
メルカリが売り切れになるまで、頑張るよ。
2023.12.04
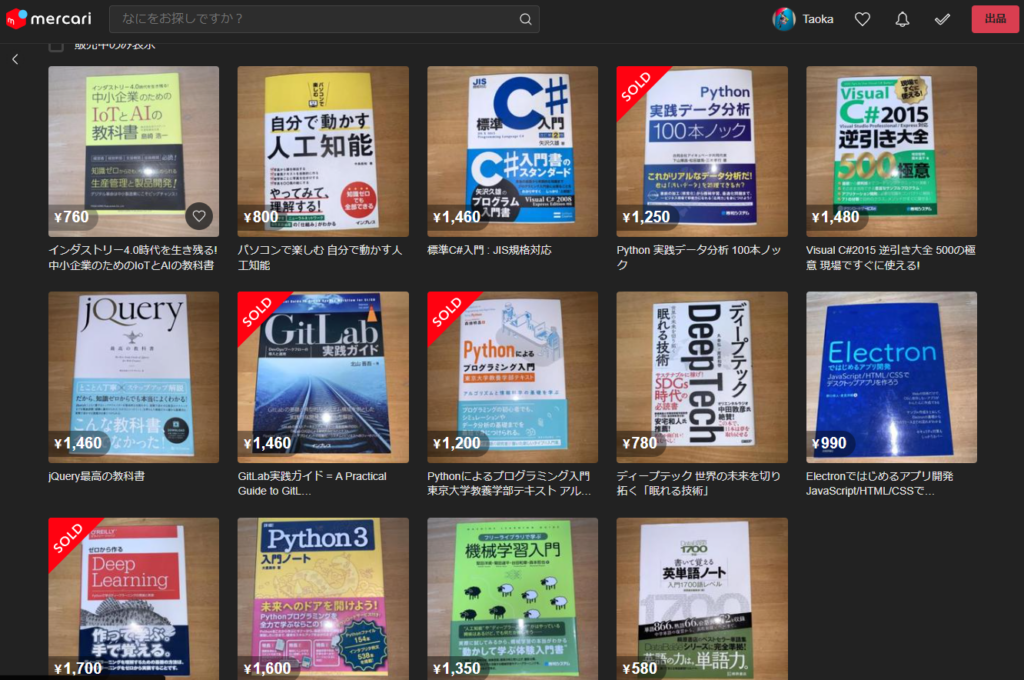
おはようございます、先週の日曜日か土曜日に一冊本が売れて計4冊の本が売れました。あと10冊の本を売れたら一先ず新たな商品は出さないで置こうと思っています。今年中に完売すれば良いのだけど中々厳しいなって思います。一日一回、xにポストしているだけでは中々厳しいけど、告知数を増やせば売れるとは限らないわけですよね。

なので、文言を変えてみました。そして告知数を1回から2回に変更してみました。これでメルカリに誘導できれば一先ず成功かなって。表示回数を増やせば必ず購入してくれるユーザーが現れるはず、そしてメルカリでも優先的に表示してくれると思っています(おそらくそういうアルゴリズムだろうと思うので)。
https://jp.mercari.com/user/profile/808093563
年内にあと数冊売れればなぁが今年のメルカリ目標ですね🤔。
明日へ続く。
タグ
10冊, 1回, 2回, X, アルゴリズム, メルカリ, メルカリ目標, ユーザー, 一冊本, 一日一回, 告知数, 商品, 土曜日, 年内, 成功かな, 数冊, 文言, 日曜日, 本, 表示回数,

コロナワクチン接種を打ってきた💉
2023.10.29
おはようございます、無料で打てるコロナワクチン接種では最後になるそうです(若者たち?)。昨日、ワクチン接種しました。コロナワクチン接種して直ぐに熱冷ましの薬を飲んだので、熱も出ずお休みを楽しめることが出来そうです。因みに明日はドミノという映画を観に行く予定です。
ドミノ、ゴジラ-1.0、正欲と一週間起きに映画を観に行きます。それも都合上、土日じゃなくて金曜日の夜に観に行く感じですね(ドミノは日曜日に観いきます)。

ゴジラ-1.0は込み具合で金曜日の夜は諦めるかもしれませんが、今のところ金曜日の夜にいきます。あとの映画はそれほど宣伝活動もしていないので、満員御礼になることは無さそうです。
高知県、コロナ期間中はガラガラだったので、貸し切り映画のような感じで見れたことがあります。ですが一人上映は今のところ一度しか経験したことがないです。
ガラガラでも4,5人は人が入っている感じですね。また、一人上映のチャンスが有ればなぁと密かに思っています。
明日へ続く。
タグ
ゴジラ-1.0, コロナワクチン, コロナワクチン接種, コロナ期間中, チャンス, ところ金曜日, ドミノ, ワクチン, 具合, 宣伝活動, 日曜日, 最後, 正欲, 満員御礼, 熱, 薬, 観, 貸し切り映画, 金曜日, 高知県,

遅ればせながらミッションインポッシブルを観に行きました。
2023.08.03
おはようございます、遅ればせながらミッションインポッシブルを観に行きました。いやー観てよかったなって思える作品です。それも映画館で観るのが一番ベストな映画がミッションインポッシブルだと思います。一週間遅れで映画を観に行きましたのでお客さんもそれほどの人数ではなく何時ものポジションで映画を観ることが出来ました。
因みに今週?の土曜日か日曜日にキングダムを観に行きますので、来週の月曜日には感想を記載します。ブログ観なくてもTwitterのタイムラインに感想記載すると思うのでタイムリーに感想を知りたい方は自分のTwitterをご確認ください。
タグ
Twitter, お客さん, キングダム, タイムライン, ブログ, ポジション, ミッションインポッシブル, 一週間, 人数, 作品, 土曜日, 感想, 日曜日, 映画, 映画館, 月曜日, 自分, 遅ればせ,

