
映画、ゴールデンカムイ。
2024.01.21

おはようございます、映画、ゴールデンカムイを先日観てきましたので、自分の感想を残しときます。この映画、漫画ゴールデンカムイの実写映画化したものになりますが漫画は一切見ていないのでストーリー展開などの予備知識も全く持たないまま、映画を観ましたが物語の設定やキャラが漫画ということもあるのか理解しやすい内容でした。
恐らく3部作の1部作かと思います、漫画に忠実に作られているかわからないけれどもまずまずの作品かなって思いました。ただ、まずまずということで無難な感じですね、VFXはよく出来ていて違和感はあまり感じませんでしたが、VFXがキレイキレイしていた所が少し気になりました。
今のアメコミ実写化って違和感が感じないですが、日本の漫画の実写化って結構良いところまで来ている気がするですけど、やはりまだ何か違和感を少し感じる映画が多いのはなぜなのかなぁ?ともあれ、次回作も映画館で観ると思います。
まずまず👊。
明日へ続く。
タグ
3部作, VFX, アメコミ実写化, キャラ, ゴールデンカムイ, ストーリー展開, 予備知識, 作品, 実写化, 実写映画化, 感じ, 感想, 映画, 映画館, 次回作, 漫画, 漫画ゴールデンカムイ, 物語, 設定, 違和感,

Gドライブの復元をぽちぽちするのが面倒なので。
2023.12.16
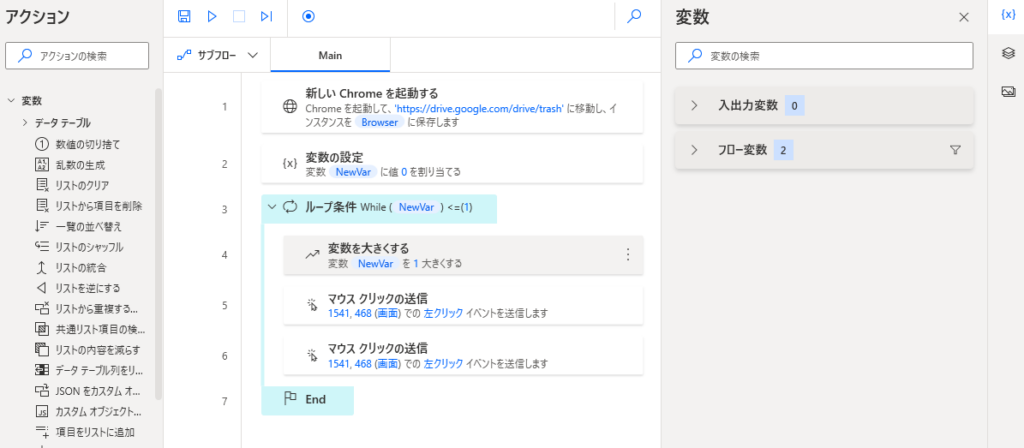
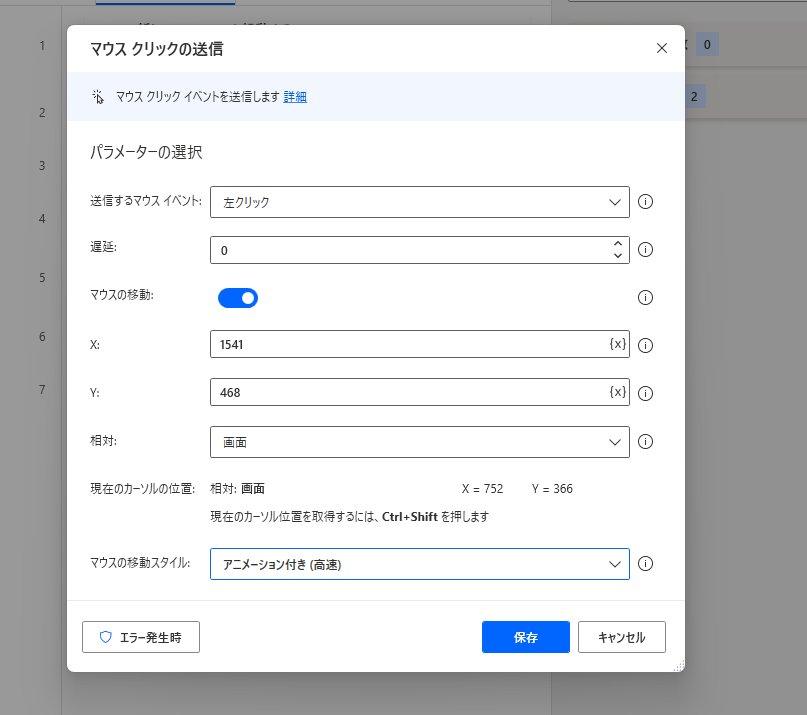
おはようございます、Gドライブの復元をぽちぽちするのが面倒なのでPower automateを使用して自動化しました。マウスの座標値は任意で変更して、繰り返す条件は1回にしているけどお好みで変更すればブラウザをぽちぽちクリックして復元してくるボットの出来上がり。

ミソは二番目のマウスのクリックの設定です。こんな感じにしないと復元が表示されないままクリックすることになり失敗するので、大事にな設定ポイントになります。これで自分は3000ファイルを復元しましたが、JSのバッチじゃないので半日程度自動ボットを動かした感じになります。とほほ…。

明日へ続く。
タグ
3000ファイル, Gドライブ, JS, Power automate, お好み, クリック, バッチ, ブラウザ, ボット, マウス, ミゾ, 二番目, 半日程度自動ボット, 座標値, 復元, 感じ, 条件, 自分, 設定, 設定ポイント,

スポティファイ音楽を聞くやつ。無料で良いじゃないかな。
2023.10.02
おはようございます、スポティファイ音楽を聞くやつ。無料で良いじゃないかなと思い出しました。自分はYOUTUBEミュージックを使用しているのですけど、やはり音質はスポティファイが良いということが分かりましたので、Spotifyに戻そうかなと思い始めています。
ちょっと前にネトフリでSpotifyのドラマを見てからやっぱSpotifyは良さげだなという認識です。
なので、もしかするとまた、Spotifyに鞍替えするかも知れません。

一時間後、よくよく調べてみると!!
調べてみるとYOUTUBEで高音質で聞く方法がありました・・・・。設定の再生と進んでいくと高音質の設定項目がありましたので、どうやらこのままYOUTUBEミュージックで聞くことになりそうです。因みに、YOUTUBEの有料会員になるとYOUTUBEの広告なしとYOUTUBEミュージックとYOUTUBEオリジナル映像が付いてきます。やっぱSpotifyよりお得感ありますね。
明日へつづく
タグ
Spotify, youtube, YOUTUBEオリジナル映像, YOUTUBEミュージック, お得感, スポティファイ, スポティファイ音楽, ドラマ, ネトフリ, やつ, 再生, 広告, 方法, 有料会員, 自分, 良, 設定, 設定項目, 音質, 高音質,

