 同年代, 土日, 所, 数, 時間, 暇潰し, 沼, 祝, 素人, 自分, 表示, 質, 趣向, 趣味, 違い, 頃,

皆んな才能あるは嘘、才能ない奴はない。そうだと思う。それよりか?
2021.12.27
「皆んな才能あるは嘘、才能ない奴はない。」と北野武さんは話しています。それよりかどう生きるかとかいうのが大切だと動画を見て思いました。自分の仕事の幕引きについて「ここまでかな」とか「これで幕引きかな」って大体、分かるもので他人に言われなくても本人が決めることの方が正しいかなと自分は思っています。北野武さんはお客さんがいなくなった時点で引退と言っていますが、漫才を辞めたのも自分で決めて辞めている。「ここまでかな」って周囲が決めなくてもなんか分かるものです。
漫才を辞めて次は何しようかなと考えれる人が運に乗れると思います、必死にしがみついてもあまり良いことはないですね?。横に流れていく方が賢明かなって思えるです「死守せよ、だが軽やかに手放せ」って言葉がある通り自分が納得するまで試して「あぁもう良いかな」って思えたら「すっ」って手放したほうが良いですよ。
仕事が全てではないとも言える。好きな仕事で生きていけるのはとても幸せなことだけど、決してそうしないといけない訳でもない。生きる糧として仕事をしてもよいわけです。今はいろいろな情報がありふれている社会です、好きな事で生きていけという言葉がインターネットではありふれているけど、もしそういう考えただったら、その考え方は変えたほうが良いと思います。何故なら心が満たされることはないからです。欲が欲を生む状態に陥るので、そういう考え方は変えたほうが良いと思います。
トイウコトを綴りながら年末最後の記事や年始の記事はどうしようかななどと考えています。
タグ
お客さん, かな, ここ, こと, これ, それ, もの, 人, 仕, 仕事, 他人, 全て, 動画, 北野武, 周囲, 嘘, 大体, 大切, 奴, 幕引き, 引退, 必死, 才能, 方, 時点, 本人, 横, 次, 死守, 漫才, 皆, 納得, 自分, 言葉, 通り, 運,

映画(Netflix)、浅草キッドを観ましたよ。Netflixだよ、バカヤロー!?
2021.12.23
映画(Netflix)、浅草キッドを観ましたよ。この映画、予告見て良いなと思っていた以上の良さがありました、観て良かったです。全然、劇場公開しても耐える事が出来るの作品だと思います。最後まで昭和の良さげな映画だなぁと感じました。本当に観て良かったです。尚、大晦日の夜に観るとか、正月休みにゴロゴロしながら観るのも良いかもしれないと個人的には思います。
また映画、浅草キッドの良いところは全体を通して役者さんの演技が良いので、最後まで観れた感は強いですね。これが大根役者ばかりだと、そうはいかないと思います。皆さん平均的以上に上手かったし、ビートたけしさんのツービートの走りまでストーリーを上手く描いていたと思います。
タグ
Netflix, これ, ストーリー, ツー, ところ, バカヤロー, ヒート, ビートたけし, 予告, 事, 以上, 休み, 作品, 全体, 公開, 劇場, 夜, 大晦日, 大根, 役者, 感, 映画, 昭和, 最後, 本当, 正月, 浅草キッド, 演技, 皆さん,

今年のブログ合計収入はどれぐらいあったのか、ご報告です。
2021.12.22
塵も積もれば山となるという言葉が身にしみます。このサイトでのブログ収入の合計金額はお高い専門書が一冊買えるぐらいの金額です、ですがGさんの振り込み金額には達していません。このまま、同じような収益状態だと再来年あたりに自分の口座に振り込まれるだろうなと思います。
ブログで生活出来る人やショッピングサイトなどで生活出来る人これは才能です?。普通の人には出来ません、特に今からはじめて生活出来るレベルまでに到達できる人は凄いなと思います。それぐらい今は難しくなっています、広告も打たずにサイトの情報だけで毎日、1万ビューのアクセスがあるサイトは凄腕だと思います、それは凄くレアな情報かとても価値のあるサイトを発信しているサイトだと検索エンジンからお墨付きを得たことになるからです。
昔はサイト数がそれ程多くなかったので、SEO対策をすれば何とかなった時代でしたが、今は、生半可なSEO対策ではアクセス数は伸びません。競合も多いので中々、大変です。
ブログやショッピングサイトを立ち上げてもクリックされない購入されないというサイトのほうが大半です?、特にショッピングサイトは無謀だと思います、自分で宣伝もしないで物は売れない時代です。だから、ソーシャルを駆使して皆、営業をしているわけですね。それでも売れない時代です、これから先、ブログやショッピングサイトで一発当てようとしている人達に自分がアドバイスを送るとしたら諦めなさいと・・・。
ちょっと脱線、これから先は個の時代になります、個の時代はとても大変な時代だと自分は思っています、今までの働き方は徐々に企業の都合のよいシステムに置き換わっていきます。個の時代はイコール、能力主義の時代だと思っていて能力がなかれば切り捨てられる時代になると思います。なので、若い世代の方はかなり大変な時代を生きていかないといけなくなると思っています。誰かがこの国は一億総貧困社会などと言ったようにこれから先、中々、厳しい社会になっていくと思います。
これから先は日本だけでは生きていけなくなるので、海外で働く日本人も増えていくと思います、日本は外国人を雇う側から、外国人に雇われる側に変わっていくと思います。なので、これから先、英語が話せない人は中々、大変な時代になると思います。
広告収益の話から今後の日本の話まで飛躍しましたが、これから先、ネットで競争し合うよりニッチな市場を見つけて戦うほうが余程良いと思います。中々、大変な時代ですよ?!
タグ
1, SEO, アクセス, エンジン, お墨付き, こと, このまま, これ, ご報告, サイト, ショッピング, それ, それぐらい, どれぐらい, ビュー, ブログ, レア, レベル, 一, 万, 中々, 人, 今, 今年, 価値, 再来年, 凄腕, 到達, 収入, 収益, 口座, 合計, 塵, 対策, 専門書, 山, 広告, 情報, 才能, 昔, 時代, 普通, 検索, 毎日, 状態, 生半可, 生活, 発信, 競合, 自分, 言葉, 身, 金額,