22日に高知から大阪へひとり旅。#ぼっち
2023.07.19
おはようございます、22日に高知から大阪へひとり旅のため日曜日にプランを考えました。泊まらないのでその日のうちに帰ってきます。始発で旅立ち最終で帰ってきますが実際、そんなに時間必要ないかなって思っています。一番大事なのは冨樫義博展に10時に間に合うかどうかですね。正確には9時50分までに間に合えば良いです。大阪は行き慣れていないので迷いそうな気が今からします。
大阪に8時30分に到着後、すぐに移動しても9時にはそこにたどり着くことが出来るはずなんですが、迷ったらギリギリになる可能性を秘めているのでやだなーこわいなーと思っています。

大阪近辺には従兄弟が3人もいるのですが、旅はひとり旅と決めているので頼らずに頑張りたいと思っています。因みに大阪にはまだ両手で数えるぐらいしか行っていないのです。逆に東京のほうが感覚的に良い感じです。
冨樫義博展を見終わったら最終便に間に合えば良いだけなので、それほど時間に束縛されないようなプランにしています。見終わった後、京都へ行き金閣寺などを見て回ろうと思っています。あと、銀閣寺や嵯峨野 竹林の道も行けたら行きたいなと思っています。
タグ
Photo by Pixabay on Pexels.com, うち, プラン, 両手, 京都, 冨樫義博展, 大阪, 大阪近辺, 始発, 嵯峨野, 従兄弟, 旅, 日曜日, 最終, 最終便, 気, 竹林, 金閣寺, 銀閣寺, 高知,

Gさんの株を1株だけ買った話。本当なら100株買いたかった理由。
2023.02.23
おはようございます、Gさんの株を1株だけ買った話。
先週の日曜日にGさんの株を1株だけ購入しました。購入した理由は、下がると思って購入したわけではないですよ、上がると思って購入したわけです。なぜ上がると思ったか?それはマイクロソフトが急ぎで、bingにchatGPTを導入していま失敗しています。それを横目にGさんがそろそろ、対抗馬のBARD(バード)という物をそろそろリリースするという話があるので購入しました。
この対抗馬はGさんの発表会でミスをしてしまい、Gさんの株が急落してしまいましたが、ある意味自分には好都合なので、この際Gさんの株を購入したわけです。それも一株だけ損してもリスクがない範囲です。本当なら100株買ってBardがリリースされた日に売り払えば恐らく今よりは高く売れるという予想です。
いま、一株当たり9800円ぐらいでやり取りされているけど、リリースされて好印象だったら恐らく12000円ぐらいにはなるのではないかなと思っています。なので、一応儲けが出る予想です…。もし空振りだったとしてもいづれ高く売れると思います。独禁法でGさん訴えられているのでどうなるか分かりませんが、もしGさんの意見が通れば跳ね上がることは間違いない。ロングで持っていても賭けに勝てば大勝しそうな気もします。負ければ結構下がると思います。
だから、一株だけ買った訳でもないですよ。本当は100株ほど購入したかったですが軍資金(余裕金)なかったので今回は一株だけ😄。
因みに投資は自己責任人ですのでご注意を。
タグ
Bard, bing, ChatGPT, この際Gさん, パート, マイクロソフト, ミス, リスク, ロング, 好印象, 対抗馬, 投資, 日曜日, 株, 横目, 独禁法, 訳, 賭け, 軍資金,

映画、ハケンアニメを観ました。 #ハケンアニメ
2023.01.25
おはようございます、水曜日の朝ですね。
先日の日曜日に遅らせばながら、ハケンアニメ(覇権アニメ)を観ました。最初はアマプラで観ようと思ったのですが、アマプラがサーバー障害で見れなくなっていたので、ネットフリックスで観ることにしようと思ったのが土曜日の話。結局、観たのは日曜日の朝です。
さて、感想を書いていきます、アニメに限らずですが作品を作るのには多くの人間が関わってひとつの作品を作っているのだなと改めて感じましたの感想だけでは、終わらないそんな良さがある作品です。人間模様にグッと来る内容になっています。涙腺ゆるい人は泣ける作品になっているかもです、胸熱だなこれ!!。
タグ
アニメ, アマプラ, サーバー障害, ネットフリックス, ハケンアニメ, 人間, 人間模様, 作品, 土曜日, 多く, 感想, 日曜日, 最初, 朝, 水曜日, 涙腺ゆるい人, 胸熱, 覇権アニメ, 話, 遅らせば,

過去のリモートワークと違うところ。 #IT開発
2023.01.22
おはようございます、日曜日の朝。明日は仕事。
さて、今日は過去のリモートワークと違うところを書いていきます。自分は過去にリモートワークを2回経験しています。今回で3回目のリモートワークを行なっています。過去のリモートワークとの違いはgitというバージョン管理を使っているということ、そしてソースレビューがあるという事です。
今までのリモートワークはレビューもなく、一人称で完結という事でしたが一般的なIT企業に巡り合うことが出来たと思っています。因みに、gitのコミットやプッシュ、プル、マージなどは何となく出来ていたのですが、まだ慣れない事が幾分あります。
実践で出来ないことは、自分でgithubやgitlabにアカウントを開設してどういう振る舞いになるのか、試すことが一番良いかなと思っています。
因みにgitの練習を行い方はこういうサイトもありますので試してみてはいかがでしょうか?
https://learngitbranching.js.org/?NODEMO=&locale=ja
タグ
git, github, gitlab, it企業, ja, locale, アカウント, コミット, ソースレビュー, バージョン管理, プッシュ, プル, マージ, リモートワーク, レビュー, 一人称, 完結, 実践, 日曜日, 練習,