英字配列キーボードでも日本語切り替えに苦労したくない。
2023.07.23
おはようございます、英字配列キーボードでも日本語切り替えに苦労したくない。そんな方におすすめなのがPowerToysというマイクロソフトがフリーで提供しているツールです、このツールを使用すると開発や事務作業の効率が良くなります。
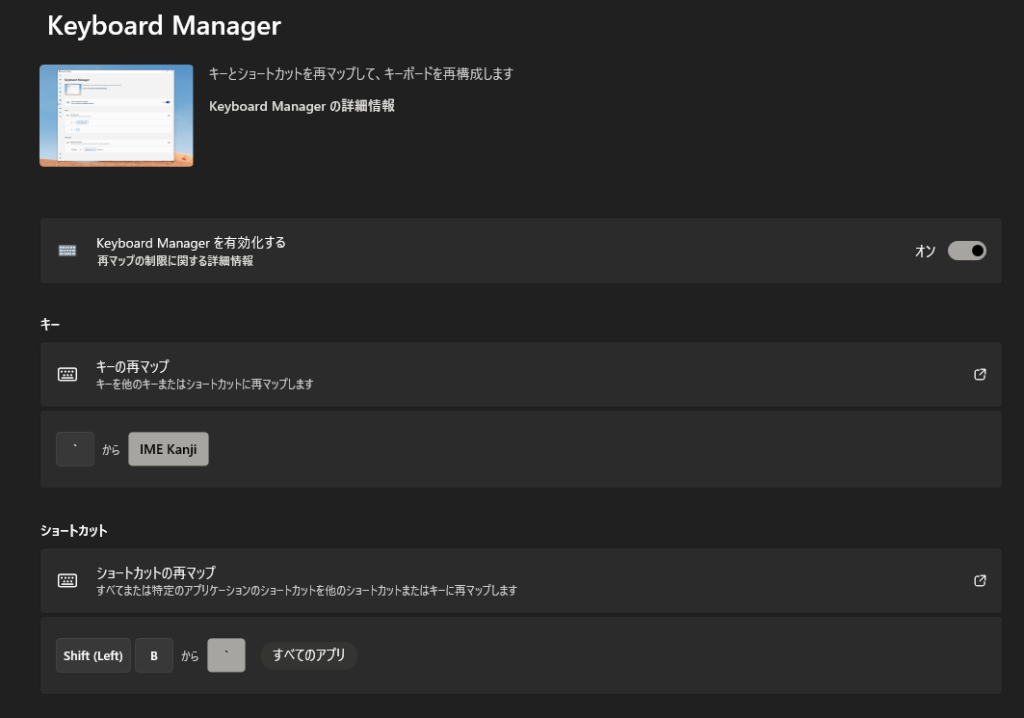
『Alt +`』を押すと英字配列でも切り替えが可能ですがいちいち変換するのは面倒ですよね。なので下記のような設定をすることで自分は対応を行いました。

こんな感じにキーを設定することにより、日本語モードと英語モードの切り替えが楽になりました。ショートカットキーとキーの再マップをしているだけでこんなにも楽になるとは思わなかったです。是非、英字配列のキーボードを買った人はお試しください🗿。
PowerToysはその他にも業務の効率を図るツールがありますのでいい感じです😯👍。
タグ
ALT, PowerToys, キー, キーボード, ショートカットキー, その他, ツール, マイクロソフト, 下記, 事務作業, 再マップ, 効率, 日本語, 日本語モード, 業務, 英字配列, 英字配列キーボード, 英語モード, 設定, 開発,

スキップとローファーがほのぼの感があるよね。
2023.02.21
おはようございます、スキップとローファー漫画はほのぼの感があるよなって思った話。
そんな漫画がアニメ化されるみたいです。自分は原作もアニメも観たことがないのだけど、ネットフリックスでも見れるようになれば観てみたい作品ですね。田舎暮らしの子が東京へ転校してって設定ですが、これあるあるじゃないかな。実際、そういう経験をしたことがある人もいると思うので、そういう人にとってもバイブルになる作品なんじゃないかって。
逆パターンも面白いかもしれないけどね。東京の子が田舎へ転校してくるとかのストーリー展開も原作者に書いてもらいたいなって思います。
タグ
アニメ, アニメ化, スキップ, ストーリー展開, ネットフリックス, バイブル, ローファー漫画, 作品, 原作, 原作者, 子, 実際, 感, 東京, 漫画, 田舎, 田舎暮らし, 経験, 設定, 逆パターン,

dockerでlaravel環境構築したお話。 #hosts
2022.12.08
おはようございます、今日は早朝に明日の記事を書いています😆。
さて、dockerでlaravel環境構築したお話を書いていきます、Dockerの環境でApacheをインストールし、バーチャルホストを設定してwindows側のhostsも変更しDocker側のhostsも設定、起動確認も取れたので、一旦Dockerを終了し再度立ち上げるとDocker側のhostsが初期値に戻っている🤔。
これDockerの仕様らしいので、下記のようにdocker-compose.ymlを設定(extra_hosts)するか、Docker runでコンテナを立ち上げる場合はパラメーター–add-hostを付与してあげないといけない😳。
version: "3"
services:
web:
image: almalinux:latest
container_name: Apache_v2.4
ports:
- 80:80
privileged: true
command: /sbin/init
extra_hosts:
- "example1.com:127.0.0.1"
- "example2.com:127.0.0.1"
volumes:
- E:\var\www\html:/var/www/htmldocker run --add-host=example1.com:127.0.0.1 .....尚、Docker側のhostsを変更しないまま、立ち上げてもLaravelは動かないと思います。何故、動かないかはここでは割愛させて頂きます🙇。
タグ
--add-host, 3, almalinux, ap, Apache, container, docker, docker-compose, extra, hosts, image, Laravel, latest, name, quot, run, services, Version, web, Windows, yml, インストール, お話, これ, こんてな, バーチャル, パラメーター, ホスト, 一旦, 下記, 今日, 仕様, 付与, 側, 再度, 初期, 場合, 変更, 早朝, 明日, 構築, 環境, 確認, 終了, 記事, 設定, 起動,

CSSファイルの設定を読み込んで一括背景色変更するコード。 #cssfile #javascript #coding #colors
2022.11.30
おはようございます、先日の日曜日は原因不明の体調不良で寝込んでおりました(¦3[▓▓]。