英字配列のキーボードに鞍替えしました。それとネットフリックスも。
2021.12.14
今までエレコムのキーボードを使用していたのです、安い割には打ちやすいキーボードでしたが一つ難点といえば、マウス操作時にキーボードにマウスがよくあたるという問題がありました。その問題が結構嫌だったので、思い切って英字配列のコンパクトなキーボードに変更しました。
カチカチと打鍵音はするものの職場ではないので、別に良いかなと思っています。唯、カチカチの打鍵音は気になる人は気になるレベルを遥かに超えています。なので静音のキーボードで購入するほうが良いかもしれません。
自分は少し気になるものの、今はこれで我慢します。仕事が決まれば新しいキーボードを購入するつもりでいます。
あと英字配列のキーボードに変える事にしたもう一つの理由はプログラミングする時に;:や{}などが|打ちやすいという事があげられます。これを解消するにはWindowsのキーボード設定を英字配列のモードに変えるだけで良いのですが自分の場合、英字配列のキーボードの配置を覚えていないので英字配列のキーボードを購入して覚えようと思ったのが2つ目の購入理由です。
話変わってネットフリックスを復活させました、来年の2月ぐらいまでは有料会員でいようと思います、その後、どうするかは考え中ですが・・・?。
タグ
{}, Windows, エレコム, キーボード, これ, コンパクト, それ, つもり, ネットフリックス, プログラミング, マウス, モード, もう一つ, もの, レベル, 一つ, 事, 人, 今, 仕事, 使用, 割, 問題, 場合, 変更, 少し, 我慢, 打鍵, 操作, 時, 気, 理由, 職場, 自分, 英字, 解消, 設定, 購入, 配列, 難点, 静音, 鞍替え,

この人知っていますか?賢い面白い、固定概念を崩す人!!
2021.12.06
甘いものが好きなのでおやつテロは殆ど甘いものが多いです。
この人、賢くて面白いなと感じます。?
前置き:沈思黙考とは黙ってじっくりと深く物事を考え込むことです(動画の中で使われている言葉)。
さて、土曜日(2021年12月4日)にこの人の出演している動画をかなり時間を費やして見ました。見ていただければご理解頂けると思いますが、物腰やわらかく人の意見などを否定しているけど、否定した理由が的を得た回答だなと感じます。そしてリカバリーやフォローする技術が高い、話術に長けているので聞きやすい人といった印象の方。
話の内容もとても面白くて大事なことも言っているような気がします。唯、それが多くの人(万人受け)に受け入れるかどうかは分かりませんが?。自分としては賢い人だなと感じました。
そんな感じで久しぶりに自分としてはテンション上がる土曜日になりました。成田 悠輔さんはこれから先、メディアにも多く登場して征く気がしますから、ご活躍に目が離せません。因みにYOUTUBE見ていて、この人面白くて賢いなと思えたのは安宅和人さん、猪子寿之さん以来かなと思います。https://www.youtube.com/c/keizailabo
タグ
12, 2021, 4, おやつ, かなり, こと, これ, ご理解, それ, テロ, テンション, フォロー, メディア, もの, リカバリー, 万, 中, 久しぶり, 人, 人受け, 先, 内容, 出演, 前置き, 動画, 印象, 否定, 回答, 固定, 土曜日, 多く, 大事, 悠輔, 意見, 感じ, 成田, 技術, 方, 時間, 概念, 殆ど, 気, 沈思黙考, 物事, 物腰, 理由, 登場, 的, 自分, 言葉, 話, 話術,

映画、囚われた国家を観ました。
2021.12.02
今日は昨日より寒いですね?
さて、囚われた国家という映画を遅れながら観ましたので、足跡的な感想を残しておきます。この映画、最後の最後まで見応えがありよかったです。まさにこの言葉がぴったりな映画「切り札は先に見せるな、見せるならさらに奥の手を持て」。そして、万人受けするかどうか分からない映画です・・・。
注意事項を言えば明るい映画ではないどちらかと言えばダークで知的な映画だと思ってください。これ以上言えばネタバレになると思いますのでラストは言えないけど・・・そうですね、全然ストーリーは違いますが映画、CUBEに近い何かがこの映画にはあるような気がします。
タグ
CUBE, これ, ストーリー, ダーク, どちらか, ぴったり, ラスト, 万, 事項, 人受け, 今日, 何か, 切り札, 国家, 奥の手, 感想, 映画, 昨日, 最後, 気, 注意, 知的, 見応え, 言葉, 足跡,