情報は無料が良いかそれとも有料?#知の巨人
2023.01.15
おはようございます、日曜日の朝ですね🙄。一週間文の記事のストックをしたいですけどキーボードが弾みません。
知の巨人、ルトガー・ブレグマンさんのインタビューを有料で流しているメディアと無料で流しているメディアがあります。こういうのを観ると観る側からすると無料で良いやという気持ちになってしまうけど、長い目で見ると社会的には有料が良いじゃないかとも思うですが🤔!
視聴者側からすれば有料より無料で見れるほうがお得。企業サイドからすれば無料より有料の方が、作りたいものを作りやすいと‥思います。
NewsPicksとPIVOTとどちらとも有料販売はしているけれど商売のシステムは全然違うものです。どちらのシステムが生き残るのか考えたところ、無料で情報を流して広告や一部の人から本の収益などで収益化しているPIVOTに軍配が上がるのではないかなと思います。
PIVOTの収益構造は、フェイスブックやグーグル等と同じ構造です。この方法の良いところはシステムや情報の質が良ければ人が一気に集まりやすく収益しやすいということです。
タグ
newspicks, PIVOT, インタビュー, キーボード, グーグル, ストック, フェイスブック, ルトガー・ブレグマン, ルトガー・ブレグマンさん, 企業サイド, 収益, 収益化, 収益構造, 商売, 巨人, 日曜日, 有料, 構造, 知, 軍配,

映画、Mr.ノーバディを字幕で観ました。 #アマプラ
2022.12.22
おはようございます、先日の日曜日は雪がチラリと降りましたよね☃。
そんな中、映画、Mr.ノーバディを字幕で観ました。結果が分かっているけど過程が痛快さがあり最後まで見応えたっぷりな映画でした。どちらかと言えば映画、ジョン・ウィックに似ている感じがしますが、こちらの方が自分は好きですね。
ジョン・ウィックより痛快さがあるし、これシリーズになっても楽しい気がします。ただ、俳優の年齢を考えると中々、シリーズ化は難しいものが有るのかも知れません。
アマゾンプライムの会員さんだったら、無料で見れるので痛快な映画を観てスカッとした気持ちになりたい方はお勧めです。こういう映画は何も考えずに観ることをオススメします。色々と考え出すと面白さが半減しますからね。
お笑い芸人が実は賢い人が多いという事を考え出すのと同じです🙄。
タグ
Mr.ノーバディ, アマゾンプライム, お笑い芸人, ジョン・ウィック, シリーズ化, 会員さん, 俳優, 字幕, 年齢, 日曜日, 映画, 最後, 楽しい気, 気持ち, 結果, 見応え, 賢い人, 過程, 難しいもの, 雪,

CSSファイルの設定を読み込んで一括背景色変更するコード。 #cssfile #javascript #coding #colors
2022.11.30
おはようございます、先日の日曜日は原因不明の体調不良で寝込んでおりました(¦3[▓▓]。

今日は何とか体調が回復したので、CSSファイルの設定コード読み込んで一括背景色変更するプログラムコードを作成しました。※実際、自分のブログ・サイトで動いているコードになります。
<link rel="stylesheet" href="examplestyle.css">導入方法はまずヘッダーに変更したいCSSファイルを記述します。次にbody内に下記のコードを記述します。
<span id="site_description"></span>最後にJSコードを挿入します。JSコードはファイルで読み込むでもベタ書きでも良いのですが、上記のHTMLタグより下に記述してください。そうしないと動作しません😗。
let htmlcode = ["#efefef", "#181B39", "#262a2e", "#192734", "#1c483b", "#bf7800", "#83094f"].map(elm => `<span class='color_code' style='color:${elm}' data-color-code='${elm}'>■</span>`).join("\n");
const basecolor = "#262a2e";
let cookiefn = function (CodeColor) {
let r = document.cookie.split(';');
return r.length ? ((r) => {
let changecolor = "";
for (let ii = 0; ii < r.length; ii++) {
let content = r[ii].split('=');
for (let i = 0; i < content.length; i++) {
if (content[i].replaceAll(" ", "") === "bgcolor_code") {
changecolor = content[i + 1];
}
}
}
return changecolor?changecolor:CodeColor;
})(r) : CodeColor;
};
let old_color = cookiefn(basecolor);
document.getElementById("site_description").insertAdjacentHTML("afterend", htmlcode);
[...document.querySelectorAll(".color_code")].forEach(elm => {
elm.addEventListener("click", function (e) {
color_set(elm.getAttribute("data-color-code"));
});
});
color_set(old_color);
function color_set(color) {
for (let ii = 0; ii < document.styleSheets.length; ii++) {
if (String(document.styleSheets[ii].href).match(/mag_tcd036-child\/style\.css\?ver=/)) {
for (let i = 0; i < document.styleSheets[ii].cssRules.length; i++) {
let element_css_code = document.styleSheets[ii].cssRules[i];
try {
element_css_code.style.backgroundColor = color;
if (color === "#efefef") {
element_css_code.style.color = "#000000";
} else {
element_css_code.style.color = "#FFFFFF";
}
//いらないかも領域🤔👇
document.querySelectorAll("#wp-calendar > tbody > tr > td > a").forEach(elm=>{
elm.style.backgroundColor = "#909091";
});
document.getElementById("searchsubmit").style.backgroundColor = "#000";
document.querySelector("#s").style.backgroundColor = "#909091";
[...document.querySelectorAll("code")].forEach(elm=>{
[...elm.querySelectorAll("span")].forEach(childen_elm=>{
childen_elm.style.backgroundColor = "#565656";
});
});
//いらないかも領域🤔👆
} catch (error) {
}
}
document.cookie = "bgcolor_code=" + color;
}
}
}注意事項:背景色を変更するCSSファイルをJSコードでチェックしています。そのチェックしている部分を外すと全てのCSSファイルの背景色を変えることが可能です。
タグ
3, body, coding, colors, css, cssfile, description, examplestyle, gt, href, ID, javascript, JS, link, lt, quot, rel, site, span, stylesheet, コード, サイト, ファイル, ブログ, プログラム, ベタ, ヘッダー, 一括, 下記, 不明, 不良, 今日, 体調, 作成, 先日, 内, 原因, 回復, 変更, 実際, 導入, 挿入, 方法, 日曜日, 最後, 背景色, 自分, 記述, 設定,