今日は何とか体調が回復したので、CSSファイルの設定コード読み込んで一括背景色変更するプログラムコードを作成しました。※実際、自分のブログ・サイトで動いているコードになります。
<link rel="stylesheet" href="examplestyle.css">導入方法はまずヘッダーに変更したいCSSファイルを記述します。次にbody内に下記のコードを記述します。
<span id="site_description"></span>最後にJSコードを挿入します。JSコードはファイルで読み込むでもベタ書きでも良いのですが、上記のHTMLタグより下に記述してください。そうしないと動作しません😗。
let htmlcode = ["#efefef", "#181B39", "#262a2e", "#192734", "#1c483b", "#bf7800", "#83094f"].map(elm => `<span class='color_code' style='color:${elm}' data-color-code='${elm}'>■</span>`).join("\n");
const basecolor = "#262a2e";
let cookiefn = function (CodeColor) {
let r = document.cookie.split(';');
return r.length ? ((r) => {
let changecolor = "";
for (let ii = 0; ii < r.length; ii++) {
let content = r[ii].split('=');
for (let i = 0; i < content.length; i++) {
if (content[i].replaceAll(" ", "") === "bgcolor_code") {
changecolor = content[i + 1];
}
}
}
return changecolor?changecolor:CodeColor;
})(r) : CodeColor;
};
let old_color = cookiefn(basecolor);
document.getElementById("site_description").insertAdjacentHTML("afterend", htmlcode);
[...document.querySelectorAll(".color_code")].forEach(elm => {
elm.addEventListener("click", function (e) {
color_set(elm.getAttribute("data-color-code"));
});
});
color_set(old_color);
function color_set(color) {
for (let ii = 0; ii < document.styleSheets.length; ii++) {
if (String(document.styleSheets[ii].href).match(/mag_tcd036-child\/style\.css\?ver=/)) {
for (let i = 0; i < document.styleSheets[ii].cssRules.length; i++) {
let element_css_code = document.styleSheets[ii].cssRules[i];
try {
element_css_code.style.backgroundColor = color;
if (color === "#efefef") {
element_css_code.style.color = "#000000";
} else {
element_css_code.style.color = "#FFFFFF";
}
//いらないかも領域🤔👇
document.querySelectorAll("#wp-calendar > tbody > tr > td > a").forEach(elm=>{
elm.style.backgroundColor = "#909091";
});
document.getElementById("searchsubmit").style.backgroundColor = "#000";
document.querySelector("#s").style.backgroundColor = "#909091";
[...document.querySelectorAll("code")].forEach(elm=>{
[...elm.querySelectorAll("span")].forEach(childen_elm=>{
childen_elm.style.backgroundColor = "#565656";
});
});
//いらないかも領域🤔👆
} catch (error) {
}
}
document.cookie = "bgcolor_code=" + color;
}
}
}注意事項:背景色を変更するCSSファイルをJSコードでチェックしています。そのチェックしている部分を外すと全てのCSSファイルの背景色を変えることが可能です。
タグ
3, body, coding, colors, css, cssfile, description, examplestyle, gt, href, ID, javascript, JS, link, lt, quot, rel, site, span, stylesheet, コード, サイト, ファイル, ブログ, プログラム, ベタ, ヘッダー, 一括, 下記, 不明, 不良, 今日, 体調, 作成, 先日, 内, 原因, 回復, 変更, 実際, 導入, 挿入, 方法, 日曜日, 最後, 背景色, 自分, 記述, 設定,

さくらVPSの仕様なのか、分からないけど。
2022.10.14
おはようございます、昨日は暖かい陽気でしたね🫠。
さて、昨日ドハマリして数時間、時間を費やしてしまった問題が有りました。結論から言えばOSのバージョンの関係で上手くいかなかった。さくらの中の人(開発者)、OSバージョンアップした際の挙動を確認して無さそうな気がします。
どんなトラブルになったのかと言えば、こんな感じ。
作業用VPSサーバーを設置してWEBのコントロールパネルからssh鍵の設定して作業に取り掛かろうとテラターム(ローカル)でログインした所、エラーが出る。
何度、トライしてもパーミッションが駄目だよと弾かれるので、ウインドウズでユーザーの設定なんかを変更したりしたのだけど駄目だった。
リナックスやMacからだとログインできるだよね、なのでコレはWindowsの問題だと思っていた、パーミッション原因だと思っていたのだけど、前サーバーはssh鍵付きでログイン出来てたので変だなと思い、前サーバーのssh鍵を変更してみたら、こちらはすんなりとログイン出来てしまった。
ここで何が違うかと言えば、OSのバージョンだけ8系と9系の違いでログイン出来なくなる。恐らくこちら側の設定がどうこうではなく、何か・・・の接続時のデータ送受信で変になっている気がします。
この事象をさくらVPSに問い合わせしていないので、原因は分からないだけど恐らくOSのバージョンの違いで今のところ発生している問題だと思います。
タグ
Mac, OS, SSH, VPS, web, Windows, アップ, ウィンドウズ, エラー, コレ, コントロール, サーバー, さくら, ターム, テラ, ドハマリ, トライ, トラブル, バージョン, パーミッション, パネル, ユーザー, リナックス, ローカル, ログイン, 中, 人, 仕様, 何度, 作業, 原因, 問題, 変, 変更, 感じ, 所, 挙動, 数, 昨日, 時間, 気, 確認, 結論, 設定, 設置, 鍵, 鍵付き, 開発者, 関係, 陽気, 際, 駄目,

最高権限でも削除できないファイルが有る?
2022.08.18
おはようございます。今日は生憎の雨☔ですね。
さて、先日の事ですがBluetoothが使用できなくなって悪戦苦闘のすえ、何とか復旧した話を記載します。最初はWindowsの設定画面にBluetoothがオフになっていますという文言が表示されていました。差し込んでいるのにも関わらず、このような文言が表示されていたのでデバイスマネージャーで確認するとなにやらエラーが出ていてデバイスが強制終了している模様でした。
ドライバーを削除して再度入れ直したら、上手く動作するだろうと思っていたのですが何度繰り返しても全然駄目。そんな回復しない状態が1時間続きました。これでは埒が明かないので考えを切り替えドライバーの原因ではなく、恐らくWindows側の問題だと思いレジストリを調べました。
これが結果的に正解でした。途中レジストリが削除出来ない問題などに直面しながら最終的に使用できるようになったのです。ここで一つ勉強になったのがアドミニストレータでも削除が出来ないレジストリがあるという事です。恐らくセキュリティの観点からマイクロソフトがそういう設定をしているのだと思いますが、これが結構厄介だなと感じました。
因みにWindows10、11はバグがありブルートゥースと接続した機器が削除出来ないという不具合があるのです。今回、それが間接的に悪さをしていたのですが直接原因はオフとオンのフラグが反転していたのが問題でそちらを修正して再起動をかけると認識したという結果になります。
今回の事象は特殊なので対応はご自身でググりながら解決をお願い致します。尚、レジストリを変更したり削除したりするとWindowsが動かなくなる恐れがあるので、素人にはオススメしません。
タグ
1, bluetooth, Windows, アドミ, エラー, オブ, ここ, これ, デバイス, ドライバー, ファイル, マネージャー, レジストリ, 一つ, 事, 今日, 何度, 使用, 側, 先日, 再度, 削除, 勉強, 動作, 原因, 問題, 回復, 埒, 強制, 復旧, 悪戦苦闘, 文言, 最初, 最高, 模様, 権限, 正解, 状態, 生憎, 画面, 直面, 確認, 終了, 表示, 記載, 設定, 話, 途中, 雨, 駄目,

Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。
2022.06.23
おはようございます。隠しフォルダーが見える環境です。
さて、今日のお題はITエンジニアなら朝飯前のことだと思います。「Windows10~起動時にアプリ(ソフト)を自動起動させる方法です。」知らなかったら恐らくとても運の良いITエンジニアかと思います。方法を箇条書で記載しますねーーー😌。
- 隠しフォルダが表示できるようにエクスプローラーの設定を変更します(ググって)。
- 下記のフォルダ場所まで移動します(ユーザー名はご自身の環境によって違います)。
- 移動したフォルダにご自身が自動起動したいアプリのショートカットリンクファイルをコピペ(コピーアンドペースト)します。
- 再起動してみてアプリが自動起動している事を確認する。
C:\Users\ユーザー名\AppData\Roaming\Microsoft\Windows\Start Menu\Programs\Startup職場のPCが変わったりした時は必ず最初にやっていた作業になります。これをすることで出社しPC立ち上げ後、アプリの立ち上げなどは全くしなくて良くなります。因みにショートカットリンクにパラメーターを与えてあげることで、もっと短縮できる可能性があります。そこは割愛します。
タグ
10, AppData, IT, menu, microsoft, PC, Programs, Roaming, start, Startup, users, Windows, アプリ, アンド, エクスプローラー, エンジニア, こと, コピー, コピペ, ご自身, ショートカット, ソフト, ファイル, フォルダ, フォルダー, ペースト, ユーザー, リンク, 下記, 事, 今日, 再起動, 場所, 変更, 方法, 時, 朝飯, 環境, 確認, 移動, 箇条書, 職場, 自動, 表示, 記載, 設定, 起動, 運, 題,

お店のホームページ(サイト)の作り方その参
2022.03.05
お店のホームページ(サイト)の作り方その参は下記の動画を見ていただければお店のホームページは完成できます。わからない事があれば知恵袋などで質問するとひとりで出来上がります。ちなみに動画では500円代をおすすめしていますが、100円代のサーバでも問題なく機能します、違いはデーターベースというものを使用するかどうかです。今回は静的なサイトなので100円代で十分です。
これでお店のホームページ(サイト)の作り方その参は終了します。もし自分で出来なさそうというのであればクラウドワークスなどでサーバーの設定、ファイルのアップロード、ドメインの登録などを代行でしてもらうのも一つの手なのかもしれません。値段は3万ぐらいが相場かと思います。また完了後、かならずサーバーのパスワードの設定を変更してください!。
タグ
100, 3, 500, アップロード, おすすめ, お店, クラウド, これ, サーバ, サーバー, サイト, データー, ドメイン, パスワード, ひとり, ファイル, ベース, ホームページ, もの, ワークス, 一つ, 万, 下記, 事, 今回, 代行, 作り方, 使用, 値段, 動画, 参, 変更, 完了, 完成, 手, 機能, 登録, 相場, 知恵, 終了, 自分, 設定, 質問, 違い,

お店のホームページ(サイト)の作り方その弐
2022.03.05
おひさしぶりです。
ブログを数日休んでいました。こらからは不定期という感じでブログを書いてきます。
このブログはお店のホームページ作り方その壱の続きになります。
下記が予約ボタンと地図の作成手順です、こちらの変更部分をindex.phpのファイルを書き換えてください。予約には予約システムSelectType (セレクトタイプ)を使用しているのでアカウントを作りご自身のお店に合わして管理画面から設定してみてください。
会社の地図に関しては、GoogleMapを使用しています、こちらをindex.phpに貼り付けるのですが必要ない部分があるのでその部分を削除して貼り付けています。動画を注視してみるとわかるかと思います。
今回はここまでです。次回はさくらレンタルサーバにファイルをアップロードする方法とSSLの設定を行い完了となります。
タグ
6, com, GoogleMap, https, index, php, SelectType, SSL, vMSy-CCthA, watch, www, youtube, アカウント, アップロード, お店, ここ, こちら, ご自身, サーバ, サイト, さくら, システム, セレクト, タイプ, ファイル, ブログ, ホームページ, ボタン, レンタル, 下記, 不定期, 予約, 今回, 作り方, 作成, 使用, 削除, 動画, 地図, 壱, 変更, 弐, 感じ, 手順, 数日, 方法, 次回, 注視, 画面, 管理, 設定, 部分,

ぶんぶん文章を読まない人が失敗することコマンド編!!。
2022.01.15
SSLの期限が切れる前に更新するように自動更新を設定したのに何故か、更新されない貴方、コマンドが下記のような記述をしていませんか?
certbot renew --dry-runこのような記述になっていると一生、SSLは更新されないままです。これはコマンドテストに使う方法ですので、残念!!!、正しくは下記のような感じで記載してあげてくださいませ😁。
certbot renew巷ではこの他に強制的に更新するコマンドをオプションでつけて、更新させたら良いよとか書かれたサイトもありますが、それはlet’s encryptサーバ側に負荷をかけてしまうし、アク禁にされる場合もあるので辞めといた方が良いです。
因みにSSLの期限が21日前になった時点で更新処理が実行されます、それまではコマンドを叩いても処理はスキップされます。
尚、自分は文章を読めない、読まないひとです。大体、仕様書は人に読んでもらいます😱
ということで現場からでした。
タグ
--dry-run, 21, Certbot, encrypt, Let's, renew, SSL, アク禁, オプション, こと, コマンド, これ, サーバ, サイト, スキップ, それ, それまで, テスト, まま, 一生, 下記, 人, 仕様書, 他, 処理, 前, 場合, 大体, 失敗, 実行, 巷, 感じ, 文章, 方, 方法, 時点, 更新, 期限, 残念, 自分, 自動, 記載, 記述, 設定, 負荷, 貴方,

英字配列のキーボードに鞍替えしました。それとネットフリックスも。
2021.12.14
今までエレコムのキーボードを使用していたのです、安い割には打ちやすいキーボードでしたが一つ難点といえば、マウス操作時にキーボードにマウスがよくあたるという問題がありました。その問題が結構嫌だったので、思い切って英字配列のコンパクトなキーボードに変更しました。
カチカチと打鍵音はするものの職場ではないので、別に良いかなと思っています。唯、カチカチの打鍵音は気になる人は気になるレベルを遥かに超えています。なので静音のキーボードで購入するほうが良いかもしれません。
自分は少し気になるものの、今はこれで我慢します。仕事が決まれば新しいキーボードを購入するつもりでいます。
あと英字配列のキーボードに変える事にしたもう一つの理由はプログラミングする時に;:や{}などが|打ちやすいという事があげられます。これを解消するにはWindowsのキーボード設定を英字配列のモードに変えるだけで良いのですが自分の場合、英字配列のキーボードの配置を覚えていないので英字配列のキーボードを購入して覚えようと思ったのが2つ目の購入理由です。
話変わってネットフリックスを復活させました、来年の2月ぐらいまでは有料会員でいようと思います、その後、どうするかは考え中ですが・・・?。
タグ
{}, Windows, エレコム, キーボード, これ, コンパクト, それ, つもり, ネットフリックス, プログラミング, マウス, モード, もう一つ, もの, レベル, 一つ, 事, 人, 今, 仕事, 使用, 割, 問題, 場合, 変更, 少し, 我慢, 打鍵, 操作, 時, 気, 理由, 職場, 自分, 英字, 解消, 設定, 購入, 配列, 難点, 静音, 鞍替え,