ザ・プレイリストを観ました。 #シーズン1 #ネトフリ#Spotify
2022.11.15
おはようございます、日曜日(2022/11/13)は昼から高知県は夏日でしたね😯。
そんな日曜日にネトフリのザ・プレイリストを観ましたので感想なんかを書いていきます。ザ・プレイリストはSpotifyという会社の創業物語を色々な視点で描いた作品です。今では日本でも認知度は高めかと思いますが、昔はそれほど日本では認知度は高くなかった、そんなスポティファイは社名であり、音楽のストリーミングサービスのアプリ名でもあります。
今では、当たり前になったストリーミングサービスですが、ドラマを観ると技術面や著作権問題なんかでは、かなり苦労されている印象を受けました。特にこのサービスが上手くいったのは技術者と著作権問題をクリア出来たことにあると思います。
そしてプログラマーが難問を解く姿勢には頭下がりますね、本当に偉いなと思った次第です。最後にはルールを作って問題解決をしたところなんて、本当に凄い。天才プログラマー無くしてこのサービスは成り立っていないと・・・。
因みに後には残しての感想なのですが、恐らく印象は変わらないかなと思います。
タグ
1, 11, 13, 2022, Spotify, アプリ, かなり, クリア, こと, サ, サービス, シーズン, ストリーミング, スポティファイ, ところ, ドラマ, ネトフリ, プ, プレイ, プログラマー, リスト, ルール, 今, 会社, 作品, 創業, 印象, 問題, 夏日, 天才, 姿勢, 当たり前, 感想, 技術者, 技術面, 日曜日, 日本, 昔, 昼, 最後, 本当, 次第, 物語, 社名, 色々, 苦労, 著作権, 視点, 解決, 認知, 難問, 音楽, 頭, 高知県,

そういやインフラ系やサーバーサイドのYOUTUBERってあまり知らないよね。
2022.10.26
おはようございます。先日、コロナワクチンを接種して熱が出たので昨日、薬を飲みました。本日は通常と変わらないですという予約投稿を書いている日曜日の夜。
さて、今日はサーバーサイドのYOUTUBERを見かけたのでご紹介です、お名前はうんちゃまさん、何故、そんな名前なのかや動画をまだ三本しか見ていないので、どんな人なのか等は分からない部分は有るものの。そんな悪人さんではないみたいなので、今回、ご紹介します。
サーバーを建てるに当ってどういう所を気にしているのかとか、自分の知見はどの程度なのかの答え合わせが出来て良かったと思っています。
因みにうんちゃまさんは、マイクラサーバーを運営している人です、自分も昔、マイクラサーバーを運営したいなと思って友人にマイクラサーバーは儲かるのか質問した事があります。結果、儲からないとの返答を得たので結局、運営せずに今に至っています。うんちゃまさんは、有志などがいて何とかなっているらしいです。自分もそういうITエンジニアの横のつながりが欲しいなというこの頃。
トイウコトデ、うんちゃまさんのYOUTUBEチャンネルはこちら
タグ
YOUTUBER, インフラ, うん, コロナ, ご紹介, サーバー, マイクラ, ワクチン, 三本, 予約, 事, 人, 今, 今回, 今日, 儲, 先日, 動画, 友人, 名前, 夜, 悪人, 所, 投稿, 接種, 日曜日, 昔, 昨日, 有志, 本日, 気, 熱, 知見, 程度, 答え, 結果, 自分, 薬, 質問, 返答, 通常, 運営, 部分,

文字数カウントは奥が深いよ。日本語より𓅇エジプト😇 #javascript #code #プログラミング #unicode
2022.10.05
おはようございます、先日(日曜日のこと)は久しぶりに本屋さん巡りしていました😋。本屋📖は良いですね落ち着きます。
さて、文字コードのカウントは奥が深いなって話を記載していきます。人目線からすれば文字をカウントするという至って簡単な話にですが、PC(コンピューター)にとっては奥が深いです・・・日本語漢字も面倒だけどエジプト系の象形文字系(unicode)は本当に面倒そうです。まだ、作りかけですがツイッターの用な文字コードのカウントするjavascriptコードを書きましたのでサンプルコードとしてご使用ください。
※WindowsOSの環境下でChromeブラウザ動作させ検証しました。コピペ文字には対応していません😇。UTF-8 ではない違う文字コードを貼り付けてみてください、変なことになると思います😂。例えばEUC文字コードだとか・・・。
動作サイトはこちらです。
function moji(o) {
let m = o.nextElementSibling;
//ads
let h = ((o) => {
let l = o.value.match(/(https?:\/\/[a-z|A-Z|0-9|\-|_|%|\.|\/]{0,})/giu);
let ml = l ? ((l) => {
return sum = l.reduce((s, e) => {
return s + e.length;
}, 0);
})(l) : 0;
return l ? {
len: (l.length * 23),
mlen: ml
} : {
len: 0,
mlen: ml
};
})(o);
//zenkaku
let k = ((o) => {
let l = o.value.match(/[^\x20-\x7e]/giu);
let ml = l ? ((l) => {
return sum = l.reduce((s, e) => {
return s + e.length;
}, 0);
})(l) : 0;
return l ? {
len: (l.length * 2),
mlen: l.length
} : {
len: 0,
mlen: ml
};
})(o);
m.innerHTML = "【 " + (o.value.length + h.len - h.mlen + k.len - k.mlen) + "文字{半角/280} 】";
if ((o.value.length + h.len - h.mlen + k.len - k.mlen) >= 280) {
m.innerHTML = "<span class='text-danger'>【 " + (o.value.length + h.len - h.mlen + k.len - k.mlen) + "文字{半角/280} 】</span>";
}
} <label for="my-textarea" class="h3">文字を入力してください。</label>
<textarea id="my-textarea" class="form-control" oninput="moji(this);" name="" rows="3"></textarea>
<span class="h3"></span>尚、サンプルコードは1バイトを一文字としてカウントしていきます、そしてURL文字はどんなに長くても23文字にカウントされます、これはTwitter社の仕様と合わしています。URL文字はURL短縮が行われ23文字の短縮URLが生成されるからその様にカウントしているのですが、なんか本物と違うですよね挙動が・・・🙇♂。因みに絵文字がどのようにカウントされるかは確認していません。
※UTF8では絵文字(unicode)を3バイトで表記させているそうです。昔、UTF-8は2バイトで表現しているとか習っていたのですが、それはカナリ古い知識だったみたいです😇。
タグ
8, Chrome, Code, EUC, javascript, PC, Unicode, UTF-, WindowsOS, エジプト, カウント, コード, こと, コピペ, コンピューター, サンプル, ツイッター, ブラウザ, プログラミング, 久しぶり, 人目, 使用, 先日, 動作, 変, 奥, 対応, 数, 文字, 日曜日, 日本語, 本屋, 本当, 検証, 漢字, 環境, 用, 簡単, 記載, 話, 象形, 面倒,

一言感想、欲望の資本主義メタバースの衝撃デジタル経済!
2022.09.19
おはようございます。台風が何事もなく通り過ぎるのを祈りながら日曜日のお昼に書いています✍。
8月31日頃に「欲望の資本主義2022夏メタバースの衝撃デジタル経済のパラドックス」というNHK:BSで放送されていたものを昨日、オンデマンドで購入して視聴しました。尚、単品販売一本120円ぐらいだったと思います(NHKさん、ペイペイ支払いに対応してくださいませ🙇)。
一言で感想を述べるとするならば経済が迷走していて出口が見えていないなという事が分かったぐらいですかね。あと、自分の主観を述べるとするならばメタバースが浸透するのはまだ先の話になると思います。もしかしたら、あと5年、10年先の話になるのではという印象ですね。
なので、今の子供達が大人になる頃に流行るものだと思ったほうが良さそう。スマホが浸透するにもそれぐらい時間がかかったように最初は熱狂的なテクノロジーヲタクから浸透していき、その後、一般人も認知していく様な流れになるのだろうと。
これは前半に登場された佐藤航陽 氏が書かれた書籍、世界2.0にも書かれていることですが・・・、その様に欲望の資本主義を見て思いました。
まとめ、迷走していてこれと言って、答えを見いだせない世の中が後、数年は続きそうです。
タグ
10, 120, 2022, 31, 5, 8, bs, NHK, オンデマンド, お昼, スマホ, それぐらい, テクノロジー, デジタル, バース, パラドックス, ペイ, メタ, もの, ヲタク, 一, 一般, 一言, 主義, 主観, 事, 今, 何事, 先, 出口, 単品, 印象, 台風, 夏, 大人, 子供, 対応, 後, 感想, 放送, 日曜日, 昨日, 時間, 最初, 欲望, 浸透, 経済, 自分, 衝撃, 視聴, 話, 販売, 資本, 購入, 迷走, 頃,