Twitterカードを確認するための公式チェックページが便利。
2021.10.26
先週は寒かったですが、今週からまた暖かくなると天気予報のキャスターが言っていたそうですが、どうなることやら。
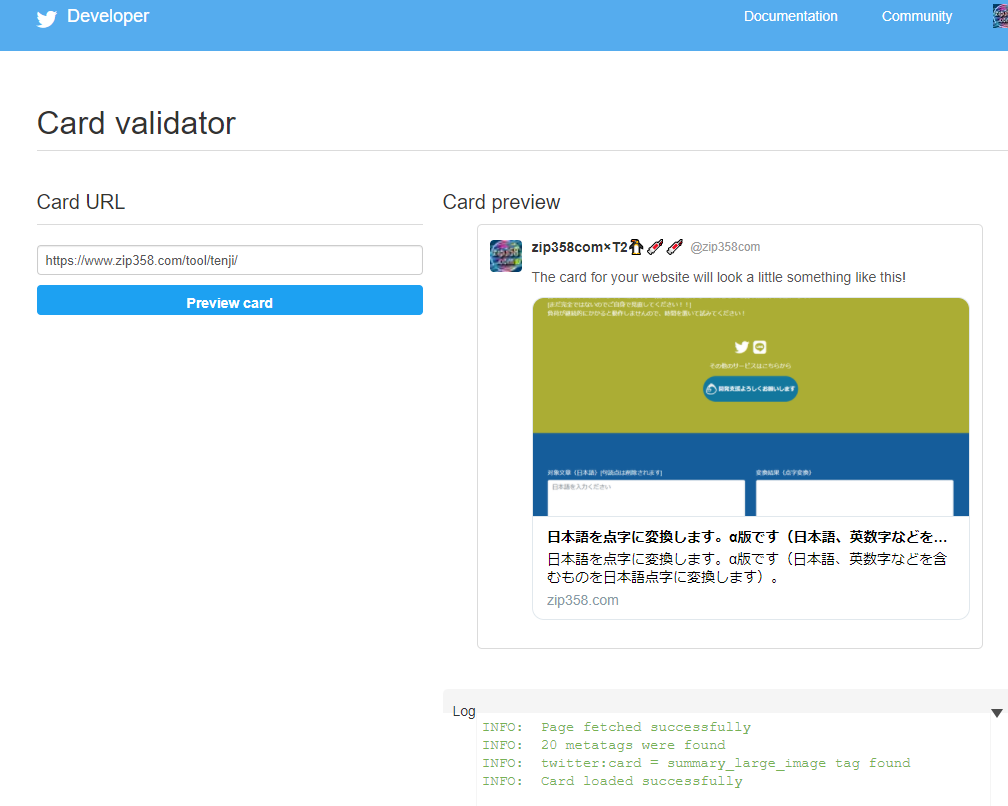
Twitterカードを確認するための公式チェックページが便利です。そもそもTwitterカードって何と思った方もいると思いますので、簡単に説明するとTwitterでシェアする時にホームページ画面の画像やホームページの説明が表示されるアレです。因みにTwitterカードの設定をしていないとURLだけがタイムラインに流れていきます。

どうやればTwitterカードが設定することが出来るか?答えは結構かんたんです、HTMLタグのヘッダー部分に下記のmetaダグを記載してあげることでTwitterカードが表示されます。因みに今回はフェイスブックでシェアした時にも対応した形のソースコードです。フェイスブックの部分は良いよという方は、その部分は除いてください、また、ご自身のURLや表示したい説明に変更するようにしてくださいな。
<meta property="og:url" content="https://zip358.com/tool/tenji/">
<meta property="og:type" content="website">
<meta property="og:description" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。">
<meta property="og:image:alt" content="tenji-image">
<meta property="og:image" content="https://zip358.com/tool/tenji/images/web-image.png">
<meta property="og:locale" content="ja">
<meta property="og:site_name" content="日本語を点字に変換する機械">
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:site" content="@zip358com" />
<meta name="twitter:domain" content="zip358.com" />
<meta name="twitter:title" content="日本語を点字に変換します。α版です(日本語、英数字などを含むものを日本語点字に変換します)。" />
<meta name="twitter:creator" content="@zip358com" />
<meta name="twitter:image" content="https://zip358.com/tool/tenji/images/web-image.png" /> 最後に上記の設定した後、上手くTwitterカードが機能しているかを確認するためのTwitter公式のチェックページがあります、そちらにチェックしたいページのURLを記入することによりチェックが可能です。
https://cards-dev.twitter.com/validator
タグ
html, meta, Twitter, url, アレ, カード, かんたん, キャスター, コード, こと, ご自身, シェア, ソース, タイムライン, タグ, ため, チェック, フェイスブック, ページ, ヘッダー, ホームページ, 下記, 予報, 今回, 今週, 便利, 先週, 公式, 変更, 天気, 対応, 形, 方, 時, 画像, 画面, 確認, 答え, 簡単, 表示, 記載, 設定, 説明, 部分,

映画、閃光のハサウェイを観ました。
2021.10.17
映画、閃光のハサウェイを観ました。映画館で本当は観たかったのだけど料金が特別価格でちょっと割高に設定されていたので、プライムビデオで観ました。それも会員は無料で見れちゃうのでお得ですよねぇ。
映画の感想は映画館で観ていたらもっと良かったんだろうなって思える作品になっています。アニメだけどアニメっていう枠で語れないなんか、良い雰囲気の映像に仕上がっていたと思います。機動戦士ガンダム世代なんですが今までガンダムアニメ観たことがなくて初めての映画を観ました。
このクオリティで続編を観てみたいなと感じました、本当に観てよかったです。{重厚感?}}}
PS. 映画とは関係ないだけど機動戦士ガンダム 閃光のハサウェイのサイトがSSL化していない所が気になります、、、、。
タグ
4, 8, com, https, NSS-dl, PS, SSL, watch, Wop, www, youtube, アニメ, ガンダム, クオリティ, こと, サイト, それ, ハサウェイ, ビデオ, プライム, 世代, 会員, 作品, 価格, 初めて, 割高, 感想, 戦士, 所, 料金, 映像, 映画, 映画館, 本当, 枠, 機動, 気, 無料, 特別, 続編, 設定, 重厚感, 閃光, 雰囲気,

Windows11を入れてみたよ。違和感、操作性どう?
2021.10.06
朝晩は徐々に寒くなってきましたね。昨日は朝からフェイスブックで障害が発生しておりましたが自分は友達が一人もいないので特に問題なかったです。逆にツイッターで障害が起きるとちょっと困りますね、因みにフェイスブックの障害の原因は設定ミスだったらしいですよ。
さて、Windows11を昨日、メインのパソコンに入れてみました。自動アップグレードを待つことが出来なかったので人柱になりましたw。動かなくなったときは自分で対処しないといけないので、対応可能な方のみ、コチラのサイトで一足先にインストール(アップグレード)してみてください。アップグレードはそれほど時間はかからなかったのだけど、それでも30分ぐらいはかかると思っておいたほうが良いです。
Windows10からWindows11へのアップグレードは殆どのアプリ(ソフトウェア)は問題なく使用できると思います。今の所、自分が使用しているアプリで不具合は発生していません。アプリの設定も引き継いでいます。
Windows11ではビジュアル面やウィジェット機能の復活などがあるのですが、自分が使用して「あっ楽になった」と思う機能はWindows10でもあった仮想デスクトップが機能が簡単に使用できるようになった事ですね。新しいデスクトップという物がタスクバーにあるのでそれを押すと仮想デスクトップが新たに作れるのでとても便利です。あと大量のファイル管理が前よりも表示や検索が若干早くなったと思います。
以上、現場からでした。
タグ
10, 11, 30, w, Windows, アップ, アプリ, インストール, グレード, コチラ, こと, サイト, ソフトウェア, それ, ツイッター, とき, パソコン, フェイスブック, ミス, メイン, 一足, 不具合, 人柱, 今, 使用, 原因, 友達, 可能, 対処, 対応, 所, 操作性, 方, 昨日, 時間, 朝, 朝晩, 殆ど, 発生, 自分, 自動, 設定, 逆, 違和感, 障害,

windows11のアップグレードされるまであともう少し?
2021.09.27
今日は朝、ヤシイパークまで自転車で行ってきました、行き帰りで結構な消費カロリーになるらしいですけど未だにあと10kgの体重が落ちません。今年中にはマイナス5kg落としたいなと思っています。
さて、話変わりまして10月の前半にはwindows10がwindows11へ条件を満たしていればアップグレードされます、因みに自分は条件を満たしているのでアップグレード対象者です。なんだかWindows11ってあのvistaに近い雰囲気がありますよね。今回のアップグレード、成功するかのかなぁ・・・。エンジニアが受けなくても一般ユーザーから好評だったら問題なく浸透するでしょうね。
アップグレードするとブラウザの変更が難しくなるとか言われています。初期設定で選択したブラウザから他のブラウザへ変更できないとか言われていますが、独禁法に接触すると思うので早々に変更できるようになるでしょう。なのでそういう面はあまり気にしていないのだけど、やはりGUI(グラフィックユーザーインターフェース)が大きく変わるとなれるまで時間がかかる気がします。
開発者としてはウィジェットが復活するらしいので、そこらへんは良いかなと思いますし、Androidアプリとかも仮想上で動かせるようになるのだとかで、そこらへんも良いかと思います。windows10でもアプリをインストールすれば仮想上で動かせるですけどね。
本当にあともう少し無償アップグレードが走ってwindows10とおさらばすることになるだなぁと思うと自分は複雑な気分になります。皆さんはどうですか?
タグ
10, 11, 5, kg, vista, Windows, アップ, エンジニア, カロリー, グレード, ブラウザ, マイナス, ヤシイパーク, ユーザー, 一般, 今回, 今年, 今日, 他, 体重, 初期, 前半, 変更, 好評, 対象者, 成功, 接触, 朝, 未だ, 条件, 気, 浸透, 消費, 独禁法, 結構, 自分, 自転車, 行き帰り, 設定, 話, 選択, 雰囲気, 面,

映画、レミニセンスを観てきましたよ。ざっくり感想を書きました。
2021.09.23
ネスダックは2日連続、上昇していますがマイナスは補填出来ずにいます。うーん?、やはりドルコスト平均法は最強なのかもしれないなと思います。早くドルコスト平均法に戻したいなって。
さて先日、映画館でレミニセンスを観てきましたので感想を残しときます。レミニセンスは男と女の価値観を壮大な映像とともに描いていると自分は感じました?。
海面上昇と気温の上昇で人々は夜、活動するようになったという設定なので映像がちょっと薄暗いシーンが多かったのですが、それもこの映画のストーリーと合っていて違和感無く見れましたので悪くはなかったです、それと朝日のいろいろな場面があり全体的に見ると相殺されていると感じました。
総合評価すると感情移入出来るかどうかでぜんぜん違うと思います、どちらかと言えばこの映画、監督が女性(リサ・ジョイ さん)です。そして自ら脚本を書いているので女性視点で映画が描かれていると思います。
最後に男ってどうして過去に執着するだろうって…思える作品になってる?。
タグ
-t, 0, 2, 5, 8, com, cyl, https, ku, watch, www, youtube, いろいろ, コスト, シーン, ジョイ, ストーリー, それ, ダック, どちらか, ドル, ネス, マイナス, リサ, レミニセンス, 上昇, 人々, 価値観, 先日, 場面, 壮大, 夜, 女, 女性, 平均法, 感情移入, 感想, 映像, 映画, 映画館, 最強, 朝日, 気温, 活動, 海面, 男, 監督, 相殺, 総合, 自分, 補填, 設定, 評価, 連続, 違和感,

アンフォローが多発しているのでアンフォローした人には自動でお礼コメントする。
2021.07.15
アンフォローが多発しているのでアンフォローした人には自動でお礼コメントするようにプログラミングコードを書いて五分間で処理を実行するようにcrontabに設定しました。ソースコードの一部を記載しますのでご自分の環境に合わしてご自由にお使いくださいませ。尚、TwitterOAuthライブラリを使用しておりますが、ライブラリの導入などに関しては割愛しております。
何故、こんなコードを書いたのか余談。フォロワーさんが外れるのはあまり嬉しいことではないですよね。離れていく人を食い止めようとは思いませんが、最後のお礼コメントぐらい言わせてくださいなという考えの元、今回のお礼コメントをするPHPのコードを書きました。相変わらずソースコードにコメントはありません、悪しからず?。
尚、一回目は一部コメントアウトして実行ください?
<?php
require_once("../vendor/autoload.php");
use Abraham\TwitterOAuth\TwitterOAuth;
if ($argv[0]) {
require_once "./tw-config.php";
$f_data = @file_get_contents("followers.dat");
$f_data = $f_data?explode(PHP_EOL,$f_data):[];
date_default_timezone_set('Asia/Tokyo');
$connection = new TwitterOAuth(CONSUMER_KEY, CONSUMER_SECRET, ACCESS_TOKEN, ACCESS_TOKEN_SECRET);
$response = $connection->get("followers/ids", array(
'screen_name' => 'zip358com',
'count'=>1000
));
$unFolloewers = array_diff($f_data,$response->ids);
$data = @implode(PHP_EOL,$response->ids);
file_put_contents("followers.dat",$data);
if($unFolloewers){
foreach($unFolloewers as $key=>$val){
$response = $connection->get("users/show", array(
'user_id' =>$val
));
$text = "@".$response->screen_name. " さん 今までフォローありがとうございました(¯―¯?)。{フォロー解除されました? ([atmark]zip358comより自動投稿)}";
print $text;
$connection->post("statuses/update", array("status" => $text . " \n"));
}
}
}
タグ
aut, crontab, lt, once, php, quot, require, TwitterOAuth, vendor, アウト, アン, お使い, お礼, コード, こと, コメント, ご自分, ソース, フォロー, フォロワー, プログラミング, ライブラリ, 一, 一部, 五, 人, 今回, 何故, 余談, 使用, 元, 処理, 割愛, 多発, 実行, 導入, 最後, 環境, 自動, 記載, 設定,