退職日まで日数を求める・JSでカウントダウンコードを構築してみた😆
2022.07.02
おはようございます。ちょっと退職後の事を思うと不安が過りますが、何とかなる何とかします😆。
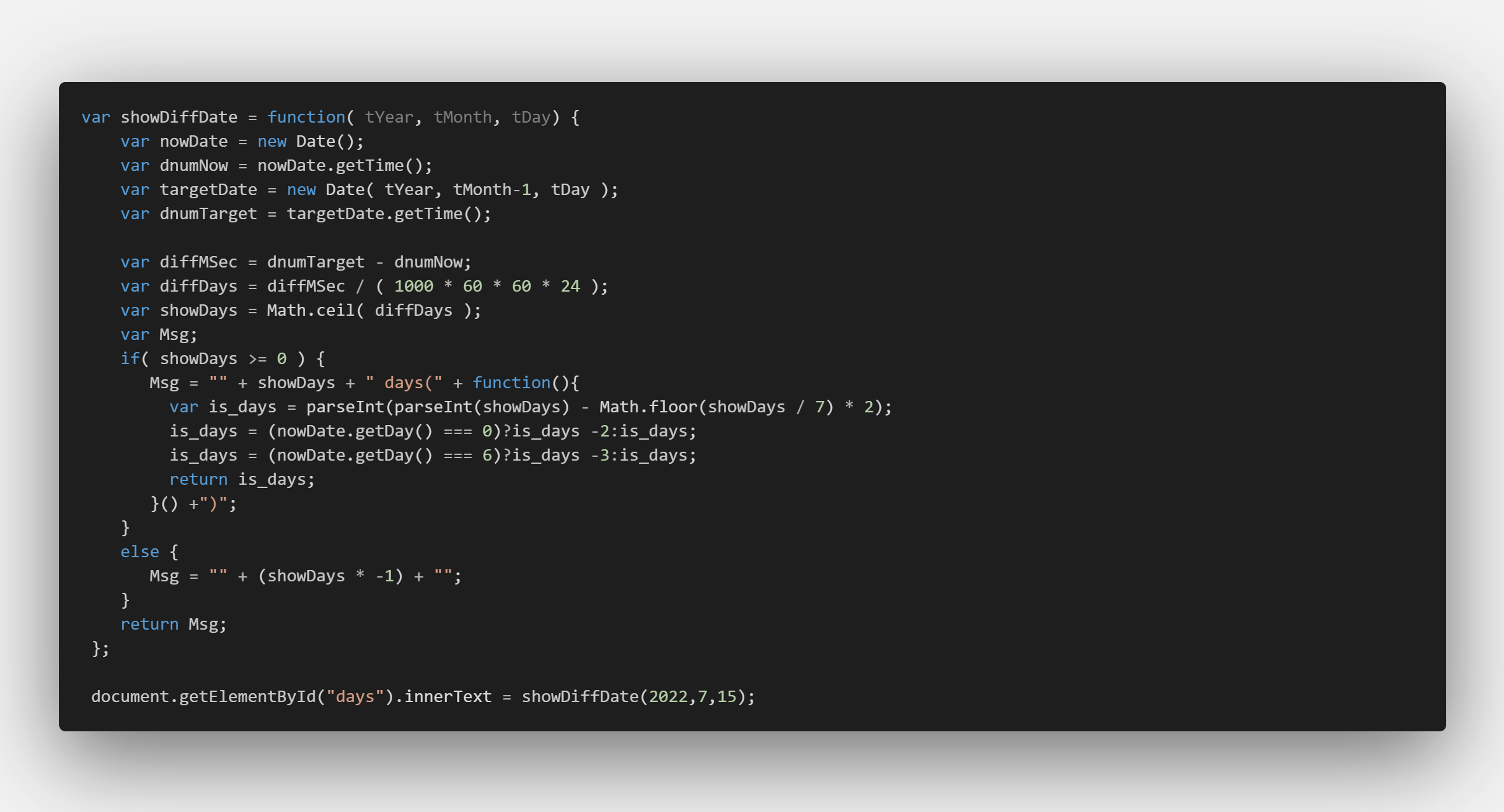
さて、退職日まで後何日あるかを確認出来る物を作りました、土日はカウントしない場合も考慮しています。このコードは人様のコードを拝借して再構築したものになります。
参考にしたサイトはこちらです。土曜日、日曜日は除くように新たに無名関数を入れ込んでいます。土日はカウントせず月曜日のカウントになります。JavaScriptのコードは下記になります。HTMLコードに敢えて記載しません、ご自由に書き換えて試してくださいませ。
var showDiffDate = function( tYear, tMonth, tDay) {
var nowDate = new Date();
var dnumNow = nowDate.getTime();
var targetDate = new Date( tYear, tMonth-1, tDay );
var dnumTarget = targetDate.getTime();
var diffMSec = dnumTarget - dnumNow;
var diffDays = diffMSec / ( 1000 * 60 * 60 * 24 );
var showDays = Math.ceil( diffDays );
var Msg;
if( showDays >= 0 ) {
Msg = "" + showDays + " days(" + function(){
var is_days = parseInt(parseInt(showDays) - Math.floor(showDays / 7) * 2);
is_days = (nowDate.getDay() === 0)?is_days -2:is_days;
is_days = (nowDate.getDay() === 6)?is_days -3:is_days;
return is_days;
}() +")";
}
else {
Msg = "" + (showDays * -1) + "";
}
return Msg;
};
document.getElementById("days").innerText = showDiffDate(2022,7,15);尚、このコードはそれほど難しいことはなく難易度で言えば最も簡単なコードだと思います。
タグ
date, dnumNow, function, getTime, html, javascript, JS, new, nowDate, showDiffDate, targetDate, tDay, tMonth, tY, tYear, var, カウント, カウントダウン, コード, こちら, サイト, もの, 下記, 不安, 事, 人様, 何日, 参考, 土日, 土曜日, 場合, 後, 拝借, 日数, 日曜日, 月曜日, 構築, 無名, 物, 確認, 考慮, 記載, 退職, 関数,

ストリートファイターVを購入しましたよ。1990円で?
2022.05.27
おはようございます。
先日の日曜日の朝、Twitterのタイムライン、通称TLにストリートファイターVが1990円で購入できるよというものが流れてきたので、Steamで購入しました。いま、Steamではpaypay決済も出来るようになっているのですね。いやはやなんとも便利になったなって感じでストリートファイターVをポチりました。
内容は云わずと知れたストリートファイターVなので割愛しますが、テトリス以上に時間の合間に出来るので良い感じですよね。自分は不器用なのでプロゲーマーなどは目指しませんが、楽しみたいと思っています。
ストリートファイターを久々に遊んで、何かストレス発散になるなぁってちょっとした感覚を覚えました。ストレスが溜まっている人はイージーモードでコンピューターをボコボコにしてストレス発散してみてくださいな。1990円でストレス発散出来るって結構お手軽感がありますよ。
因みに新作ストリートファイター6の予告されています!!。
タグ
1990, Paypay, STEAM, tL, Twitter, イージー, いま, ゲーマー, コンピューター, ストリート, ストレス, タイムライン, テトリス, ファイター, プロ, ボコボコ, ぽち, モード, もの, りま, 不器用, 久々, 人, 便利, 先日, 内容, 割愛, 合間, 感, 感じ, 感覚, 日曜日, 時間, 朝, 決済, 発散, 自分, 購入, 通称,