LINE messaging apiでブログの配信通知するプログラムコード。
2021.07.14
暑い日が続いています、夕立になった後のアスファルトの匂いを嗅ぐと夏だなぁって思うのは自分だけでしょうか?
さてLINE messaging apiでブログの配信通知するプログラムコードを書きましたのでお裾分けします?、コードはいつもの通りコメントなんてものはありません。この2つのコードは何をしているのかだけ、解説しますね。
1つ目のコードは私のLINEチャンネルを友だち追加してくれたら、データベースにuseridを登録するコードです。解除したらuseridの削除もちゃんとしています。
2つ目のコードは私のLINEチャンネルに登録してくれた方々に最新の記事を送信しています。自分は毎日、9時に最新の記事を送信するようにcron登録しました。
一部、defineを設定している部分がありますのでコードに追加してください、よろしくお願いします?
※LINEチャンネル登録よろしくお願いします。
<?php
class line{
function webhook($webhook_object=null){
if(!$webhook_object)return false;
$obj = json_decode($webhook_object);
$type = $obj->events[0]->type;
$userId = $obj->events[0]->source->userId;
$replyToken = $obj->events[0]->replyToken;
if($type==="follow"){
$pdo = self::db();
if($pdo){
$sql = "insert into user (userid)values(:userid)";
$sth = $pdo->prepare($sql);
$sth->bindValue(":userid",$userId,PDO::PARAM_STR);
$sth->execute();
}
}
if($type==="unfollow"){
$pdo = self::db();
if($pdo){
$sql = "delete from user where userid = :userid";
$sth = $pdo->prepare($sql);
$sth->bindValue(":userid",$userId,PDO::PARAM_STR);
$sth->execute();
}
}
if($type==="message"){
}
}
function db(){
try {
$pdo = new PDO(DSN,USERNAME,PASSWORD);
return $pdo;
} catch (\Throwable $th) {
//throw $th;
return false;
}
}
}
if($data = file_get_contents('php://input')){
print line::webhook($data);
}<?php
class blog_post_msg_line{
function db(){
try {
//code...
return new PDO(DSN,USERNAME,PASSWORD);
} catch (\Throwable $th) {
//throw $th;
return false;
}
}
function rss(){
$obj = simplexml_load_file("https://zip358.com/feed");
$post_message[2] = $obj->channel->item[0]->title ."\n". $obj->channel->item[0]->link;
$post_message[1] = $obj->channel->item[1]->title ."\n". $obj->channel->item[1]->link;
$post_message[0] = $obj->channel->item[2]->title ."\n". $obj->channel->item[2]->link;
return $post_message;
}
function main(){
$pdo = self::db();
if($pdo){
$post_message = self::rss();
$sql = "select userid from user;";
$sth = $pdo->query($sql);
$res = $sth->fetchAll(PDO::FETCH_ASSOC);
if($res){
foreach($res as $key=>$val){
$user_id = $val["userid"];
self::line_post($user_id,$post_message);
}
}
}
}
function line_post($user_id ='',$post_message=null){
$text = [
[
'type' => 'text',
'text' =>"最新の記事をお届けします"
],
[
'type' => 'text',
'text' =>$post_message[0]
],
[
'type' => 'text',
'text' =>$post_message[1]
],
[
'type' => 'text',
'text' =>$post_message[2]
]
];
$message = [
'to' => $user_id,
'messages' => $text
];
$message = json_encode($message);
$ch = curl_init();
curl_setopt($ch, CURLOPT_HTTPHEADER, array('Authorization: Bearer ' . ACCESS_TOKEN, 'Content-Type: application/json'));
curl_setopt($ch, CURLOPT_URL, 'https://api.line.me/v2/bot/message/push');
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST');
curl_setopt($ch, CURLOPT_POSTFIELDS, $message);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$res = curl_exec($ch);
curl_close($ch);
}
}
if($argv[0]){
blog_post_msg_line::main();
} タグ
1, 2, 9, API, cron, define, line, Messaging, userid, アスファルト, いつも, お裾分け, お願い, コード, コメント, チャンネル, データベース, ブログ, プログラム, もの, 一部, 何, 削除, 匂い, 友だち, 夏, 夕立, 後, 方々, 日, 最新, 毎日, 登録, 私, 自分, 解説, 解除, 記事, 設定, 追加, 送信, 通り, 通知, 部分, 配信,

リスクを取って相殺するおやつ代。子供に5000円のお小遣い。
2021.07.06
リスクを取って相殺するおやつ代。子供に毎月5000円のお小遣いを渡すより5000円(paypayボーナス)でpaypayのボーナス運用しなさいと言ったほうが良いかも?
5000円(paypayボーナス)の金額でリスクを取る設定で運用すると3ヶ月後には1000円(paypayボーナス)の利益が高確率で発生する、その事を自分はこの頃知りました。錬金術みたいなことが出来るですね。働いていないのにお菓子のツイート画像があるのはそんな感じでない所から、利益を生み出しているから起こることなのです。
因みにボーナス運用で支払えないものもあります、例えば公共の支払いなどはボーナス運用で相殺することが出来ません。ここらへん、融通がきくようになればpaypayのボーナス運用はかなり無敵だなと思います。投資信託やリスクの高い株の運用も利益が出やすいですが、変動も激しいです。一番、変動が激しいのがビットコインなどの取引だと思います。投資や投機は自己責任の世界ですが、paypayのボーナス運用は自動運用ですのでとても始めやすいと自分は思っています。尚、ビットコインはハイリスク、ハイリターンですのでオススメはしません。
投資や投機は自己責任の世界なので注意も必要になります?。
タグ
1000, 3, 5000, Paypay, おやつ, お小遣い, お菓子, かなり, ここら, こと, ツイート, ビットコイン, ボーナス, もの, リスク, 事, 公共, 利益, 取引, 変動, 子供, 感じ, 所, 投資信託, 株, 毎月, 無敵, 画像, 発生, 相殺, 確率, 自分, 融通, 設定, 運用, 金額, 錬金術, 頃,

カートシステム開発中。
2021.04.20
本日はカートの管理者画面の画面部分だけという何とも手抜きお仕事をしていました。全体の話になりますがデザインは後回しです。
因みに開発を始めたのが4月8日ぐらいだと思います、カート決済部分は7割ぐらい完成しています。あと3割は管理者部分の設定値が関係してくるので、管理者の設定値を変更する機能(処理)ができればほぼ完成かと思います。
真実を述べると実は毎日カート作りをしていたわけではないのです。テンションが低い時は殆ど開発しない日などありましたので、まだ実質開発した日数は5日ぐらいかと思います。
そう思うとLaravelというフレームワークはシステムなどを開発するのにやはり重宝するなという印象を受けます。まだまだLaravelの良い所を活かせてはないと思いますが、ある程度慣れては来ました。プラグインなどを活用すればもっと簡単に開発できるだろうけど、あまりプラグインを使用せずに開発を進めようと思います。
そして作り出して思うことは、このシステムは一体どれぐらいのお値段としたものかと?
一日、1万円のお金が開発に発生すると考えて、利益を9割ぐらいのかな。完成まであと15日とすると20*9=180万という何とも高額な商品になります、しかしながら、このシステムを売るわけではなく使用料金(サブスク)として利益を上げることを考えています。市場を調査するとカートシステム、大体3000円から始まります、なので自分も3千円ぐらいで運営できれば良いかなと思っていますが・・・。
世の中、そんなに甘くない。今の段階では食えないなと思っています。あくまでもこれはお試しで作っているだけです。良いものが出来れば運営はしたいなとは考えていますが、今の所、勝算などのことは考えておりません。
タグ
3, 4, 5, 7, 8, Laravel, お仕事, カード, こと, システム, デザイン, テンション, プラグイン, フレームワーク, わけ, 何, 使用, 全体, 処理, 印象, 変更, 完成, 実質, 後回し, 所, 手抜き, 日, 日数, 時, 本日, 機能, 殆ど, 毎日, 決済, 活用, 画面, 真実, 管理者, 簡単, 設定, 話, 部分, 重宝, 開発, 関係,