FF(ファイナルファンタジーシリーズ)35周年らしいですね。
2022.05.11
おはよう御座います。日曜日晴れますように😌。
今日のお題は「FF(ファイナルファンタジーシリーズ)35周年らしいですね。」じゃなくて、自分も生きてきて35周年以上、生きています。今のところ、自分の知人や友人関係の方が不幸があったなどは自分の耳に入ってきていませんが、同級生だった人がそうなっている可能性もあります。
ある人に自分の精神年齢は大学生ぐらいで止まっていると数年前に言われました。これは良いことなのかどうなのか分かりませんが、心まで老いると自分はつまらなくなると思っている事は確かです、そして自分はずっといろいろなことに好奇心を持ち続けていくのだろうと思います。
さて、ここからお題のことに少し触れようと思います。FFを初めてプレイしたのは小学生か中学生の頃でFF5がFFの初めてプレイしたものになります、そこからFF6、7~今までFFタイトルはプレイしています。一応、FFシリーズは全タイトル、プレイしたことがあります。ここ最近は途中でストップしているタイトルもありますが、おそらく今年、発売するであろうタイトルのFF16も購入する予定でいます。因みに今回のFFはFF離れした人達も戻ってくるぐらい力の入れようだとか・・・。
自分は発売までにPS5を手に入れないといけない・・・(それぐらいの気合は持ちたい)🙇。
タグ
35, 5, 6, 7, FF, いろいろ, ここ, こと, これ, シリーズ, そこ, タイトル, ところ, ファイナルファンタジー, プレイ, もの, 不幸, 中学生, 事, 人, 今, 今日, 全, 初めて, 友人, 可能性, 同級, 大学生, 好奇心, 小学生, 少し, 年齢, 心, 数, 方, 日曜日, 晴れ, 生, 知人, 精神, 耳, 自分, 関係, 頃, 題,

失われた30年の成毛さんとデービッド・アトキンソンの対談で思うこと。
2022.03.20
おはよう御座います。
今日は日曜日です、明日は仕事だと思うと😪。
さて、失われた30年の成毛さんとデービッド・アトキンソンの対談を見て、あぁこれ最後までみたいなって思いました。やっぱニューズピックス再契約しようかなと思ってしまいます。まだ、契約は様子見ですが、無料で見れるのは10分あまりの内容ですけど、最後までみたいなって思う内容でした。
やっぱイノベーションしか日本の復活にはないのかもしれないなって思いますね。そのイノベーションをいろいろな業界で発現させないと日本は沈んでいくのかもしれないなって感じました、アベノミクス効果は結局無く、来年には日銀の黒田総裁も来年には消えるそうですからね。本当に怖いのは来年の景気だと思います、黒の歴史みたいなものだけが残ってしまって気がします・・・。
タグ
10, 30, アトキンソン, アベノミクス, イノベーション, いろいろ, こと, これ, デービッド, ニュース, ピックス, もの, 今日, 仕事, 内容, 効果, 契約, 対談, 復活, 成毛, 日曜日, 日本, 日銀, 明日, 景気, 最後, 本当, 来年, 業界, 様子見, 歴史, 気, 無料, 発現, 総裁, 黒, 黒田,

このサイトの背景色を勝色に変えました。縁起の良い色ということで。
2021.10.31
今日はブログ投稿お休みの日だけど、報告ということで書いています。このサイトの背景色を勝色に変えました。縁起の良い色ということで、その色にしました?
前々から背景色を黒に近い色に変えようと思っていたのですが、なかなか踏ん切りがつかなくてやっとこさ、本日変えました。これでちょっとアンダーワールドなサイトに見えるかもしれませんが、それはそれで良いです。飽きたらまた白に変えるかもしれませんが今の所、この勝色で置いておこうと思います。
あと、サンプルコードの動画はもうネタ切れなので、これからは自分が作ったコードをサラッと見せるとかDEMOコードをサラッと見せるようにします。
トイウコトデ、今日は10月最後の日曜日でハロウィーンらしいですが高知のひろめ市場に行くこともなく、皆が騒いで終電で帰る頃には自分は夢の中だと思います。まだ仕事も決まらず悔しい思いの中、年を越しそうですね。ちょっと悔しいですが、結果は結果なので坦々と日々頑張るしかないかなと思います。
タグ
10, demo, あと, アンダーワールド, お休み, コード, こと, これ, サイト, サンプル, それ, トイウコトデ, ネタ切れ, ハロウィーン, ひろめ, ブログ, 中, 今, 今日, 仕事, 前々, 動画, 勝色, 坦, 報告, 夢, 市場, 年, 所, 投稿, 日, 日曜日, 最後, 本日, 白, 皆, 終電, 結果, 縁起, 背景色, 自分, 色, 頃, 高知, 黒,

C#でwebview2を使用して情報を収集するためのサンプルコード。
2021.08.22
今日は日曜日ですね。先日は久しぶりにお天気になったので外へ出ていっておりました。これを投稿する日は晴れているでしょうか。
さてjavaを勉強している合間にC#も勉強しております。javaを勉強しているとC#に応用が効くのでとてもやりやすいですね。webview2というオブジェクトをインストールして使用しました、VC#2019で開発しているのですが既存のwebBrowserというオブジェクトは全然というほど役に立ちません。例えばYahooのトップページを開いたらjavascriptエラーのアラートが表示されたりして動作してくれません。おそらくwebBrowserというオブジェクトを使用して何か開発している人はあまりいないじゃないかなと思います。
今回、作成したサンプルコードはYahoo!ニュースのITニュースのタイトルとリンクを収集するものですが、この方法を応用してブラウザの作業を自動化することはそれ程難しくないと思っています。
サンプルコードの一部を記載します=ボタンをクリックする場所に埋め込んだソースコードになります。因みにawaitを使用しているのでボタンクリックにはasyncしてあげる必要があります。
※注意事項としてYahoo!ニュースのソースコードが変わればそれに対応したコードを記載する必要があります。
PM> Install-Package Microsoft.Web.WebView2 -Version 1.0.902.49 async private void button1_Click(object sender, EventArgs e)
{
var result = await webView21.ExecuteScriptAsync(
"(()=>{let obj = document.querySelectorAll(\"#uamods-topics > div > div > div > ul > li > a\");" +
"let str = \"\";" +
"for (let i = 0; i < obj.length; i++)" +
"{" +
"str += obj[i].innerText + \"[\" + obj[i].href + \"],\";" +
"}" +
"return str;" +
"})();"
);
richTextBox1.Text = result.Replace(",","\n").Replace("\"","");
}タグ
2, 2019, IT, java, javascript, VC++, webBrowser, webview, Yahoo, アラート, インストール, エラー, オブジェクト, コード, こと, これ, サンプル, タイトル, ため, ドップ, ニュース, ブラウザ, ページ, もの, リンク, 久しぶり, 人, 今回, 今日, 作成, 作業, 使用, 先日, 勉強, 動作, 収集, 合間, 外, 天気, 役, 応用, 情報, 投稿, 方法, 既存, 日, 日曜日, 自動, 表示, 開発,

ネタがなくて九九表なんか作っている訳ではなく。
2021.08.10
暑い暑い日曜日、台風9号の影響は日曜日の夕方から夜中までかなとか思いながら記事を書いています。因みにこの頃、予約記事のストックが切れそうですね。ネタが思いつく時は一気に数記事書けるのですがネタが出てこないスランプに落ち込むと記事のネタが思いつかなくて書けない日が続くこともあります。
ネタがなくて九九表なんか作っている訳ではなく。単純に自分の頭は九九表がかけた頭になっていたので、そのために作っただけです。計算とかをパソコンなどに委ねていると自分の頭は退化する一方です。暇で何もせずにズゥーっと頭を使わないと呆けるというのは、本当なのかもしれません。
何もしないと漢字は書けなくなるし、基本的な計算することすら出来なくなるのですよね。プログラミングは毎日のようにしているのだけど、それ以外の事は何ひとつしていないので文字を書く時の筆圧具合いがめちゃくちゃだったりもして・・・、本当に基本的なことが全然できなくなってきています。
そういう事で基本の基に立ち返ろうとしているわけです?。
小学生の勉強につまずくとその後、全部の勉強につまずくことになります。なので小学生の勉強はかなり大事だと思います。
因みに今回のjavascriptのソースコードはこんな感じになります。
9×9:九九表はこちらから
document.getElementById("Q9_select").innerHTML = (function () {
let str = "";
for (var i = 0; i <= 9; i++) {
str += !i ? "<option value=''> " + "選択してください" + "</option>\n" : "<option value=" + i + ">" + i + "の段</option>\n";
}
return str;
})();
document.getElementById("Q9_select").addEventListener("change", function (e) {
let Q = this.value ? this.value : 0;
let str = "";
let view_flg = 1;
for (var i = 1; i <= 9; i++) {
let ans = Q * i;
str += "<p class='h2'><span class='text-primary'>" + Q + "</span> × " + i + "= <span class='Q9_ans' style='visibility:visible'>" + ans + "</span></p>";
}
str += "<p class='text-center'><button class='h2 btn btn-primary' id='view'>九九の解を<span id='txt'>非表示に</span>する</button></p>";
document.getElementById("Q9_view").innerHTML = str;
document.getElementById("view").addEventListener("click", function () {
let object = document.getElementsByClassName("Q9_ans");
for (const key in object) {
if (Object.hasOwnProperty.call(object, key)) {
const element = object[key];
element.style.visibility = view_flg ? "hidden" : "visible";
}
}
view_flg = view_flg ? 0 : 1;
document.getElementById("txt").innerText = view_flg ? "非表示に" : "表示";
});
});タグ
9, こと, ズゥー, ストック, スランプ, それ, ため, ネタ, パソコン, プログラミング, めちゃくちゃ, 一方, 九九, 予約, 事, 何, 具合い, 単純, 台風, 夕方, 夜中, 影響, 数, 文字, 日, 日曜日, 時, 暇, 本当, 毎日, 漢字, 筆圧, 自分, 計算, 記事, 訳, 退化, 頃, 頭,
よさこい前夜祭。(2015年8月9日)
2015.08.09

よさこい前夜祭:行こうかな。
明日、仕事・・・だしと悩んでいます。
今のところ、観に行きたい度が行かないより若干高め。
どうして・・・いつも日曜日に有るのだろうかと思います。理由は知っているのですけど、そろそろ土曜日にしても良いじゃないかと思うのですけど・・・・。
16:30?
予定祈願祭(中央公園)
1.神事(玉串奉典)
2.関係者挨拶…よさこい祭振興会会長、高知県知事、高知市長
3.よさこい大賞カップ返還
4.踊り子隊優秀旗返還
17:30?22:00
予定前夜祭(中央公園)
昨年のよさこい祭りの受賞チームが、
ステージ上で個性豊かな踊りを披露します。
※参加資格 第61回本番受賞チーム 中央公園出番表
19:30?21:00
予定花火大会(鏡川河畔)
※お問い合わせ/高知市観光協会 Tel.088-823-4016
※荒天の場合は8/13(木)に順延
引用:南国・土佐・高知 よさこい祭り公式WEB site
****
タグ
2015年8月9日, Tel.088-823-4016, だし, ところ, よさこい前夜祭, よさこい大賞カップ返還, よさこい祭り公式WEB site, よさこい祭振興会会長, 中央公園, 中央公園出番表, 予定前夜祭, 予定祈願祭, 仕事, 土曜日, 度, 日曜日, 玉串奉典, 理由, 神事, 第61回本番受賞チーム, 若干, 荒天, 観, 踊り子隊優秀旗返還, 鏡川河畔, 関係者挨拶, 順延, 高知市観光協会, 高知市長, 高知県知事,