FF14を自動起動させてパスワード入力を
2021.03.23
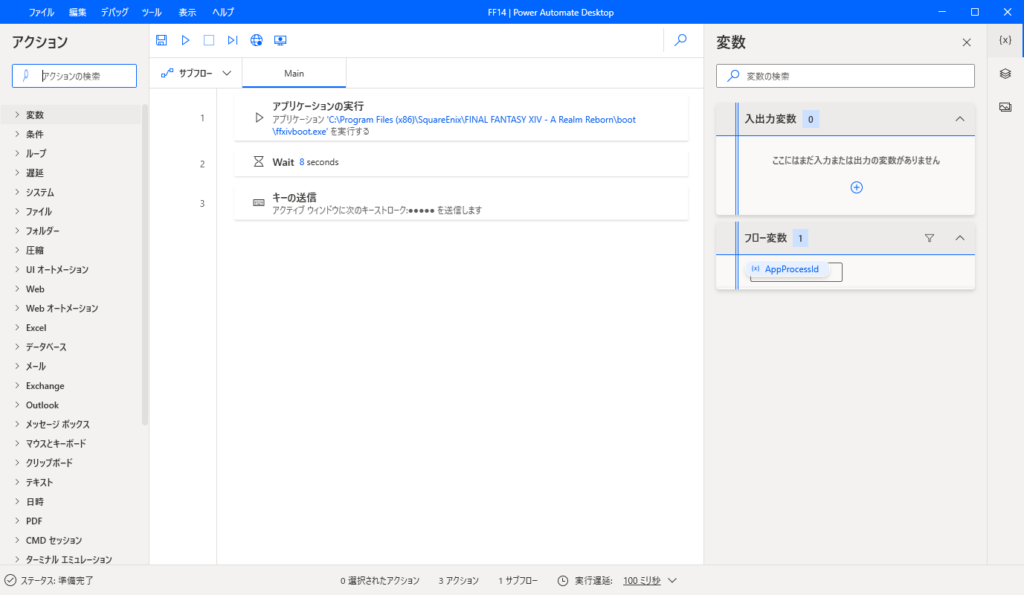
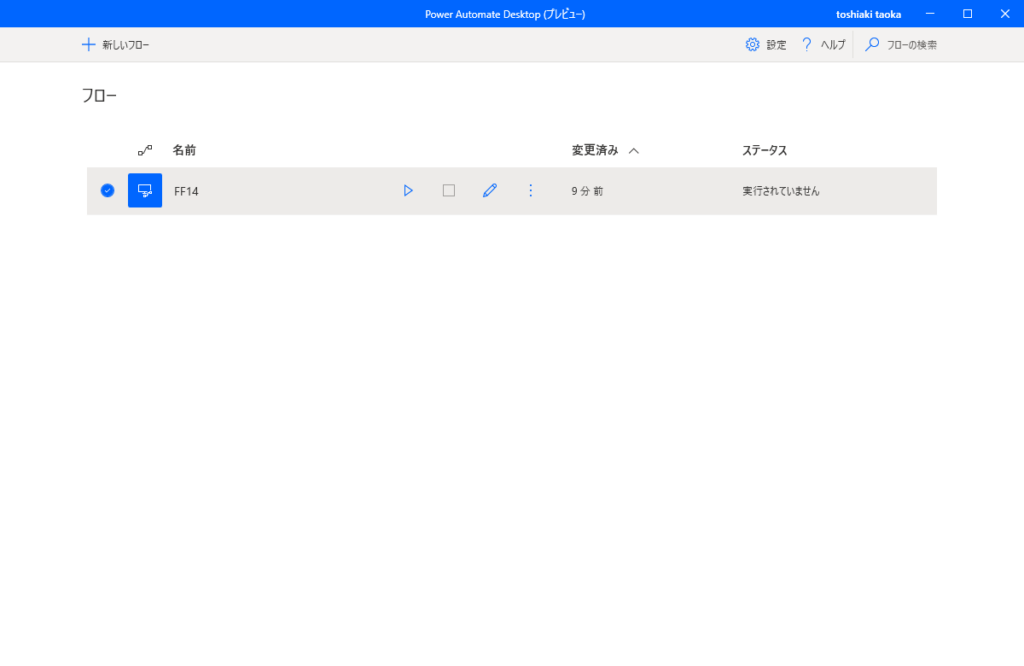
Power Automate Desktop使用してFF14を自動起動させてパスワード入力する事を試みる。パスワード入力の動作を録画して再現して実行してみると動かないので自分で直しました。当初はUI Pathを活用して試してみたけど結局、うまく行かないので凄く単純な方法で動作をさせました。因みにこの方法はFF14が開いている最中に他のアプリを開いたりすると上手く動作することが出来ないので悪しからず。

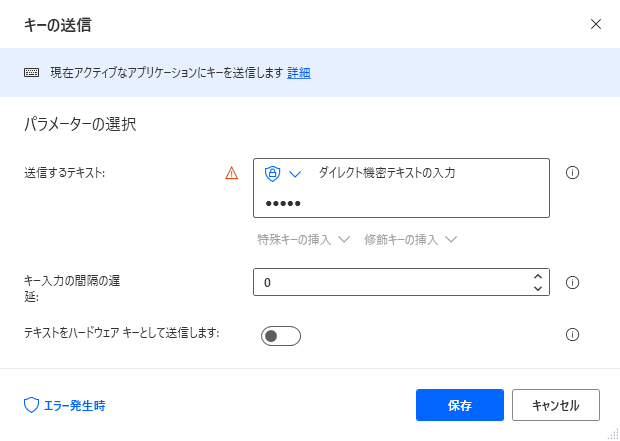
上記のような設定をします。ウェイト(待ち時間)はご自身のPCによって調整が必要です。キーの送信部分は下記のように設定ください。

これで超長いパスワードを入力することもなくワンパスワードを入力すれば良いようになりました。ワンパスを設定していない方やフリープレイの方は送信するテキストを入力して保存するだけで後は、Power Automate Desktopを起動してフローを再生(実行)することで自動的にFF14が起動してパスワードを入力してくれます。

※前手順としてID保存状態にした状態で上記を実行ください!!!
https://flow.microsoft.com/ja-jp/desktop/

タグ
14, Automate, Desktop, FF, path, PC, Power, UI, アプリ, ウェイト, キー, こと, これ, ご自身, テキスト, パス, パスワ, パスワード, フリー, プレイ, フロー, ワン, 上記, 下記, 事, 他, 使用, 保存, 入力, 再現, 再生, 動作, 単純, 実行, 当初, 待ち時間, 後, 必要, 方, 方法, 最中, 活用, 自分, 自動, 設定, 調整, 起動, 送信, 部分, 録画,

まいど?ショップ開設しました。
2021.03.15
まいど?ショップ開設しました。開設した理由は旨旨飯が食べたいからです、、、いや違います。収入源を確保していきたいからです。スズリというGMOの開発したショップ開設サービスを使用しています。当初はBASEで物を売ろうとBASEショップのTシャツアドインなどを試しましたが、画像の取り込みが綺麗にできていなくて劣化するので諦めました。いろいろ探していたら、スズリというサービスに行き着いたのです。因みに商品が売れても全額、収入にはならないのです、300円から自由に自分の取り分が設定できます。値段を上げると商品も高くなります…。
トイウワケデ、毎日1商品はUPしていくつもりでいます。作った商品はツイートします、気に入った商品があればご検討くださいませ。なお、こことは違うサイトを使用しデジタル商品も売っていくつもりでいます。
最後に自分のショップのURLを貼っときますね。
タグ
1, 300, base, GMO, UP, url, アドイン, ここ, ご検討, サービス, サイト, シャツ, ショップ, スズリ, ツイート, つもり, デジタル, トイウワケデ, 使用, 値段, 全額, 劣化, 収入, 取り分, 商品, 当初, 最後, 毎日, 物, 理由, 画像, 確保, 綺麗, 自分, 自由, 設定, 開発, 開設, 飯,